Heim >Betrieb und Instandhaltung >Sicherheit >Wie ATS Caching-Strategien implementiert, um den dynamischen Servicedurchsatz zu erhöhen
Wie ATS Caching-Strategien implementiert, um den dynamischen Servicedurchsatz zu erhöhen
- 王林nach vorne
- 2023-05-11 23:16:101118Durchsuche
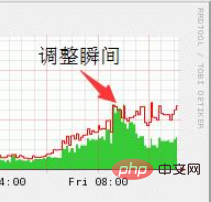
Werfen wir einen Blick auf die Verkehrsgrafik direkt nach der Strategieanpassung:


Um die Benutzererfahrung zu verbessern, das Cache-Verstärkungsverhältnis zu erhöhen und gleichzeitig Kundenberichte zu vermeiden, legen wir großen Wert darauf, große Dateien und kleine Dateien zu trennen und dynamische Inhalte von statischen Inhalten zu trennen In kleinen Dateien kann grundsätzlich alles gespeichert werden, der dynamische Inhalt wurde jedoch nicht gemäß der vorherigen Strategie mit einem 1:1-Ein- und Ausgang gestartet Wir werden nicht aufhören, ein bestimmtes Verstärkungsverhältnis zu erreichen. Es gibt keinen Rabatt auf dynamische Inhalte.
Bevor ich mich unter die Lupe nahm, habe ich zunächst eine Analyse durchgeführt und viele Tests zu den speicherbaren dynamischen Inhalten und der ATS-Caching-Strategie durchgeführt, und ich habe sehr davon profitiert. Die aktuelle Caching-Strategie von ATS entspricht vollständig dem HTTP-Protokoll und verwendet die konservativste Caching-Methode, das heißt, es werden nur Informationen mit einem klaren Lebenszyklus-Cache-Header gespeichert entsprechende Konfiguration in ats Die Parameter werden nicht geschrieben. Um die Qualität sicherzustellen, überspringen wir direkt den dynamischen Inhalt mit Cookies und Autorisierung. Der Grund dafür ist, dass das Risiko zu groß ist. Die verbleibenden Kategorien können ausprobiert werden:
1 Header-URL-Bilder und andere Inhalte; (wir gehen davon aus, dass die Header-Informationen der Website glaubwürdig sind)
2 Statische URL-Bilder und dynamische URL-Bilder ohne klare Header-Lebenszyklus-Header, einschließlich solcher ohne Informationen oder Nur Informationen wie Bilder des zuletzt geänderten Headers.
Für die erste Kategorie ist es einfach zu handhaben, ats hat entsprechende Parameter, öffnen Sie sie einfach:
proxy.config.http.cache.cache_urls_that_look_dynamic INT 1#🎜🎜 #
Für die zweite Kategorie ist es eine technische Aufgabe, damit umzugehen. Zunächst sind die notwendigen Bedingungen für die Header-Informationen online: proxy.config.http.cache. require_headersINT 2 #🎜🎜 #Nur durch Lockerung der diesbezüglichen Einschränkungen kann die zweite Kategorie einbezogen werden. Daher ist das Setzen auf 0 die erste Notwendigkeit. Nach dem Festlegen ist es erforderlich, den normalen Dienst sicherzustellen, z. B. den Bestätigungscode usw. Beim Einrichten gibt es keine Header-Informationen. Die konservative Strategie bietet definitiv einen normalen Service, aber wenn Sie sie weglassen, wird sie definitiv Probleme verursachen. Nach der Analyse verwendet ats die maximale und minimale Cache-Zeit, um die Cache-Zeit von Inhalten ohne Header-Informationen sicherzustellen. Die beiden Zeitparameter lauten wie folgt:
proxy.config.http.cache.heuristic_min_lifetime INT 3600# 🎜 🎜#
proxy.config.http.cache.heuristic_max_lifetime INT 864000Nur für die zuletzt geänderten Header-Informationen werden diese anhand des Alterungsfaktors berechnet. Die Alterungsfaktorparameter sind wie folgt :proxy.config.http.cache.heuristic_lm_factor-v 0.1Also kam ich auf die Idee, den Inhalt zu speichern, nachdem er ankommt, aber ATS ein IMS senden zu lassen Fragen Sie vor jedem Spucken nach den Header-Informationen. Da es sich bei diesen Header-Informationen nur um eine Anfrage handelt, wird TCP_REFRESH_HIT an den Benutzer ausgespuckt Wird zurückgegeben, wird der Inhalt weiterhin aus dem Cache ausgespuckt, TCP_REFRESH_MISS Benutzer erhalten auch den neuesten Inhalt, was den Inhaltsfluss unsichtbar erhöht. Aber wie stellt man die Parameter ein? Plötzlich kam mir der Gedanke, dass ich alle oben genannten Parameter auf 0 setzen konnte, was theoretisch mein Ziel erreichte. Nachdem ich es zum ersten Mal gespeichert hatte, begann ich beim zweiten Mal, den IMS-Header an die Quelle zurückzufragen, und fand sofort einen Test Die Umgebung zum Testen war wie erwartet. Als ich aufgeregt war, habe ich die Strategie sofort online aktualisiert und sie über das Traffic-Graph-Tool überwacht Zar, um zu sehen, dass die Rückkehr zum Ursprung in bestimmten Momenten immer noch das Gleiche war, und nachdem ich es mit Traffic_logstats -s analysiert hatte, stellte ich fest, dass es viele ERR_CLIENT_ABORT gab, was wirklich schrecklich ist Der Client hat die Verbindung aktiv getrennt, bevor er die Daten empfangen hat, nachdem er eine Verbindung hergestellt hat. Wenn es weniger ist, ist es normal, wenn es mehr ist, wird es ein Problem sein. Ja, ich habe ein 1-Millionen-Image mit maximalem Alter gefunden, das ich gelöscht habe Zuerst habe ich die Verbindung abgebrochen und sofort getrennt, wodurch dieses Fehlerprotokoll erstellt wurde. Beim zweiten Besuch stellte sich heraus, dass es sich um TCP_HIT handelte. Verdammt, es stellte sich heraus, dass ATS weitermachen würde Da die Qualität dieser Domainnamen schlecht ist, habe ich bei Google weiter nach Informationen gesucht und diesen Artikel gefunden 🎜#proxy.config.http.background_fill_completed_thresholdFLOAT 0.5Der Standardwert ist auf 0 eingestellt. Dieser Parameter bedeutet, dass der Download fortgesetzt wird, wenn die Verbindung plötzlich unterbrochen wird zu viel, ich habe es auf 0,5 gesetzt, einen Test durchgeführt und es dann sofort aktualisiert. Der Verkehr wurde stabil und auch der Durchsatz stieg. Es ist endlich ein kleiner Erfolg. Es ist nicht so, dass die Online-Parameter in Zukunft so stabil sind, aber das ist auch der Spaß. Alle Anpassungen sind ein Ausgleich. Die aktuellen Anpassungen: 1. Erhöhte Lese- und Schreib-IO; 2. Erhöhte CPU-Last.
Das obige ist der detaillierte Inhalt vonWie ATS Caching-Strategien implementiert, um den dynamischen Servicedurchsatz zu erhöhen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in die Datenübertragungssicherheit von DSMM
- Zusammenfassung von 40 häufig genutzten Intrusion-Ports für Hacker, die es wert sind, gesammelt zu werden
- Drei Prozessinjektionstechniken in der Mitre ATT&CK-Matrix
- Grundsätze der sicheren Entwicklungspraxis
- So beheben Sie die Sicherheitslücke bei der Remote-Befehlsausführung in der Apache-Achsenkomponente

