Heim >Web-Frontend >js-Tutorial >jQuery-Code für sanfte Rotationsfolieneffekt-Sharing_jquery
jQuery-Code für sanfte Rotationsfolieneffekt-Sharing_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:40:241721Durchsuche
Das Beispiel in diesem Artikel beschreibt den sanft rotierenden Slide-Effekt von jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dieser Code basiert auf jQuery, um eine reibungslose rotierende Diashow zu implementieren. Der Effekt ist super cool und die Szene ist ziemlich schockierend. Um die Bildgröße und -farbe anzupassen, ändern Sie bitte jQuery-jcImgScroll.js.
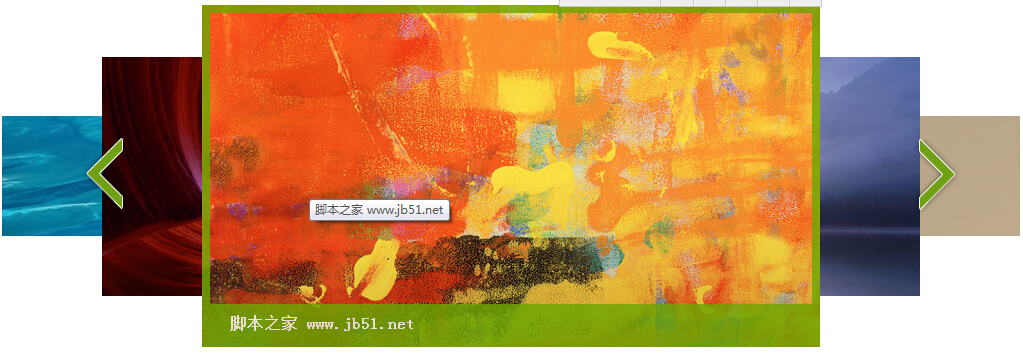
Laufeffektdiagramm: --------
js-Schlüsselcode: 
<script src="js/jQuery-1.7.1.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-easing.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-jcImgScroll.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#demo1").jcImgScroll({
});
$("#demo2").jcImgScroll({
count : 7
});
$("#demo3").jcImgScroll({
arrow : {
width:110,
height:342,
x:220,
y:0
},
count : 3,
offsetX : 140,
NumBtn : true,
title:false
});
});
-->
</script>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

