 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial js implementiert zweistufigen Navigationsmenüeffektcode mit abgerundeten Ecken_Javascript-Fähigkeiten
js implementiert zweistufigen Navigationsmenüeffektcode mit abgerundeten Ecken_Javascript-Fähigkeitenjs implementiert zweistufigen Navigationsmenüeffektcode mit abgerundeten Ecken_Javascript-Fähigkeiten
本文实例讲述了js实现带圆角的两级导航菜单效果代码。分享给大家供大家参考。具体如下:
这是一款使用JS做的圆角菜单,支持两级菜单显示,本人比较喜欢的风格,修改使用方便,新手也能上手快。使用有几张圆角图片来修饰了菜单,喜欢的朋友可以下载代码留作收藏使用。真心不错的蓝色导航条代码。
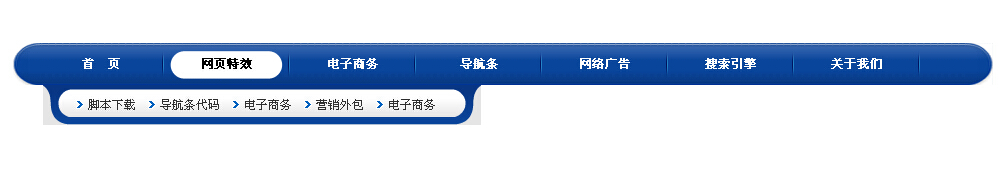
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-cicle-nav-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>圆角蓝色横向二级菜单代码,鼠标经过显示子菜单</title>
<script>
function MM_reloadPage(init) {
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_showHideLayers() { //v6.0
var i,p,v,obj,args=MM_showHideLayers.arguments;
for (i=0; i<(args.length-2); i+=3) if ((obj=MM_findObj(args[i]))!=null) { v=args[i+2];
if (obj.style) { obj=obj.style; v=(v=='show')?'visible':(v=='hide')?'hidden':v; }
obj.visibility=v; }
}
</script>
<style type="text/css">
body {font-family:\5B8B\4F53,Arial Narrow,arial,serif;background:#ffffff;font-size:12px;}
body,div,dl,dt,dd,ul,ol,li,pre,form,fieldset,input,textarea,blockquote,emBED{padding:0; margin:0;}
li{list-style-type:none;}
a{text-decoration:none;color:#20537A;}
a:hover{text-decoration:underline;}
.topmenu{width:980px;height:42px; margin:0 auto;position: relative;left:0px; top:0px;background:url('images/nav_li_bg.gif') repeat-x right center;}
.topmenu .nav_content{padding-left:25px;background:url('images/nav_li_left.gif') no-repeat;float:left;}
.topmenu .nav_content li{width:126px;height:42px;float:left;line-height:42px;background:url('images/nav_li_line.gif') no-repeat right;text-align:center;font-weight:bold;}
.topmenu .nav_content li a{color:#fff;width:126px;height:42px;display:block;}
.topmenu .nav_content li.current a{width:126px;height:42px;line-height:42px;display:block;color:#fff;}
.topmenu .nav_content li.current a:hover{line-height:42px;}
.topmenu .nav_content li a:hover{line-height:42px;text-decoration:none;background:url('images/nav_li_hover.gif') no-repeat;color:#000;}
.topmenu .nav_content li.end{background: none;}
.topmenu .nav_content li.right{padding-left:47px;width:26px;background:url('images/nav_li_right.gif') no-repeat right top;height:42px;}
.submenu{visibility: hidden;position:absolute;top:42px;left:0;background:url('images/sub_li_bg.gif') repeat-x right top;}
.submenu .subnav{padding-left:33px;background:url('images/sub_li_left.gif') no-repeat;float:left;}
.submenu .subnav li{height40px;float:left;background:url('images/arrow.gif') no-repeat left 15px;}
.submenu .subnav li a{color:#333;display:block;padding:0 12px;line-height:40px; text-decoration:none;}
.submenu .subnav li a:hover{color:#0a4aaa;text-decoration:none;}
.submenu .subnav li.subright{width:33px;background:url('images/sub_li_right.gif') no-repeat right top;height:40px;}
#Layer1{left:30px;}
#Layer2{left:80px;}
#Layer3{left:280px;}
#Layer4{left:400px;}
#Layer5{left:auto;right:80px;}
</style>
</head>
<body>
<div style="height:70px;"></div>
<div class="topmenu">
<div class="nav_content">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#" onMouseOver="MM_showHideLayers('Layer1','','show')" onMouseOut="MM_showHideLayers('Layer1','','hide')">网页特效</a></li>
<li><a href="#" onMouseOver="MM_showHideLayers('Layer2','','show')" onMouseOut="MM_showHideLayers('Layer2','','hide')">电子商务</a></li>
<li><a href="#" onMouseOver="MM_showHideLayers('Layer3','','show')" onMouseOut="MM_showHideLayers('Layer3','','hide')">导航条</a></li>
<li><a href="#" onMouseOver="MM_showHideLayers('Layer4','','show')" onMouseOut="MM_showHideLayers('Layer4','','hide')">网络广告</a></li>
<li><a href="#" onMouseOver="MM_showHideLayers('Layer5','','show')" onMouseOut="MM_showHideLayers('Layer5','','hide')">搜索引擎</a></li>
<li><a href="#" >关于我们</a></li>
<li class="right"></li>
</ul>
</div>
<div id="Layer1" class="submenu" onMouseOver="MM_showHideLayers('Layer1','','show')" onMouseOut="MM_showHideLayers('Layer1','','hide')">
<div class="subnav">
<ul>
<li><a href="">源码下载</a></li>
<li><a href="">导航条代码</a></li>
<li><a href="">电子商务</a></li>
<li><a href="">营销外包</a></li>
<li><a href="">电子商务</a></li>
<li class="subright"></li>
</ul>
</div>
</div>
<div id="Layer2" class="submenu" onMouseOver="MM_showHideLayers('Layer2','','show')" onMouseOut="MM_showHideLayers('Layer2','','hide')">
<div class="subnav">
<ul>
<li><a href="">编程书籍</a></li>
<li><a href="">导航条代码</a></li>
<li><a href="">商务人才</a></li>
<li><a href="">网络外包</a></li>
<li><a href="">电子商务</a></li>
<li><a href="">导航条代码</a></li>
<li class="subright"></li>
</ul>
</div>
</div>
<div id="Layer3" class="submenu" onMouseOver="MM_showHideLayers('Layer3','','show')" onMouseOut="MM_showHideLayers('Layer3','','hide')">
<div class="subnav">
<ul>
<li><a href="">论坛社区</a></li>
<li><a href="">导航条代码</a></li>
<li><a href="">电子商务人才</a></li>
<li><a href="">电子商务</a></li>
<li class="subright"></li>
</ul>
</div>
</div>
<div id="Layer4" class="submenu" onMouseOver="MM_showHideLayers('Layer4','','show')" onMouseOut="MM_showHideLayers('Layer4','','hide')">
<div class="subnav">
<ul>
<li><a href="">教程文章</a></li>
<li><a href="">导航条代码</a></li>
<li><a href="">网站分类</a></li>
<li><a href="">电子商务</a></li>
<li class="subright"></li>
</ul>
</div>
</div>
<div id="Layer5" class="submenu" onMouseOver="MM_showHideLayers('Layer5','','show')" onMouseOut="MM_showHideLayers('Layer5','','hide')">
<div class="subnav">
<ul>
<li><a href="">最新更新</a></li>
<li><a href="">导航条代码</a></li>
<li><a href="">分类信息网</a></li>
<li><a href="">电子商务</a></li>
<li class="subright"></li>
</ul>
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.




