Heim >Betrieb und Instandhaltung >Nginx >So konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung
So konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung
- WBOYnach vorne
- 2023-05-12 09:58:152065Durchsuche
Die Multi-Site-Funktion von WordPress ermöglicht die Implementierung mehrerer Sites durch die Installation eines WordPress-Programms (d. h. eine Reihe von Programmen kann an mehrere Domainnamen oder Subdomainnamen gebunden werden).
Jede Website verfügt über unabhängige Themen, Plug-Ins, Artikel und Seiten.
Dies kann den Aufwand für die Wartung und Aktualisierung mehrerer WordPress-Installationsprogramme erheblich reduzieren,
und jede Site kann unabhängig voneinander sein, ohne sich gegenseitig zu beeinflussen.
Wordpress Multisite verfügt über zwei Methoden: Unterverzeichnis und Subdomainname. Hier stellen wir hauptsächlich die Subdomainnamenmethode vor.
Das heißt, basierend auf dem Hauptdomänennamen erstellen wir einen Subdomänennamen, zum Beispiel: http://shop.jb51.com.
Gleichzeitig können wir diesen Subdomainnamen einem First-Level-Domainnamen zuordnen, wie zum Beispiel: http://shop.com,
Für Besucher ist das, was sie besuchen, ein unabhängiger First-Level-Domainname.
1. Bereiten Sie
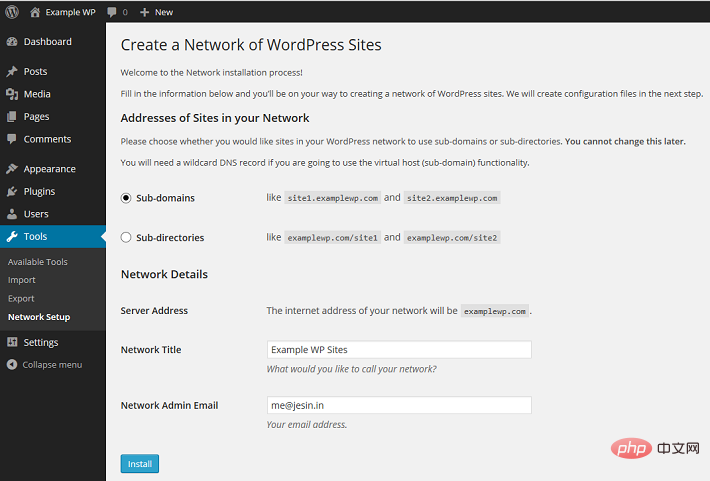
WordPress vor, um seine Multi-Site-Funktionsseite einzuführen: Site-Netzwerkverwaltungsseite
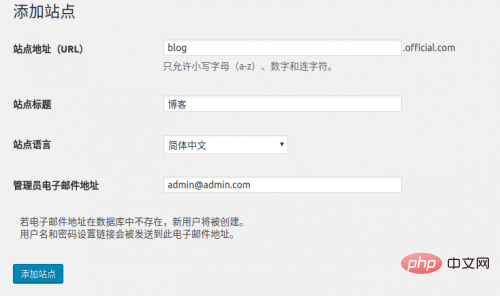
Als nächstes bereiten wir mehrere Domainnamen wie folgt vor:
Site 1: www.jb51.com (Hauptdomainname), Hiermit wird WordPress installiert. Der verwendete Domainname
Site 2: blog.jb51.com, Domainname der zweiten Ebene
Site 3: news.com, zugeordneter Domainname der zweiten Ebene news.jb51.com
Site 4: shop.com , zugeordneter Second-Level-Domainnamen-Shop jb51.com
Hinweis: Bitte ändern Sie den Domainnamen nicht im Hintergrund, nachdem WordPress installiert wurde. Auch wenn Sie das www in „kein www“ ändern oder umgekehrt, kann dies zur Umleitung führen zu oft. Fehler
Dann melden Sie sich beim Domain Name Service Provider an. Stellen Sie auf der Parsing-Seite alle Datensätze der oben genannten Domain-Namen auf die Server-IP der WordPress-Installation ein.
Sie können die Hosts-Datei auch direkt ändern und die folgende Zeile hinzufügen:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2. Erstellen Sie eine neue Konfigurationsdatei im Nginx-Konfigurationsverzeichnis wie folgt:
$ sudo vi /etc/nginx/conf.d/jb51.confDer Inhalt ist:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
} Hier verwenden wir die Variable $host, um es Nginx zu ermöglichen, unabhängige Zugriffsprotokolle für jeden Domainnamen zu generieren, wie zum Beispiel: news.com-access.log und shop.com-access.log. Aber das Fehlerprotokoll kann die Variable $host nicht verwenden, daher werden alle Fehler in einer Datei aufgezeichnet. Starten Sie den Nginx-Server neu: $ nginx -s reload3. Installieren Sie WordPressBefolgen Sie die normalen Installationsschritte von WordPress, um WordPress zu installieren.
/* multisite settings */ define( 'wp_allow_multisite', true );Wir werden diese Datei als nächstes mehrmals bearbeiten. Melden Sie sich nach dem Speichern im WordPress-Backend an, klicken Sie auf: Extras > Netzwerkeinstellungen, wählen Sie den Namen der Subdomain, den Netzwerktitel und die E-Mail-Adresse des Netzwerkadministrators aus und geben Sie diese nach Ihren Wünschen ein. Dann auf dem Endrechner installieren.

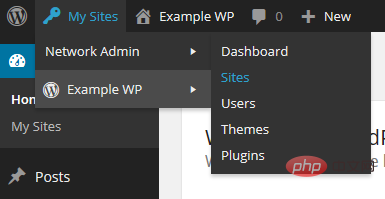
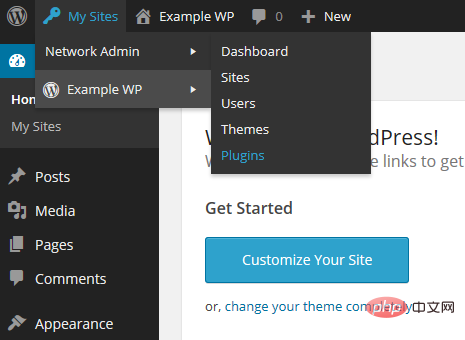
define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.WordPress-Hintergrund abmelden, Dann melden Sie sich an. Öffnen Sie „Meine Website“ > „Netzwerkverwaltung“ in der oberen linken Ecke des Bedienfelds.


 Kopieren Sie dann die Datei Sunrise.php im Plugin-Verzeichnis (Verzeichnis wp-content/plugins/wordpress-mu-domain-mapping) in das Verzeichnis wp-content.
Kopieren Sie dann die Datei Sunrise.php im Plugin-Verzeichnis (Verzeichnis wp-content/plugins/wordpress-mu-domain-mapping) in das Verzeichnis wp-content.
Öffnen Sie die Datei wp-config.php und kommentieren Sie weiterhin: „/* Okay! Bitte nicht weiter bearbeiten. Bitte speichern Sie diese Datei. Viel Spaß beim Verwenden! */“, bevor Sie die folgende Zeile hinzufügen:
define('sunrise', 'on');Save, Then Kehren Sie zum Browser zurück und öffnen Sie im Hintergrund „Meine Website“ > „Netzwerkverwaltung“ > „Einstellungen“.
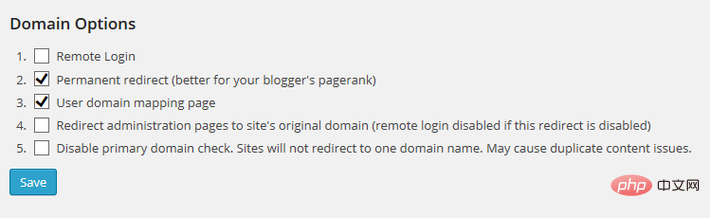
Wählen Sie dann die Domänenzuordnung aus und ändern Sie die Domänenoptionen wie unten gezeigt:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

