Heim >Web-Frontend >js-Tutorial >js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten
js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:41:411448Durchsuche
Das Beispiel in diesem Artikel beschreibt die Erstellung exquisiter Diashow-Spezialeffekte mit js. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
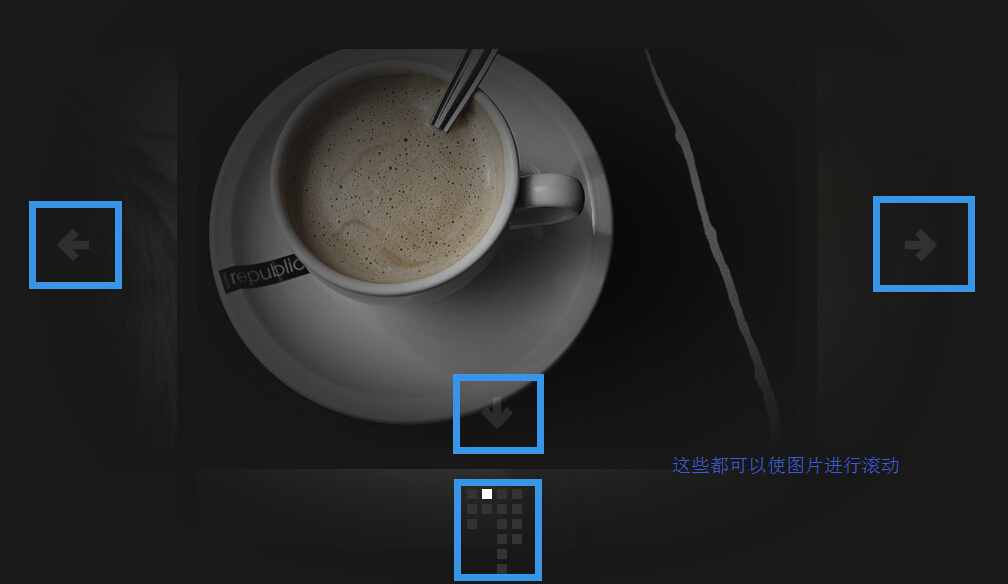
Dies ist ein Plug-in mit Spezialeffekten für eine schöne Diashow auf Basis von JavaScript, die sich von anderen Diashows unterscheidet. Warum gibt es einen Unterschied? Da die Bildumschaltung dieses Plug-Ins 4 Richtungen umfasst, ist es auch möglich, nach oben, unten, links und rechts zu wechseln.
Vorgangsrendering: -------------------Effekt anzeigen Quellcode herunterladen--------- - --------

Tipps: Wenn der Browser nicht richtig funktioniert, können Sie versuchen, den Browsermodus zu wechseln.
Schlüsselcode für dieses Beispiel:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });
Der mit Ihnen geteilte js exquisite Diashow-Spezialeffektcode lautet wie folgt
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="images/1.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten" /></div> <div><img src="images/2.jpg" alt="image2" /></div> <div><img src="images/3.jpg" alt="image3" /></div> </div> <div class="item"> <div><img src="images/4.jpg" alt="image4" /></div> <div><img src="images/5.jpg" alt="image5" /></div> </div> <div class="item"> <div><img src="images/6.jpg" alt="image6" /></div> <div><img src="images/7.jpg" alt="image7" /></div> <div><img src="images/8.jpg" alt="image8" /></div> <div><img src="images/9.jpg" alt="image9" /></div> <div><img src="images/10.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten0"/></div> <div><img src="images/11.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten1"/></div> </div> <div class="item"> <div><img src="images/12.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten2"/></div> <div><img src="images/13.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten3"/></div> <div><img src="images/14.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten4"/></div> <div><img src="images/15.jpg" alt="js exquisiter Diashow-Spezialeffektcode-Sharing_Javascript-Fähigkeiten5"/></div> </div> </div> </div> </div> </body> </html>
Das Obige ist der exquisite js-Diashow-Spezialeffektcode, den ich mit Ihnen geteilt habe. Ich hoffe, er wird Ihnen gefallen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

