Heim >Betrieb und Instandhaltung >Nginx >So konfigurieren Sie Node.js für die Verwendung des Nginx-Servers
So konfigurieren Sie Node.js für die Verwendung des Nginx-Servers
- 王林nach vorne
- 2023-05-12 16:25:061648Durchsuche
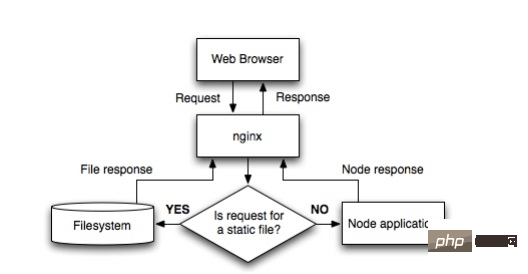
Flussdiagramm

nginx-Konfiguration ist wie folgt:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}Beschreibung des Konfigurationsabschnitts
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}nginx-Lastausgleich für mehrere nodo.js-Instanzen. Keepalive 64 weist Nginx an, jederzeit mindestens 64 http/1.1-Verbindungen zum Proxyserver aufrechtzuerhalten. Wenn es mehr Verkehr gibt, öffnet Nginx mehr Verbindungen.
http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
}Sendet passende Anfragen an den Proxy. Sie können den vorherigen Artikel für die passenden Regeln von Nginx lesen.
nginx verarbeitet statische Inhalte
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}Cache einrichten
http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}Cache wird über http-Header gesteuert.
helloworld
Lass es uns ausprobieren. Schreiben wir helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/');und verwenden Sie dann den Befehl node helloworld.js, um es zu öffnen. Auf diese Weise wird das auf dem lokalen Computer ausgeführte nodejs-Programm geöffnet und belegt Port 8000. Sie können ihn selbst ändern.
Stellen Sie an dieser Stelle sicher, dass die Einstellungen in der vhost.conf von nginx wie folgt lauten sollten:
server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}Legen Sie den Domainnamen der Website fest, setzen Sie dann den Port auf 80 und schließlich Proxy_pass auf http://127.0.0.1:61337 , und setzen Sie alle Slaves von Die Anforderung von jb51.net:80 wird an das Programm nodejs übergeben.
Starten Sie Nginx neu, greifen Sie auf den Domainnamen zu und Sie können helloworld sehen.
Obwohl es stimmt, dass node.js selbst beispielsweise als Server verwendet werden kann, legen Sie einfach Port 80 in willkommen.js fest.
Aber auf einem Computer werden mehrere Websites ausgeführt, und andere Websites verwenden andere Server. Wenn Port 80 bereits belegt ist, kann er per Proxy an andere Ports weitergegeben werden.
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Node.js für die Verwendung des Nginx-Servers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

