Heim >Schlagzeilen >Ranking der 10 beliebtesten Frontend-UI-Frameworks im Jahr 2023
Ranking der 10 beliebtesten Frontend-UI-Frameworks im Jahr 2023
- 藏色散人Original
- 2023-04-12 14:53:4318501Durchsuche


1. Element Plus: Entwickelt vom Ele.me-Team, ist es ein sehr beliebtes Front-End-UI-Framework, sehr ausgezeichnet! Basierend auf dem neuen Vue3 (natürlich gibt es auch eine Vue2-Version) bietet es eine Fülle von UI-Komponenten und -Stilen mit hervorragender Leistung und Entwicklungserfahrung. Es kann Entwicklern dabei helfen, schnell moderne UI-Schnittstellen zu erstellen, was sehr wichtig ist Geeignet für Anfänger zum Erlernen und Verwenden.

https://element-plus.gitee.io/zh-CN/
php Die chinesische Website steht kurz vor dem Start des 24. PHP-Online-Kurses„Vue3+ThinkPHP6 großes E-Commerce-Projekt mit Front-End- und Back-End-Trennung“, die Wahl ist die Element Plus-Front- Ende des UI-Frameworks.

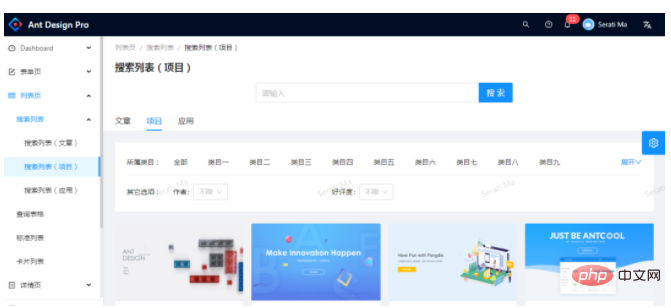
2. Ant Design: Eine reaktionsbasierte Komponentenbibliothek, die vom Front-End-Team von Alibaba Ant Financial entwickelt wurde. Sie bietet einen umfangreichen Satz an UI-Komponenten und -Stilen, unterstützt die Anpassung und Internationalisierung und eignet sich für Unternehmen. Level-Anwendungsentwicklung.

offizielle Adresse:
https: //github.com/ant-design/ ant-design
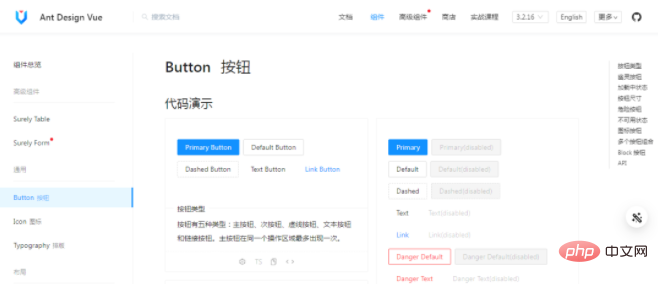
3. ist eine UI-Komponentenbibliothek, die auf Vue.js basiert. Es ist auch ein sehr hervorragendes Front-End-UI-Framework. Geeignet für die Vue.js-Entwicklung. Es kann von Benutzern verwendet werden, um verschiedene UI-Designanforderungen zu erfüllen.

php Chinesische Website Das praktische Projekt der 18. Online-Klasse nutzte Ant Design Vue, und das Feedback der Schüler war ziemlich gut!
https://github.com/vueComponent/ant-design-vue
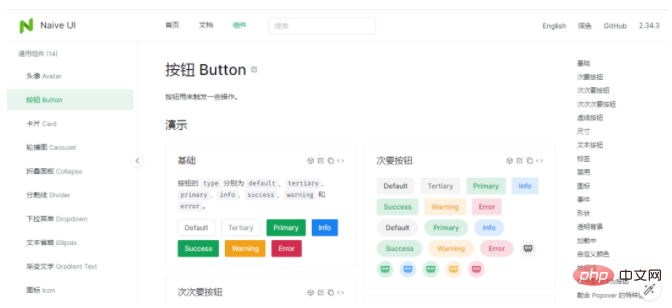
4. Navie UI: Sie, der Autor von Front- End-Framework Vue.js Ein von Yuxi empfohlenes UI-Framework mit exquisitem Komponentendesign, umfangreicher Komponentenbibliothek und anpassbaren Themen. Es basiert auf der neuen Vue3-Version und TypeScript ist verfügbar. Es ist völlig kostenlos und die Aktualisierungs- und Wartungseffizienz ist sehr hoch. Persönliches Gefühl: Das UI-Design ist reichhaltig und beliebt und ein bisschen cool.

https://www.naiveui.com/zh-CN/os-theme
https://github.com/tusen- ai/naive-ui
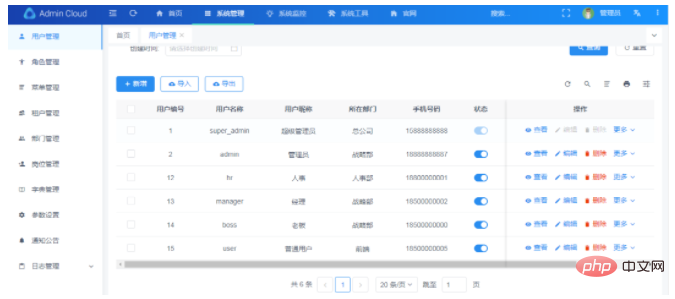
5. View UI Plus: Basierend auf dem neuesten Vue3 ist TypeScript verfügbar. Es verfügt über umfangreiche Komponenten und ein einfaches und schönes Design. Es eignet sich besser für Systeme mit vielen Daten- und Tabellentypen, z. B. für Unternehmens-ERP-Systeme. Außerdem ist der Anzeigeeffekt auf dem mobilen Endgerät ideal und mobil Es ist eine gute Wahl, wenn beide Enden einen Codesatz teilen.

Offizielle Website-Adresse:
https://github.com/view-design / ViewUIPlus
6. Vant: Ein leichtes mobiles UI-Framework, das auf dem vom Youzan-Team entwickelten Vue.js-Framework basiert. Es bietet schlanke UI-Komponenten und -Stile, die sich für die schnelle Erstellung von Webanwendungen für mobile Endgeräte eignen.

https://vant-contrib.gitee.io/vant/#/zh-CN
https:// github.com/youzan/vant
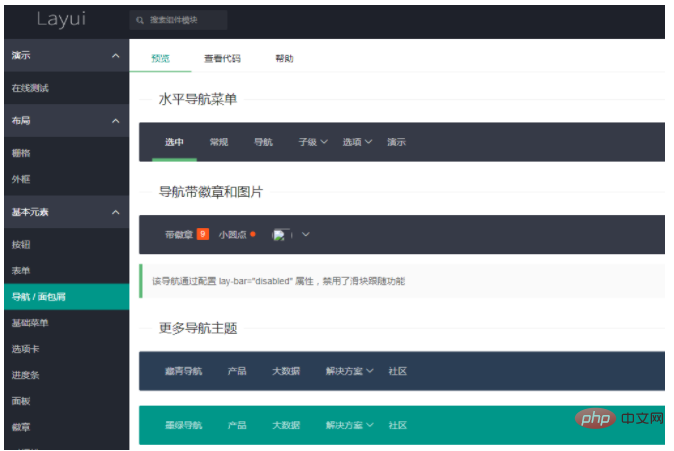
7. LayUI: Dies ist ein sehr sentimentales UI-Framework, das mit dem Herzen des Front-End-Gottes entwickelt wurde. Das UI-Design ist einfach und schön, und der Stil ist meiner Meinung nach die komfortabelste UI-Komponentenbibliothek. Sie wird von vielen Websites verwendet, einschließlich der chinesischen PHP-Website.

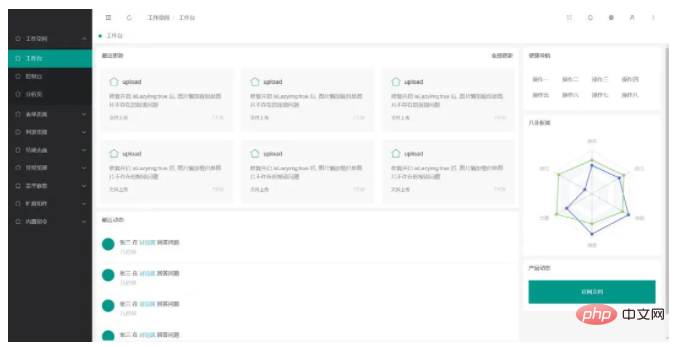
8.layui-vue: Wenn Ihnen das UI-Design von Layui gefällt und Sie Vue3 verwenden, Sie können es ausprobieren. Entwickelt von einem Drittanbieter: Layui-vue, entworfen nach Layui, unterstützt Vue3. 9. Boot Riemen:
Ein vom Twitter-Team entwickeltes Front-End-Framework basierend auf HTML, CSS und JavaScript, das ein ansprechendes Layout und umfangreiche UI-Komponenten bietet. 
Chinesische offizielle Website-Adresse:
https://www.bootcss.com/10. WeUI:
Entwickelt vom Tencent-Team Ein UI-Framework basierend auf der WeChat-Designsprache, das einfache und schöne UI-Komponenten und -Stile bereitstellt.