Heim >Web-Frontend >js-Tutorial >Wie habe ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten, nachdem ich den Code (javascript)_javascript skills eingegeben habe?
Wie habe ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten, nachdem ich den Code (javascript)_javascript skills eingegeben habe?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:43:451321Durchsuche
Lassen Sie mich Ihnen zunächst ohne weitere Umschweife die Renderings zeigen:

Zusammenfassend wird in diesem Artikel ein Skript zum Bürsten von Sternen (im Flash-Speicher) vorgestellt, das zum Bürsten von Sternen beim Auflegen verwendet wird. Am chinesischen Valentinstag dreht sich alles um das Malen von Rosen, daher bin ich definitiv kein Clickbait, um alle gemeinsam Sterne zu malen!
1. Nachricht senden
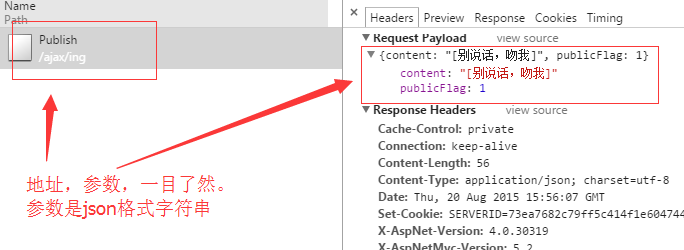
Sehen Sie sich die Anfrage an und simulieren Sie, sie selbst zu versenden

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //参数,json格式字符串
function (result) { //回调
console.log("..............发送成功了,接下来判断是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的内容转成js对象
2. Stellen Sie fest, ob die gerade gesendete Nachricht einen Glücksblitz hat
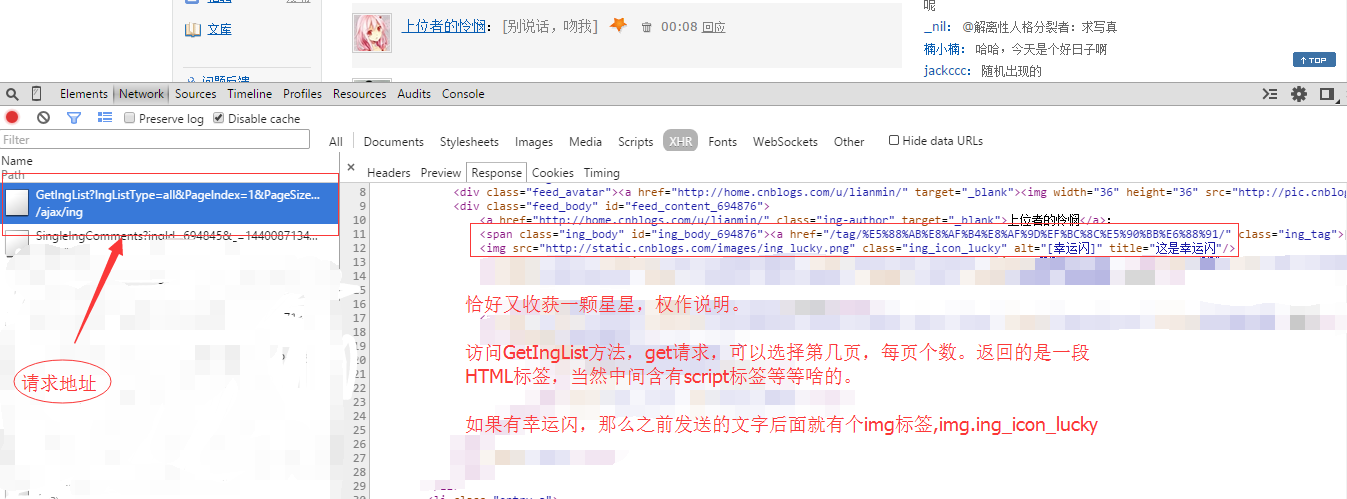
Sehen Sie sich die Bilder an und reden Sie selbst

Die Anforderungsadresse lautet: http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=30&Tag=&_=1440087133884
Wie Sie am Namen erkennen können (und das ist wahr), können Sie den Typ (meine, meine Antwort, neue Antwort, mich erwähnen, mir antworten, ganze Website), die Seite und die jeweilige Nummer auswählen Seite. Der letzte ist der Zeitstempel.
Wir simulieren die Anfrage:
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//处理的逻辑<br> //window.doc=$(result); //可以在控制台看看出来的是什么鬼
}
});
Der Grund, warum dataType: „text“ verwendet wird, ist folgender:

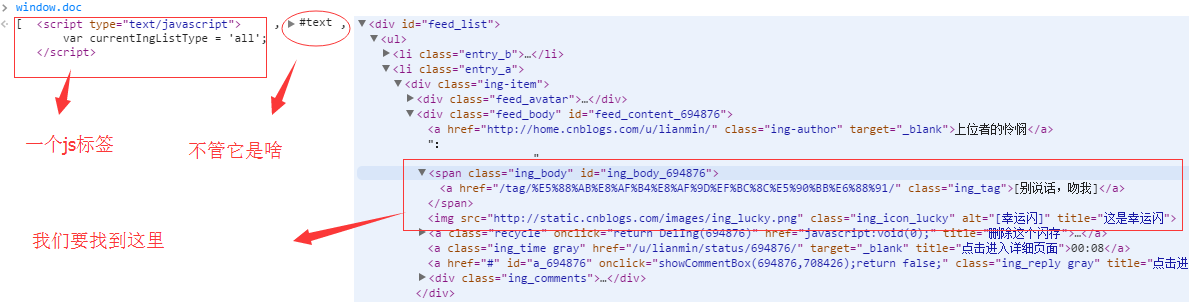
Was zurückgegeben wird, ist ein Stück HTML-Code. Mithilfe von $(result) können Sie in der Konsole sehen, dass es in drei Teile unterteilt ist. Wir müssen den gerade gesendeten Teil finden und feststellen, ob es einen Lucky Flash gibt. Ich wähle hier nur die ersten drei Punkte aus, um sie zu beurteilen. Wenn es mehr als drei Personen gibt, die gerade den Flash-Speicher bei mir aktualisiert haben, kann ich sie nicht finden ... Ich kann also noch etwas hinzufügen Menge pro Seite.
Dies ist der Code, den ich verwende, um Sterne zu finden und festzustellen, ob sie vorhanden sind:
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//这样找其实不严谨,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
//没找到星星,看来运气不好。那么就把刚刚那条删除吧!!!
}
3. Löschen Sie jetzt das „Abfall“-Flash-Laufwerk ohne Sterne
Für diejenigen, die nur Sterne (Rosen) wollen, werfen Sie die nutzlosen weg...
Ich werde kein Bild davon posten, nur den Code:
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
4. Zusammenfassung
Ob du „Sterne“ bekommen kannst, hängt wirklich von deinem Gesicht ab. Ich wische alle 6 Minuten und ich bekomme nur ein Dutzend an einem Nachmittag und einer Nacht.
Es ist jetzt 12:43 Uhr und ich mache mir große Sorgen. Dieses Skript ist auf dem Computer meiner Firma installiert und blinkt ständig. Ich weiß nicht, ob es morgen früh einen dunklen Raum geben wird.
Und ich weiß nicht, ob der Browser hängen bleibt. Gelegentlich gibt es ein paar ohne Sterne, aber es wurde nicht gelöscht...
Das Folgende ist der vollständige Code:
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//发送闪存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("当前时间:" + new Date().toLocaleTimeString() + " 第" + times + "次发送闪存");
console.log("..............发送闪存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判断是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判断是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
Das Obige zeigt, wie ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten habe. Ich hoffe, es gefällt euch allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

