Heim >Java >javaLernprogramm >So verwenden Sie Springboot+vue, um Bilder in die Datenbank hochzuladen und anzuzeigen
So verwenden Sie Springboot+vue, um Bilder in die Datenbank hochzuladen und anzuzeigen
- WBOYnach vorne
- 2023-05-12 09:52:052662Durchsuche
1. Frontend-Einstellungen
Das Frontend ist Vue + Element-UI und verwendet die El-Upload-Komponente (vom Beamten referenziert), um Bilder hochzuladen:
<el-upload
ref="upload"
class="avatar-uploader"
action="/setimg"
:http-request="picUpload"
:show-file-list="false"
:auto-upload="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="$hostURL+imageUrl" :src="$hostURL+imageUrl" class="avatar" alt="So verwenden Sie Springboot+vue, um Bilder in die Datenbank hochzuladen und anzuzeigen" >
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-button type="primary" @click="submitUpload">修改</el-button>AktionSie können es festlegen Hier oben, wie Sie möchten, denn es gibt : http- auf der hinteren Anfrage Stellen Sie die Anfrage selbst ein. Beachten Sie, dass Sie :auto-upload="false" benötigen, und zwar auf der Vorderseite -End- und Back-End-Verbindungen müssen domänenübergreifende Probleme lösen. Eine globale Variable ist in $hostURL+imageUrl definiert:
//在main.js中 Vue.prototype.$hostURL='http://localhost:8082'
In Methoden:
methods:{
//这里是官方的方法不变
handleAvatarSuccess(res, file){
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
//这里是自定义发送请求
picUpload(f){
let params = new FormData()
//注意在这里一个坑f.file
params.append("file",f.file);
this.$axios({
method:'post',
//这里的id是我要改变用户的ID值
url:'/setimg/'+this.userForm.id,
data:params,
headers:{
'content-type':'multipart/form-data'
}
}).then(res=>{
//这里是接受修改完用户头像后的JSON数据
this.$store.state.menu.currentUserInfo=res.data.data.backUser
//这里返回的是头像的url
this.imageUrl = res.data.data.backUser.avatar
})
},
//触发请求
submitUpload(){
this.$refs.upload.submit();
}
}Im obigen Code gibt es eine Grube f.file . Ich habe viele Blogs gelesen und festgestellt, dass einige Blogs nur f, aber keine .file haben, was zu 401- und 505-Fehlern führt.
2. Back-End-Code
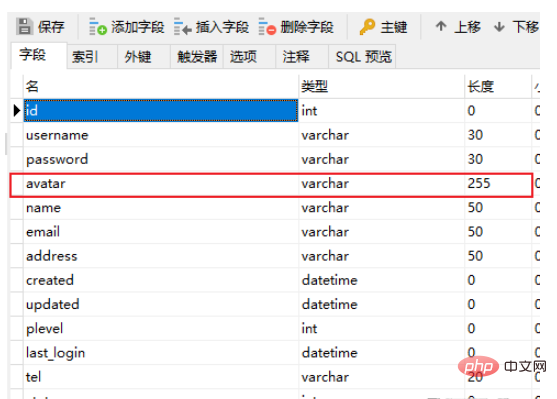
1. Erstellen Sie eine Datenbank

Hier ist der Avatar die gespeicherte Teil-URL des hochgeladenen Bildes
2. Entitätsklasse:
using mybatis plus
@Data
public class SysUser extends BaseEntity{
//这里的BaseEntity是id,statu,created,updated数据
private static final Long serialVersionUID = 1L;
@NotBlank(message = "用户名不能为空")
private String username;
// @TableField(exist = false)
private String password;
@NotBlank(message = "用户名称不能为空")
private String name;
//头像
private String avatar;
@NotBlank(message = "邮箱不能为空")
@Email(message = "邮箱格式不正确")
private String email;
private String tel;
private String address;
@TableField("plevel")
private Integer plevel;
private LocalDateTime lastLogin;
}3. Akzeptieren Sie die Anfrage und senden Sie die Daten zurück@Mapper
@TableName("sys_user")
public interface SysUserMapper extends BaseMapper<SysUser> {
}Die Speicheradresse des Bildes in der YML-Datei: @Value("${file.upload-path}")
private String pictureurl;
@PostMapping("/setimg/{id}")
public Result setImg(@PathVariable("id") Long id, @RequestBody MultipartFile file){
String fileName = file.getOriginalFilename();
File saveFile = new File(pictureurl);
//拼接url,采用随机数,保证每个图片的url不同
UUID uuid = UUID.randomUUID();
//重新拼接文件名,避免文件名重名
int index = fileName.indexOf(".");
String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index);
//存入数据库,这里可以加if判断
SysUser user = new SysUser();
user.setId(id);
user.setAvatar(newFileName);
sysUserMapper.updateById(user);
try {
//将文件保存指定目录
file.transferTo(new File(pictureurl + newFileName));
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("保存成功");
SysUser ret_user = sysUserMapper.selectById(user.getId());
ret_user.setPassword("");
return Result.succ(MapUtil.builder()
.put("backUser",ret_user)
.map());
}
3. Zeigen Sie das Bild anImplementieren Sie das Front-End-Vue :scr
Weitere URL-Anzeige des Avatar-Bildes, Sie müssen die statische Ressourcenkonfiguration in WebMVC einrichtenErstellen Sie die WebConfig-Klassefile: upload-path: D:\Study\MyAdmin\scrAuf diese Weise können Sie das Avatar-Bild anzeigen2. Achten Sie auf Kreuz -Domänenprobleme und die vorherige globale Adressvariablevue.config.js-Datei (falls nicht, erstellen Sie sie im selben Verzeichnis wie scr):
@Configuration
public class WebConfig implements WebMvcConfigurer{
private String filePath = "D:/Study/MyAdmin/scr/avatar/";
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath);
System.out.println("静态资源获取");
}
}main.js:module.exports = {
devServer: {
// 端口号
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
// 配置不同的后台API地址
proxy: {
'/api': {
//后端端口号
target: 'http://localhost:8082',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => {}
}
}
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Springboot+vue, um Bilder in die Datenbank hochzuladen und anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

