Heim >Java >javaLernprogramm >Wie Springboot durch die Konfiguration von WebMvcConfig Probleme mit dem domänenübergreifenden, nicht ursprünglichen Cors-Zugriff behandelt
Wie Springboot durch die Konfiguration von WebMvcConfig Probleme mit dem domänenübergreifenden, nicht ursprünglichen Cors-Zugriff behandelt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-10 14:55:191072Durchsuche
In Bezug auf das domänenübergreifende Problem von Cors verfügt das Front-End über Proxy und JSONP als gängige Methoden, um diese Richtlinie zur Zugriffsverweigerung mit unterschiedlichem Ursprung zu lösen. Was ist derselbe Ursprung? Das heißt, zwei oder mehr Arten des gegenseitigen Zugriffs mit demselben Domänennamen und demselben Port, aber unterschiedlichen Schnittstellen-APIs, auf die unter dem Port zugegriffen wird, werden als Zugriff mit gleichem Ursprung bezeichnet. Wenn die Schnittstellen jedoch inkonsistent sind oder die Domänennamen inkonsistent sind (hier im Allgemeinen). bezieht sich auf inkonsistente IPs), dann handelt es sich bei den entsprechenden um Zugriffe mit nicht gleicher Herkunft. Beim Zugriff verweigert der Browser das Senden der Anfrage und antwortet direkt mit 404. Manchmal habe ich auch gesehen, dass die Wiederherstellung 202 gesendet, aber von der Rückseite abgelehnt wird -end Mvc-Verarbeitungshandlerkette. Dann ist die Konfiguration von MVC eine Lösung für das Back-End-Cors-Problem.
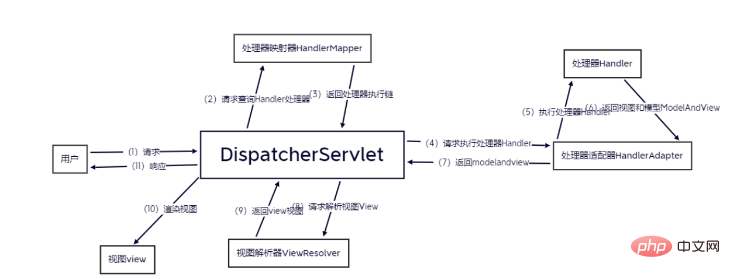
Ich habe den MVC-Verarbeitungslink schon einmal gelernt, vom Senden einer Anfrage bis zur Beantwortung der Daten, insgesamt 11 Verarbeitungsvorgänge:
 #🎜🎜 #
#🎜🎜 #
public interface WebMvcConfigurer {
default void configurePathMatch(PathMatchConfigurer configurer) {
}
default void configureContentNegotiation(ContentNegotiationConfigurer configurer) {
}
default void configureAsyncSupport(AsyncSupportConfigurer configurer) {
}
default void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
}
default void addFormatters(FormatterRegistry registry) {
}
default void addInterceptors(InterceptorRegistry registry) {
}
default void addResourceHandlers(ResourceHandlerRegistry registry) {
}
default void addCorsMappings(CorsRegistry registry) {
}
default void addViewControllers(ViewControllerRegistry registry) {
}
default void configureViewResolvers(ViewResolverRegistry registry) {
}
default void addArgumentResolvers(List<HandlerMethodArgumentResolver> resolvers) {
}
default void addReturnValueHandlers(List<HandlerMethodReturnValueHandler> handlers) {
}
default void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
}
default void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
}
default void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
}
default void extendHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
}
@Nullable
default Validator getValidator() {
return null;
}
@Nullable
default MessageCodesResolver getMessageCodesResolver() {
return null;
}
} Es verfügt intern über einige Prozessorparser und Mapping-Zusatz- und Konfigurationsmethoden Um das domänenübergreifende Cros-Problem zu lösen, indem wir addCorsMappings in Betracht ziehen, um die Cros-Zuordnung zu konfigurieren, klicken wir hinein, um den Quellcode der CorsRegistry anzuzeigen, die Cros registriert: public class CorsRegistry {
private final List<CorsRegistration> registrations = new ArrayList();
public CorsRegistry() {
}
public CorsRegistration addMapping(String pathPattern) {
CorsRegistration registration = new CorsRegistration(pathPattern);
this.registrations.add(registration);
return registration;
}
protected Map<String, CorsConfiguration> getCorsConfigurations() {
Map<String, CorsConfiguration> configs = CollectionUtils.newLinkedHashMap(this.registrations.size());
Iterator var2 = this.registrations.iterator();
while(var2.hasNext()) {
CorsRegistration registration = (CorsRegistration)var2.next();
configs.put(registration.getPathPattern(), registration.getCorsConfiguration());
}
return configs;
}
}Das ist aus dem Obigen nicht schwer zu finden Code, der eine unveränderliche CorsRegistration-Array-verknüpfte Liste sowie die Methode zum Hinzufügen von Zuordnungen enthält. Die Hauptsache ist, zu sehen, welche Konfigurationselemente CorsRegistration-Elemente enthalten: public class CorsRegistration {
private final String pathPattern;
private CorsConfiguration config;
public CorsRegistration(String pathPattern) {
this.pathPattern = pathPattern;
this.config = (new CorsConfiguration()).applyPermitDefaultValues();
}
public CorsRegistration allowedOrigins(String... origins) {
this.config.setAllowedOrigins(Arrays.asList(origins));
return this;
}
public CorsRegistration allowedOriginPatterns(String... patterns) {
this.config.setAllowedOriginPatterns(Arrays.asList(patterns));
return this;
}
public CorsRegistration allowedMethods(String... methods) {
this.config.setAllowedMethods(Arrays.asList(methods));
return this;
}
public CorsRegistration allowedHeaders(String... headers) {
this.config.setAllowedHeaders(Arrays.asList(headers));
return this;
}
public CorsRegistration exposedHeaders(String... headers) {
this.config.setExposedHeaders(Arrays.asList(headers));
return this;
}
public CorsRegistration allowCredentials(boolean allowCredentials) {
this.config.setAllowCredentials(allowCredentials);
return this;
}
public CorsRegistration maxAge(long maxAge) {
this.config.setMaxAge(maxAge);
return this;
}
public CorsRegistration combine(CorsConfiguration other) {
this.config = this.config.combine(other);
return this;
}
protected String getPathPattern() {
return this.pathPattern;
}
protected CorsConfiguration getCorsConfiguration() {
return this.config;
}
}Wir können feststellen, dass es interne Elemente hat Berechtigungsfreigabe: Anforderungsheader, Anforderungspfad, Anforderungsmethode, Anforderungsquellenrichtlinienmethode. Daher überschreiben wir hier die Methode addCorsMappings, um eine CorsRegistry zu konfigurieren. Kann das domänenübergreifende Problem durch Hinzufügen der entsprechenden Pfadmethode und Anforderungsrichtlinienfreigabe gelöst werden? Wir schreiben eine WebMvcConfig-Konfigurationsklasse, um die WebMvcConfigurer-Schnittstelle zu implementieren, die wir gerade untersucht haben, und schreiben addCrosMappings neu, um CrosRegistry zu konfigurieren (oder fügen die Annotation @CrossOrigin zur API und der Controller-Steuerklasse hinzu, um das Problem zu lösen (die Annotation gibt alles frei). Quellen standardmäßig) Anfrage)): /**
* 配置前端跨域访问请求
*/
@Configuration
public class WbMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("Content-Type","X-Request-With","Access-Control-Request-Method","Access-Control-Request-Headers","token")
.allowedMethods("*")
.allowedOriginPatterns("*")
/*注意当这个配置为真是我们不能将允许源设置为*而是将源路径设置为*即可*/
.allowCredentials(true);
}
@Bean
public FormContentFilter httpPutFormContentFilter(){
return new FormContentFilter();
}
}Wir verwenden Axios, um eine einfache Schaltfläche zum Senden einer Anfrage zu schreiben: <input type="button" value="get" class="get">
<script>
document.querySelector(".get").onclick = function () {
// 跨域一般是是后端解决的事情
axios.get("http://127.0.0.1:8080/all").then(
function (response) {
console.log(response)
}
)
}
</script> Dann verwenden Sie SpringBoot, um eine einfache Controller-API zu schreiben: #🎜🎜 #@RestController
public class testController {
@Autowired
private ProductServiceImpl productService;
@GetMapping("/all")
@ResponseBody
public List<Product> all() {
Page<Product> page = productService.page(1L);
List<Product> productList = new LinkedList<>();
productList.add(page.getRecords().iterator().next());
return productList;
}
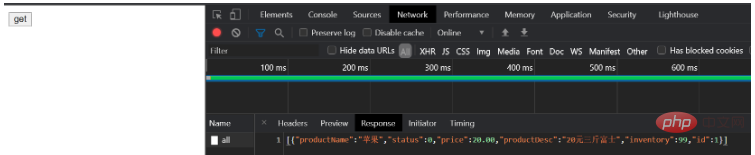
} Hier öffnen wir die HTML-Datei unter Port 5050 im Browser und klicken auf den Button, um auf die Schnittstelle zuzugreifen:
 Sie können sehen die Anfrage hier Zugriff auf Daten erfolgreich!
Sie können sehen die Anfrage hier Zugriff auf Daten erfolgreich!
Das obige ist der detaillierte Inhalt vonWie Springboot durch die Konfiguration von WebMvcConfig Probleme mit dem domänenübergreifenden, nicht ursprünglichen Cors-Zugriff behandelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie können Java-Assertions die Codequalität verbessern und Fehler verhindern?
- Beeinflusst die Deklaration von Strings als „final' in Java „=='-Vergleiche?
- String-Manipulation in Java
- Wie aktualisiere ich JLabel kontinuierlich mit den Ergebnissen einer lang andauernden Aufgabe?
- Wie konvertiere ich int[] in Integer[] zur Verwendung als Map-Schlüssel in Java?

