Heim >Backend-Entwicklung >Python-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit dem Webentwicklungs-Framework in Python beginnen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit dem Webentwicklungs-Framework in Python beginnen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-04-11 13:40:032075Durchsuche

Apropos Webentwicklungs-Frameworks: Normalerweise verwende ich Flask und Django, es ist sehr praktisch, eine API-Schnittstelle zu schreiben. Aber heute stellen wir das Framework FastAPI vor Bei Python-Entwicklern genießt es einen guten Ruf. Bevor wir beginnen, müssen wir zunächst die Module, die wir verwenden möchten, über den Befehl pip installieren.
pip install fastapi
Und der ASGI-Server kann uvicorn verwenden, dann dasselbe.
pip install uvicorn
HelloWorld
Wir versuchen zunächst, das Flask-Framework zu verwenden, um ein HelloWorld zu schreiben. Der Code lautet wie folgt:
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)Das vom Editor verwendete Entwicklungstool ist Pycharm .

Dann geben Sie die Popup-URL in den Browser ein, um auf die Seite zuzugreifen. Die Seite mit „Hallo Welt“ wird wie unten gezeigt angezeigt.

Aus der Logik des Codes besteht app = Flask(__name__) darin, eine Flask-Programminstanz zu erstellen. Wir geben die URL in den Browser ein, um eine Anfrage an den Webserver zu senden, und der Webserver leitet die URL weiter zur Flask-Programminstanz Sie müssen also wissen, welcher Teil des Codes für jede URL-Anfrage gestartet werden muss, damit die Zuordnungsbeziehung zwischen der URL und der Python-Funktion gespeichert wird. Die Beziehung zwischen den beiden oben genannten ist Routing implementiert mit der Programminstanz app.route decorator. Führen Sie den letzten app.run() aus, um den Dienst zu starten. 0.0.0.0 bedeutet, dass die angegebene Portnummer 8889 ist. Schauen wir uns also an, wie die entsprechende FastAPI-Version von „HelloWorld“ aussieht folgt:
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Lassen Sie uns auch diesen Code ausführen. Die Standard-Abhöradresse von FastAPI ist 127.0.0.1 und die angegebene Portnummer ist 8000, also geben wir http://127.0.0.1:8000/ ein und das Ergebnis ist wie folgt :

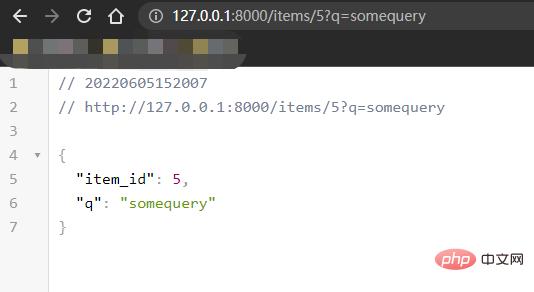
Da ein String zurückgegeben wird, füllen wir die Antwortklasse mit PlainTextResponse aus. Gleichzeitig können wir auch http://127.0.0.1:8000/items/5?q=somequery im Browser eingeben. und es wird herauskommen. Die Ergebnisse sind wie folgt:

Zufallszahlen zurückgeben
Wir werden einige weitere Fälle basierend auf dem obigen „Hallo Welt“ schreiben, wie zum Beispiel die Operation zur Rückgabe von Zufallszahlen Das Flask-Framework lautet wie folgt:
@app.route('/random-number')
def random_number():
return str(random.randrange(100)) Testen wir das Ergebnis im Browser, wie unten gezeigt:

Der Code im FastAPI-Framework ist ebenfalls sehr ähnlich.
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))Bestimmen Sie, ob sie alle aus Buchstaben bestehen.
Schauen wir uns als Nächstes an, ob einer der URL-Anfrageparameter aus Buchstaben besteht :
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)Lass uns die Ergebnisse im Browser testen, wie unten gezeigt:

Der entsprechende Code im FastAPI-Framework lautet wie folgt:
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return resultErstelle einen neuen Benutzer
Die oben genannten Fälle sind alle GET-Anfragen, lass uns Sehen Sie sich an, wie mit POST-Anfragen umgegangen wird. Der Code im Flask-Framework lautet wie folgt:
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
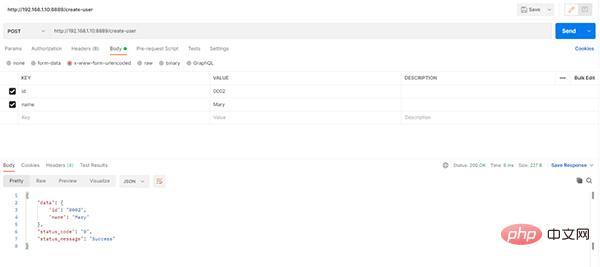
return jsonify(result)Sie können die Funktion der API direkt in Postman testen unten gezeigt:

Wir müssen in „Methoden“ angeben, ob die POST-Anfrage verwendet werden soll, aber im FastAPI-Framework ist keine Angabe erforderlich, sondern verwenden Sie einfach den app.post()-Dekorator:
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return resultZurück zu die statische Seite
Und wenn Sie eine statische Seite zurückgeben müssen, sieht der Code im Flask-Framework so aus.
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")Im FastAPI-Framework ist es etwas problematischer. Der Code lautet wie folgt:
app.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})Da eine statische Seite zurückgegeben wird, entspricht die Antwortklasse HTMLResponse
Zusammenfassung
Wir fassen alle oben geschriebenen Flask-Codes zusammen einen Moment, wie unten gezeigt:
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示:
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit dem Webentwicklungs-Framework in Python beginnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

