Heim >Web-Frontend >View.js >Lassen Sie uns ausführlich über die beiden unterschiedlichen Schreibstile von Vue-Komponenten sprechen.
Lassen Sie uns ausführlich über die beiden unterschiedlichen Schreibstile von Vue-Komponenten sprechen.
- 青灯夜游nach vorne
- 2023-04-11 18:54:591430Durchsuche
In diesem Artikel werden die beiden unterschiedlichen Schreibstile von Vue-Komponenten erläutert und die optionale API und die kombinierte API im Detail vorgestellt. Ich hoffe, dass dies für alle hilfreich ist!

Mit der allmählichen Stabilisierung von vue3 und der Verbesserung der umgebenden Ökologie ist vue3 nun zur Standardverwendung geworden
Für einen Front-End-Entwickler müssen Sie also sowohl Vue2 als auch Vue3 kennen, neue Viele Dinge wurden hinzugefügt, wie zum Beispiel: Fragment, Teleport, Suspense, und einige Funktionen in vue2 wurden ebenfalls entfernt, wie zum Beispiel: Entfernen der KeyCode-Unterstützung als Modifikator von v-on usw.
Es gibt auch einige Unterschiede im Programmierstil
Optionale API
Die Options-API kann auch als Konfigurationselement-API bezeichnet werden, die das Instanzoptionsobjekt der Komponente verwendet, um die Logik der Komponente zu beschreiben, wie zum Beispiel: die Daten der Komponente, Methoden und Lebenszyklus-Hooks mount und watch-Listener. [Verwandte Empfehlungen: vuejs Video-Tutorial, Web-Front-End-Entwicklung]data,methods,还有生命周期钩子mounted,以及watch监听器。【相关推荐:vuejs视频教程、web前端开发】
组件所定义的属性都会暴露在函数内部的this上,它会指向当前组件的实例,在生命周期以及方法内,可以通过this进行访问读取
如下选项式API示例代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="danger" @click="handleIncrease"
>选项式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script>
export default {
data() {
return {
count:0
}
},
methods: {
// 定义方法,修改data下面的数据
handleIncrease() {
this.count++
}
},
};
</script>
<style scoped>
.base-vue3-code-style {
text-align: center;
}
</style>对于选项式API,是vue2.0书写规范,响应式数据与页面显示相关的,就挂载在data下,绑定方法就放在methods里面,它是约定俗成的
一些选项配置参数,是可进行配置的
组合式API(composition API)
组合式API(Composition API)是一系列API的集合
通过组合式API,可以通过从vue中导入特定的API(比如ref(普通数据类型),reactive(只适用于对象)),函数来描述组件的逻辑,实现我们想要的功能
通常,组合式会与5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0进行搭配使用
这个setup是一个标识,就像type="text/javascript"一样,告诉vue需要在编译时进行一些处理
让我们可以简洁的使用组合式API,比如:5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0中的导入和顶层变量或函数都能够直接在模板中使用
而非声明选项的方式编写vue组件,组合式API只是一种概括性的技术术语,因为它把一些API进行组合的使用
[1]. 响应式API:例如:ref()和reactive(),可以直接创建基础数据类型响应式,和对象数据类型响应式
[2]. 生命周期钩子: 例如onMounted(),onUnmounted(),可以在组件的生命周期阶段添加逻辑
[3]. 依赖注入:使用provide()和inject(),可以在使用响应式API时,利用Vue的依赖注入系统
具体代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="primary" @click="handleIncrease"
>组合式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script setup>
// 引入ref API
import {ref} from "vue";
// 响应式数据状态,初始化数据,ref接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性
const count = ref(0);
// 用来修改状态,触发更新元素,注意的是需要在逻辑中,需要使用`.value`进行访问
function handleIncrease() {
count.value++;
}
</script>[1]. 需要从vue中引入ref这个API函数
[2]. 在组件的逻辑代码中,需要使用xxx.value取值,并修改
[3]. 模板中不需要写xxx.value,在函数中定义的响应式变量数据可以直接在模板中使用
从选项式API和组合式API两种代码编写风格当中对比可以看出,若使用选项式API,那么页面中绑定的响应式数据需要挂载在data配置选项下,而绑定方法
则需要放在methods配置选项下,写法都是固定的,在选项式API中,逻辑内想要访问属性和方法,更多依赖的是this,达到访问组件实例下的数据和方法,而在组合式API,是具体需要什么,就从vue当中引入解决什么问题功能的API,做到真正的按需引入
想要一个基础的数据具备响应式能力,那么需要使用ref函数包裹起来,此时,它就具备响应式的能力
而组件式代码内,是没有this绑定的,this 会是 undefined,你可以在选项式 API 中访问组合式 API 暴露的值,但反过来却不行
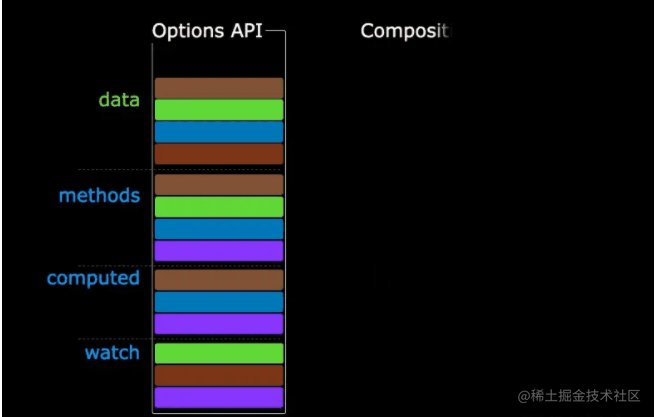
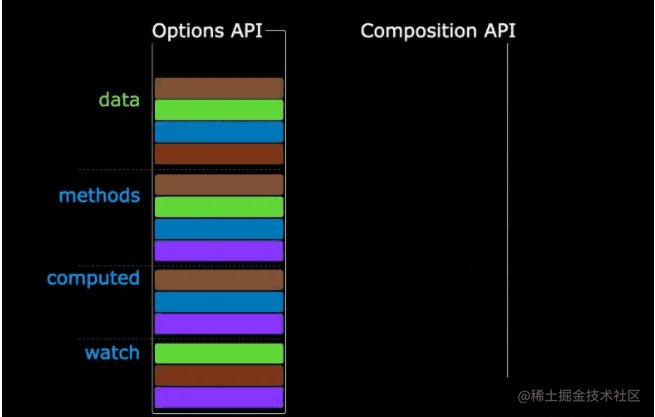
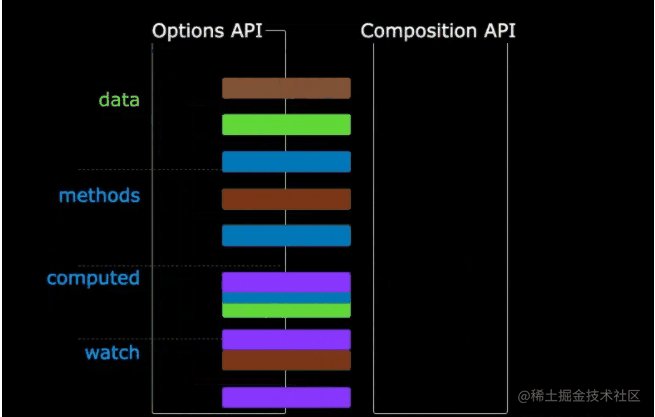
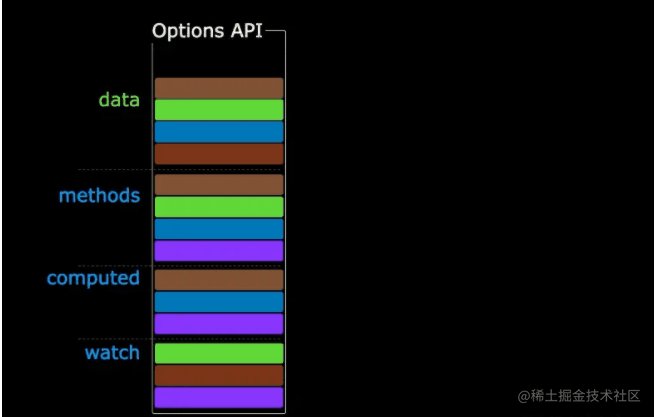
如下这张图很好对比了选项式API与组件式API的区别

两种风格的对比
vue2
this, es zeigt auf die Instanz der aktuellen Komponente Im Lebenszyklus und innerhalb der Methode kann darauf zugegriffen und gelesen werden this🎜🎜Die folgenden Optionen sind API Der Beispielcode lautet wie folgt🎜rrreee🎜Für die optionale API handelt es sich um die Schreibspezifikation von vue2.0 Die reaktionsfähigen Daten Im Zusammenhang mit der Seitenanzeige wird die Bindungsmethode in methods eingefügt. Es handelt sich um eine Konvention. Einige Optionskonfigurationsparameter sind konfigurierbar "heading-2 ">🎜Composition API (Composition API)🎜🎜🎜Combined API (Composition API) ist eine Sammlung einer Reihe von API🎜🎜passed Combined API kann bestimmte API aus vue importieren (z. B. ref (allgemeiner Datentyp), reaktiv (gilt nur für Objekte)), Funktionen zur Beschreibung der Logik von Komponenten und zum Erreichen der gewünschten Funktionen🎜🎜Normalerweise wird die Kombination mit 5101c0cdbdc49998c642c71f6b6410a84cc815c5b7bdbd4e60134ff9e0ed5e5e Gemeinsam verwenden🎜🎜Dieses setup ist ein Logo, genau wie type="text/javascript", das vue sagt was es braucht Die Durchführung einiger Verarbeitungen zur Kompilierungszeit🎜🎜 ermöglicht es uns, die kombinierte API präzise zu verwenden, wie zum Beispiel: Importe und Variablen der obersten Ebene in 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 Oder eine Funktion kann direkt in der Vorlage verwendet werden, anstatt Optionen zum Schreiben von vue-Komponenten zu deklarieren. Kombinierte API ist nur ein allgemeiner technischer Begriff, da es sich um einen handelt >API werden in Kombination verwendet🎜🎜[1]. 🎜Responsive API🎜: Zum Beispiel: ref() und reactive(), können direkt Basic erstellen Reaktionsfähigkeit des Datentyps und Reaktionsfähigkeit des Objektdatentyps🎜🎜[2]. 🎜Lebenszyklus-Hook🎜: Zum Beispiel onMounted(), onUnmounted(), Sie können Logik hinzufügen in der Lebenszyklusphase der Komponente🎜🎜[3]. 🎜Abhängigkeitsinjektion🎜: Mit provide() und inject() können Sie eine reaktionsfähige -API verwenden , verwenden Sie das Abhängigkeitsinjektionssystem von Vue🎜🎜Der spezifische Code lautet wie folgt🎜rrreee🎜[1]. Die Ref-API-Funktion muss von vueeingeführt werden > 🎜🎜[2] Im Logikcode der Komponente müssen Sie xxx.value verwenden, um den Wert abzurufen und zu ändern 🎜🎜[3]. xxx.valuein der Vorlage > können die in der Funktion definierten responsiven Variablendaten direkt in der Vorlage verwendet werden🎜🎜Sie können aus dem Vergleich zwischen den beiden Codierungsstilen der optionalen API und ersehen kombinierte API Out: Wenn Sie die optionale API verwenden, müssen die auf der Seite gebundenen Reaktionsdaten unter der Konfigurationsoption data gemountet werden. und die Bindungsmethode 🎜🎜 muss unter der Konfigurationsoption methods platziert werden. Die Schreibmethode ist im Optionstyp API festgelegt, wenn Sie auf Eigenschaften zugreifen möchten Methoden innerhalb der Logik verlassen sich mehr auf this, um auf die Daten und Methoden unter der Komponenteninstanz zuzugreifen, und in der kombinierten API, was ist der spezifische Bedarf, wird die API eingeführt, die das Problem löst <code>vue, um eine echte On-Demand-Einführung zu erreichen🎜🎜Wenn Sie möchten, dass grundlegende Daten reagieren, müssen Sie sie mit der Ref-Funktion umschließen. Zu diesem Zeitpunkt verfügen sie über reaktionsfähige Funktionen🎜🎜 Und im Komponentencode gibt es keine this-Bindung, this wird undefiniert sein und Sie können auf die kombinierte API zugreifen. code> wird im optionalen <code>API-Wert angezeigt, aber das Gegenteil funktioniert nicht🎜🎜Das folgende Bild ist ein guter Vergleich des Unterschieds zwischen optionbasierter API und komponentenbasierter API🎜🎜 🎜
🎜🎜Zwei Arten von Stilvergleichen🎜🎜🎜vue2 ist seit vielen Jahren stabil und die umgebende Ökologie ist sehr vollständig. Options-API und Komponenten-API, zwei verschiedene Codestile, keiner ist besser oder schlechter🎜
Ob Sie wissen oder nicht, Vue3 ist ein Upgrade und eine Erweiterung von vue2Vue3更是对vue2的一种升级和拓展
在底层系统上,提供了两套不同的接口供开发者自由的选择和使用
选项式API是以组件实例为中心,构造器函数,即this为核心,对于熟悉面向对象语言的开发者来说,与类的使用变得更和谐
它是将与组件的相关细节抽象出来,比如数据,方法,并通过一些约定的规则,将数据,方法,进行分离,保持各自独立,按照选项式的方式来组织我们的代码
对于新手初学者是非常友好的
而组合式API的核心是直接在函数作用域内定义响应式状态变量,不会跟选项式API那样,需要挂载到data实例选项下
它是直接从函数中得到状态,通过直接从vue当中引入相对应的响应式API函数,对基数数据类型和非基础数据类型进行包装
实现数据的响应式
这种编程方式更加自由,代码的执行效率也会更高,它的灵活性使得组织和重用逻辑的模式变得非常强大
如果说vue2是带着紧箍咒的野马,那么vue3就是脱离了紧箍咒的野马,变得更加自由
学习建议
[1]. Vue2与Vue3也是可以混用的,但是选择自己喜欢熟悉的一种方式编码就可以了的,无非就是多一种风格的编码
[2].在生产项目中,当您不需要使用构建工具,或者打算要在低复杂度的场景中使用vue,比如,渐进增强的应用场景,那么官方推荐您采用选项式API,也就是vue2的编程风格
[3]. 当您打算用vue构建完整的单页面应用,那么官方推荐采用组合式API+单文件组件方式去构建您自己的项目
低版本的Vue2.7如何使用vue3
在vue3和vue2.7以上的版本,都是可以使用组合式API,对于低版本vue2.7以下的,可以使用官方维护的插件 @vue/composition-api
在vue3中,组合式API基本都会配合5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0语法在单文件组件中使用
组合式API并不是函数式编程
组合式API的风格是基于函数的组合,但它不是函数式编程
函数式编程:可以把函数当做数据,参数进行传递,函数是第一公民,纯UI函数,如果你用过React的话,那就知道这个的
纯函数:无状态的世界,有输入和输出,React中的高阶函数,以及数组当中的map,reduce都是一种函数式编程
组合式API是已Vue中数据可变的,细粒度的响应式系统为基础的,而函数式编程通常强调的是数据不可变,也就是单向数据流向的
为什么要有组合式API
1. 更好的逻辑复用
组合式API能够通过组合函数来实现更加简洁高效的逻辑复用,在选项式API中我们主要的逻辑复用机制是mixins,而有了组合式API, 可以解决mixins中的所有缺陷
2. 更灵活组织代码
在vue2.0选项式API编程里,必须要遵从vue的使用规范,去组织自己的代码,响应式数据放在data
API konzentriert sich auf die Komponenteninstanz und die Konstruktorfunktion ist diesCode> ist der Kern. Für Entwickler, die mit objektorientierten Sprachen vertraut sind, wird die Verwendung von Klassen harmonischerEs abstrahiert die Details im Zusammenhang mit Komponenten wie Daten, Methoden und Durchläufen Regeln trennen Daten und Methoden, halten sie unabhängig und organisieren unseren Code auf optionale Weise Definieren Sie reaktionsfähige Statusvariablen direkt im Funktionsumfang. Im Gegensatz zur optionalen API muss sie nicht unter der Instanzoption data gemountet werden. Sie erhält den Status direkt von der Funktion und implementiert es durch direktes Einführen der entsprechenden reaktionsfähigen API-Funktion von vue, um den Basisdatentyp und den nicht-grundlegenden Datentyp zu umschließen Reaktionsfähigkeit der Daten#🎜 🎜#Diese Programmiermethode ist freier und die Effizienz der Codeausführung ist höher. Ihre Flexibilität macht das Muster zum Organisieren und Wiederverwenden von Logik sehr leistungsfähig.
#🎜🎜 #Wennvue2 ein Wild ist Pferd mit einem Fluch, dann ist vue3 ein wildes Pferd, das dem Fluch entkommen ist und freier geworden ist
Lernvorschläge
[1].Vue2 und Vue3 können auch gemischt werden, aber wählen Sie Ihre eigene. Bevorzugen Sie einfach eine vertraute Art der Codierung. Es ist nichts weiter Bei der Verwendung von vue in komplexen Szenarien, wie z. B. Anwendungsszenarien mit progressiver Erweiterung, wird offiziell empfohlen, die optionale API zu verwenden, nämlich vue2 Programmierstil [3]. Wenn Sie planen, vue zum Erstellen einer vollständigen Einzelseitenanwendung zu verwenden, lautet die offizielle Empfehlung die kombinierte API+-Einzeldateikomponente Möglichkeiten zum Erstellen Ihres eigenen Projekts
So verwenden Sie vue3 mit einer niedrigeren Version von Vue2.7 strong>
Invue2.7 kann die kombinierte API verwendet werden. Für niedrigere Versionen vue2.7 und niedriger Ja, Sie können das offiziell gepflegte Plug-in @vue/composition-apiIn vue3 verwenden, den kombinierten API arbeitet grundsätzlich mit der < ;script setup>2cacc6d41bbb37262a98f745aa00fbf0Syntax zusammen, die in Einzeldateikomponenten verwendet wird#🎜🎜#Kompositionelle APIs sind keine funktionale Programmierung
#🎜🎜#Der Stil der kombinierten API basiert auf der Kombination von Funktionen, es handelt sich jedoch nicht um funktionale Programmierung#🎜🎜##🎜🎜# Funktionale Programmierung: Sie können Funktionen als Daten behandeln, Parameter werden übergeben, die Funktion ist der erste Bürger, reine UI-Funktion. Wenn Sie React verwendet haben, dann wissen Sie das #🎜🎜##🎜🎜# Reine Funktion: zustandslose Welt. Es gibt Eingabe und Ausgabe, Funktionen höherer Ordnung in React und Zuordnung und Reduzierung in Arrays sind alles eine Art funktionale Programmierung #🎜🎜##🎜🎜#KombinierteAPI ist bereits <code>Vue basiert auf variablen Daten und feinkörnigen Reaktionssystemen, während die funktionale Programmierung normalerweise unveränderliche Daten, also einen einseitigen Datenfluss #🎜🎜#Warum es eine kombinierte API gibt
1 Bessere Wiederverwendung der Logik#🎜🎜#Kombinierte API kann durch kombinierte Funktionen eine präzisere und effizientere Logikwiederverwendung erreichen. Unser Hauptmechanismus zur logischen Wiederverwendung in der optionalen API sind mixinscode> und mit der kombinierten <code>API können alle Fehler in mixins behoben werden #🎜🎜# 2. Code flexibler organisieren
#🎜🎜#Bei der optionalen API-Programmierung vue2.0 müssen Sie die Verwendungsspezifikationen von vue befolgen, um Ihren eigenen Code zu organisieren Code, reaktionsfähige Daten werden unter <code>data und Methoden in Methoden platziert#🎜🎜##🎜🎜#Allerdings in der optionalen API, wenn die Logik einer einzelnen Dateikomponente bis zu einem gewissen Grad komplex ist , werden einige Probleme auftreten. Diese Probleme hängen hauptsächlich mit mehreren logischen Problemen zusammen. ##🎜🎜#Code, der dieselben logischen Probleme behandelt, muss in verschiedene Optionen aufgeteilt werden, die sich in verschiedenen Teilen der Datei #🎜🎜##🎜 befinden 🎜#In einer großen Komponente wie Hunderten von Zeilen ist es notwendig, ein logisches Anliegen im Code zu lesen. Wenn Sie ein logisches Anliegen #🎜🎜 extrahieren und rekonstruieren möchten, müssen Sie in der aktuellen Datei nach oben und unten scrollen ##🎜🎜# in eine wiederverwendbare Toolfunktion umzuwandeln, müssen Sie die richtigen Fragmente finden, die aus mehreren verschiedenen Teilen der Datei benötigt werden, und wenn Sie diese Komponente mithilfe der Kompositions-API umgestalten#🎜🎜##🎜🎜#die Organisation des Codes Die Logik wird sehr klar werden 🎜#Darüber hinaus können Sie diese auch gruppieren. Durch das Verschieben eines Codesatzes in eine externe Datei entfällt die Notwendigkeit, den Code für die Abstraktion neu zu organisieren, wodurch die Kosten für das Refactoring erheblich gesenkt werden. #🎜🎜##🎜🎜# Dies ist in einigen großen Fällen sehr wichtig Projekte und ist förderlich für die Projektwartung und -iteration #🎜🎜#Bessere Typableitung
Kombinierte API verwendet hauptsächlich grundlegende Variablen und Funktionen, die selbst typfreundlich sind. Code, der mit komponierter API neu geschrieben wird, kann eine vollständige Typableitung genießen, es besteht keine Notwendigkeit, zu viele zu schreiben TypanmerkungenAPI主要利用基本的变量和函数,它们本身就是类型友好的,用组合式API重写的代码可以享受到完整的类型推导,不需要书写太多类型标注
大多时候,用Ts书写的组合式API代码和用js写的都差不多
更小的生产包体积
使用组合式API相比选项式API更加高效,因为组合式API,不会自动的引入生命周期,是纯函数,对代码压缩也更友好
这也是5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0形式书写的组件模板被编译为一个内联函数,和5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0中的代码位于同一个作用域
不像选项式API需要依赖this上下文对象访问属性,被编译的模板可以直接访问5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0中定义的变量,无需与选项式API,实例对象中代理
使用组合式API,对代码的压缩更友好,因为本地变量的名字可以被压缩,但对象的属性名则不能
关于组件式API的思考
使用组合式API不像选项式API那样,会约定俗成的将指定的逻辑挂载在指定的选项配置对象下面,它的编程风格使用是固定的,确实是可以在编写Vue组件里
让开发者少思考,你只需要按照配方,一步一步先后顺序来就可以了的
而组合式API,它比较偏向原生js,不受框架的规则约束和限制,比较自由,洒脱,像编写普通的javascript那样来编写组件的代码
可以编写组织好的javascript,有能力编写组合式API代码
选项式API代码风格,一定程度上确实可以减少自己思考的时间,想要实现一个具体的功能,那么你需要按照框架的规则去组织自己的代码,没有选择的余地
这也会导致一个问题,脱离了框架,那么就不能干活的弊端
在一些比较大规模的项目中,选项式API代码风格想要重构的话,是非常费劲的,比较难以进行重构和提高代码质量,在这一方面,组合式API提供了更好的长期可维护性
组合式API覆盖所有场景
在官方介绍当中,组合式API基本上能够覆盖所有状态逻辑方面的需求,也就是说,使用vue2选项式API实现的功能
同样使用vue3依旧能够实现
两种API编程方式可以混用
选项式API和组合式API是可以进行混用的,如果在选项式API中想要使用组合式API,基于Vue3或vue2.7后的版本
可以通过setup()选项来使用组合式API
在官方文档中,谈到了,在一个基于选项式API开发很久,但又需要和基于组合式API的新代码或第三方库整合的项目中,就使用setup()这种方式的
换而言之,就是vue2的项目,依旧使用选项式API方式,Vue3的项目就选用组合式API,无非就是多了一种编写代码的风格
选项式API不会被废弃,是vue不可分割的一部分,选项式 API 是在组合式 API 的基础上实现的,对于中小型项目,使用选项式API是一个不错的选择
而组合式API比较适合大型复杂项目,这两种代码风格都是可以实现的,看自己对哪种更熟悉和青睐
总结
选项式API与组合式API是Vue提供的两种不同的编程风格,在vue2.7版本之前都是使用选项式API,响应式数据需要挂载在data下,而方法需要挂载 在methods下,而在组合式API当中,则只需要在script标签内添加setup标识后,表示具备组合式API的使用环境
具体使用什么,就需要从vue中引入对应的API函数,在script
Ts geschriebene kombinierte API-Code dem in js geschriebenen Code
Kleinere ProduktionspaketgrößeDie Verwendung der kombinierten API ist effizienter als die optionale API, da die kombinierte API nicht automatisch ausgeführt wird. Die Einführung des Lebenszyklus ist rein Funktion, die auch benutzerfreundlicher für die Codekomprimierung ist🎜Aus diesem Grund wird die in der Form 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 geschriebene Komponentenvorlage in eine Inline-Funktion kompiliert und 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0
liegt im selben Bereich 🎜🎜Im Gegensatz zur optionalen API, die auf this angewiesen sein muss Kontextobjekt Um auf Eigenschaften zuzugreifen, kann die kompilierte Vorlage direkt auf die in 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 definierten Variablen zugreifen, ohne dass die optionale API oder der Proxy im Instanzobjekt verwendet werden muss Die kombinierte API ist für die Codekomprimierung benutzerfreundlicher, da die Namen lokaler Variablen komprimiert werden können, die Attributnamen von Objekten jedoch nicht🎜🎜Denken Sie an Komponenten -basierte API🎜 🎜🎜Die Verwendung der kombinierten API ähnelt nicht der optionalen API, die herkömmlicherweise die angegebene Logik unter dem angegebenen Optionskonfigurationsobjekt bereitstellt. Ihr Programmierstil ist festgelegt und kann tatsächlich in der Vue-Komponente geschrieben werden🎜🎜 Entwickler Sie müssen weniger darüber nachdenken, Sie müssen nur Schritt für Schritt dem Rezept folgen und fertig. Die kombinierte API ist eher auf native JS ausgerichtet und unterliegt nicht den Regeln und Einschränkungen des Frameworks ist freier und einfacher, als würde man gewöhnlichen Code schreiben. Sie können Komponentencode wie Javascript schreiben. 🎜🎜 Sie können organisiertes javascript schreiben, und Sie haben die Möglichkeit, kombinierten API-Code zu schreiben Wenn Sie eine bestimmte Funktion implementieren möchten, müssen Sie Ihren Code entsprechend den Regeln des Frameworks organisieren. Dies führt ebenfalls zu Problemen In einigen großen Projekten ist es sehr mühsam, den optionalen API-Codestil umzugestalten, und es ist schwieriger, die Codequalität umzugestalten und zu verbessern bessere langfristige Wartbarkeit🎜 🎜Die kombinierte API deckt alle Szenarien ab🎜🎜🎜In der offiziellen Einführung kann die kombinierte API grundsätzlich alle Anforderungen an die Zustandslogik abdecken, also nutzen die optionale vue2-API Die implementierten Funktionen🎜🎜 können weiterhin mit vue3 implementiert werden🎜🎜Die beiden API-Programmiermethoden können gemischt werden🎜🎜🎜Optionaler API und kombinierte API können gemischt werden, wenn Sie kombinierte API in optionaler API verwenden möchten, basierend auf Versionen nach Vue3 oder vue2.7🎜🎜können die kombinierte API über die Option setup() verwenden🎜🎜In der offiziellen Dokumentation wird es in a erwähnt Für ein Projekt, das schon lange auf Basis der optionalen API entwickelt wurde, aber mit neuem Code oder Bibliotheken von Drittanbietern auf Basis der kombinierten API integriert werden muss, verwenden Sie setup() code>. 🎜🎜Mit anderen Worten, die Projekte von <code>vue2 verwenden immer noch die optionale API-Methode, während die Vue3-Projekte die kombinierte API verwenden, die nichts anderes als ein zusätzlicher Stil zum Schreiben von Code ist🎜🎜optional Die API wird nicht aufgegeben und ist ein integraler Bestandteil von Vue. Die optionale API wird auf Basis der kombinierten API implementiert. Für kleine und mittlere Projekte ist die Verwendung der optionalen API eine gute Wahl Geeignet für Großprojekte. Für komplexe Projekte sind beide Codierungsstile möglich. Es hängt davon ab, mit welchem Sie vertrauter sind und welchen Sie bevorzugen API und kombinierte API sind zwei verschiedene Programmierstile, die von Vue bereitgestellt werden. Vor der Version vue2.7 war die Option Verwendete >API, reaktionsfähige Daten müssen unter Daten und Methoden unter Methoden bereitgestellt werden. In der kombinierten API müssen Sie nur setup-Zeichen bedeutet, dass es über eine kombinierte API-Nutzungsumgebung verfügt.🎜🎜Um konkret zu verwenden, müssen Sie die entsprechende APIvue /code>-Funktion, Variablen und Funktionen, die in <code>script definiert sind, können direkt in der Vorlage verwendet werden. Es handelt sich eher um eine Stiländerung, die es dem Frontend ermöglicht, den Logikcode besser zu organisieren 🎜🎜 ( Lernvideo Teilen: 🎜vuejs Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜
vue3 implementiert werden🎜🎜Die beiden API-Programmiermethoden können gemischt werden🎜🎜🎜Optionaler API und kombinierte API können gemischt werden, wenn Sie kombinierte API in optionaler API verwenden möchten, basierend auf Versionen nach Vue3 oder vue2.7🎜🎜können die kombinierte API über die Option setup() verwenden🎜🎜In der offiziellen Dokumentation wird es in a erwähnt Für ein Projekt, das schon lange auf Basis der optionalen API entwickelt wurde, aber mit neuem Code oder Bibliotheken von Drittanbietern auf Basis der kombinierten API integriert werden muss, verwenden Sie setup() code>. 🎜🎜Mit anderen Worten, die Projekte von <code>vue2 verwenden immer noch die optionale API-Methode, während die Vue3-Projekte die kombinierte API verwenden, die nichts anderes als ein zusätzlicher Stil zum Schreiben von Code ist🎜🎜optional Die API wird nicht aufgegeben und ist ein integraler Bestandteil von Vue. Die optionale API wird auf Basis der kombinierten API implementiert. Für kleine und mittlere Projekte ist die Verwendung der optionalen API eine gute Wahl Geeignet für Großprojekte. Für komplexe Projekte sind beide Codierungsstile möglich. Es hängt davon ab, mit welchem Sie vertrauter sind und welchen Sie bevorzugen API und kombinierte API sind zwei verschiedene Programmierstile, die von Vue bereitgestellt werden. Vor der Version vue2.7 war die Option Verwendete >API, reaktionsfähige Daten müssen unter Daten und Methoden unter Methoden bereitgestellt werden. In der kombinierten API müssen Sie nur setup-Zeichen bedeutet, dass es über eine kombinierte API-Nutzungsumgebung verfügt.🎜🎜Um konkret zu verwenden, müssen Sie die entsprechende APIvue /code>-Funktion, Variablen und Funktionen, die in <code>script definiert sind, können direkt in der Vorlage verwendet werden. Es handelt sich eher um eine Stiländerung, die es dem Frontend ermöglicht, den Logikcode besser zu organisieren 🎜🎜 ( Lernvideo Teilen: 🎜vuejs Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜
Das obige ist der detaillierte Inhalt vonLassen Sie uns ausführlich über die beiden unterschiedlichen Schreibstile von Vue-Komponenten sprechen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Besprechen Sie, wie Sie Bildverformungsprobleme in Vue vermeiden können
- So erhalten Sie das Zeilenobjekt im Formular in Vue (zwei Methoden)
- Eine kurze Analyse, wie Parameter an übergeordnete Geschwisterkomponenten in Vue übergeben werden
- So entfernen Sie Etiketten von in Vue gedruckten Dingen
- So starten Sie den Dienst in Vue neu (drei Methoden)
- Besprechen Sie ausführlich die erforderlichen Fähigkeiten zum Erlernen von Vue.js
- So rufen Sie die if-Methode in Vue auf (zwei Methoden)

