Heim >Web-Frontend >js-Tutorial >Teilen Sie einige elegante Schreibmethoden von JS (reduce/map)
Teilen Sie einige elegante Schreibmethoden von JS (reduce/map)
- 藏色散人nach vorne
- 2023-03-29 17:13:011895Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über JS. Er stellt hauptsächlich einige elegante Schreibmethoden von JS vor. Ich hoffe, dass er für alle hilfreich ist.

Einige elegante Möglichkeiten, JS zu schreiben
reduce
1 Sie können die Reduzierungsmethode verwenden, um eine Summierung basierend auf einem bestimmten Schlüsselwert in einem Objektarray zu implementieren das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
]; Wenn Sie basierend auf dem Preisattribut summieren möchten, können Sie den folgenden Code verwenden:
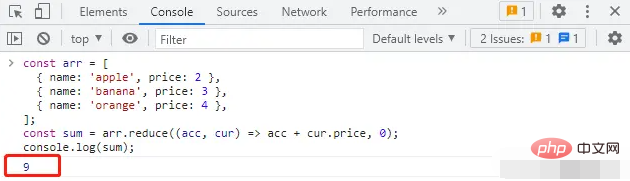
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9
 Unter diesen ist der erste Parameter der Reduce-Methode eine Rückruffunktion, die zwei empfängt Parameter: der Akkumulator (acc) und das aktuelle Element (cur). Der Rückgabewert der Callback-Funktion wird beim nächsten Aufruf der Callback-Funktion als Akkumulatorwert verwendet. Der zweite Parameter der Reduce-Methode ist der Anfangswert des Akkumulators, der hier auf 0 gesetzt ist.
Unter diesen ist der erste Parameter der Reduce-Methode eine Rückruffunktion, die zwei empfängt Parameter: der Akkumulator (acc) und das aktuelle Element (cur). Der Rückgabewert der Callback-Funktion wird beim nächsten Aufruf der Callback-Funktion als Akkumulatorwert verwendet. Der zweite Parameter der Reduce-Methode ist der Anfangswert des Akkumulators, der hier auf 0 gesetzt ist.
In der Rückruffunktion fügen wir den Akkumulator und das Preisattribut des aktuellen Elements hinzu und erhalten schließlich die Summe der Preisattribute aller Elemente.
map1 Sie können die Map-Methode verwenden, um den Wert eines anderen Schlüssels basierend auf einem bestimmten Schlüsselwert im Objektarray abzurufen.
Angenommen, es gibt das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Wenn Sie das Preisattribut basierend auf dem Namensattribut erhalten möchten, können Sie den folgenden Code verwenden:
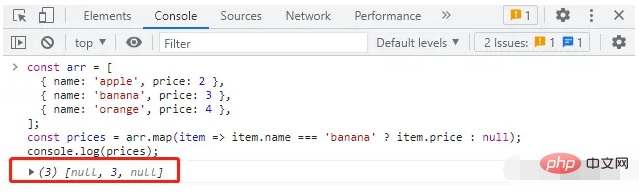
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]
 Darunter der Parameter des Die Map-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Der Rückgabewert der Callback-Funktion wird als Element des neuen Arrays verwendet. In der Rückruffunktion ermitteln wir, ob das Namensattribut des aktuellen Elements gleich „Banane“ ist. Wenn ja, geben wir das Preisattribut des aktuellen Elements zurück, andernfalls geben wir null zurück. Schließlich wird ein neues Array erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente null ist.
Darunter der Parameter des Die Map-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Der Rückgabewert der Callback-Funktion wird als Element des neuen Arrays verwendet. In der Rückruffunktion ermitteln wir, ob das Namensattribut des aktuellen Elements gleich „Banane“ ist. Wenn ja, geben wir das Preisattribut des aktuellen Elements zurück, andernfalls geben wir null zurück. Schließlich wird ein neues Array erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente null ist.
2. Sie können die Map-Methode verwenden, um das Preisattribut des Elements im Objektarray basierend auf einem bestimmten Schlüsselwert zu erhalten. Dies können Sie mit der Find-Methode erreichen.
Angenommen, es gibt das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Wenn Sie das Preisattribut basierend auf dem Namensattribut erhalten möchten, können Sie den folgenden Code verwenden:
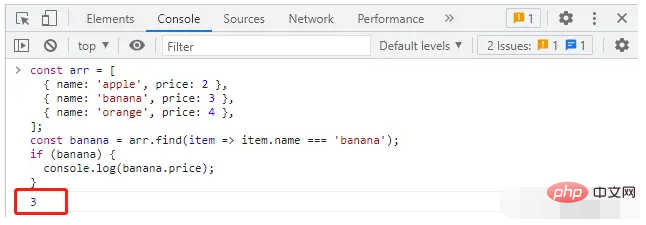
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码
 Darunter der Parameter des Die Find-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Die Rückruffunktion muss einen booleschen Wert zurückgeben, der angibt, ob das aktuelle Element die Bedingungen erfüllt. Die Suchmethode gibt das erste Element zurück, das die Bedingungen erfüllt. Wenn kein Element vorhanden ist, das die Bedingungen erfüllt, wird undefiniert zurückgegeben.
Darunter der Parameter des Die Find-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Die Rückruffunktion muss einen booleschen Wert zurückgeben, der angibt, ob das aktuelle Element die Bedingungen erfüllt. Die Suchmethode gibt das erste Element zurück, das die Bedingungen erfüllt. Wenn kein Element vorhanden ist, das die Bedingungen erfüllt, wird undefiniert zurückgegeben.
In der Rückruffunktion ermitteln wir, ob das aktuelle Element eine Banane ist, und wenn ja, geben wir das aktuelle Element zurück. Schließlich wird ein Objekt erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente undefiniert ist. Mit der if-Anweisung können wir feststellen, ob ein Element gefunden wird, das die Bedingungen erfüllt. Wenn es gefunden wird, wird sein Preisattribut ausgegeben.
Empfohlenes Lernen: „
JavaScript-Video-TutorialDas obige ist der detaillierte Inhalt vonTeilen Sie einige elegante Schreibmethoden von JS (reduce/map). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

