Heim >Java >javaLernprogramm >So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
- PHPznach vorne
- 2023-05-11 17:37:182351Durchsuche
Konfigurieren Sie den Virtualisierungspfad für die Bildanzeige
springboot kann standardmäßig auf statische Ressourcen im statischen Ordner unter „Ressourcen“ zugreifen. Wir laden Bilder im Allgemeinen in einen Ordner unter „statisch“ hoch #
Zum Beispiel können Bilder:während der Entwicklungsphase verwendet werden, aber wenn das Projekt als JAR-Paket verpackt ist, kann es nicht verwendet werden meldet, dass der Dateipfad nicht gefunden werden kann. Zu diesem Zeitpunkt müssen Sie einen virtuellen Pfad konfigurieren, um eine feste Adresse auf der Festplatte anzugeben.
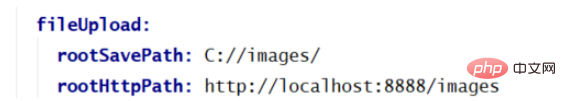
1. Zuerst konfigurieren wir den Datei-Upload-Pfad und die Zugriffsadresse in der application.yml-Datei
:
#🎜 🎜#Hier richte ich die Dateien ein, die hochgeladen und im Bilderordner unter dem Laufwerk C gespeichert werden sollen. Die Zugriffsadresse lautet: http://localhost:8888/images/xxx.jpg #🎜 🎜 #2. Konfigurieren Sie die virtuelle Pfadzuordnung
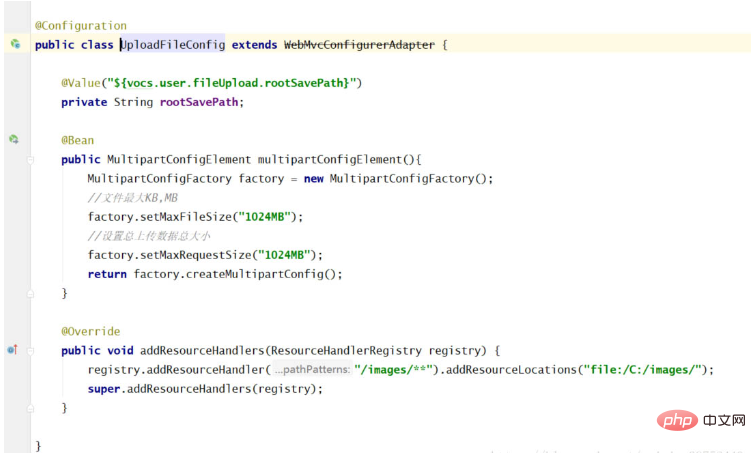
#🎜 🎜 #2. Konfigurieren Sie die virtuelle Pfadzuordnung
/images/** oben stellt die Adresse dar, an der der Server Bilder anfordert. localhost: 8888/images/xxx.jpg wird dem lokalen C:/images/xxx.jpg
Hinweis: Ich habe den rootSavePath in der Konfigurationsdatei im obigen Code erhalten, ihn aber nicht verwendet Ich habe es aber selbst verwendet. Schreiben Sie file:/c:/images, da die direkte Verwendung dieser Variablen einen Fehler meldet. Die Datei muss vor dem Pfad hinzugefügt werden. 
# 🎜🎜#Ich habe kürzlich ein Projekt mit Springboot + Vue erstellt, das Bildanzeige- und Änderungsfunktionen umfasst.
1. Erstellen Sie einen virtuellen Pfad und greifen Sie auf die Bilder im Ordner
2 zu -end verwendet die MultipartFile-Datei, um sie zu empfangen, und das Ersetzen der Bilder im ursprünglichen Ordner war erfolgreich, und die Bilder im lokalen Ordner wurden tatsächlich erfolgreich ersetzt
3 Nachdem ich bestätigt hatte, dass sich die lokalen Bilder geändert hatten, stellte ich fest dass sich die Seitenbilder nicht geändert haben und auch die Aktualisierung sich nicht geändert hat
#🎜 🎜#Zum Beispiel1 http://localhost:8080/img/img1.jpg"> kann auf das lokale Bild img1.jpg2 zugreifen. Löschen Sie dann das lokale Bild img1.jpg, fügen Sie es in img2.jpg ein und Ändern Sie den Namen in img1.jpg. Tatsächlich bedeutet dies, dass das Bild img1 geändert wird, der Name jedoch unverändert bleibt. 3. Das Ergebnis zeigt immer noch das ursprüngliche img1-Bild an, nur das Das Bild kann separat im Browser angezeigt und aktualisiert werden, bevor das ersetzte Bild erscheint.
zeigt immer noch das ursprüngliche img1-Bild an, nur das Das Bild kann separat im Browser angezeigt und aktualisiert werden, bevor das ersetzte Bild erscheint. Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

