Heim >Web-Frontend >View.js >Führen Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren
Führen Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren
- 青灯夜游nach vorne
- 2023-04-24 17:43:431606Durchsuche
Wir wissen, dass Vue-Dateien aus drei Arten von Code bestehen: „Vorlage“, „Skript“ und „Stil“. Was sollten Sie tun, wenn Sie den TS-Code im Tag e7a8c58ab982b920d50c74fc26d408552cacc6d41bbb37262a98f745aa00fbf0 analysieren möchten? 6913af2b55a0abd02c769f3da32133ab2cacc6d41bbb37262a98f745aa00fbf0标签内的ts代码,要怎么做呢?

1.第一步: 通过@vue/compiler-dom 编译器 这个parser来解析
以下测试代码为例:
<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
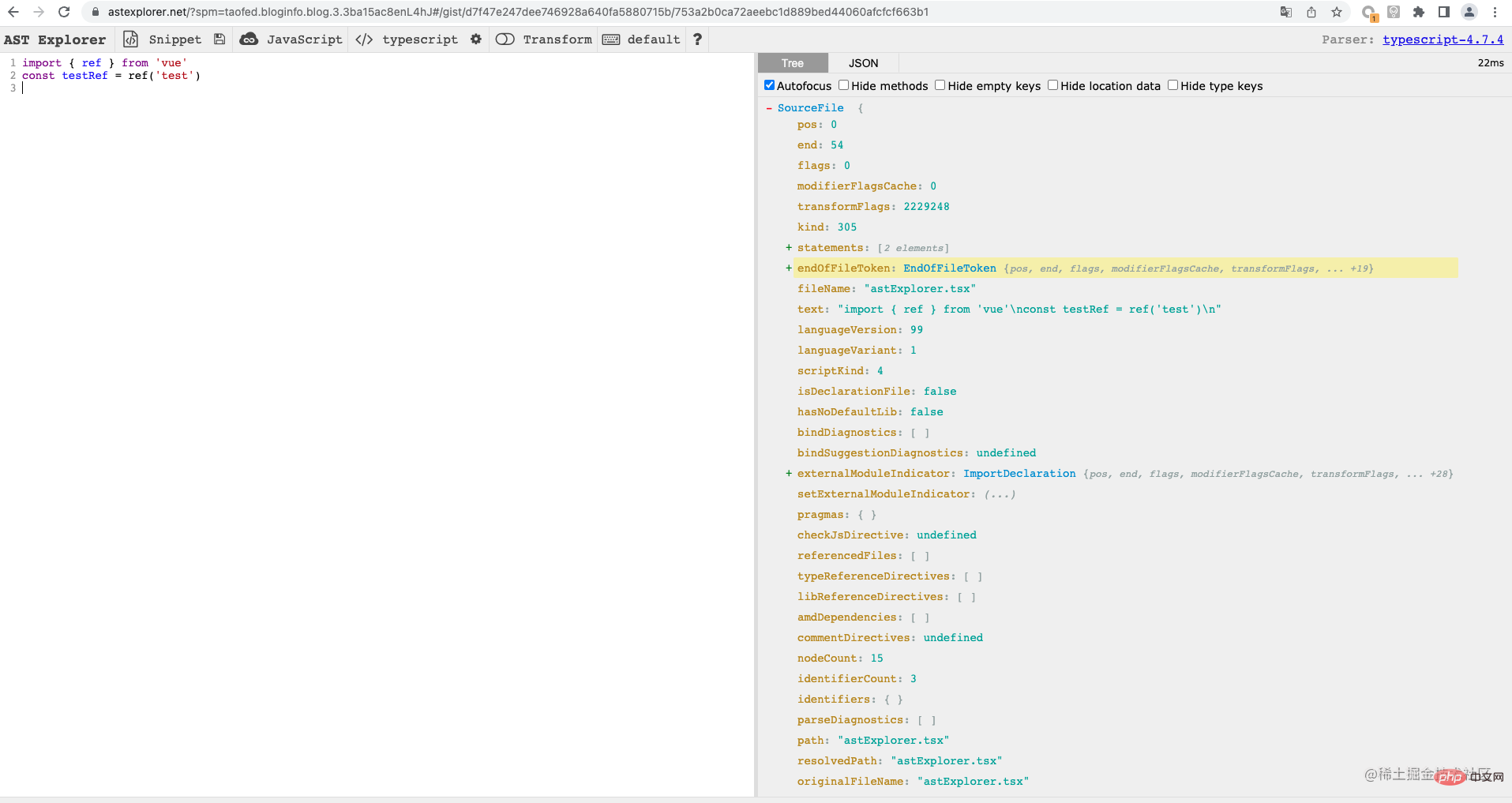
</style>把上面的代码放到 AST explorer,parser 选择 @vue/compiler-dom 【相关推荐:vuejs视频教程、web前端开发】

可以发现,右侧的AST结构:代码被解析成 template、script和style这三部分,我们通过AST节点属性就可以获取到script标签内代码的字符串信息(图中的绿色框部分)。
代码如下:
const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)运行结果:

2.第二步:通过typescript解析
在第一步中,我们通过@vue/compiler-dom提取出了 vue 文件 script标签内的代码字符串;接下来,把提取出的代码字符串交给 typescript处理,生成对应的 AST。
以上面代码为例:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
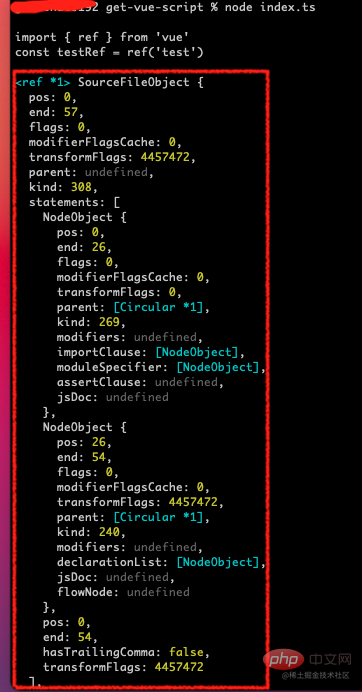
console.log(ast)
return ast
}
parseVue(analyseCode)运行结果(图片不是完整的)

完整的AST explorer

3.第三步:遍历分析 AST 各级节点
通过TypeScript 的 CompilerAPI : forEachChild遍历AST节点
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)然后根据代码中常见的字面量、标识符、表达式、语句、模块语法、class 语法等语句
1: Übergeben Sie @. vue/compiler-dom Compiler Dieser Parser wird zum Parsen verwendet
Der folgende Testcode ist ein Beispiel:rrreeeFügen Sie den obigen Code in AST explorer, Parser-Auswahl @vue/compiler-dom [Verwandte Empfehlungen: vuejs-Video-Tutorial, Webfront- Ende der Entwicklung]
 🎜🎜Die AST-Struktur finden Sie rechts: Der Code wird in drei Teile analysiert: Vorlage, Skript und Stil. Über AST können wir die Zeichenfolgeninformationen des Codes im Skript-Tag abrufen Knotenattribute (im Bild grüner Kastenteil). 🎜🎜Der Code lautet wie folgt: 🎜rrreee🎜Laufergebnisse: 🎜🎜
🎜🎜Die AST-Struktur finden Sie rechts: Der Code wird in drei Teile analysiert: Vorlage, Skript und Stil. Über AST können wir die Zeichenfolgeninformationen des Codes im Skript-Tag abrufen Knotenattribute (im Bild grüner Kastenteil). 🎜🎜Der Code lautet wie folgt: 🎜rrreee🎜Laufergebnisse: 🎜🎜 🎜
🎜2. Schritt 2: Analysieren Sie typescript
🎜Im ersten Schritt haben wir die Codezeichenfolge im Skript-Tag der Vue-Datei über @vue/compiler-dom extrahiert. Als nächstes haben wir die extrahierte Codezeichenfolge an typescriptverarbeiten und den entsprechenden AST generieren. 🎜🎜Nehmen Sie den obigen Code als Beispiel: 🎜rrreee🎜Laufende Ergebnisse (das Bild ist nicht vollständig)🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/560fbde805eda96e8b1052055f0b313b%20-2.png" alt="Screenshot 22.04.2023 10.42.49.png" loading="lazy">🎜🎜Complete<a href="https://www.php.cn/link/ef4c88811e3816f40407421553982e89" target="_blank" title="https://astexplorer.net/?spm=taofed.bloginfo.blog.3.3ba15ac8enL4hJ#/gist/dcd9b0bf2cfcfdda5e22762c98e8b845/336467e39a86f826257ff91e8f4646b005ce753c" ref="nofol niedrig kein Öffner noreferrer">AST explorer🎜🎜🎜 🎜<h2><strong>3. Schritt 3: Durchlaufen und analysieren Sie AST-Knoten auf allen Ebenen</strong></h2>🎜Durchlaufen Sie die AST-Knoten über die CompilerAPI von TypeScript: <code>forEachChild🎜rrreee 🎜Dann haben gemäß dem Code allgemeine -Literale, Bezeichner, Ausdrücke, Anweisungen, Modulsyntax, Klassensyntax und andere Anweisungen jeweils entsprechende AST-Knotentypen, und eine entsprechende Analyse kann durchgeführt werden (Einzelheiten in diesem Abschnitt). online durchsucht und mit Visualisierungstools kombiniert werden (🎜 AST Explorer 🎜 Beobachtung) 🎜🎜 (Lernvideo-Sharing: 🎜vuejs Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welches, mpvue oder uniapp, eignet sich besser für die Entwicklung kleiner Programme?
- Entdecken Sie, ob es möglich ist, vuetify mit uniapp zu verwenden
- So beheben Sie den Fehler beim Erstellen eines Uniapp-Projekts in vuecli
- Müssen Uni-App-Entwickler das Vue-Framework erlernen?
- Lassen Sie uns darüber sprechen, wie Vue Extend verwendet, um Komponenten dynamisch zu erstellen
- Schritte zum Erstellen eines persönlichen Blogs mit Java und Vue

