Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren
- 藏色散人nach vorne
- 2023-04-05 15:45:292816Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Verwendung von js zur Implementierung des Wasserfall-Flow-Layouts. Ich hoffe, dass es für alle hilfreich ist.
Erobern Sie Schritt für Schritt das Wasserfall-Flusslayout
Vorwort
Das Wasserfall-Flusslayout ist mittlerweile eine beliebte Seitenlayoutmethode, d. h.
Mehrere Reihen gleicher Breite-Elemente angeordnet sind,Gleiche Breite und ungleiche Höhe, werden die folgenden Elemente der Reihe nachdem kürzestenElement in der vorherigen Zeiledarunter. <code>多行等宽元素排列,等宽不等高,后面的元素依次添加到前一行最矮的元素下方。
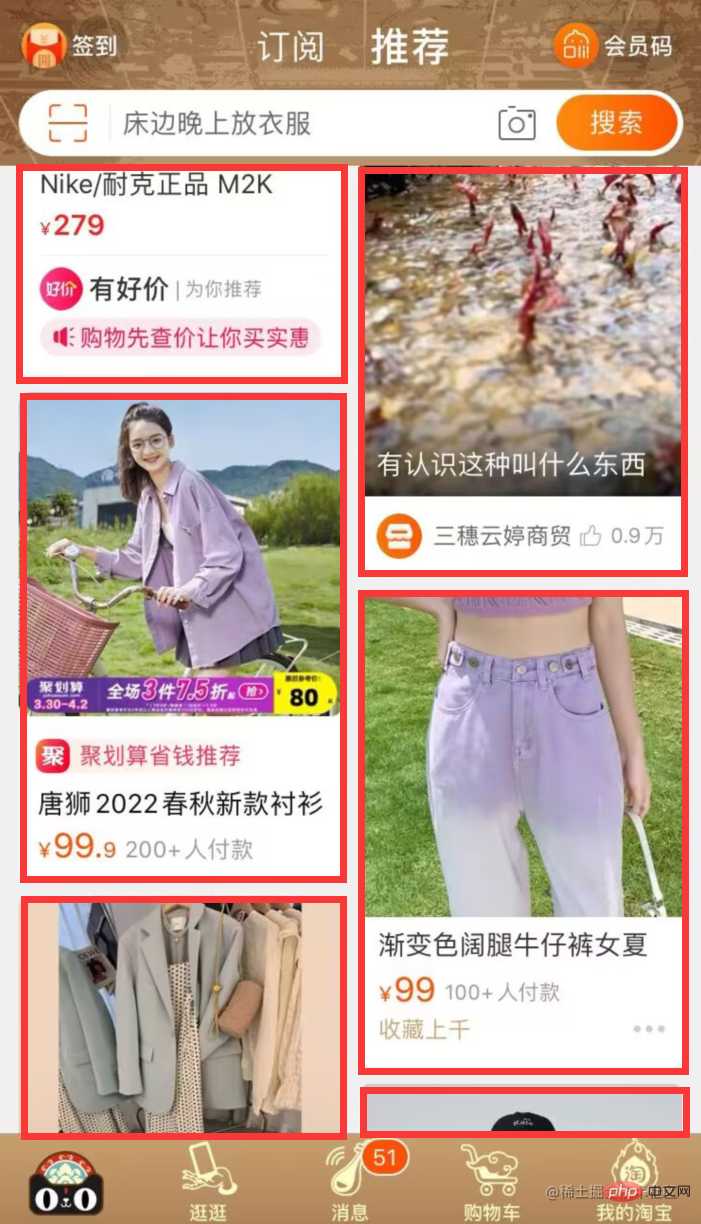
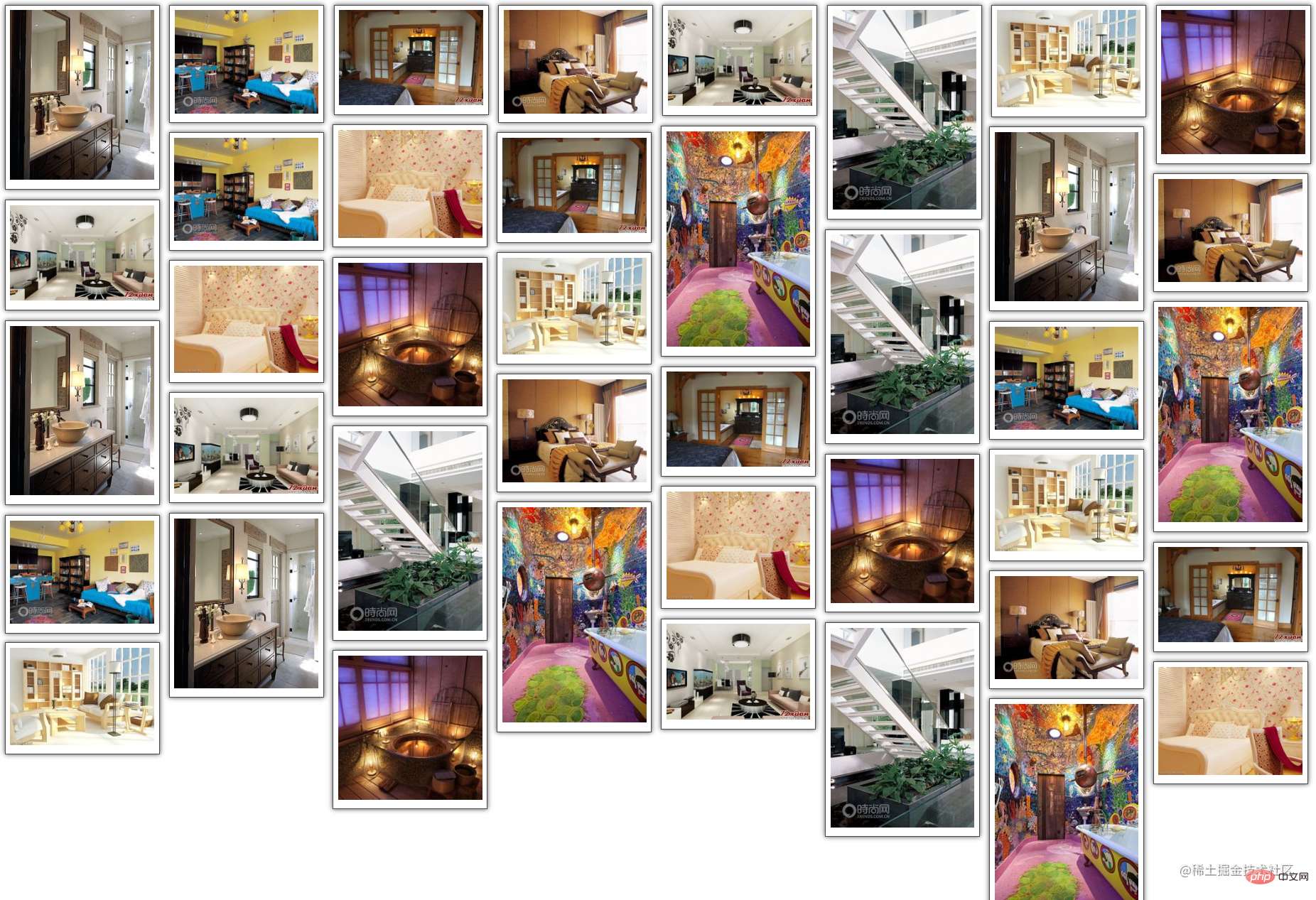
它可以有效的降低页面的复杂度,节省很多的空间;并且,瀑布流的参差不齐的排列方式,可以通过界面展示给用户多条数据,并且让用户可以有向下浏览的冲动,提供了很好的用户体验!例如淘宝的页面就采用了这种布局方式,给大家看看淘宝的瀑布流布局的效果图(手机端)以及我们要实现的效果图(PC端)吧~


思路准备
通过了解瀑布流布局的方式,我们来梳理一下实现它的步骤,方便我们代码的编写。
1、首先我们需要准备很多张图片(我这准备的是40张),还有vscode开发工具。
2、编写前端代码,给图片添加样式让图片等宽并同行显示。
3、编写js代码,要知道第一行图片数量,下一张图片的序号以及前一行最矮的元素的序号,还有摆放的位置。
正文
一、前端代码编写
1、首先我们定义一个container容器来装所有图片,在这个容器中用box容器装box-img容器再装入每张图片,这样方便之后样式的编写。
2、使图片同行显示--给box容器使用float:left;属性。
3、让图片等宽显示--给box-img容器设置width:150px;,img标签设置width:100%;继承父容器box-img高度的100%。
4、为了使效果更好看,我们给装图片的容器设置内边距,边框和阴影的效果。
前端完整代码附上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>waterFall</title>
<script src="./index.js"></script>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
position: relative;
}
.box{
float: left;
padding: 5px;
}
.box-img{
width: 150px;
padding: 5px;
border: 1px solid #484848;
box-shadow: 0 0 5px #484848;
}
.box-img img{
width: 100%;
}
</style>
<body>
<div id="container">
<div>
<div>
<img src="/static/imghwm/default1.png" data-src="./img/1.jpg" class="lazy" alt="">
</div>
</div>
/*.......后面接39个box,此处省略*/
</div>
</body>
</html>二、js代码编写
1、首先用window.onload=function(){}来实现页面加载完毕后立即执行的功能
在这个函数中,我们调用imgLocation('container','box')函数来呈现最终效果,传入的实参是父容器'container'以及装图片的子容器'box'。
window.onload=function() {
imgLocation('container','box')
}
2、实现imgLocation()函数功能
1)首先我们得获取所有要摆放的图片,并将其存入一个数组中
利用document.getElementById(parent)得到父容器;
调用getChildElement(cparent,content)方法,在这个方法中,先获取父容器所有标签,对所有标签遍历并用if条件语句得到类名为box的容器(装图片的容器),将其存入我们自己构建的一个数组中,返回值为这个数组,方便之后通过遍历来操作图片摆放的位置。
function imgLocation(parent,content){
var cparent=document.getElementById(parent)
//cparent下的所有的第一层的子容器 box
var ccontent=getChildElement(cparent,content)//数组,40个div
}
//取到父容器中的某一层子容器
function getChildElement(parent,content){
var contentArr=[]
var allContent=parent.getElementsByTagName('*')//通过标签来选中得到一个数组
//遍历allContent把其中类名为content的容器都存到contentArr数组中
for(var i=0;i<allcontent.length><h5 data-id="heading-9">2)得到这个<code>数组</code>后,找出<code>从谁开始</code>是需要<code>被摆放</code>
</h5>Es kann die Komplexität der Seite effektiv reduzieren und viel Platz sparen. Darüber hinaus kann die ungleichmäßige Anordnung des Wasserfallflusses dem Benutzer mehrere Daten über die Benutzeroberfläche anzeigen und dem Benutzer ermöglichen, sich zu bewegen down Der Drang zum Stöbern sorgt für ein tolles Nutzererlebnis! Die Seite von Taobao verwendet beispielsweise diese Layoutmethode. Lassen Sie mich Ihnen die Darstellungen von „Taobaos Wasserfall-Flow-Layout“ (mobile Version) und „die Darstellungen, die wir erreichen möchten“ (PC-Version) zeigen. /img.php.cn/upload/article/000/000/020/f953cf944ca409666b985a55f3380740-0.png" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren" width="28%" height="20%" Loading="lazy"/> <h2 data-id="heading-2">Denken Sie an die Vorbereitung</h2>
<p></p>Nachdem wir das Wasserfall-Flow-Layout verstanden haben, klären wir die Schritte zur Implementierung, um das Schreiben unseres Codes zu erleichtern. <p><strong>1. Zuerst müssen wir </strong>viele Bilder<strong> (ich habe hier 40 Bilder vorbereitet) und </strong>vscode<strong> Entwicklungstools vorbereiten. </strong><strong>2. Schreiben Sie </strong> Frontend-<strong>-Code und fügen Sie Stile </strong> zu den Bildern <strong> hinzu, damit die Bilder </strong> parallel und parallel angezeigt werden <strong>. </strong></p>3. Beim Schreiben von 🎜js🎜-Code müssen Sie 🎜die Anzahl der Bilder in der ersten Zeile🎜, 🎜die Seriennummer des nächsten Bildes🎜 und 🎜die Seriennummer des kürzesten Elements in der vorherigen Zeile🎜 kennen. und 🎜die Platzierungsposition🎜. 🎜<h2 data-id="heading-3">Text🎜<h3 data-id="heading-4">1 Front-End-Code schreiben</h3>🎜🎜1. Zuerst definieren wir einen 🎜Container🎜 Container zum Speichern von 🎜Alle Bildern🎜, verwenden Sie 🎜box🎜Container, um 🎜box-img🎜Container zu laden und dann 🎜jedes Bild🎜 zu laden, was das spätere Schreiben von Stilen erleichtert. 🎜🎜🎜2. Lassen Sie das Bild 🎜 in derselben Zeile erscheinen 🎜 – verwenden Sie das Attribut 🎜float:left; für den Boxcontainer. 🎜🎜🎜3. Lassen Sie das Bild 🎜 mit der gleichen Breite 🎜 anzeigen – legen Sie 🎜width: 150px fest; der Höhe des übergeordneten Containers box-img 🎜. 🎜🎜🎜4. Um den Effekt besser aussehen zu lassen, legen wir die Effekte 🎜Auffüllung, Rand und Schatten 🎜 für den Container fest, der das Bild enthält. 🎜🎜Der vollständige Front-End-Code ist beigefügt: 🎜<pre class="brush:php;toolbar:false"> //从谁开始是需要被摆放位置的
var winWidth=document.documentElement.clientWidth;//视窗宽度
var imgWidth=ccontent[0].offsetWidth;//图片宽度
var num=Math.floor(winWidth/imgWidth)//第一行能放几张图
2. JS-Code schreiben
1. Verwenden Sie zunächst window.onload=function(){}, um die Funktion zu implementieren, die unmittelbar nach dem Laden der Seite ausgeführt wird
🎜In dieser Funktion rufen wir die Funktion 🎜imgLocation('container','box') auf 🎜 um den endgültigen Effekt darzustellen. Die tatsächlich übergebenen Parameter sind der 🎜übergeordnete Container🎜'Container' und der 🎜untergeordnete Container🎜'Box', der das Bild enthält. 🎜//操作num+1张图 var BoxHeightArr=[] for(var i=0;i<ccontent.length><h4 data-id="heading-7">2. Implementieren Sie die Funktion imgLocation()</h4> <h5 data-id="heading-8">1) Zuerst müssen wir <code>alles abrufen </code> und speichern Sie es in einem <code>array</code> 🎜🎜Verwenden Sie document.getElementById(parent), um den übergeordneten Container abzurufen. 🎜🎜Rufen Sie in dieser Methode die Methode 🎜getChildElement(cparent,content) auf Rufen Sie zunächst alle Beschriftungen 🎜 des 🎜 übergeordneten Containers ab, durchlaufen Sie alle Beschriftungen 🎜 und verwenden Sie die if-Bedingungsanweisung 🎜, um den Container 🎜 mit dem Klassennamenfeld 🎜 (einen Container, der Bilder enthält) abzurufen und ihn 🎜 in einem zu speichern Wir haben uns selbst in 🎜array🎜 gebaut. Der Rückgabewert ist dieses Array, das zum späteren Durchlaufen praktisch ist, um die Position des Bildes zu manipulieren. 🎜rrreee<h5 data-id="heading-9">2) Nachdem Sie dieses <code>Array</code> erhalten haben, finden Sie heraus, <code>von wem</code> <code>platziert</code> werden muss Code> Position 🎜🎜Wir verwenden die folgende Methode: 🎜🎜Ermitteln Sie zuerst die Breite des 🎜 Fensters 🎜 und die Breite jedes Bildes 🎜, teilen Sie die beiden 🎜 und runden Sie ab 🎜, um 🎜die erste Zeile 🎜 mit der Anzahl der Bilder zu erhalten Wenn das Bild platziert werden kann, kennen wir natürlich die 🎜Seriennummer🎜 des Bildes, das wir zum 🎜Betrieb🎜 benötigen. 🎜<pre class="brush:php;toolbar:false"> //从谁开始是需要被摆放位置的 var winWidth=document.documentElement.clientWidth;//视窗宽度 var imgWidth=ccontent[0].offsetWidth;//图片宽度 var num=Math.floor(winWidth/imgWidth)//第一行能放几张图
3)得到需要被摆放位置的图片序号后,确定其摆放位置
我们自己定义一个存储高度的数组,对前一行元素的高度进行遍历并存入数组,当遍历到需要被摆放位置的图片时,用Math.min()方法获取前一行高度最矮的元素高度,并用indexOf()方法获取到其下标。
再对我们所操作的这个图片容器的样式调整:
position:absolute;绝对定位,top值设置为前一行高度最矮的图片高度minHeight,left值设置为单张图片宽度乘这张图片的下标minIndex。
最后,不要忘啦,摆放好图片后,还要更新摆放的那一列的高度哟~
//操作num+1张图 var BoxHeightArr=[] for(var i=0;i<ccontent.length><p>最终整合一下就可以实现瀑布流的布局效果啦!</p> <h2 data-id="heading-11">最后</h2> <p>以上就是瀑布流布局的实现过程,看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~<br>文章可能有一些错误,欢迎评论指出,也欢迎一起讨论。</p> <p>推荐学习:《<a href="https://www.php.cn/course/list/17.html" target="_blank">JavaScript视频教程</a>》<br></p></ccontent.length>
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie implementiert man einen Wasserfallfluss in CSS? Zwei Möglichkeiten zur Einführung
- Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)
- Lassen Sie uns darüber sprechen, wie Sie eine abgeschnittene Wasserfall-Flow-Komponente in einem kleinen Programm implementieren
- Führen Sie Sie Schritt für Schritt durch die Verwendung von Bootstrap zur Implementierung des Wasserfall-Flow-Layouts
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines horizontalen Wasserfall-Flow-Plug-Ins mit Vue

