Heim >CMS-Tutorial >WordDrücken Sie >Eine kurze Analyse, wie man Artikel in WordPress oben anheftet? Wie kann man es von gewöhnlichen Artikeln unterscheiden?
Eine kurze Analyse, wie man Artikel in WordPress oben anheftet? Wie kann man es von gewöhnlichen Artikeln unterscheiden?
- 青灯夜游nach vorne
- 2023-03-13 20:18:144587Durchsuche
Wie setze ich den Beitrag in WordPress ganz oben? Wie kann man angeheftete Artikel unterscheiden? Der folgende Artikel stellt Ihnen verschiedene Möglichkeiten vor, angeheftete Artikel in WordPress zu unterscheiden. Ich hoffe, er ist hilfreich für Sie!

Viele Blogs haben ihre eigenen angehefteten Artikel. Standardmäßig ordnet WP die angehefteten Artikel nur vorne. Abgesehen vom Positionsunterschied gibt es keinen Unterschied zu anderen Artikeln. Wie können wir sie also unterscheiden? Ich habe hier mehrere Methoden:
1. Wie setze ich den Artikel in WordPress ganz oben?
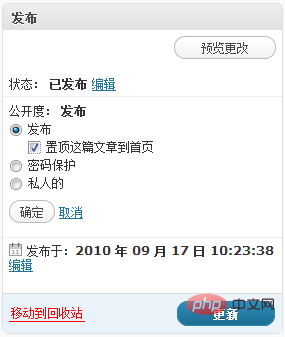
Ich glaube, dass viele Freunde nicht wissen, dass WordPress selbst die Funktion zum Anheften von Artikeln hat, und es ist wirklich eine Verschwendung, nach Plug-Ins zu suchen, um die Funktion zum Anheften zu implementieren Artikel. Es ist sehr einfach, den Beitrag in WordPress ganz oben zu platzieren. Öffnen Sie die Artikelbearbeitungsseite und legen Sie die Spalte „Ankündigung“ in der rechten Spalte fest, wie im Bild gezeigt: 2. Fügen Sie das Wort „oben“ hinzu " zum Titel
Tatsächlich gibt es in unserem Artikel nur eine Funktion, die für den Artikel verwendet wird. Mit dieser Funktion wird ermittelt, ob es sich bei dem Artikel um einen Sticky-Artikel handelt. Angepinnte Artikel werden im Allgemeinen nur auf der Startseite angezeigt. Öffnen Sie also jetzt index.php in Ihrem Themenverzeichnis, suchen Sie nach: the_title(); und ändern Sie es in: 
the_title(); if( is_sticky() ) echo ' <span style="max-width:90%">置顶</span>';
3. Die angehefteten Der Artikel zeigt die Artikelzusammenfassung nicht an
Öffnen Sie auf ähnliche Weise index.php, suchen Sie nach: the_content oder the_excerpt, fügen Sie ein Urteil hinzu, damit der angeheftete Artikel angezeigt wird Die Zusammenfassung nicht anzeigen, wie zum Beispiel:
if( !is_sticky() ) the_content(....);
the_title(); 然后将其改成:
if( !is_sticky() ) the_excerpt(....);
三、置顶文章不显示文章摘要
同样是打开index.php,查找:the_content 或 the_excerpt
<div <?php post_class(); ?> class="post">
Diese Methode muss nicht feststellen, ob es sich um einen angehefteten Artikel handelt, wir nur Ich muss einen CSS-Stil hinzufügen. Öffnen Sie index.php im Themenverzeichnis und suchen Sie das Div, in dem sich jeder Artikel befindet: class="post" Dieses Div ist das Div, in dem sich jeder Artikel befindet, z. B. < ;div class="post"> Ändern zu (Sie können class="post" im folgenden Code entfernen):
.sticky {
background: #ff0000;
border: 1px solid #ccc;
} Wenn es sich um einen Sticky-Artikel handelt, wird diesem Div automatisch eine Klasse .sticky hinzugefügt. Wir öffnen jetzt style.css im Theme-Verzeichnis und fügen das Klassenattribut hinzu: rrreee Auf diese Weise erhält der oberste Artikel einen Hintergrund und einen Rahmen. Ist das nicht hässlich? Sie können dieses Klassenattribut nach Bedarf ändern, um den gewünschten Effekt zu erzielen. Empfohlenes Lernen: „WordPress-Tutorial
“Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie man Artikel in WordPress oben anheftet? Wie kann man es von gewöhnlichen Artikeln unterscheiden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel, der ausführlich erklärt, wie man CMS-Spaltenblöcke in WordPress erstellt
- Wie implementiert WordPress verwandte Artikelfunktionen? Mehrere Möglichkeiten zum Teilen
- Ausführliche Erklärung, wie man die Übermittlungsfunktion in WordPress hinzufügt
- Eine kurze Analyse zum Entfernen von Aktualisierungsaufforderungen für WordPress-Plug-Ins
- Eine kurze Analyse, wie man in WordPress ein benutzerdefiniertes Feldfeld hinzufügt

