Heim >Web-Frontend >CSS-Tutorial >Überprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells
Überprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells
- 青灯夜游nach vorne
- 2023-04-12 18:05:211543Durchsuche
Das CSS-Box-Modell ist ein wichtiger und schwieriger Punkt in den Grundlagen von CSS und wird daher häufig von Interviewern verwendet, um die Beherrschung der Front-End-Grundlagen durch Kandidaten zu prüfen. In diesem Artikel werden die Wissenspunkte von CSS umfassend erläutert Boxmodell.

Schauen wir uns zunächst ein Beispiel an: Wie groß ist die Gesamtbreite des div-Elements unten?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Um diese Frage zu beantworten, müssen wir zunächst das CSS-Box-Modell verstehen.
Was ist das CSS-Box-Modell?
Jedes HTML-Element besteht aus einem rechteckigen Rahmen (Box), dem sogenannten Box-Modell. Das CSS-Box-Modell definiert die Abmessungen und Ränder eines HTML-Elements.
Die verschiedenen Teile des Boxmodells
Das Erstellen einer Box in CSS erfordert:
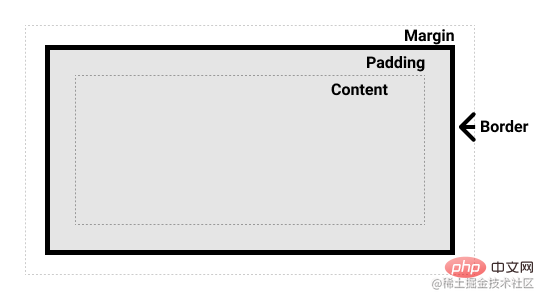
- #🎜 🎜#Inhaltsfeld: Dieser Bereich wird zur Anzeige von Inhalten verwendet. Die Größe kann durch
widthundheighteingestellt werden.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
marginPadding-Box
padding-bezogenen Attribute festgelegt.
Rahmenbox : Die Rahmenbox umschließt den Inhalt und die Polsterung. Die Größe wird über die
: Die Rahmenbox umschließt den Inhalt und die Polsterung. Die Größe wird über die border-bezogenen Eigenschaften festgelegt.
Randbox: Dies ist der äußerste Bereich, der Leerraum zwischen der Box und anderen Elementen. Die Größe wird über die margin-bezogenen Eigenschaften festgelegt.
- Wie im Bild gezeigt:
CSS verfügt über zwei Boxmodelle: Standardbox Modell und IE-Box-Modell.
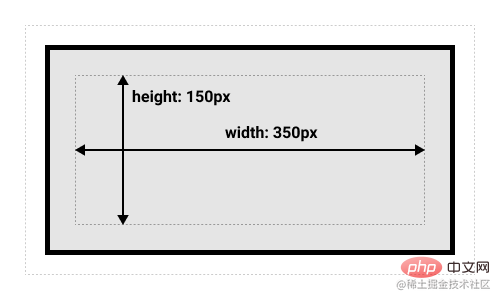
Standard-Box-Modell: Die Breite und Höhe eines Elements umfassen nur den Inhalt (Inhalt), ohne Polsterung, Rahmen und Rand).- IE-Box-Modell: Die Breite und Höhe eines Elements umfassen Inhalt, Abstand und Rand, jedoch keinen Rand.

- Der Unterschied zwischen diesen beiden Boxmodellen besteht darin, wie sie die Breite und Höhe eines Elements berechnen und wie sie mit der Polsterung, den Rändern und den Rändern des Elements umgehen.
- Im Standard-Box-Modell umfassen die Breite und Höhe eines Elements nur den Inhalt. Daher müssen Sie beim Festlegen der Breite und Höhe die Auswirkungen von Polsterung, Rändern usw. berücksichtigen Ränder darauf.
 Wie gezeigt:
Wie gezeigt:
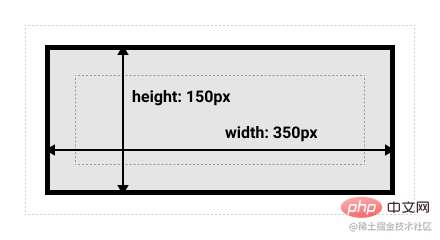
Im IE-Boxmodell umfassen die Breite und Höhe des Elements Polsterung und Ränder. Daher Beim Festlegen von Breite und Höhe müssen die Auswirkungen von Polsterungen und Rändern nicht berücksichtigt werden.
Wie gezeigt:
Wichtig: Wenn Sie ein CSS angeben Wenn Sie die Eigenschaften width und height eines Elements verwenden, legen Sie nur die Breite und Höhe des Inhaltsbereichs fest.
Wie konvertiert man zwischen den beiden Boxmodellen?Sie können angeben, welches Boxmodell verwendet werden soll, indem Sie die CSS-Boxgrößeneigenschaft festlegen. Standardmäßig lautet der Wert der Box-Sizing-Eigenschaft content-box, die das Standard-Box-Modell verwendet. Es kann auf Border-Box eingestellt werden, das das IE-Box-Modell verwendet.
#🎜🎜##🎜🎜#Schreiben Sie am Ende#🎜🎜##🎜🎜##🎜🎜#Schauen wir uns nun das Beispiel am Anfang des Artikels an. Die Antwort liegt auf der Hand. Denn standardmäßig lautet der Wert der Box-Sizing-Eigenschaft content-box, was das Standard-Box-Modell verwendet. Die Gesamtbreite des div-Elements im Beispiel beträgt also 200+10x2+10x2=240px. #🎜🎜##🎜🎜# (Lernvideo-Sharing: #🎜🎜#webfrontend#🎜🎜#) #🎜🎜#Das obige ist der detaillierte Inhalt vonÜberprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie den CSS-Stil mit JQuery
- Lassen Sie uns darüber sprechen, ob CSS in WeChat-Miniprogrammen verwendet werden kann
- Ausführliche Diskussion über die Verwendung von CSS-Pseudoelementen vorher und nachher
- So legen Sie CSS- und JavaScript-Variablen in thinkphp fest
- Ein Beispiel erklärt, wie man ein sekundäres Menü mit reinem CSS implementiert
- So zeigen Sie überschüssige Teile mehrerer Zeilen als Ellipsen in CSS an

