Heim >Web-Frontend >js-Tutorial >cocos2dx-Skelettanimation Armature-Quellcode-Analyse (1)_Javascript-Kenntnisse
cocos2dx-Skelettanimation Armature-Quellcode-Analyse (1)_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:40:141245Durchsuche
cocos2dx ruft XML- oder JSON-Daten vom Editor (Cocostudio oder Flash-Plug-in DragonBones) ab und ruft den Code ähnlich dem folgenden auf, um den Animationseffekt anzuzeigen
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
Wie wird also der interne Anruf umgesetzt?
Was implementieren Armature::create und armature->getAnimation()->playWithIndex?? In diesen Artikeln wird Armature anhand des Quellcodes analysiert.
Dieser Artikel ist der erste Artikel zur Armature-Analyse. Er analysiert die Skelettanimation in cocos2dx als Ganzes. Der Inhalt ist wie folgt:
Was ist Skelettanimation?
Übersicht über das Exportdatenformat des Editors
Quellcode-Übersicht
Was ist Skelettanimation?
Animationen im Spiel lassen sich grob in die folgenden drei Typen einteilen:
Rahmenanimation
Tween
Skelett-Hautanimation
Rahmenanimation
Dies ist die grundlegendste Animation und die Grundlage für die folgenden beiden Animationen. Ein Frame zeigt ein Bild an. Die Aktion „Animieren“ ist eine Frame-Animation. Der Vorteil besteht darin, dass es einfach zu implementieren ist, der Nachteil jedoch darin, dass es Ressourcen verschwendet (ein Bild pro Frame, vergleiche die beiden Animationen unten).
Tween-Animation
Tweening-Animationen werden häufig in Flash verwendet. Es ist nicht erforderlich, ein Bild pro Bild zu erstellen, sondern nur den Anfangszustand und den Endzustand. Der Zwischenzustand kann anhand der Differenz und der verstrichenen Zeit berechnet werden. Der Vorteil ist, dass es Ressourcen spart und den Künstlern vertraut ist.
Skelett-Hautanimation
Skelettanimationen können als Erweiterung der Tweening-Animation betrachtet werden, die es den verschiedenen Teilen der Animation ermöglicht, zugehörige Strukturen (Skelette) zu generieren und dann die Grafiken an die Knochen zu binden. Der Nachteil besteht darin, dass die Programmimplementierung komplizierter ist. Die Vorteile gegenüber Tween-Animationen sind die folgenden zwei Punkte (weitere Vorteile wurden noch nicht entdeckt):
1. Der Export von Konfigurationsdaten ist klein und die Kunstproduktion ist einfach
Angenommen, es gibt einen Knochen mit der folgenden Struktur
Körper
ArmLinks
handLeft
armRechts
handRight
Kopf
BeinLinks
BeinRechts
Angenommen, Sie möchten die gesamte Animation in einem Frame nach rechts verschieben, indem Sie den Körper, den Arm nach links, das Bein nach rechts usw. bewegen, um einen neuen Frame zu erstellen Die Position des Körpers und seiner untergeordneten Knoten folgt der Bewegung des übergeordneten Knotens. In der dem Export entsprechenden Konfiguration muss die Tween-Animation die von allen Unterknoten wie Body und ArmLeft exportierten Daten verarbeiten, während die Skelettanimation nur die Daten eines Knotens des Körpers ändert, sodass die exportierten Daten viel kleiner sind.
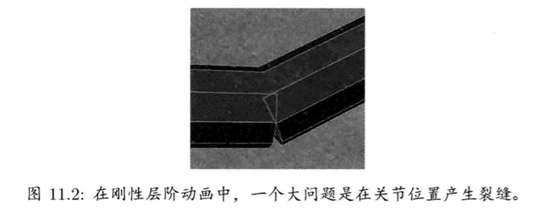
2. Reparatur von Gelenkrissen
Das Bild unten ist von Seite 449 von „Game Engine Architecture“ gestohlen. Das bedeutet, dass es zu Rissen in den Verbindungsgliedern kommen kann, wenn Sie beim Zeichnen nicht aufpassen. Dieses Problem kann durch die Verwendung von Skelettanimationen gelöst werden. Die Haut in Skelettanimationen kann entsprechend dem Gewicht an mehrere Gelenke gebunden und entsprechend dem Gewicht gedehnt werden. Ich bin mit dem Skelettanimationseditor von Cocostudio nicht vertraut . Ich frage mich, ob ich mehr binden kann, das DragonBones-Plugin für Flash wird nicht funktionieren. Die Wirbelsäule bietet eine gute Unterstützung für diese Art der Mehrfachbindung.

Übersicht über das Editor-Exportdatenformat
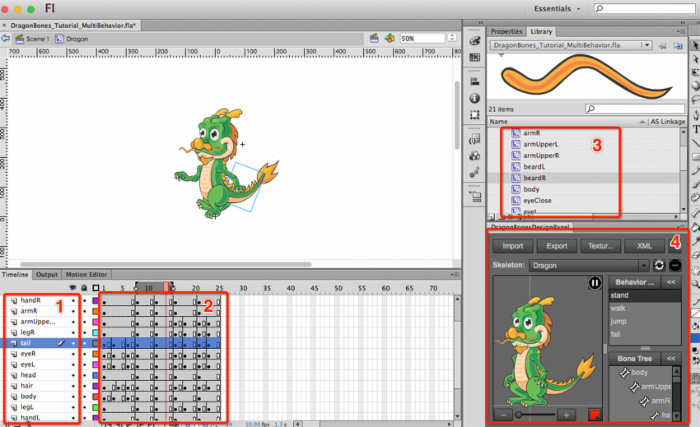
Die von Cocostudio exportierte JSON-Struktur ähnelt der von Dragonbones exportierten XML-Struktur. Es handelt sich bei beiden um dreischichtige Strukturen aus Knochenebene, Animationsebene und Bildebene. Nehmen Sie die offizielle Demo von Dragonbones als Beispiel:
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>
031f985c524add179bc74f3972cb2b62db0f662b56ce326847cc07ec202a961f ist der Skelettteil, der dem Bereich 1 in Flash entspricht, und eine Ebene ist ein Knochen.
ec48449cb61873d5e7b87658fbddfc1d5a366519b1981adca6be91f5faf21047 ist der Animationsteil, der den beiden Bereichen in Flash entspricht, und verwendet Frame-Beschriftungen, um zu unterscheiden, welche Animationen wie Stehen, Gehen, Springen usw.
c7b678c1511d81bfb3f6217278ea81d0306332f7e00d2ebbe809c14cd91e309d ist der Skelettteil, der den drei Bereichen im Flash entspricht, und die Haut, die die Bildinformationen darstellt.
Mit diesen Informationen können Sie die Animationseffekte in Flash im Programm wiederherstellen. Die spezifische Bedeutung von dr, drTW, x, kX, kY usw. wird im folgenden Artikel besprochen.

Quellcode-Übersicht
Der Code kann grob in zwei Teile unterteilt werden: Parsen von XML- oder JSON-Daten und Generieren von Animationen mithilfe der analysierten Daten.
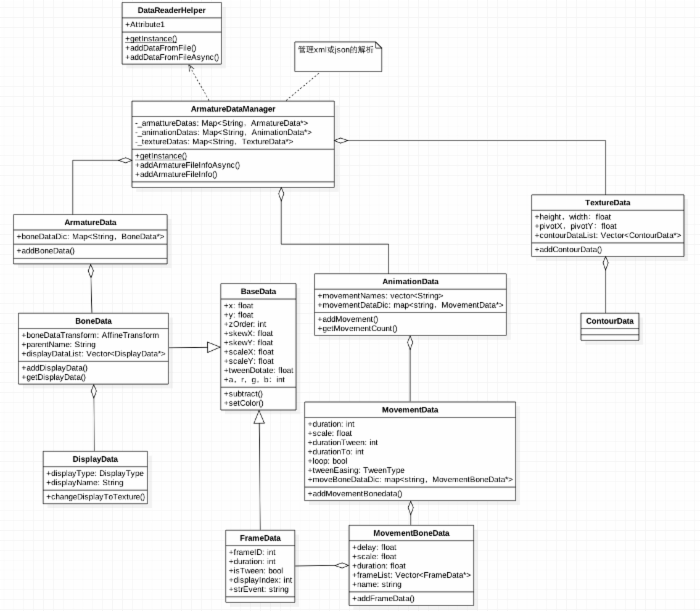
UML des Datenparsing-bezogenen Codes

Eine kurze Einführung in die Rolle jeder Klasse:
DataReaderHelper: Datenstrukturen ArmatureData, AnimationData und TextureData, die direkt vom Datengenerierungsprogramm verwendet werden können, das Armatures, Animationen und TextureAtlas analysiert.
ArmatureDataManager: verwaltet DataReaderHelper und seine analysierten Daten.
ArmatureData: entspricht 42272462d2c96339e487aa53d54897b3b5ca92f89c0db1b672bc4bc49dd5a9be
AnimationData: entspricht 7c29fd164dc9c189f07464aede213def1b9b914a75b85bfcfcc28a69d6511bab
TextureData: entspricht 2eb80949e68bb309b7a57afd4be2e2feb992ebf4aaf4a251b54037e36bb1b0b9
BoneData: entspricht a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a
DisplayData: entspricht a3ac92cb7e65fa28e53b5d109c7708e5abd73b85f7c61f178e6945240bab1a8e
MovementData: entspricht cd194de5e5bfcb04f00343babb70903498011551e877b751002db1bd5aa30b32
MovementBoneData: entspricht cd194de5e5bfcb04f00343babb709034a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a98011551e877b751002db1bd5aa30b32
FrameData: entspricht cd194de5e5bfcb04f00343babb709034a4b561c25d9afb9ac8dc4d70affff419a8bcb09c1d46d7a577601887ce747dfc2a7d3096e8abc229a8d3f8a617a185c60d36329ec37a2cc24d42c7229b69747a98011551e877b751002db1bd5aa30b32
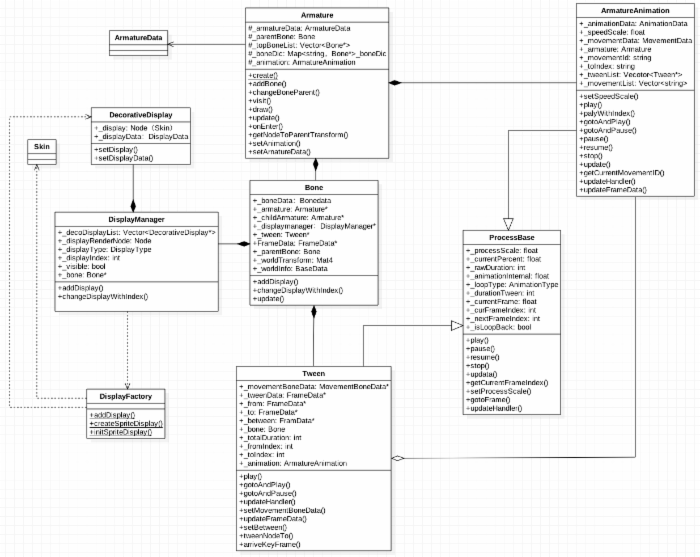
Generieren Sie UML für animationsbezogenen Code

Eine kurze Einführung in die Rolle jeder Klasse:
Armature: Es enthält Skelettinformationen und Animationsinformationen. Damit können Sie Animationen abspielen.
Tween: Tween für Skelettanimationen, ein Tween für jeden Knochen. Das entsprechende Flash-Panel oben ist das erste bis siebte Bild der hinteren Ebene der Standanimation.
ArmatureAnimation: Die Sammlung aller Tweens reicht aus, um eine Animation zu erstellen.
Knochen: Knocheninformationen mit Tween, anhand derer Sie den Knochenstatus zu einem bestimmten Zeitpunkt ermitteln können.
DisplayFactory: Erstellen Sie Anzeigeobjekte wie Skins.
DisplayManager: In jedem Bone gibt es einen, der die Anzeigeobjekte auf den Bones verwaltet.
Skin: Das Anzeigeobjekt des Bildes.
Der obige Inhalt ist die vom Herausgeber von Script House geteilte Skelettanimation Armature (1). Ich hoffe, er gefällt Ihnen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

