Heim >Web-Frontend >Front-End-Fragen und Antworten >Hat jquery ein Eingabeereignis?
Hat jquery ein Eingabeereignis?
- 藏色散人Original
- 2023-03-21 10:41:051906Durchsuche
jquery verfügt über Eingabeereignisse. jquery implementiert Echtzeiteingaben im Eingabeeingabefeld. Der Ereigniscode lautet „$ ('#productName').bind('input propertychange', function() {...}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, jquery3.6-Version , Dell G3-Computer.
Verfügt jquery über Eingabeereignisse?
jquery implementiert einen Echtzeit-Eingabe-Trigger-Ereigniscode searchProductClassbyName ist die Methode, die nach dem Auslösen aufgerufen wird.
js/jquery Die perfekte Lösung, um Änderungen des Eingabefeldwerts in Echtzeit zu überwachen: oninput & onpropertychange
(1) Wenn Sie die jQuery-Bibliothek verwenden, Sie müssen nur die Ereignisse oninput und onpropertychange gleichzeitig binden. Beispielcode:
<input id="productName" name="productName" class="wid10" type="text" value="" />
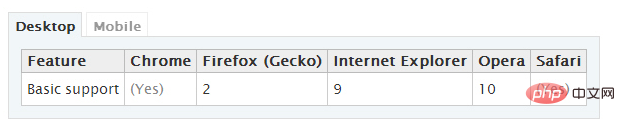
(2) Für natives JS-Schreiben ist oninput ein Standardereignis von HTML5. Es ist nützlich, um Inhaltsänderungen von Textbereich und Eingabe zu erkennen. text-, input:password- und input:search-Elemente über die Benutzeroberfläche. Sehr nützlich, es wird sofort nach der Änderung des Inhalts ausgelöst, im Gegensatz zum onchange-Ereignis, das den Fokus verlieren muss, bevor es ausgelöst wird. Die Kompatibilität des oninput-Ereignisses in Mainstream-Browsern ist wie folgt:

Wie aus der obigen Tabelle hervorgeht, wird das oninput-Ereignis in IE9 nicht unterstützt. Sie müssen stattdessen das einzigartige onpropertychange-Ereignis verwenden Die Benutzeroberfläche ändert sich oder wenn der Inhalt direkt mithilfe eines Skripts geändert wird. Es gibt folgende Situationen:
Geänderte Eingabe: Kontrollkästchen oder Eingabe: Radio. Der ausgewählte Status des Elements ändert sich.
Der Wert der Eingabe: Text oder Textbereich Elementänderungen.
Das ausgewählte Element des ausgewählten Elements ändert sich und das selectedIndex-Attribut ändert sich. Nach dem Ereignis können Sie die Eigenschaft propertyName des Ereignisses verwenden, um den geänderten Eigenschaftsnamen abzurufen.
Collection oninput & onpropertychange Der Beispielcode zum Überwachen von Inhaltsänderungen im Eingabefeld lautet wie folgt: 
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});Empfohlenes Lernen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonHat jquery ein Eingabeereignis?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

