Heim >Web-Frontend >js-Tutorial >Was ist Cache? Wie implementiert man es mit Node?
Was ist Cache? Wie implementiert man es mit Node?
- 青灯夜游nach vorne
- 2023-03-06 19:33:582840Durchsuche
Browser-Caching ist eine wichtige Richtung bei der Front-End-Optimierung. Durch das Caching statischer Ressourcen können Sie die Ladezeit von Seiten verkürzen, die Serverlast verringern und die Benutzererfahrung verbessern. In diesem Artikel werden die Grundprinzipien des Browser-Caching und gängige Caching-Strategien vorgestellt und mithilfe von Code unter dem Koa-Framework von NodeJS implementiert.

Caching-Prinzip
Das Grundprinzip des Browser-Caching besteht darin, statische Ressourcen (wie CSS, JavaScript, Bilder usw.) lokal zwischenzuspeichern. Wenn die Seite diese Ressourcen erneut anfordert, werden sie direkt abgerufen den lokalen statt erneuten Download vom Server. Dies kann die Ladezeit der Seite verkürzen und die Serverlast verringern, wodurch die Benutzererfahrung verbessert wird.
Im HTTP-Protokoll kann Browser-Caching über zwei Mechanismen implementiert werden: starkes Caching und ausgehandeltes Caching. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
Starkes Caching
-
Expires-Feld:
- Der Wert ist die vom Server zurückgegebene Ablaufzeit, die aufgrund der unterschiedlichen Zeitspanne zu einem Cache-Treffer führen kann der Server- und der Client-Fehler
-
Cache-Control (alternativ)
öffentlich: Alle Inhalte werden zwischengespeichert (sowohl Client- als auch Proxy-Server können zwischengespeichert werden)
privat: Nur im privaten Cache zwischengespeichert (Client )
kein Cache: Bestätigen Sie mit dem Server, ob die zurückgegebene Antwort geändert wurde, bevor Sie die Antwort verwenden, um nachfolgende Anforderungen für dieselbe URL zu erfüllen. Wenn daher das entsprechende Validierungstoken (ETag) vorhanden ist, initiiert No-Cache eine Roundtrip-Kommunikation zur Validierung der zwischengespeicherten Antwort und kann das Herunterladen vermeiden, wenn die Ressource nicht geändert wurde.
no-store: Wert wird nicht zwischengespeichert
must-revalidation/proxy-revalidation: Wenn der zwischengespeicherte Inhalt ungültig ist, muss die Anfrage zur erneuten Validierung an den Server gesendet werden
max-age=xxx : Cache-Inhalt nach xxx Sekunden ungültig, Diese Option kann nur in http1.1 verwendet werden, hat eine höhere Priorität als zuletzt geändert
-
letzte Änderung (Datum der letzten Änderung)
letzte Änderung : Speichern Notieren Sie auf dem Server das Datum, an dem die Ressource zuletzt geändert wurde (es kann nicht auf Sekunden genau sein. Wenn es innerhalb weniger Sekunden mehrmals geändert wird, kann es zu einem Fehler im Cache kommen)
-
if- Geändert-seit: Im Client gespeichert, Anfrage wird übertragen und mit der letzten Änderung auf der Serverseite verglichen. Wenn es gleich ist, wird der Cache direkt aufgerufen und ein 304-Statuscode zurückgegeben
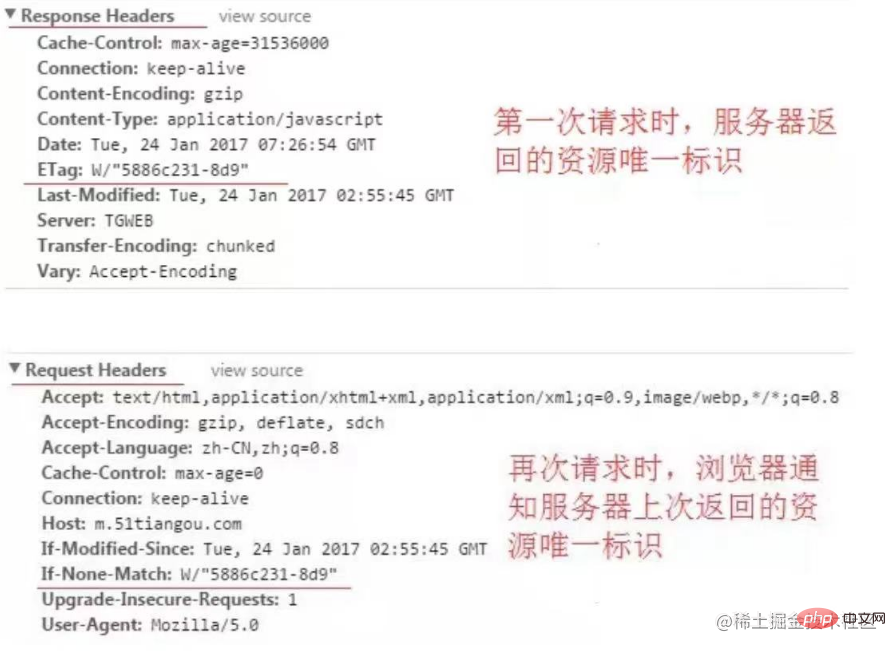
Etag/if-None-Match
Etag: Der Server berechnet
basierend auf der angeforderten Ressource und gibt ihn beim nächsten Mal an den Browser zurück Der Browser fordert die Ressource an und sendet den Etag über das Feld „if-None-Match“
-
Last_Modified und if-Modified-Since
- last-Modified: auf dem Server gespeichert an den Server , Aufzeichnen des Datums, an dem die Ressource zuletzt geändert wurde (kann nicht auf Sekunden genau sein. Bei mehrmaliger Änderung innerhalb weniger Sekunden kann es zu einem Fehler im Cache kommen)
if-modified-since: Gespeichert in Client, die Anforderung wird übertragen und mit dem Last-Modified-Vergleich des Servers verglichen. Wenn dieser gleich ist, wird direkt auf den Cache zugegriffen, um einen 304-Statuscode zurückzugeben. Der Unterschied zwischen dem ausgehandelten Cache-ETag und dem Last-Modified :

- ETag
ist die vom Server für die Ressource zugewiesene eindeutige Kennung, und
Last-Modified- ist der vom Server gemeldete Zeitpunkt der letzten Änderung der Ressource.
- ETag
kann mit jedem Algorithmus generiert werden, z. B. Hashing, während
Last-Modified nur ein bestimmtes Zeitformat (GMT) verwenden kann. Der Vergleich von
ETag ist ein Exakt-Match-Validator, der eine exakte Übereinstimmung erfordert, während der Vergleich von
Last-Modified- ein schwacher Validator ist, der nur innerhalb derselben Sekunde gleich sein muss .
-
ETag ist für alle Arten von Ressourcen geeignet, während
Last-Modified nur für Ressourcen geeignet ist, die sich selten ändern, wie z. B. Bilder, Videos usw. -
Für Ressourcen, die häufig aktualisiert werden, ist ETag besser geeignet, da es genauer erkennen kann, ob die Ressource geändert wurde. Für Ressourcen, die nicht häufig aktualisiert werden, ist Last-Modified besser geeignet, da es die Serverlast reduzieren kann Netzwerkverkehr.
koa implementiert den Verhandlungscache const Koa = require('koa'); const app = new Koa(); // 设置 expires方案 const setExpires = async (ctx, next) => { // 设置缓存时间为 1 分钟 const expires = new Date(Date.now() + 60 * 1000); ctx.set('Expires', expires.toUTCString()); await next(); } // Cache-Control方案(优先执行) const setCacheControl = async (ctx, next) => { // 设置缓存时间为 1 分钟 ctx.set('Cache-Control', 'public, max-age=60'); await next(); } // Last-Modified方案 const setLastModified = async (ctx, next) => { // 获取资源最后修改时间 const lastModified = new Date('2021-03-05T00:00:00Z'); // 设置 Last-Modified 头 ctx.set('Last-Modified', lastModified.toUTCString()); await next(); } const response = (ctx) => { ctx.body = 'Hello World'; } // 跟Last-Modified方案相对应 const lastModifiedResponse = (ctx) => { // 如果资源已经修改过,则返回新的资源 if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) { response(ctx) } else ctx.status = 304; } app.get('/getMes', setExpires, response); app.listen(3000, () => console.log('Server started on port 3000'));koa verwendet Hash zur Berechnung des Etag-Werts:
Cache-Ausführungsprozess:const Koa = require('koa'); const app = new Koa(); // 设置 eTag方案 const setExpires = async (ctx, next) => { // 设置缓存时间为 1 分钟 const maxAge = 60; ctx.set('Cache-Control', `public, max-age=${maxAge}`); // 设置 ETag 头 const etag = 'etag-123456789'; ctx.set('ETag', etag); await next(); } // Last-Modified方案 const setLastModified = async (ctx, next) => { // 设置缓存时间为 1 分钟 const maxAge = 60; ctx.set('Cache-Control', `public, max-age=${maxAge}`); // 设置 Last-Modified 头 const lastModified = new Date('2021-03-05T00:00:00Z'); ctx.set('Last-Modified', lastModified.toUTCString()); await next(); } const response = (ctx) => { ctx.body = 'Hello World'; } // 跟Etag方案对应 const etagResponse = (ctx) => { // 如果 ETag 头未被修改,则返回 304 if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) { ctx.status = 304; } else ctx.body = 'Hello World'; } // 跟Last-Modified方案相对应 const lastModifiedResponse = (ctx) => { // 如果资源已经修改过,则返回新的资源 if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) { response(ctx) } else ctx.status = 304; } app.get('/getMes', setExpires, response); app.listen(3000, () => console.log('Server started on port 3000'));Starker Cache wird nicht ungültig gemacht, Daten werden aus dem Cache gelesen, Cache-Steuerung hat Priorität. Die Ebene ist höher als die zuletzt geänderte.
Starke Cache-Invalidierung, Verhandlungs-Caching wird durchgeführt und die Priorität von Etag ist höher als die zuletzt geänderteDer Server gibt einen 304-Statuscode zurück, wenn der Cache nicht ungültig ist, und der Client liest Daten aus dem Cache.
Wenn der Cache ungültig ist, werden die Ressource und der 200-Statuscode zurückgegeben.
Verwendung von Starker Cache und ausgehandelter Cache?
Starkes Caching speichert normalerweise statische Ressourcen (wie CSS, JavaScript, Bilder usw.) im Browser zwischen, um die Ladezeit der Seite zu verkürzen und die Serverlast zu reduzieren.
Negotiation Cache wird normalerweise zum Zwischenspeichern dynamischer Ressourcen (wie HTML-Seiten, API-Daten usw.) verwendet, um die Belastung des Servers und den Verbrauch von Netzwerkbandbreite zu reduzieren.
In praktischen Anwendungen können starkes Caching und Verhandlungs-Caching allein oder zusammen verwendet werden. Für einige statische Ressourcen können Sie nur starkes Caching verwenden. Für einige dynamische Ressourcen können Sie nur Aushandlungs-Caching verwenden. Für einige häufig wechselnde Ressourcen können Sie starkes Caching und Aushandlungs-Caching in Kombination verwenden, was die Belastung des Servers verringern kann Stellen Sie die Aktualität sicher.
Fazit
Obwohl es mit Back-End-NodeJS implementiert wird, denke ich, dass das Front-End auch mehr über dieses Wissen wissen sollte, damit das Back-End besser interagieren kann. Wie das Frontend implementiert wird, wird später besprochen.
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonWas ist Cache? Wie implementiert man es mit Node?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist saubere Architektur? Wie implementiert man es mit Node?
- Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen
- Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
- Ein Artikel über Streams in Node
- Lassen Sie uns darüber sprechen, wie der Knoten die MySQL-Datenbank betreibt (Hinzufügen, Löschen, Ändern und Überprüfen).
- Wie konfiguriere ich die Node-Umgebung in IDEA? Kurze Analyse der Methoden

