 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery implementiert den standardmäßigen sekundären Dropdown-Menüeffekt code_jquery im grau-blauen Stil
jQuery implementiert den standardmäßigen sekundären Dropdown-Menüeffekt code_jquery im grau-blauen StiljQuery implementiert den standardmäßigen sekundären Dropdown-Menüeffekt code_jquery im grau-blauen Stil
Das Beispiel in diesem Artikel beschreibt die jQuery-Implementierung des standardmäßigen sekundären Dropdown-Menüeffektcodes im grau-blauen Stil. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dies ist ein Standard-Sekundärmenü, das auf jQuery basiert. Es ist ein wunderschönes Dropdown-Menü im grau-blauen Stil. Die Kompatibilität ist jetzt nicht einmal sehr gut . Kopieren Sie einfach den Code.
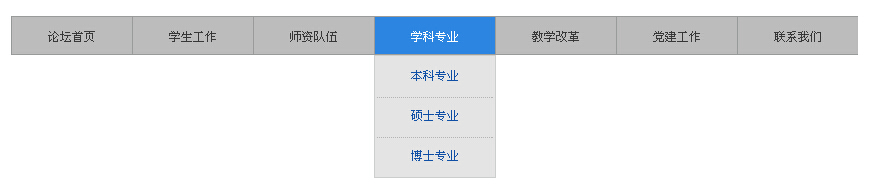
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/jquery-blue-color-style-nav-menu-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery标准型二级菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body
{
margin:0; padding:0; font-size:12px;
}
a:link {
color:#1553a9; text-decoration: none;
}
a:visited {
text-decoration:none; color: #1553a9;
}
a:hover {
text-decoration:none; color: #f46662;
}
a:active {
text-decoration: none; color:#f46662;
}
#main
{
width:910px; margin:0 auto;
}
#menu
{
margin-top:20px; position:absolute;
}
.m1
{
float:left; width:100px; text-align:center; color:#3a3a3a; background-color:#bcbcbc; border:#9a9b9b 1px solid; border-right:0; padding:10px; padding-top:13px; cursor:pointer;
}
.m1:hover
{
background-color:#2c85e0; color:White;
}
.m2
{
position:absolute; margin-top:39px; width:120px; background-color:#e4e4e4;border:#cdcece 1px solid;color:#666666; display:none;
}
.m2 table
{
width:100%; line-height:35px;
}
.m2 table tr td
{
text-align:center; border-top:#b4b4b4 1px dotted; cursor:pointer;
}
</style>
<script type="text/javascript">
$(function(){
$(".m1").mouseover(function(){
$(this).parent().next(".m2").fadeIn();
}).mouseout(function(){
$(this).parent().next(".m2").css("display","none");
});
$(".m2").mouseover(function(){
$(this).css("display","block");
$(this).prev().children().css("background-color","#2c85e0").css("color","White");;
}).mouseout(function(){
$(this).css("display","none");
$(this).prev().children().css("background-color","#bcbcbc").css("color","#3a3a3a");
});
});
</script>
</head>
<body>
<div id="main">
<div id="menu">
<a href="#" target="_blank"><span class="m1">论坛首页</span></a>
<a href="#" target="_blank"><span class="m1">学生工作</span></a>
<div class="m2" style="left:121px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">学院首页</a></td></tr>
<tr><td><a href="#" target="_blank">学院首页</a></td></tr>
<tr><td><a href="#" target="_blank">学院首页</a></td></tr>
</table></div>
<a href="#" target="_blank"><span class="m1">师资队伍</span></a>
<div class="m2" style="left:242px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">学院首页</a></td></tr>
<tr><td><a href="#" target="_blank">学院首页</a></td></tr>
<tr><td><a href="#" target="_blank">学院首页</a></td></tr>
</table></div>
<a href="#" target="_blank"><span class="m1">学科专业</span></a>
<div class="m2" style="left:363px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">本科专业</a></td></tr>
<tr><td><a href="#" target="_blank">硕士专业</a></td></tr>
<tr><td><a href="#" target="_blank">博士专业</a></td></tr>
</table></div>
<a href="#" target="_blank"><span class="m1">教学改革</span></a>
<div class="m2" style="left:484px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">教学体制</a></td></tr>
<tr><td><a href="#" target="_blank">学院首页</a></td></tr>
<tr><td><a href="#" target="_blank">科研教学</a></td></tr>
</table></div>
<a href="#" target="_blank"><span class="m1">党建工作</span></a>
<div class="m2" style="left:605px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">学生党建</a></td></tr>
<tr><td><a href="#" target="_blank">学院党建</a></td></tr>
</table></div>
<a href="#" target="_blank"><span class="m1">联系我们</span></a>
<div class="m2" style="left:725px;"><table>
<tr><td style="border:0"><a href="#" target="_blank">老师电话</a></td></tr>
<tr><td><a href="#" target="_blank">领导传真</a></td></tr>
<tr><td><a href="#" target="_blank">学校地址</a></td></tr>
<tr><td><a href="#" target="_blank">卫星地图</a></td></tr>
</table></div>
</div>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für das JQuery-Programmierungsdesign aller hilfreich sein wird.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Dreamweaver Mac
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.




