Heim >Backend-Entwicklung >Python-Tutorial >Python verwendet Dash zur Entwicklung von Webanwendungen
Python verwendet Dash zur Entwicklung von Webanwendungen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-04-12 19:37:012288Durchsuche

Steuerbasis für die Entwicklung von Webanwendungen mit Python Dash
In diesem Artikel wird hauptsächlich die Checklistenkomponente von Dash verwendet, um mit Dash entwickelte Webanwendungen kurz vorzustellen
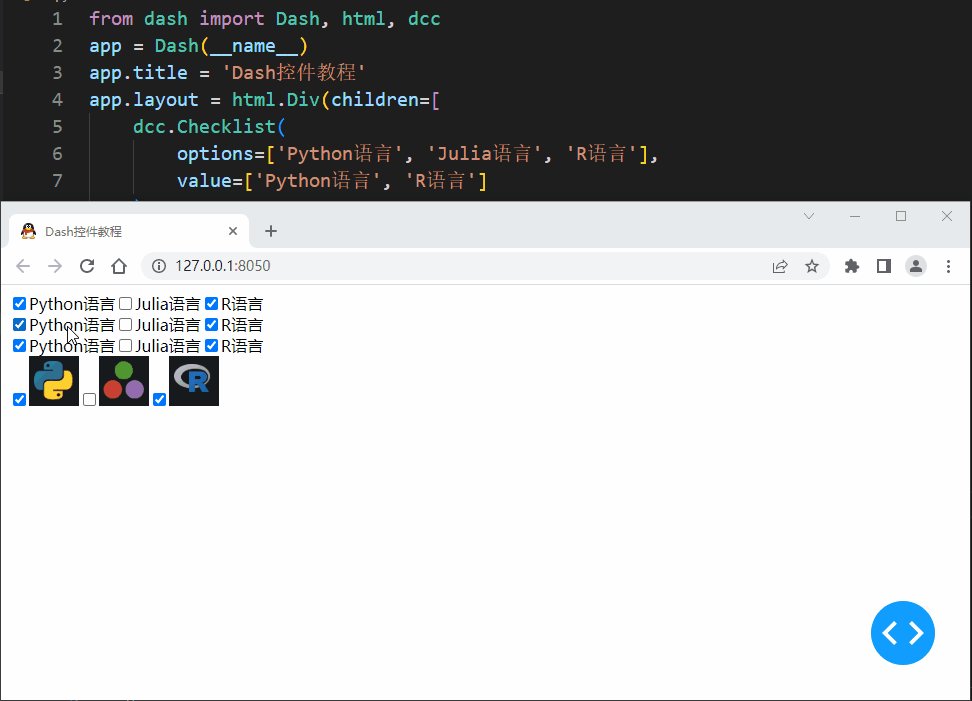
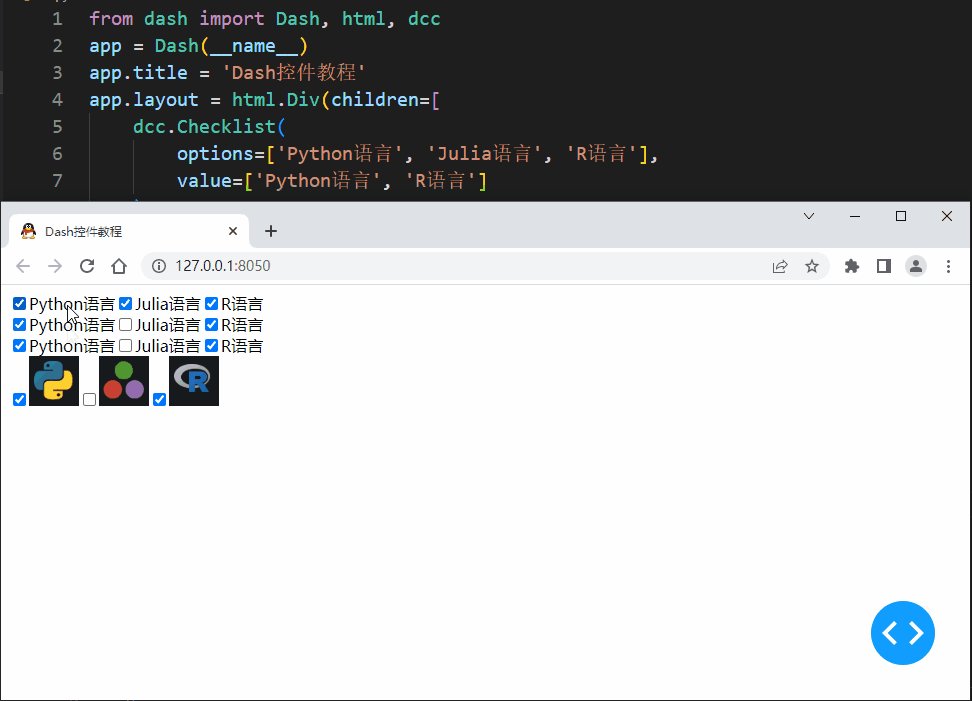
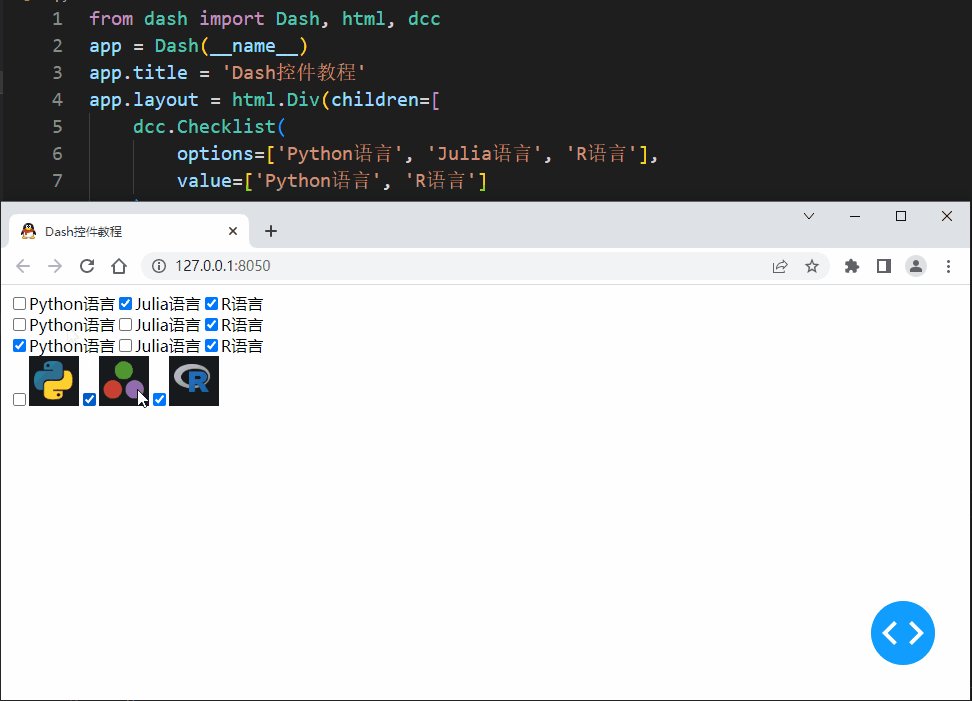
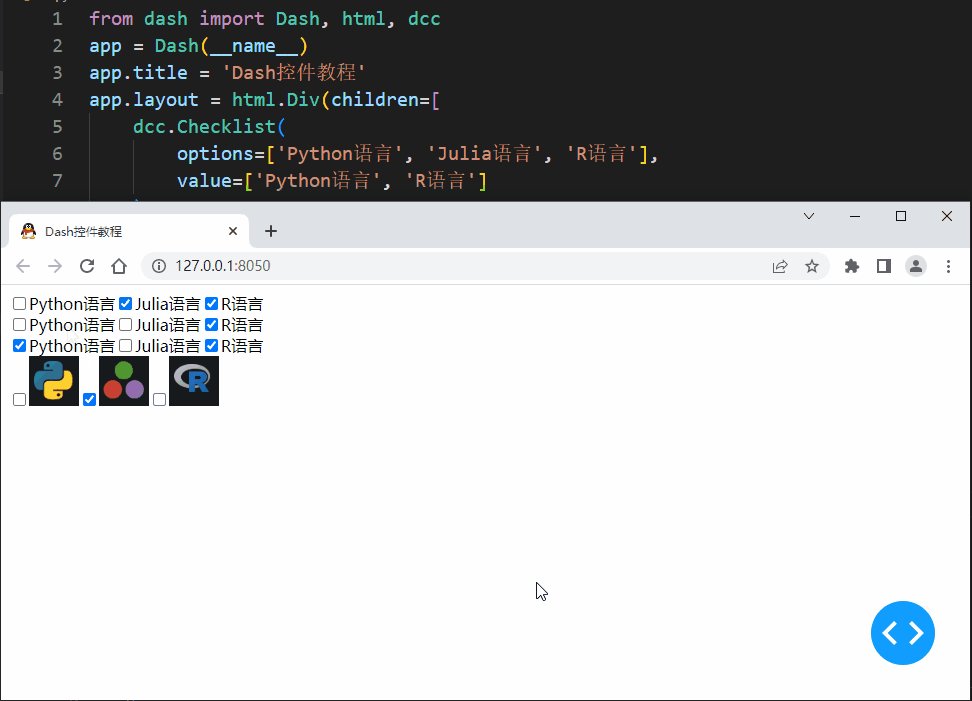
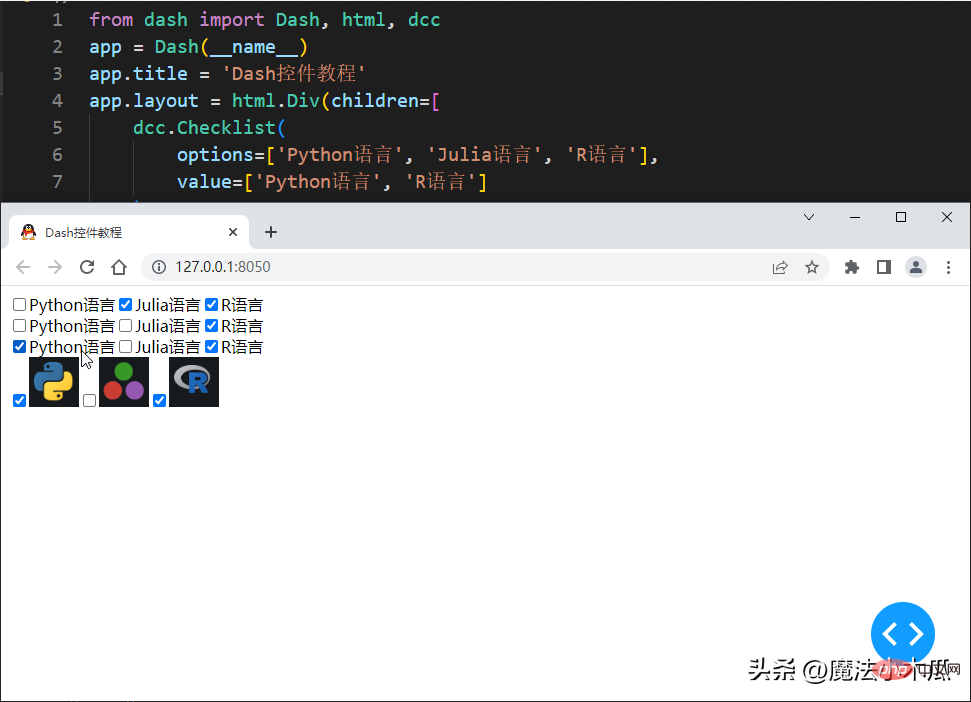
Der Anzeigeeffekt ist wie folgt:

Einfache Grundlagen von Python dash
Die Dash-Anwendung besteht aus zwei Teilen:
- Der erste Teil ist das Layout der Anwendung (Layout), das das Erscheinungsbild der Anwendung beschreibt.
- Der zweite Teil beschreibt die Interaktivität der Anwendung.
1. Dash-Layout Layout
Das Layout der Dash-Anwendung beschreibt das Erscheinungsbild der Anwendung. Das Layout ist ein hierarchischer Baum von Komponenten.
Dash HTML Components (dash.html) bietet Klassen für alle HTML-Tags und HTML-Attribut-Schlüsselwortparameterbeschreibungen wie Stil, Klasse und ID.
Dash-Kernkomponente (dash .dcc) generiert erweiterte Komponenten wie Steuerelemente und Grafiken.
Dash-Layout verfügt über mehrere Funktionen:
- Das Layout besteht aus einem Komponentenbaum.
- Erstellen Sie komplexe wiederverwendbare Komponenten.
- Das Kernkomponentenmodul dash .dcc enthält eine Komponente namens Graph, die die Open-Source-JavaScript-Grafikbibliothek plotly.js verwendet, um interaktive Datenvisualisierungen darzustellen. js unterstützt mehr als 35 Diagrammtypen und rendert Diagramme mit SVG in Vektorqualität und leistungsstarkem WebGL. Weitere Informationen finden Sie in der Dokumentation und Galerie von plotly.py.
- Zum Schreiben von Textblöcken können Sie die Markdown-Komponente in dash.dcc verwenden.
- Dash-Kernkomponenten (dash .dcc) umfassen eine Reihe übergeordneter Komponenten wie Dropdown-Menüs, Grafiken, Markierungsblöcke usw.
1. Die HTML-Komponente von Dash
Dash ist ein Webanwendungs-Framework, das reine Python-Abstraktionen rund um HTML, CSS und JavaScript bereitstellt. Anstatt HTML zu schreiben oder eine HTML-Vorlagen-Engine zu verwenden, erstellen Sie Layouts mit Python und dem Dash HTML Components-Modul.
Das Dash-HTML-Komponentenmodul ist Teil von Dash. Der Quellcode ist unter https://github.com/plotly/dash zu finden.
2. Dashs Kernkomponente
Dash ist mit dynamischen Komponenten für interaktive Benutzeroberflächen ausgestattet.
Das Dash Core Components-Modul kann über from dash import dcc importiert und verwendet werden und ermöglicht den Zugriff auf eine Reihe interaktiver Komponenten, einschließlich Dropdown-Menüs, Checklisten und Schieberegler.
dcc-Modul ist Teil von Dash, sein Quellcode finden Sie unter https://github.com/plotly/dash.
2. Checkliste in Dash Core
dcc.Checklist ist eine Komponente, die zur Darstellung einer Reihe von Kontrollkästchen verwendet wird.
Im Folgenden verwenden wir das Checklisten-Steuerelement, um ein einfaches Projekt einzurichten, um einige einfache Inhalte der Entwicklung von Webanwendungen mit Dash zu veranschaulichen.
Die Verzeichnisstruktur von Demo ist wie folgt:
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
Der Inhalt der App. py lautet wie folgt:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True) Führen Sie das Projekt aus: python app.py.
Browserzugriff: http://127.0.0.1:8050.

Dash-Demo
Einfache Beschreibung: Das
- Assets-Verzeichnis ist das offiziell empfohlene Verzeichnis zum Speichern der statischen Ressourcendateien, von denen unsere Dash-Anwendung abhängt, wie z. B. das abhängige css, js und favicon .ico, verschiedene Bilder, Schriftarten und andere statische Ressourcen.
- Das Dash-Steuerelement hat viele Verwendungsmöglichkeiten und ist sehr flexibel. In der Checkliste im Artikel sind beispielsweise die Bezeichnung der Option (vom Benutzer gesehen) und der Wert (an den Rückruf übergeben) gleichwertig. Wenn sie verwendet werden, halten wir sie lieber getrennt, damit die Bezeichnung leicht geändert werden kann, ohne die Rückruflogik zu ändern, die den Wert verwendet.
Das obige ist der detaillierte Inhalt vonPython verwendet Dash zur Entwicklung von Webanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

