Heim >Backend-Entwicklung >Python-Tutorial >Tutorial auf Nanny-Niveau: Wie einfach es ist, Spiele mit Python zu erstellen
Tutorial auf Nanny-Niveau: Wie einfach es ist, Spiele mit Python zu erstellen
- WBOYnach vorne
- 2023-04-12 08:25:172049Durchsuche

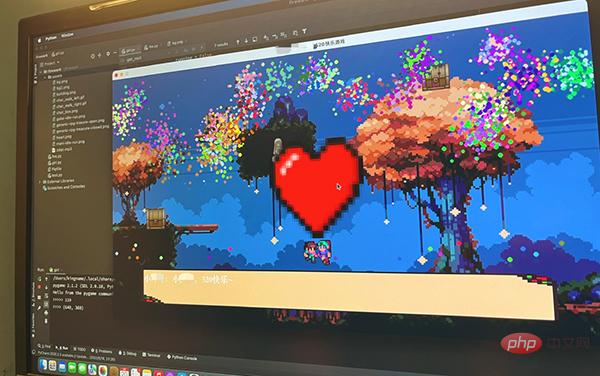
Nachdem ich das Bild meines offiziellen 520-Kontos gepostet hatte, fragten mich viele Schüler, wie man dieses Spiel macht und ob es schwierig sei. Ich werde zwei Artikel verwenden, um vorzustellen, wie man mit Python Spiele erstellt.

Dieses Spiel wurde mit PyGame erstellt und die Texturmaterialien stammen von itch.io[1]. Ich habe PyGame noch nie zuvor verwendet und verwende es jetzt. Das Tutorial, auf das ich mich beziehe, ist PyGame: Eine Einführung in die Spieleprogrammierung in Python[2].
Es ist sehr einfach, mit PyGame Spiele zu erstellen. In unserem ersten Artikel heute können Sie ein Schwein implementieren, das sich auf der Karte bewegen kann.
Grundlegendes Framework
Zuallererst: Egal welches Spiel Sie spielen, machen Sie sich darüber keine Sorgen. Kopieren Sie den folgenden Code und fügen Sie ihn in Ihren Editor ein. Für alle Spiele sind diese Codezeilen erforderlich:
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸,宽800高600
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
main()Der Laufeffekt ist wie folgt:

Material wird geladen
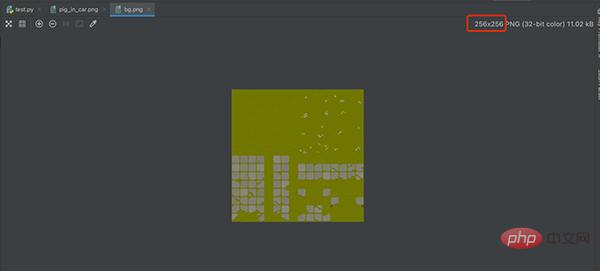
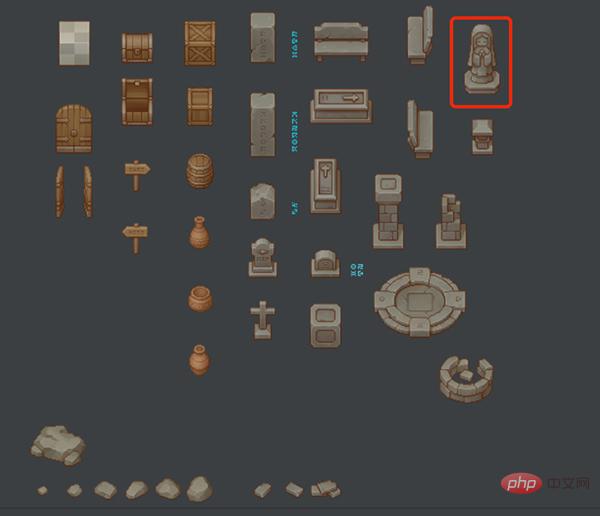
Jetzt finden wir zufällig zwei Bilder, eines als Hintergrund und eines als Protagonist. Machen Sie sich über die Größe keine allzu großen Sorgen, sie reicht fast aus, da wir sie mithilfe von Code dynamisch anpassen können. Die beiden Bilder unten sind Materialien, die ich zufällig gefunden habe. Bitte beachten Sie, dass das rote Kästchen im Bild die Größe dieser beiden Bilder hat.


Wir verwenden den folgenden Code, um Bilder zu laden:
img_surf = pygame.image.load('图片地址').convert_alpha()Die .convert_alpha() dient dazu, den transparenten Hintergrund des PNG-Bildes beizubehalten. Wenn es sich bei dem von Ihnen geladenen Bild nicht um ein PNG-Bild handelt, können Sie „convert_alpha()“ in „convert()“ ändern.
Wenn Sie die Bildgröße ändern möchten, verwenden Sie den folgenden Code:
img_surf = pygame.transform.scale(img_surf, (宽, 高))
Um das Bild im Fenster anzuzeigen, verwenden Sie die folgenden zwei Codezeilen:
win.blit(素材对象, (素材左上角的横坐标, 素材左上角的纵坐标)) pygame.display.flip()
Der vollständige Code lautet wie folgt:
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg_small = pygame.image.load('bg.png').convert_alpha()
bg_big = pygame.transform.scale(bg_small, (800, 600))
pig = pygame.image.load('pig_in_car.png').convert_alpha()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
win.blit(bg_big, (0, 0))# 背景图最先加载,坐标是(left, top)
win.blit(pig, (200, 300))
pygame.display.flip()
main()Der Lauf Der Effekt ist wie in der folgenden Abbildung dargestellt:

Es ist zu beachten, dass win.blit und pygame.display.flip() in der while-Schleife platziert werden müssen. Der erste Parameter von win.blit ist das Materialobjekt, das wir gerade geladen haben. Der zweite Parameter ist ein Tupel, der die Koordinaten der oberen linken Ecke des Bildes auf der Leinwand markiert. Die obere linke Ecke der gesamten Leinwand entspricht den Koordinaten (0, 0). Da die Größe des Hintergrundbilds ebenfalls (800, 600) beträgt, kann die obere linke Ecke des Hintergrundbilds, wenn sie bei (0, 0) platziert wird, gerade die gesamte Leinwand bedecken.
Wo finde ich Materialien?
Wir erstellen ein Spiel im Pixelstil. Materialien finden Sie auf itch.io:

Diese Website hat eine große Anzahl von Spielmaterialien verbessert und die meisten Materialien sind für den persönlichen, nicht kommerziellen Gebrauch kostenlos. Nachdem Sie das Material gefunden haben, das Ihnen gefällt, können Sie es direkt herunterladen. Sie müssen sich während des gesamten Vorgangs nicht einmal anmelden (es ist viel gewissenhafter als inländische Junk-Material-Websites).
Warum sieht mein Material so aus?
Nachdem Sie die Materialien heruntergeladen haben, werden Sie möglicherweise etwas sehr Seltsames entdecken: Warum sind alle Materialien auf einem Bild gezeichnet?


Tatsächlich ist dies die Branchenpraxis. Die Person, die die Materialien herstellt, ordnet jede Art von Material auf einem Bild an, das Sie selbst zuschneiden müssen. Beispielsweise werden alle Pflanzen auf einem Bild platziert, alle Statuen werden auf einem Bild platziert und auch Fundamenttexturen werden auf einem Bild platziert.
Das Hintergrundbild, das wir für die obige Demonstration verwendet haben, sieht auf den ersten Blick wie ein grünes Bild aus, enthält jedoch tatsächlich mehrere Grundelemente. Bitte achten Sie auf den Teil, den ich rot eingerahmt habe:

在正式游戏中,我们要把每一个基本元素拆出来,重新组合起来使用。重组的时候,有些元素要复制多份重复使用,有些元素要旋转缩放。最终组合成下面这样看起来好看的地图:

一般来说,像素风格的素材,尺寸大多是16x16,32x32,64x64,128x128。素材作者正常情况下会提供裁剪说明。如果没有提供的话,你也可以肉眼观察,然后猜一猜。
例如我要从雕像素材里面剪切出红框框住的女神像:

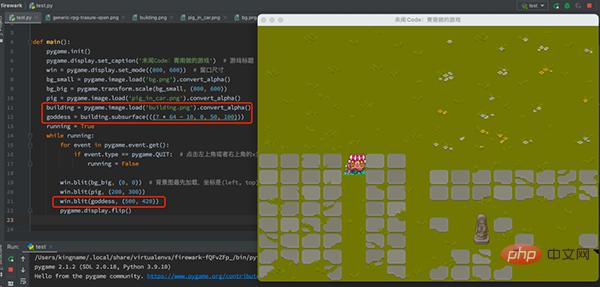
那么,我可以这样写代码:
img_surf = pygame.image.load('雕像素材.png').convert_alpha()
goddess= img_surf.subsurface(( 女神像左上角的横坐标 , 女神像左上角的纵坐标, 女神像的宽, 女神像的高))运行效果如下图所示:

可能有同学问:为什么女神的坐标是这样的呢?我只能说,这个坐标是我试了很多次,试出来的。
使用小精灵来管理对象
除了背景图,我们添加的每一个元素都是一个对象,例如上面的小猪和女神像。原则上来讲,上面的代码就足够让你把游戏做得漂亮了,想加什么东西,就不停加载图片素材,然后放到合适的位置就可以了。
但我们可以使用面向对象的设计方法,让代码更容易维护,也更简单。PyGame里面,有一个类叫做Sprite,我们可以为每一个对象实现一个类,继承Sprite,然后把对象的素材设置成.surf属性,把对象的位置设置为.rect属性。例如上面的代码,我们修改一下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
main()运行效果如下图所示:

注意代码中的all_sprites = [bg, goddess, pig],这里我使用的是列表。后面会有更高级的数据结构SpriteGroup来储存他们。今天使用列表就足够了。
素材对象.get_rect()会返回一个坐标定位对象,这个对象有多个属性,例如.left, .top, .center, .width, .height。在不传参数的情况下,默认.left=0, .top=0,PyGame会自动根据这个对象的尺寸计算.width,.height和.center。我们可以通过传入参数的形式主动设定。当你设定左上角的时候,它自动就能算出中心点的坐标;当你传入中心坐标的时候,它自动就能算出左上角的坐标。
理论上来讲,在每个类里面,素材对象可以用任何名字,不一定要用.surf。坐标定位对象也不一定要用.rect,只要你在win.blit的时候对应起来就可以了。但是如果你统一使用.surf和.rect会给你带来很多好处。这一点我们到物体碰撞那个地方再讲。因此我建议你就使用这两个名字。
让小猪动起来
既然是游戏,那肯定要按键盘让主角动起来。否则跟一幅画有什么区别呢?大家注意main()函数里面的while running这个循环,如果你在循环里面加上一行代码:print(111),你会发现当你运行这个游戏的时候,111会一直不停的打印出来。
PyGame本质上,就是通过win.blit不停地画图,由于这个while循环每秒要运行很多次,如果每次运行的时候,我们让win.blit的第二个参数,也就是素材对象的坐标有细微的差异,那么在人眼看起来,这个素材对象就在运动了。
我们的目标是按住键盘的上下左右方向键,小猪向4个不同的方向移动。在PyGame里面,获得键盘按住不放的键,使用如下代码实现:
keys = pygame.key.get_pressed()
它返回的是一个长得像列表的对象(但不是列表),当我们要判断某个键是否被按下的时候,只需要判断if keys[想要判断的键],如果返回True,说明被按住了。基于这个原理,我们来写两段代码。首先修改Pig类,新增一个.update方法:
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))# 横坐标向左
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))# 横坐标向右
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))#纵坐标向上
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))# 纵坐标向下
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600.update方法接收一个参数keys,就是我们按键返回的长得像列表的对象。然后判断是哪个方向键被按下了。根据被按下的键,.rect坐标定位对象修改相应方向的值。rect.move_ip这里的ip是inplace的简写,也就是修改.rect这个属性自身。它的参数是一个元组,对应横坐标和纵坐标。横纵坐标小于0表示向左或者向上,大于0表示向右或者向下。
原来的main()函数只需要在win.blit之前增加两行代码:
keys = pygame.key.get_pressed() pig.update(keys)
完整代码如下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
keys = pygame.key.get_pressed()
pig.update(keys)
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
main()总结
PyGame做游戏真的非常简单,只要会加载素材,就能做出一个还能看得过去的游戏。今天我们学会了怎么添加素材,怎么捕获键盘事件。
PyGame可以读取Gif图片,但是你会发现加载进来以后,Gif不会动。下一篇文章,我们来讲讲如何让你控制的角色动起来,例如控制一个小娃娃,移动的时候,它的脚也跟着动。以及对象的碰撞检测。
Das obige ist der detaillierte Inhalt vonTutorial auf Nanny-Niveau: Wie einfach es ist, Spiele mit Python zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

