Heim >Web-Frontend >js-Tutorial >Benutzerdefinierter jQuery-Fortschrittsbalken und Plug-in_jquery
Benutzerdefinierter jQuery-Fortschrittsbalken und Plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:41:031637Durchsuche
Kurzes Tutorial progressdots ist ein jQuery-Fortschrittsbalken-Plug-in mit anpassbarer Skalierungsanimation. Mit diesem jQuery-Fortschrittsbalken-Plug-in können Sie die Anzahl, Größe, Farbe und andere Attribute der Punkte der Fortschrittsbalkenskala anpassen und den Erscheinungsbildstil der Punkte über CSS steuern.
Bitte sehen Sie sich die Darstellungen unten an, um mehr über verwandte Plug-Ins zu erfahren.

Um das jQuery-Fortschrittsbalken-Plug-in zu verwenden, müssen Sie die Dateien jquery, jquery.progressdots.js und jquery.progressdots.css importieren.
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
HTML-Struktur
Verwenden Sie dann ein leeres dc6dce4a544fdca2df29d5ac0ea9906b-Element als Container für den Fortschrittsbalken.
Die Breite und Höhe des Containers sind beliebig.
<div id='progressBox'></div>
Legen Sie einige grundlegende Stile für den Fortschrittsbalken-Container fest und geben Sie dessen Breite und Höhe an.
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }
Anruf-Plug-in
Nachdem das Seiten-DOM-Element geladen wurde, können Sie das Fortschrittsbalken-Plug-in mit der folgenden Methode initialisieren
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
Erweiterte Optionen
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
//update progress percentage
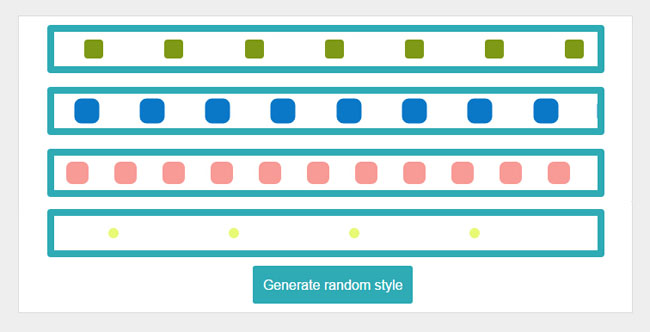
Anpassbare Skalierung Der jQuery-Fortschrittsbalken ist ein Tool, mit dem Sie die Anzahl, Größe, Farbe und andere Attribute der Skalierungspunkte des Fortschrittsbalkens anpassen und den Erscheinungsbildstil der Punkte über CSS steuern können.
Die Darstellung ist wie folgt:

Demo ansehen Online herunterladen
HTML-Code:
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

