 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JS erkennt den landesweiten Stadtwechsel-Navigationseffekt, der vom oberen Rand der Webseite nach unten gleitet_Javascript-Kenntnisse
JS erkennt den landesweiten Stadtwechsel-Navigationseffekt, der vom oberen Rand der Webseite nach unten gleitet_Javascript-KenntnisseJS erkennt den landesweiten Stadtwechsel-Navigationseffekt, der vom oberen Rand der Webseite nach unten gleitet_Javascript-Kenntnisse
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung des landesweiten Stadtwechsel-Navigationseffekts, der vom oberen Rand der Webseite nach unten gleitet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
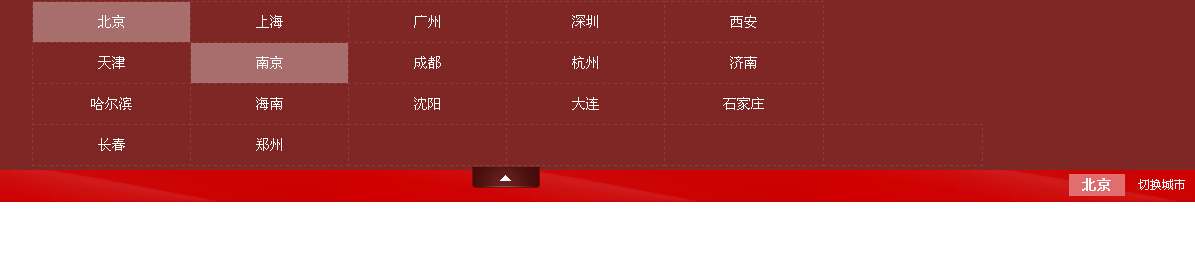
Dies ist eine JS-Version der Stadtnavigation, die vom oberen Rand der Webseite nach unten gleitet. Sie imitiert die Stadtnavigation oben auf der Sohu-Gruppenkauf-Webseite. Sie gleitet zur Vereinfachung von oben nach unten Wechsel zwischen anderen Städten. Es wird mit einem JS-Kapselungs-Plug-in aus der Originalversion von sohu.com implementiert. Es dient derzeit nur der Demonstration, daher können Benutzer im ganzen Land keine eigenen hinzufügen.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-web-scroll-city-cha-style-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部向下滑出的切换城市导航</title>
<style>
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto;}
table{border-collapse:collapse;border-spacing:0;}
p{line-height:24px}
.clearfloat{height:0;font-size:1px;clear:both;line-height:0;}
#container{ width:960px; text-align:left; margin:0 auto; }
a{color:#333;text-decoration:none;}
a:hover{color:#ef9b11; text-decoration:underline;}
.header{ background:url(images/tuan_head_01.gif) repeat-x; height:32px;}
.header .topCtiy {PADDING-RIGHT: 10px; PADDING-TOP: 4px; HEIGHT: 22px}
.header .topCtiy UL {FLOAT: right}
.header .topCtiy LI {PADDING-RIGHT: 10px; DISPLAY: inline; PADDING-LEFT: 10px; FLOAT: left; PADDING-BOTTOM: 0px; MARGIN-LEFT: 3px; COLOR: #fff; LINE-HEIGHT: 22px; PADDING-TOP: 0px}
.header .topCtiy LI.i1 {PADDING-RIGHT: 13px; PADDING-LEFT: 13px; FONT-WEIGHT: bold; FONT-SIZE: 14px; BACKGROUND: #e16e6e; PADDING-BOTTOM: 0px; PADDING-TOP: 0px}
.header .topCtiy LI.i2 {BACKGROUND: url(images/tuan_icon10.gif) no-repeat 100% 50%; CURSOR: pointer}
.header .topCtiy LI A {COLOR: #fff}
.header .topCtiy LI A:hover {COLOR: #fff}
.selCity {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; Z-INDEX: 10; BACKGROUND: url(images/tuan_bgx06.gif) #7e2725 repeat-x 50% bottom; PADDING-BOTTOM: 4px; WIDTH: 100%; PADDING-TOP: 2px; POSITION: relative;}
.selCity .none {LEFT: 47.5%; BOTTOM: -18px; POSITION: absolute}
.selCity .none A {DISPLAY: block; BACKGROUND: url(images/tuan_bg15.gif) no-repeat; WIDTH: 68px; TEXT-INDENT: -3000px; HEIGHT: 21px; TEXT-DECORATION: none}
.selCity .none A:hover {DISPLAY: block; BACKGROUND: url(images/tuan_bg15.gif) no-repeat; WIDTH: 68px; TEXT-INDENT: -3000px; HEIGHT: 21px; TEXT-DECORATION: none}
.selCity TABLE {MARGIN: 0px auto; WIDTH: 950px; BORDER-COLLAPSE: collapse}
.selCity TABLE TD {BORDER-RIGHT: #8b3d3b 1px dashed; BORDER-TOP: #8b3d3b 1px dashed; FONT-SIZE: 14px; VERTICAL-ALIGN: middle; BORDER-LEFT: #8b3d3b 1px dashed; WIDTH: 157px; COLOR: #fff; BORDER-BOTTOM: #8b3d3b 1px dashed; HEIGHT: 39px; TEXT-ALIGN: center}
.selCity TABLE TD A {DISPLAY: block; COLOR: #fff; LINE-HEIGHT: 40px; HEIGHT: 40px; TEXT-DECORATION: none}
.selCity TABLE TD A:hover {BACKGROUND: #a86e6d; COLOR: #fff; TEXT-DECORATION: none}
.selCity TABLE TD A.cur {BACKGROUND: #a86e6d}
.header .box {MARGIN-TOP: 36px; TEXT-ALIGN: left}
.header .lab_city {MARGIN-TOP: 1px; FLOAT: left; WIDTH: 210px; COLOR: #fff; POSITION: relative; HEIGHT: 25px}
.header .sel_fl {PADDING-RIGHT: 10px; PADDING-LEFT: 10px; BACKGROUND: #400a09; LEFT: -97px; PADDING-BOTTOM: 27px; WIDTH: 361px; PADDING-TOP: 23px; POSITION: absolute; TOP: 28px}
.header .sel_fl TABLE {BORDER-COLLAPSE: collapse}
.header .sel_fl TABLE TD {
BORDER-RIGHT: #8b3d3b 1px dashed; BORDER-TOP: #8b3d3b 1px dashed; FONT-SIZE: 14px; VERTICAL-ALIGN: middle; BORDER-LEFT: #8b3d3b 1px dashed; WIDTH: 88px; COLOR: #fff; BORDER-BOTTOM: #8b3d3b 1px dashed; HEIGHT: 34px; TEXT-ALIGN: center}
.header .sel_fl TABLE TD.first {BORDER-LEFT-WIDTH: 0px}
.header .sel_fl TABLE TD.last {BORDER-RIGHT-WIDTH: 0px}
.header .sel_fl TABLE TD A {DISPLAY: block; LINE-HEIGHT: 34px; HEIGHT: 34px; TEXT-DECORATION: none}
.header .sel_fl TABLE TD A:hover {DISPLAY: block; LINE-HEIGHT: 34px; HEIGHT: 34px; TEXT-DECORATION: none}
.header .sel_fl TABLE TD A:hover {BACKGROUND: #5c2f2e}
.header .sel_fl TABLE TD A.cur {BACKGROUND: #5c2f2e}
.header .lab_city .city {FONT-WEIGHT: bold; FONT-SIZE: 14px; BACKGROUND: url(images/tuan_bg01.gif) no-repeat 100% 0px; FLOAT: left; WIDTH: 70px; LINE-HEIGHT: 25px; MARGIN-RIGHT: 16px; TEXT-ALIGN: center}
.header .lab_city .txt {DISPLAY: inline-block; CURSOR: pointer; PADDING-TOP: 8px}
</style>
</head>
<BODY>
<DIV class=selCity id=allCity style="DISPLAY: none">
<DIV class=area>
<TABLE>
<TBODY>
<TR>
<TD><A class=cur href="#">北京</A></TD>
<TD><A href="#">上海</A></TD>
<TD><A href="#">广州</A></TD>
<TD><A href="#">深圳</A></TD>
<TD><A href="#">西安</A></TD></TR>
<TR>
<TD><A href="#">天津</A></TD>
<TD><A href="#">南京</A></TD>
<TD><A href="#">成都</A></TD>
<TD><A href="#">杭州</A></TD>
<TD><A href="#">济南</A></TD></TR>
<TR>
<TD><A href="#">哈尔滨</A></TD>
<TD><A href="#">海南</A></TD>
<TD><A href="#">沈阳</A></TD>
<TD><A href="#">大连</A></TD>
<TD><A href="#">石家庄</A></TD></TR>
<TR>
<TD><A href="#">长春</A></TD>
<TD><A href="#">郑州</A></TD>
<TD> </TD>
<TD> </TD>
<TD> </TD>
<TD> </TD></TR></TBODY></TABLE>
<DIV class=none><A id=foldin href="javascript:;">收起</A></DIV></DIV></DIV>
<DIV class=header>
<DIV class=area>
<DIV class=r>
<DIV class="topCtiy clear">
<UL>
<LI class=i1>北京 </LI>
<LI class=i2 id=changeCity>切换城市 </LI>
</UL>
</DIV>
</DIV>
</DIV>
</DIV>
<SCRIPT src="js/sohu.js" type=text/javascript></SCRIPT>
<SCRIPT type=text/javascript>
jQuery(function(){
$("#changeCity").click(function(a){$("#allCity").slideDown(300);a.stopPropagation();$(this).blur()});$("#allCity").click(function(a){a.stopPropagation()});$(document).click(function(a){a.button!=2&&$("#allCity").slideUp(300)});$("#foldin").click(function(){$("#allCity").slideUp(300)})
});
</SCRIPT>
<br /><br />
<p></p>
</body>
</html>
Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor




