Heim >Backend-Entwicklung >Python-Tutorial >Wie man mit Python ein interessantes Grollbuch schreibt
Wie man mit Python ein interessantes Grollbuch schreibt
- 王林nach vorne
- 2023-04-30 23:40:201623Durchsuche
Ausstellung des Grudgebooks
Wie im Titel erwähnt, wurde das Projekt geschrieben und ist ein lokal gespeichertes Projekt basierend auf local_storagelocal_storage存储在本地的项目
该项目运行时是基于brython, 你可能想问,为什么不使用原生python来编写网页呢,这个有个误区是,网页是由html代码编写的,而原生python想要操作DOM非常难,所以brython正是为这个来操作的。
初始打开页面,因为没有数据展示,所以只有一个增加按钮。

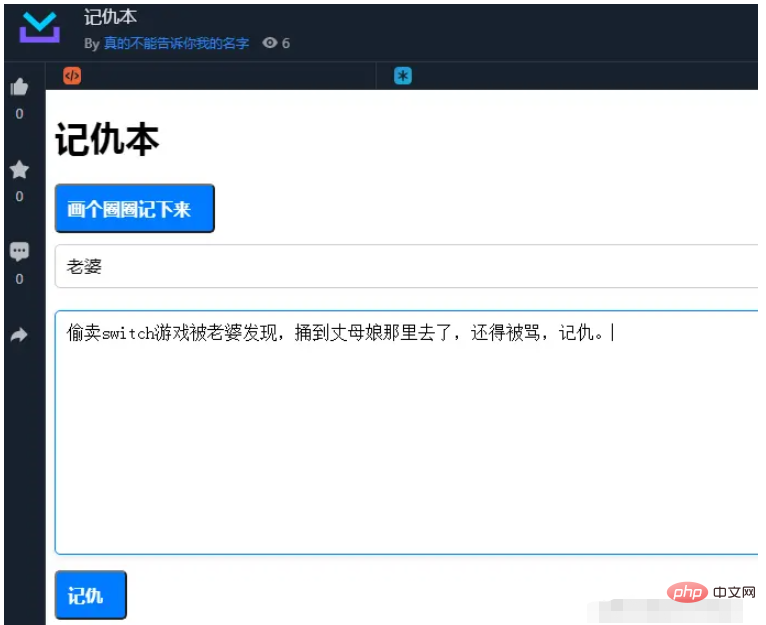
当我们点击【画个圈圈记下来】按钮后,会刷新为新增页面,例如:

此时,我们只需要输入信息,比如 记老婆的仇,缘由为 买switch游戏透露给丈母娘,还得被骂。

此时点击记仇,就可以存储到页面上了。

此时若点击已原谅,则可以删除该记录。
brython 之 local_storage
你可能细心发现了,哎,关掉了浏览器,下次打开,怎么还会有记录在上面呢,这是因为用了local_storage,那么,什么是local_storage呢?
哎,我们使用的是brython中的local_storage但是,它可不是python定义的哦,而是HTML 5提供的存储数据的API之一,可以在浏览器中保持键值对数据块。
现在来展示使用一下brython存储和删除的操作。
导入库:
from browser.local_storage import storage
存储数据,例如键值信息juejinName存储为pdudo
storage[juejinName] = "pdudo"
查询的话,直接使用storage[变量]就好,若为空,则返回None
v = storage[juejinName]
循环所有的key,需要引入window库,再使用for...in来完成
from browser import window
for key in window.localStorage:
print(key)也可以直接使用for...in来遍历storage
而删除数据呢?只需要像删除字典一下
del storage[juejinName]
storage是不是操作起来和字典非常类似呢?减少了开发者的学习成本。
制作项目
有了上述前置条件后,我们再看该项目,便可以总结为 针对localStorage的增删查,首先当页面加载出来的时候,我们需要先遍历一下localstorage数据,从而映射为一个table,例如:
for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原谅")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime('%Y-%m-%d %H:%M:%S', time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tb上述代码是遍历localStorage,而后在定义删除按钮,等将其他值组合完毕后,全部加载进table中,而后再页面上显示。
而添加数据呢?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)上述代码,显示获取input和textarea框中的值,再判断是否用户没有输入,我们将数据组装为一个字典,而后转换为字符串,再存入localstage中。
还有其他操作,这个可以直接看代码说明,brython
brython Vielleicht möchte ich fragen: Warum nicht natives python zum Schreiben von Webseiten verwenden? Es besteht ein Missverständnis darüber, dass Webseiten mit html-Code und nativem geschrieben werden >pythonDie Bedienung von DOM ist sehr schwierig, daher wurde brython für diesen Zweck entwickelt. 🎜🎜Wenn Sie die Seite zum ersten Mal öffnen, gibt es nur eine Schaltfläche zum Hinzufügen, da keine Datenanzeige erfolgt. 🎜🎜 🎜🎜Wenn wir Nachdem Sie auf die Schaltfläche [Kreis zeichnen und aufschreiben] geklickt haben, wird die neue Seite aktualisiert, zum Beispiel: 🎜🎜
🎜🎜Wenn wir Nachdem Sie auf die Schaltfläche [Kreis zeichnen und aufschreiben] geklickt haben, wird die neue Seite aktualisiert, zum Beispiel: 🎜🎜 🎜🎜Zu diesem Zeitpunkt müssen wir nur Informationen eingeben, z. B. Groll gegen meine Frau, und der Grund für den Kauf eines Switch-Spiels wurde enthüllt zur Schwiegermutter, und sie wurde beschimpft. 🎜🎜
🎜🎜Zu diesem Zeitpunkt müssen wir nur Informationen eingeben, z. B. Groll gegen meine Frau, und der Grund für den Kauf eines Switch-Spiels wurde enthüllt zur Schwiegermutter, und sie wurde beschimpft. 🎜🎜 🎜🎜An diesem Punkt Zeit Klicken Sie, um einen Groll zu hegen, und er wird auf der Seite gespeichert. 🎜🎜
🎜🎜An diesem Punkt Zeit Klicken Sie, um einen Groll zu hegen, und er wird auf der Seite gespeichert. 🎜🎜 🎜🎜An dieser Stelle Wenn Sie auf „Vergeben“ klicken, können Sie den Datensatz löschen. 🎜🎜Brythons local_storage🎜🎜Sie haben es vielleicht genau bemerkt, hey, wenn Sie den Browser schließen und das nächste Mal öffnen, warum befindet sich dann immer noch ein Eintrag darauf? Das liegt daran, dass
🎜🎜An dieser Stelle Wenn Sie auf „Vergeben“ klicken, können Sie den Datensatz löschen. 🎜🎜Brythons local_storage🎜🎜Sie haben es vielleicht genau bemerkt, hey, wenn Sie den Browser schließen und das nächste Mal öffnen, warum befindet sich dann immer noch ein Eintrag darauf? Das liegt daran, dass local_storage verwendet wird. Was ist local_storage? 🎜🎜Hey, wir verwenden local_storage in brython, aber es wird nicht durch python definiert, sondern durch HTML 5 Eine der APIs zum Speichern von Daten, die Schlüssel-Wert-Paare im Browser verwalten kann. 🎜🎜Jetzt zeigen wir die Speicher- und Löschvorgänge mit brython. 🎜🎜Bibliothek importieren: 🎜rrreee🎜Speicherdaten, zum Beispiel Schlüsselwertinformationen juejinName werden als pdudo gespeichert🎜rrreee🎜Wenn Sie eine Abfrage durchführen möchten, verwenden Sie storage [Variable] Nur Code>, wenn es leer ist, geben Sie <code>None zurück 🎜rrreee🎜 Um alle Schlüssel zu durchlaufen, müssen Sie das Fenster einführen. code>-Bibliothek und verwenden Sie dann <code>for...in zum Vervollständigen🎜rrreee🎜Sie können for...in auch direkt verwenden, um den Speicherzu durchlaufen >🎜🎜 und die Daten löschen? Löschen Sie einfach das Wörterbuch. 🎜rrreee🎜storage Funktioniert es sehr ähnlich wie ein Wörterbuch? Reduziert die Lernkosten der Entwickler. 🎜🎜Projekterstellung🎜🎜Nachdem wir die oben genannten Voraussetzungen erfüllt haben, können wir uns das Projekt erneut ansehen und es als Hinzufügungs- und Löschprüfung für localStorage zusammenfassen. Zuerst wird die Seite geladen Zuerst müssen die Daten von localstorage einer Tabelle zugeordnet werden, zum Beispiel: 🎜rrreee🎜Der obige Code durchläuft localStorage und definiert dann die Schaltfläche „Löschen“ usw. Nachdem die Werte kombiniert wurden, werden sie alle in die Tabelle geladen und dann auf der Seite angezeigt. 🎜🎜Was ist mit dem Hinzufügen von Daten? 🎜rrreee🎜Der obige Code zeigt, wie man die Werte in den Feldern input und textarea erhält und dann ermittelt, ob der Benutzer keine Eingaben gemacht hat ein Wörterbuch und konvertieren Sie es dann in einen String und speichern Sie es dann in localstage. 🎜🎜Es gibt andere Operationen, die Sie direkt lesen können. brython ist sehr einfach. 🎜Das obige ist der detaillierte Inhalt vonWie man mit Python ein interessantes Grollbuch schreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

