Heim >Web-Frontend >Front-End-Fragen und Antworten >Lassen Sie uns darüber sprechen, wie das Front-End Batterieinformationen erhält
Lassen Sie uns darüber sprechen, wie das Front-End Batterieinformationen erhält
- 藏色散人nach vorne
- 2023-04-24 10:55:512003Durchsuche
Positive Energie heute: Wenn es immer seltsamere Bedürfnisse gibt, beweist das, dass auch Ihre Vision breiter wird.
Produktmanager: Ich möchte eine Anfrage hinzufügen: Wenn die Computerausrüstung des Benutzers bald keinen Strom mehr hat, möchte ich ihm wärmstens mitteilen, dass er sie anschließen soll.
Front-End Siege Lion:. . . Würde ihn sein Computer nicht daran erinnern?
Produktmanager: Möchten Sie es tun?
Front-End Siege Lion: Mach es!

Vorwort
Mit der zunehmenden Entwicklung der Technologie ist die Web-Front-End-Technologie weitaus leistungsfähiger, als wir es uns vorgestellt haben. Mit dem Browser können Websites Informationen zum Batteriestatus des Geräts des Benutzers abrufen, z. B. den Batterieprozentsatz, die verbleibende Leistung, den Ladestatus und mehr. Wir können diese Informationen verwenden, um unser App-Verhalten basierend auf dem Akkustand des Geräts des Benutzers anzupassen. In diesem Artikel erfahren Sie, wie Sie mithilfe der Batteriestatus-API Batterieinformationen im Frontend abrufen.
Verwendung der Batteriestatus-API
Die Batteriestatus-API ist eine Web-API, die Webanwendungen den Zugriff auf die Batteriestatusinformationen des Geräts des Benutzers ermöglicht. Mit dieser API können wir die Batterieinformationen des Geräts direkt aus dem Webbrowser lesen, ohne eine Anwendung zu installieren.
Die Hauptschritte zum Abrufen von Gerätebatterieinformationen sind wie folgt:
// 请求电池信息
navigator.getBattery().then(function (battery) {
// 后续代码
})Es wird ein Promise-Objekt zurückgegeben, das in ein BatteryManager-Objekt aufgelöst wird, das wir verwenden können Lesen Sie die Batterieeigenschaften des Geräts.
navigator.getBattery().then(function (battery) {
// 获取设备电量剩余百分比
var level = battery.level //最大值为1,对应电量100%
console.log('Level: ' + level * 100 + '%')
// 获取设备充电状态
var charging = battery.charging
console.log('充电状态: ' + charging)
// 获取设备完全充电需要的时间
var chargingTime = battery.chargingTime
console.log('完全充电需要的时间: ' + chargingTime)
// 获取设备完全放电需要的时间
var dischargingTime = battery.dischargingTime
console.log('完全放电需要的时间: ' + dischargingTime)
})Auf Batteriestatusänderungen hören
Um den Batteriestatus des Benutzergeräts besser wiederzugeben, können wir im Frontend Ereignisse hinzufügen, um Batteriestatusänderungen zu überwachen. Beispielsweise wird ein Ereignis ausgelöst, wenn sich der Akkuladestand des Geräts ändert. Lassen Sie mich einige häufige Ereignisse für Sie auflisten:
navigator.getBattery().then(function (battery) {
// 添加事件,当设备电量改变时触发
battery.addEventListener('levelchange', function () {
console.log('电量改变: ' + battery.level)
})
// 添加事件,当设备充电状态改变时触发
battery.addEventListener('chargingchange', function () {
console.log('充电状态改变: ' + battery.charging)
})
// 添加事件,当设备完全充电需要时间改变时触发
battery.addEventListener('chargingtimechange', function () {
console.log('完全充电需要时间: ' + battery.chargingTime)
})
// 添加事件,当设备完全放电需要时间改变时触发
battery.addEventListener('dischargingtimechange', function () {
console.log('完全放电需要时间: ' + battery.dischargingTime)
})
})Kompatibilität
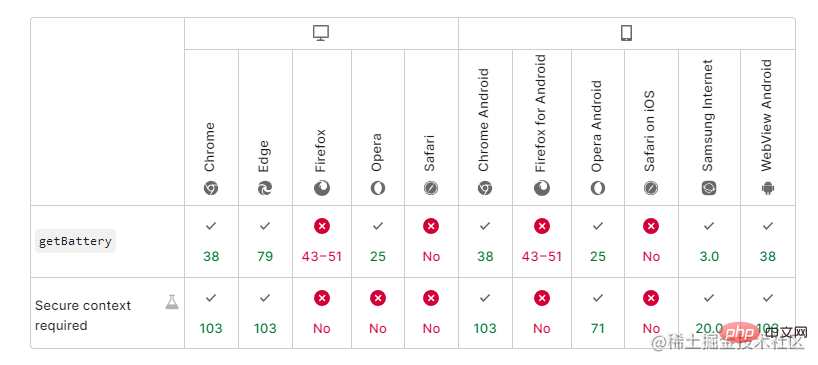
In Bezug auf die Kompatibilität ist die Batteriestatus-API nicht auf alle Geräte und Betriebssysteme anwendbar, Entwickler müssen auf Kompatibilität achten Verarbeitung, um sicherzustellen, dass unsere Apps auf allen Geräten laufen. Das Folgende ist die Kompatibilitätsansicht, die dieser API entspricht:

Das Abrufen von Gerätebatterieinformationen über die Batteriestatus-API ist eine sehr leistungsstarke Methode, die verwendet werden kann um den Batteriezustand des Geräts zu ermitteln und so das Anwendungsverhalten zu optimieren. Es ist wichtig zu beachten, dass diese API nicht auf allen Geräten und Betriebssystemen funktioniert und einige Gerätehersteller möglicherweise die Weitergabe von Batterieinformationen nicht zulassen.
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie das Front-End Batterieinformationen erhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

