Heim >Java >javaLernprogramm >So implementieren Sie die Code-Scanning-Anmeldung basierend auf Java
So implementieren Sie die Code-Scanning-Anmeldung basierend auf Java
- 王林nach vorne
- 2023-04-20 08:22:061341Durchsuche
Prinzipielle Analyse
1. Identitätsauthentifizierungsmechanismus
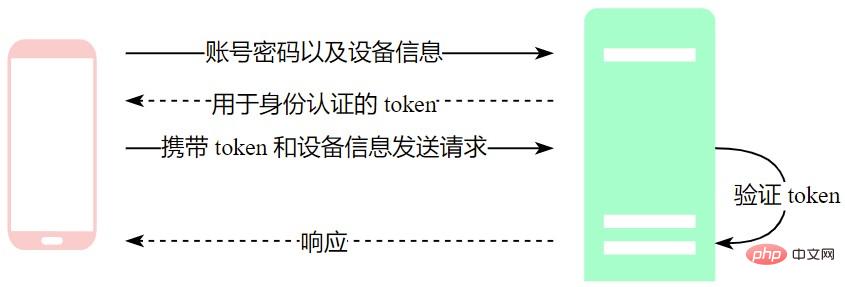
Bevor wir das Prinzip des Scannens von QR-Code zum Anmelden vorstellen, sprechen wir zunächst über den Identitätsauthentifizierungsmechanismus auf der Serverseite. Am Beispiel der normalen Anmeldemethode „Konto + Kennwort“ überprüft der Server nach Erhalt der Anmeldeanforderung des Benutzers zunächst die Legitimität des Kontos und des Kennworts. Wenn die Überprüfung bestanden wird, weist der Server dem Benutzer ein Token zu, das mit den Identitätsinformationen des Benutzers verknüpft ist und als Anmeldeinformationen des Benutzers verwendet werden kann. Wenn der PC später erneut eine Anfrage sendet, muss er das Token im Header- oder Abfrageparameter der Anfrage tragen. Der Server kann den aktuellen Benutzer anhand des Tokens identifizieren. Der Vorteil von Token besteht darin, dass es bequemer und sicherer ist. Es verringert das Risiko, dass Konto und Passwort gekapert werden, und Benutzer müssen ihr Konto und Passwort nicht wiederholt eingeben. Der Anmeldevorgang über Konto und Passwort am PC ist wie folgt:

Die Anmeldung per Scan-Code ist im Wesentlichen eine Methode zur Identitätsauthentifizierung. Der Unterschied zwischen der Anmeldung per Konto + Passwort und der Anmeldung per Scan-Code besteht darin, dass ersteres das PC-Konto verwendet Zur Authentifizierung des PCs beantragt der Client ein Passwort und dieser nutzt den Token + Geräteinformationen des Mobiltelefons, um einen Token für den PC zu beantragen. Der Zweck dieser beiden Anmeldemethoden ist derselbe: Beide müssen ihre Identität gegenüber dem Server nachweisen, um eine „Autorisierung“ vom Server zu erhalten Der aktuelle Wer ist der Benutzer, damit der Server einen PC-Token dafür generieren kann? Da das Mobiltelefon vor dem Scannen des QR-Codes angemeldet sein muss, hat das Mobiltelefon selbst einen Token gespeichert, der zur serverseitigen Identifizierung verwendet werden kann. Warum benötigt das Mobiltelefon bei der Identitätsprüfung dennoch Geräteinformationen? Tatsächlich unterscheidet sich die Identitätsauthentifizierung auf dem Mobiltelefon geringfügig von der auf dem PC:
Das Mobiltelefon muss vor der Anmeldung ebenfalls das Konto und das Passwort eingeben, die Anmeldeanforderung enthält jedoch auch Geräteinformationen, z. B. das Gerät Typ und Geräte-ID, zusätzlich zum Kontopasswort.
Nach Erhalt der Anmeldeanforderung überprüft der Server das Konto und das Kennwort. Nach bestandener Überprüfung ordnet er die Benutzerinformationen den Geräteinformationen zu, dh speichert sie in einer Datenstrukturstruktur.
Der Server generiert ein Token für das Mobiltelefon und verknüpft das Token mit Benutzerinformationen und Geräteinformationen. Das heißt, er verwendet das Token als Schlüssel und die Struktur als Wert, behält das Schlüssel-Wert-Paar lokal bei und gibt dann das Token zurück Mobiltelefone.
Das Mobiltelefon sendet eine Anfrage mit Token- und Geräteinformationen. Der Server fragt die Struktur basierend auf dem Token ab und überprüft, ob die Geräteinformationen in der Struktur mit den Geräteinformationen auf dem Mobiltelefon übereinstimmen, um die Gültigkeit zu bestimmen des Benutzers.
Nachdem wir uns erfolgreich am PC angemeldet haben, können wir für kurze Zeit normal im Internet surfen, müssen uns dann aber erneut anmelden, wenn wir die Website besuchen. Dies liegt daran, dass der Token eine Ablaufzeit hat und a Eine längere Gültigkeitsdauer erhöht das Risiko einer Entführung. Allerdings scheint dieses Problem auf Mobiltelefonen selten zu sein. Nach erfolgreicher Anmeldung bei WeChat können Sie es beispielsweise immer verwenden, auch wenn Sie WeChat schließen oder Ihr Telefon neu starten. Dies liegt daran, dass die Geräteinformationen eindeutig sind. Selbst wenn der Token gekapert wird, kann der Angreifer aufgrund unterschiedlicher Geräteinformationen seine Identität nicht nachweisen. Dadurch wird der Sicherheitsfaktor erheblich verbessert, sodass der Token lange verwendet werden kann. Der Anmeldevorgang über Konto und Passwort auf dem Mobiltelefon ist wie folgt:

2. Prozessübersicht
Nachdem wir den Identitätsauthentifizierungsmechanismus auf der Serverseite verstanden haben, sprechen wir über den gesamten Vorgang des Scannens des QR-Codes um sich anzumelden. Nehmen wir als Beispiel die Webversion von WeChat: Nachdem wir auf den QR-Code geklickt haben, um uns am PC anzumelden, wird auf der Browserseite ein QR-Code-Bild angezeigt. Öffnen Sie zu diesem Zeitpunkt WeChat auf dem Mobiltelefon und scannen Sie den QR-Code . Der PC zeigt dann „Scannen“ an und das Mobiltelefon zeigt „Anmeldung erfolgreich“ an.
Im obigen Prozess kann der Server entsprechend den Vorgängen des Mobiltelefons auf die PC-Seite reagieren. Wie verknüpft der Server die beiden? Die Antwort erfolgt durch den „QR-Code“, genau genommen durch den Inhalt im QR-Code. Verwenden Sie einen QR-Code-Decoder, um den QR-Code in der Webversion von WeChat zu scannen, und Sie können den folgenden Inhalt erhalten:

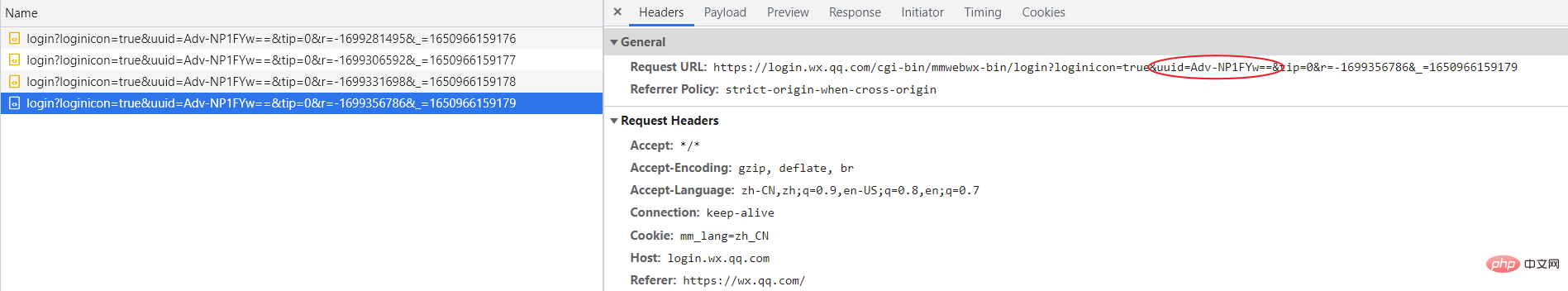
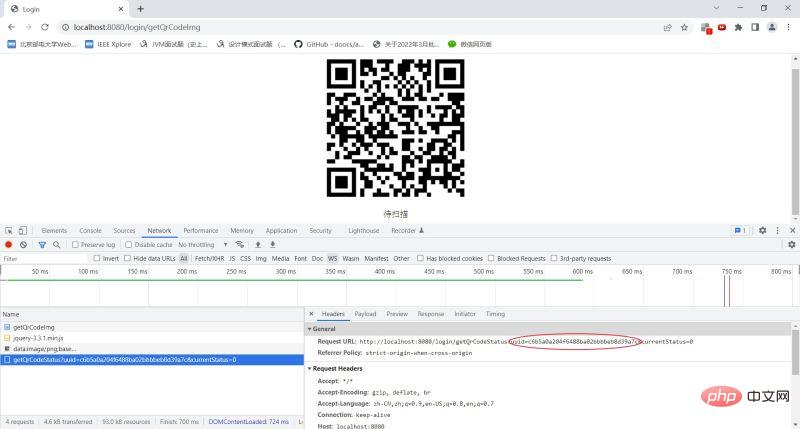
Aus dem Bild oben wissen wir, dass der QR-Code nach dem Scannen des QR tatsächlich eine URL enthält Geben Sie den Code mit Ihrem Mobiltelefon ein. Basierend auf dieser URL wird eine Anfrage an den Server gesendet. Als nächstes öffnen wir die Entwicklertools des PC-Browsers:

Es ist ersichtlich, dass die PC-Seite nach der Anzeige des QR-Codes nie „untätig“ war und kontinuierlich Anfragen an den Server sendet, um die Ergebnisse der mobilen Seite zu erfahren. Hier stellen wir fest, dass es in der vom PC gesendeten URL einen Parameter-UUID mit dem Wert „Adv-NP1FYw==" gibt. Dieser UUID ist auch in der im QR-Code enthaltenen URL vorhanden. Daraus können wir schließen, dass der Server vor der Generierung des QR-Codes eine QR-Code-ID generiert. Die QR-Code-ID ist an den Status, die Ablaufzeit und andere Informationen des QR-Codes gebunden und zusammen auf dem Server gespeichert. Das mobile Endgerät kann den Status des QR-Codes auf der Serverseite basierend auf der QR-Code-ID steuern, und die PC-Seite kann den Status des QR-Codes auf der Serverseite basierend auf der QR-Code-ID abfragen.
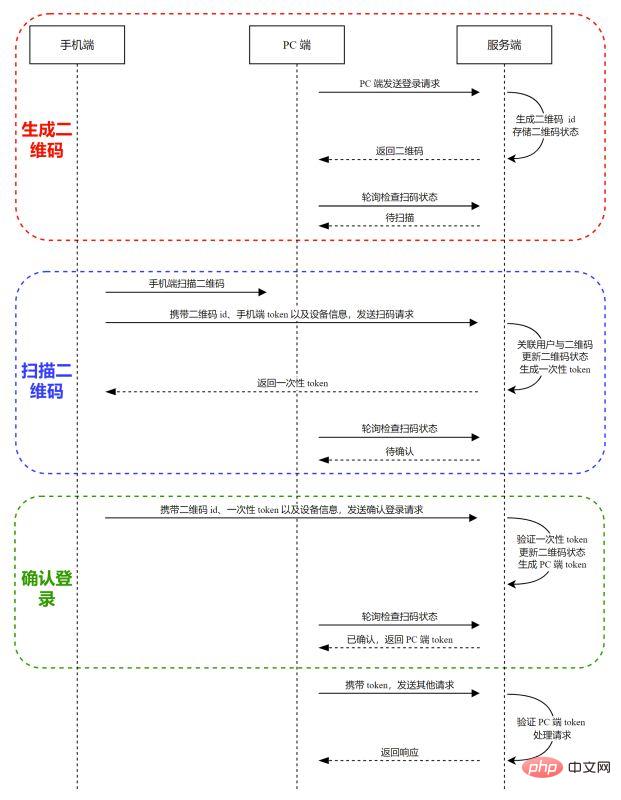
Der QR-Code befindet sich zunächst im Status „zu scannen“. Nachdem das Mobiltelefon den Code gescannt hat, ändert der Server seinen Status in den Status „zu bestätigen“. Zu diesem Zeitpunkt trifft die Abfrageanfrage vom PC ein. und der Server gibt die Antwort „zur Bestätigung“ zurück. Nachdem das Mobiltelefon die Anmeldung bestätigt, wechselt der QR-Code in den Status „Bestätigt“. Der Server generiert ein Token zur Identitätsauthentifizierung für den PC. Wenn der PC erneut fragt, kann er dieses Token erhalten. Der gesamte Scan-Code-Anmeldevorgang ist in der folgenden Abbildung dargestellt:

Der PC sendet eine „Scan-Code-Anmeldung“-Anfrage, der Server generiert eine QR-Code-ID und speichert die Ablaufzeit, den Status und andere Informationen von der QR-Code.
Holen Sie sich den QR-Code auf dem PC und zeigen Sie ihn an.
Der PC beginnt mit der Abfrage, um den Status des QR-Codes zu überprüfen, und der QR-Code befindet sich zunächst im Status „zu scannen“.
Scannen Sie den QR-Code auf Ihrem Mobiltelefon, um die QR-Code-ID zu erhalten.
Das Mobiltelefon sendet eine „Scan-Code“-Anfrage an den Server, und die Anfrage enthält die QR-Code-ID, den Mobiltelefon-Token und Geräteinformationen.
Der Server überprüft die Legitimität des Mobiltelefonbenutzers. Nach bestandener Überprüfung setzt er den QR-Code-Status auf „zu bestätigen“, verknüpft die Benutzerinformationen mit dem QR-Code und generiert dann ein einmaliges Token Für das Mobiltelefon wird der Token als Anmeldeinformation verwendet.
Bei der Abfrage des PC-Terminals wird festgestellt, dass der QR-Code-Status „Bestätigung ausstehend“ lautet.
Das Mobiltelefon sendet eine „Anmeldung bestätigen“-Anfrage an den Server. Die Anfrage enthält die QR-Code-ID, das Einmal-Token und die Geräteinformationen.
Der Server verifiziert das Einmal-Token. Nach bestandener Verifizierung wird der QR-Code-Status auf „Bestätigt“ gesetzt und ein PC-Token für den PC generiert.
Bei der Abfrage durch den PC wurde festgestellt, dass der QR-Code-Status „Bestätigt“ war, und das PC-seitige Token wurde abgerufen. Danach stoppte die Abfrage durch den PC.
Der PC greift über den PC-Token auf den Server zu.
Während des oben genannten Vorgangs ist uns aufgefallen, dass der Server nach dem Scannen des Codes auf dem Mobiltelefon einen Einmal-Token zurückgibt. Dieser Token ist ebenfalls ein Identitätsnachweis, der jedoch nur einmal verwendet werden kann. Die Funktion des Einmal-Tokens besteht darin, sicherzustellen, dass die Anforderung „Scan-Code“ und „Anmeldung bestätigen“ von demselben Mobiltelefon ausgegeben werden. Mit anderen Worten: Mobiltelefonbenutzer können „die Anmeldung für andere Benutzer nicht bestätigen“.
Ich weiß nicht viel über Einmal-Tokens, aber es lässt sich spekulieren, dass im Cache des Servers der vom Einmal-Token abgebildete Wert die übergebenen QR-Code-Informationen, Geräteinformationen und Benutzerinformationen enthalten sollte durch die „Scan-Code“-Anfrage.
Code-Implementierung
1. Umgebungsvorbereitung
JDK 1.8: Das Projekt ist in Java-Sprache geschrieben.
Maven: Abhängigkeitsmanagement.
Redis: Redis dient nicht nur als Datenbank zum Speichern von Benutzeridentitätsinformationen (MySQL wird nicht zur Vereinfachung von Vorgängen verwendet), sondern dient auch als Cache zum Speichern von QR-Code-Informationen, Token-Informationen usw.
2. Hängt hauptsächlich von
SpringBoot ab: der Grundumgebung des Projekts.
Hutool: Eine Open-Source-Toolklasse, in der QrCodeUtil zum Generieren von QR-Code-Bildern verwendet werden kann.
Thymeleaf: Template-Engine für die Seitendarstellung.
3. QR-Code generieren
Die Logik zum Generieren des QR-Codes und zum Speichern des QR-Code-Status ist wie folgt:
@RequestMapping(path = "/getQrCodeImg", method = RequestMethod.GET)
public String createQrCodeImg(Model model) {
String uuid = loginService.createQrImg();
String qrCode = Base64.encodeBase64String(QrCodeUtil.generatePng("http://127.0.0.1:8080/login/uuid=" + uuid, 300, 300));
model.addAttribute("uuid", uuid);
model.addAttribute("QrCode", qrCode);
return "login";
}Wenn der PC auf die „Anmelde“-Anfrage zugreift, ruft der Server die Methode „createQrImg“ auf, um eine UUID zu generieren und ein LoginTicket-Objekt. Das LoginTicket-Objekt kapselt die Benutzer-ID des Benutzers und den Status des QR-Codes. Anschließend speichert der Server die UUID als Schlüssel und das LoginTicket-Objekt als Wert im Redis-Server und legt die Gültigkeitszeit auf 5 Minuten fest (die Gültigkeitszeit des QR-Codes). Die Logik der Methode createQrImg lautet wie folgt:
public String createQrImg() {
// uuid
String uuid = CommonUtil.generateUUID();
LoginTicket loginTicket = new LoginTicket();
// 二维码最初为 WAITING 状态
loginTicket.setStatus(QrCodeStatusEnum.WAITING.getStatus());
// 存入 redis
String ticketKey = CommonUtil.buildTicketKey(uuid);
cacheStore.put(ticketKey, loginTicket, LoginConstant.WAIT_EXPIRED_SECONDS, TimeUnit.SECONDS);
return uuid;
}我们在前一节中提到,手机端的操作主要影响二维码的状态,PC 端轮询时也是查看二维码的状态,那么为什么还要在 LoginTicket 对象中封装 userId 呢?这样做是为了将二维码与用户进行关联,想象一下我们登录网页版微信的场景,手机端扫码后,PC 端就会显示用户的头像,虽然手机端并未确认登录,但 PC 端轮询时已经获取到了当前扫码的用户(仅头像信息)。因此手机端扫码后,需要将二维码与用户绑定在一起,使用 LoginTicket 对象只是一种实现方式。二维码生成后,我们将其状态置为 "待扫描" 状态,userId 不做处理,默认为 null。
4. 扫描二维码
手机端发送 "扫码" 请求时,Query 参数中携带着 uuid,服务端接收到请求后,调用 scanQrCodeImg 方法,根据 uuid 查询出二维码并将其状态置为 "待确认" 状态,操作完成后服务端向手机端返回 "扫码成功" 或 "二维码已失效" 的信息:
@RequestMapping(path = "/scan", method = RequestMethod.POST)
@ResponseBody
public Response scanQrCodeImg(@RequestParam String uuid) {
JSONObject data = loginService.scanQrCodeImg(uuid);
if (data.getBoolean("valid")) {
return Response.createResponse("扫码成功", data);
}
return Response.createErrorResponse("二维码已失效");
}scanQrCodeImg 方法的主要逻辑如下:
public JSONObject scanQrCodeImg(String uuid) {
// 避免多个移动端同时扫描同一个二维码
lock.lock();
JSONObject data = new JSONObject();
try {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
// redis 中 key 过期后也可能不会立即删除
Long expired = cacheStore.getExpireForSeconds(ticketKey);
boolean valid = loginTicket != null &&
QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.WAITING &&
expired != null &&
expired >= 0;
if (valid) {
User user = hostHolder.getUser();
if (user == null) {
throw new RuntimeException("用户未登录");
}
// 修改扫码状态
loginTicket.setStatus(QrCodeStatusEnum.SCANNED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
// 将二维码与用户进行关联
loginTicket.setUserId(user.getUserId());
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
// 生成一次性 token, 用于之后的确认请求
String onceToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildOnceTokenKey(onceToken), uuid, LoginConstant.ONCE_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("once_token", onceToken);
}
data.put("valid", valid);
return data;
} finally {
lock.unlock();
}
}1.首先根据 uuid 查询 Redis 中存储的 LoginTicket 对象,然后检查二维码的状态是否为 "待扫描" 状态,如果是,那么将二维码的状态改为 "待确认" 状态。如果不是,那么该二维码已被扫描过,服务端提示用户 "二维码已失效"。我们规定,只允许第一个手机端能够扫描成功,加锁的目的是为了保证 查询 + 修改 操作的原子性,避免两个手机端同时扫码,且同时检测到二维码的状态为 "待扫描"。
2.上一步操作成功后,服务端将 LoginTicket 对象中的 userId 置为当前用户(扫码用户)的 userId,也就是将二维码与用户信息绑定在一起。由于扫码请求是由手机端发送的,因此该请求一定来自于一个有效的用户,我们在项目中配置一个拦截器(也可以是过滤器),当拦截到 "扫码" 请求后,根据请求中的 token(手机端发送请求时一定会携带 token)查询出用户信息,并将其存储到 ThreadLocal 容器(hostHolder)中,之后绑定信息时就可以从 ThreadLocal 容器将用户信息提取出来。注意,这里的 token 指的手机端 token,实际中应该还有设备信息,但为了简化操作,我们忽略掉设备信息。
3.用户信息与二维码信息关联在一起后,服务端为手机端生成一个一次性 token,并存储到 Redis 服务器,其中 key 为一次性 token 的值,value 为 uuid。一次性 token 会返回给手机端,作为 "确认登录" 请求的凭证。
上述代码中,当二维码的状态被修改后,我们唤醒了在 condition 中阻塞的线程,这一步的目的是为了实现长轮询操作,下文中会介绍长轮询的设计思路。
5. 确认登录
手机端发送 "确认登录" 请求时,Query 参数中携带着 uuid,且 Header 中携带着一次性 token,服务端接收到请求后,首先验证一次性 token 的有效性,即检查一次性 token 对应的 uuid 与 Query 参数中的 uuid 是否相同,以确保扫码操作和确认操作来自于同一个手机端,该验证过程可在拦截器中配置。验证通过后,服务端调用 confirmLogin 方法,将二维码的状态置为 "已确认":
@RequestMapping(path = "/confirm", method = RequestMethod.POST)
@ResponseBody
public Response confirmLogin(@RequestParam String uuid) {
boolean logged = loginService.confirmLogin(uuid);
String msg = logged ? "登录成功!" : "二维码已失效!";
return Response.createResponse(msg, logged);
}confirmLogin 方法的主要逻辑如下:
public boolean confirmLogin(String uuid) {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
boolean logged = true;
Long expired = cacheStore.getExpireForSeconds(ticketKey);
if (loginTicket == null || expired == null || expired == 0) {
logged = false;
} else {
lock.lock();
try {
loginTicket.setStatus(QrCodeStatusEnum.CONFIRMED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
} finally {
lock.unlock();
}
}
return logged;
}该方法会根据 uuid 查询二维码是否已经过期,如果未过期,那么就修改二维码的状态。
6. PC 端轮询
轮询操作指的是前端重复多次向后端发送相同的请求,以获知数据的变化。轮询分为长轮询和短轮询:
长轮询:服务端收到请求后,如果有数据,那么就立即返回,否则线程进入等待状态,直到有数据到达或超时,浏览器收到响应后立即重新发送相同的请求。
短轮询:服务端收到请求后无论是否有数据都立即返回,浏览器收到响应后间隔一段时间后重新发送相同的请求。
由于长轮询相比短轮询能够得到实时的响应,且更加节约资源,因此项目中我们考虑使用 ReentrantLock 来实现长轮询。轮询的目的是为了查看二维码状态的变化:
@RequestMapping(path = "/getQrCodeStatus", method = RequestMethod.GET)
@ResponseBody
public Response getQrCodeStatus(@RequestParam String uuid, @RequestParam int currentStatus) throws InterruptedException {
JSONObject data = loginService.getQrCodeStatus(uuid, currentStatus);
return Response.createResponse(null, data);
}getQrCodeStatus 方法的主要逻辑如下:
public JSONObject getQrCodeStatus(String uuid, int currentStatus) throws InterruptedException {
lock.lock();
try {
JSONObject data = new JSONObject();
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
QrCodeStatusEnum statusEnum = loginTicket == null || QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.INVALID ?
QrCodeStatusEnum.INVALID : QrCodeStatusEnum.parse(loginTicket.getStatus());
if (currentStatus == statusEnum.getStatus()) {
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition == null) {
condition = lock.newCondition();
CONDITION_CONTAINER.put(uuid, condition);
}
condition.await(LoginConstant.POLL_WAIT_TIME, TimeUnit.SECONDS);
}
// 用户扫码后向 PC 端返回头像信息
if (statusEnum == QrCodeStatusEnum.SCANNED) {
User user = userService.getCurrentUser(loginTicket.getUserId());
data.put("avatar", user.getAvatar());
}
// 用户确认后为 PC 端生成 access_token
if (statusEnum == QrCodeStatusEnum.CONFIRMED) {
String accessToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), loginTicket.getUserId(), LoginConstant.ACCESS_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("access_token", accessToken);
}
data.put("status", statusEnum.getStatus());
data.put("message", statusEnum.getMessage());
return data;
} finally {
lock.unlock();
}
}该方法接收两个参数,即 uuid 和 currentStatus,其中 uuid 用于查询二维码,currentStatus 用于确认二维码状态是否发生了变化,如果是,那么需要立即向 PC 端反馈。我们规定 PC 端在轮询时,请求的参数中需要携带二维码当前的状态。
1.首先根据 uuid 查询出二维码的最新状态,并比较其是否与 currentStatus 相同。如果相同,那么当前线程进入阻塞状态,直到被唤醒或者超时。
2.如果二维码状态为 "待确认",那么服务端向 PC 端返回扫码用户的头像信息(处于 "待确认" 状态时,二维码已与用户信息绑定在一起,因此可以查询出用户的头像)。
3.如果二维码状态为 "已确认",那么服务端为 PC 端生成一个 token,在之后的请求中,PC 端可通过该 token 表明自己的身份。
上述代码中的加锁操作是为了能够令当前处理请求的线程进入阻塞状态,当二维码的状态发生变化时,我们再将其唤醒,因此上文中的扫码操作和确认登录操作完成后,还会有一个唤醒线程的过程。
实际上,加锁操作设计得不太合理,因为我们只设置了一把锁。因此对不同二维码的查询或修改操作都会抢占同一把锁。按理来说,不同二维码的操作之间应该是相互独立的,即使加锁,也应该是为每个二维码均配一把锁,但这样做代码会更加复杂,或许有其它更好的实现长轮询的方式?或者干脆直接短轮询。当然,也可以使用 WebSocket 实现长连接。
7. 拦截器配置
项目中配置了两个拦截器,一个用于确认用户的身份,即验证 token 是否有效:
@Component
public class LoginInterceptor implements HandlerInterceptor {
@Autowired
private HostHolder hostHolder;
@Autowired
private CacheStore cacheStore;
@Autowired
private UserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String accessToken = request.getHeader("access_token");
// access_token 存在
if (StringUtils.isNotEmpty(accessToken)) {
String userId = (String) cacheStore.get(CommonUtil.buildAccessTokenKey(accessToken));
User user = userService.getCurrentUser(userId);
hostHolder.setUser(user);
}
return true;
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}如果 token 有效,那么服务端根据 token 获取用户的信息,并将用户信息存储到 ThreadLocal 容器。手机端和 PC 端的请求都由该拦截器处理,如 PC 端的 "查询用户信息" 请求,手机端的 "扫码" 请求。由于我们忽略了手机端验证时所需要的的设备信息,因此 PC 端和手机端 token 可以使用同一套验证逻辑。
另一个拦截器用于拦截 "确认登录" 请求,即验证一次性 token 是否有效:
@Component
public class ConfirmInterceptor implements HandlerInterceptor {
@Autowired
private CacheStore cacheStore;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
String onceToken = request.getHeader("once_token");
if (StringUtils.isEmpty(onceToken)) {
return false;
}
if (StringUtils.isNoneEmpty(onceToken)) {
String onceTokenKey = CommonUtil.buildOnceTokenKey(onceToken);
String uuidFromCache = (String) cacheStore.get(onceTokenKey);
String uuidFromRequest = request.getParameter("uuid");
if (!StringUtils.equals(uuidFromCache, uuidFromRequest)) {
throw new RuntimeException("非法的一次性 token");
}
// 一次性 token 检查完成后将其删除
cacheStore.delete(onceTokenKey);
}
return true;
}
}该拦截器主要拦截 "确认登录" 请求,需要注意的是,一次性 token 验证通过后要立即将其删除。
编码过程中,我们简化了许多操作,例如:1. 忽略掉了手机端的设备信息;2. 手机端确认登录后并没有直接为用户生成 PC 端 token,而是在轮询时生成。
效果演示
1. 工具准备
浏览器:PC 端操作
Postman:模仿手机端操作。
2. 数据准备
由于我们没有实现真实的手机端扫码的功能,因此使用 Postman 模仿手机端向服务端发送请求。首先我们需要确保服务端存储着用户的信息,即在 Test 类中执行如下代码:
@Test
void insertUser() {
User user = new User();
user.setUserId("1");
user.setUserName("John同学");
user.setAvatar("/avatar.jpg");
cacheStore.put("user:1", user);
}手机端发送请求时需要携带手机端 token,这里我们为 useId 为 "1" 的用户生成一个 token(手机端 token):
@Test
void loginByPhone() {
String accessToken = CommonUtil.generateUUID();
System.out.println(accessToken);
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), "1");
}手机端 token(accessToken)为 "aae466837d0246d486f644a3bcfaa9e1"(随机值),之后发送 "扫码" 请求时需要携带这个 token。
3. 扫码登录流程展示
启动项目,访问 localhost:8080/index:

点击登录,并在开发者工具中找到二维码 id(uuid):

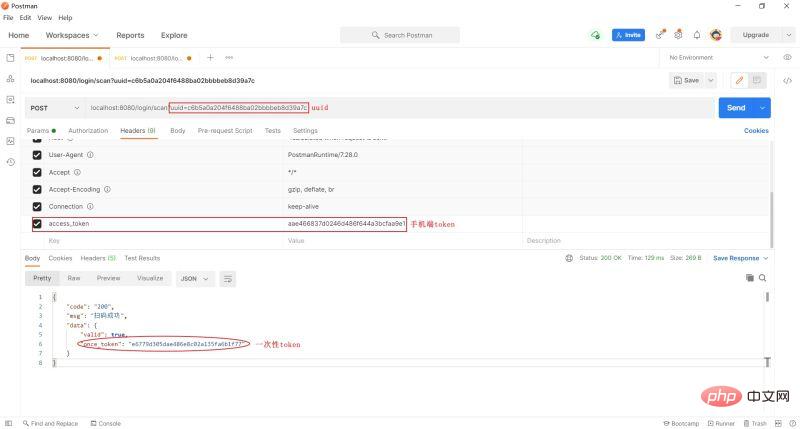
打开 Postman,发送localhost:8080/login/scan 请求,Query 参数中携带 uuid,Header 中携带手机端 token:

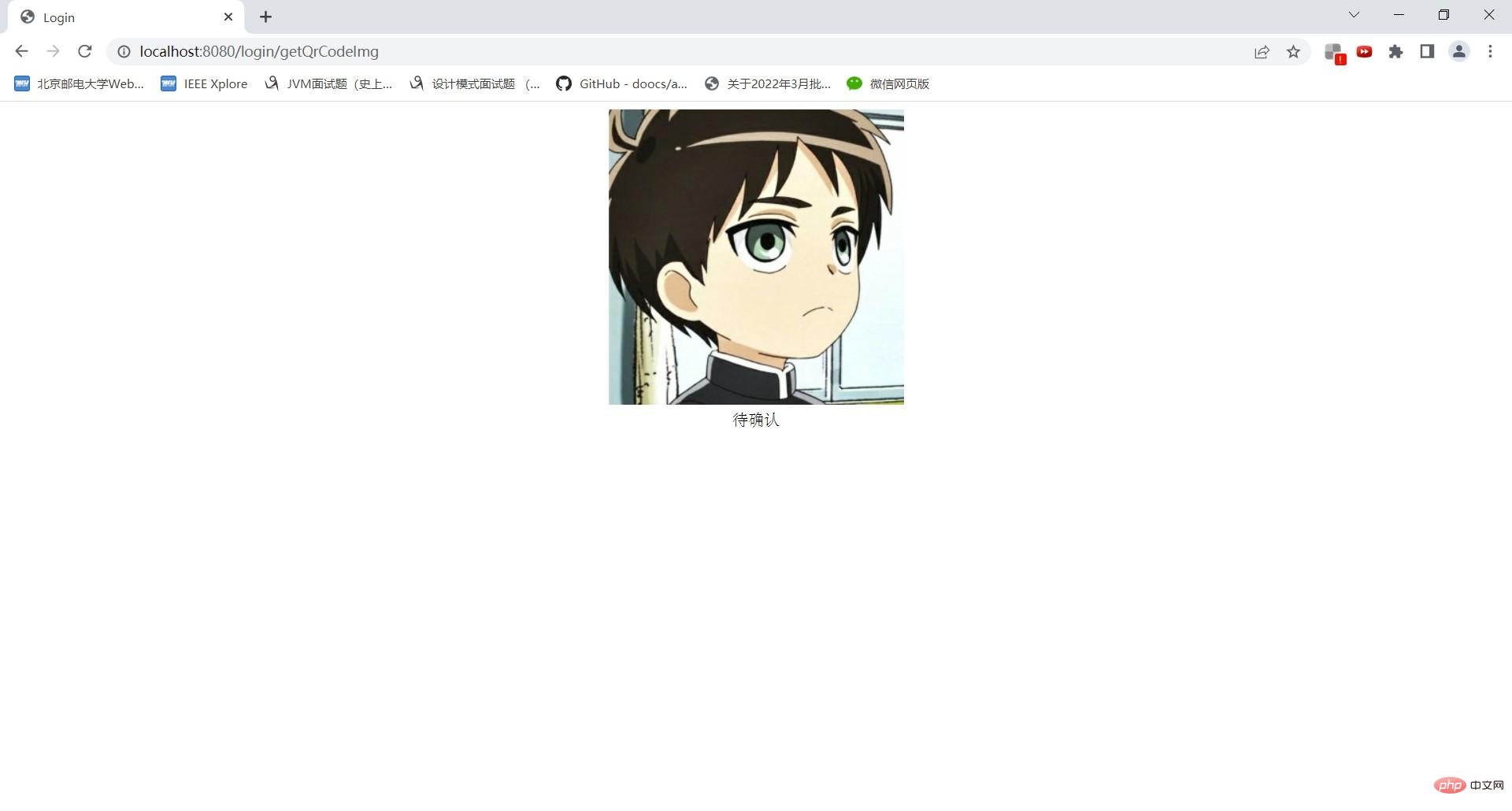
上述请求返回 "扫码成功" 的响应,同时还返回了一次性 token。此时 PC 端显示出扫码用户的头像:

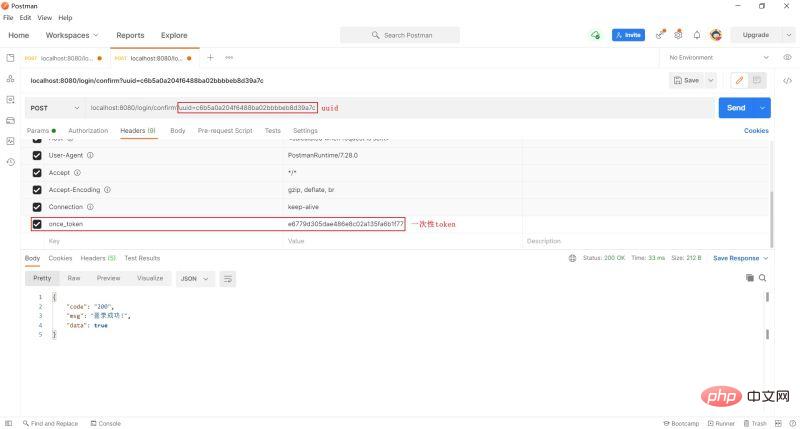
在 Postman 中发送 localhost:8080/login/confirm 请求,Query 参数中携带 uuid,Header 中携带一次性 token:

"确认登录" 请求发送完成后,PC 端随即获取到 PC 端 token,并成功查询用户信息:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Code-Scanning-Anmeldung basierend auf Java. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

