Heim >CMS-Tutorial >DEDECMS >Kann Dreamweaver CMS Videos hochladen?
Kann Dreamweaver CMS Videos hochladen?
- 藏色散人Original
- 2023-02-22 17:08:352460Durchsuche
DreamWeaver CMS kann Videos hochladen: 1. Suchen Sie im Stammverzeichnis der Website nach „includedialogselect_media.php“ und fügen Sie das mp4-Element zur Datei hinzu. 3. Öffnen Sie DreamWeaver Klicken Sie auf den Hintergrund, suchen Sie das Videosymbol und klicken Sie, um das Video hochzuladen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, DedeCMS Version 5.7, Dell G3-Computer.
Kann DreamWeaver cms Videos hochladen?
Ja.
Laden Sie Videos hoch und rufen Sie Videos in Dreamweaver-Artikeln auf.
1. Fügen Sie die Funktion zum Hochladen von Videos in Dreamweaver-Artikeln hinzu.
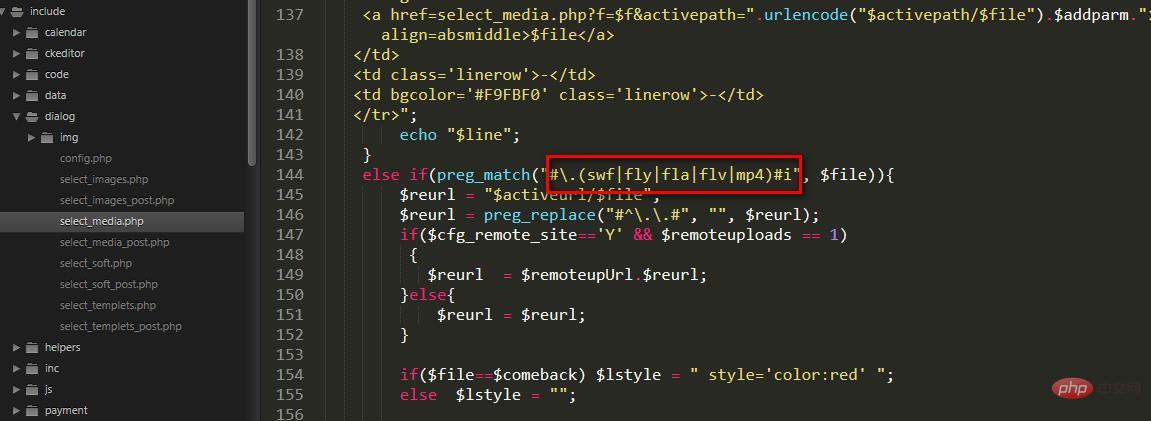
 2. Suchen Sie im Stammverzeichnis der Website nach includedialogselect_media.php, fügen Sie mp4 in Zeile 140 hinzu und ändern Sie es wie folgt:
2. Suchen Sie im Stammverzeichnis der Website nach includedialogselect_media.php, fügen Sie mp4 in Zeile 140 hinzu und ändern Sie es wie folgt:
4. Ersetzen Sie diesen Editor nach der Dekomprimierung
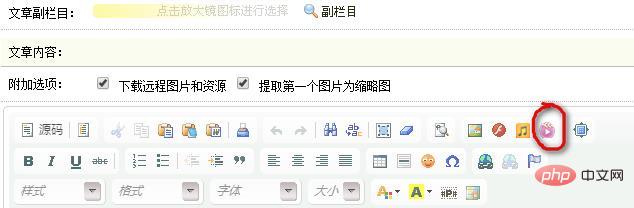
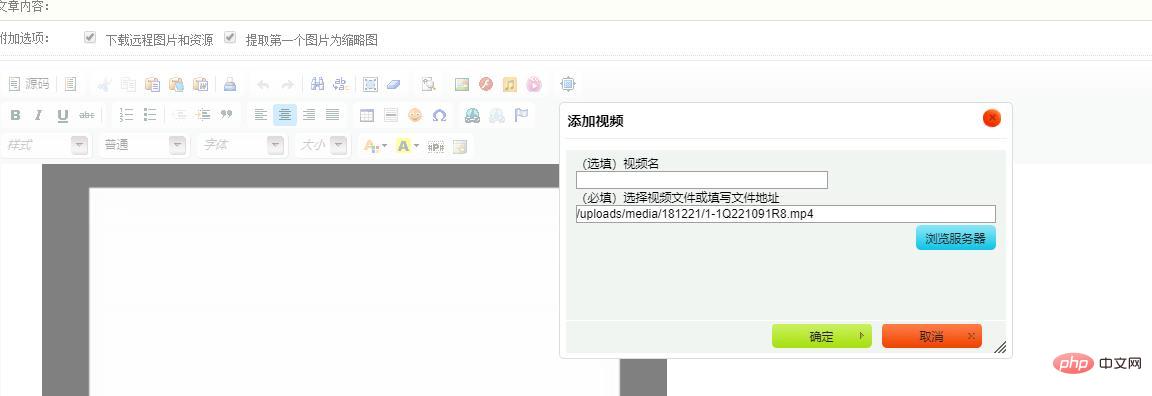
5. Öffnen Sie das DreamWeaver-Backend und klicken Sie hier, um das Video hochzuladen (wenn angezeigt wird, dass die hochgeladene Datei das Limit überschreitet, ändern Sie die Konfiguration von PHP .ini: post_max_size, upload_max_filesize)
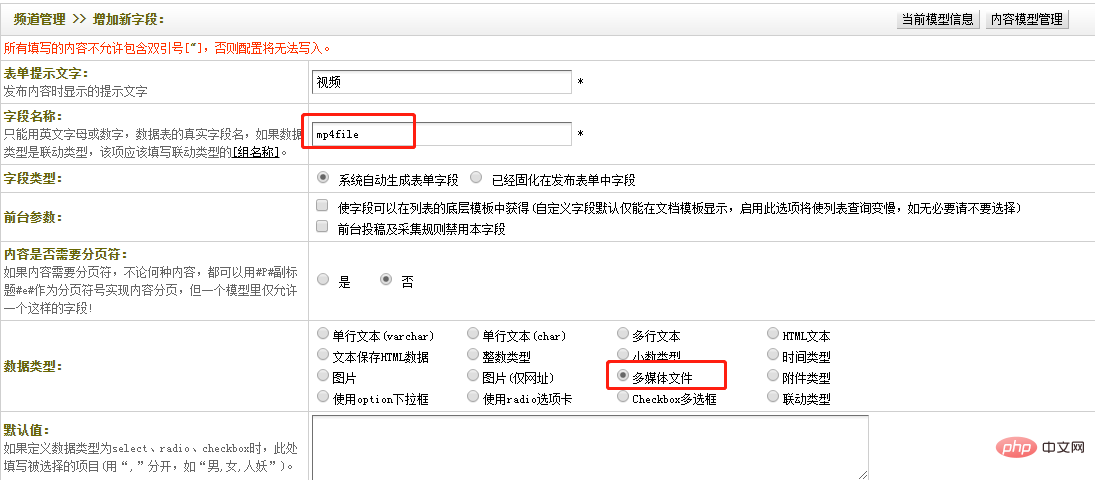
 6. Dies ist die Funktion zum Hochladen von Videos und es gibt auch die Funktion zum Hochladen von Musik. 2. Rufen Sie das hochgeladene Video in der Vorlage auf. Rufen Sie das hochgeladene Video über benutzerdefinierte Felder auf Nach dem Hinzufügen des neuen Felds müssen Sie den neuen Feldnamen mp4file zu den Grundeinstellungen in der Inhaltsmodellverwaltung hinzufügen, wie in der Abbildung unten gezeigt.
6. Dies ist die Funktion zum Hochladen von Videos und es gibt auch die Funktion zum Hochladen von Musik. 2. Rufen Sie das hochgeladene Video in der Vorlage auf. Rufen Sie das hochgeladene Video über benutzerdefinierte Felder auf Nach dem Hinzufügen des neuen Felds müssen Sie den neuen Feldnamen mp4file zu den Grundeinstellungen in der Inhaltsmodellverwaltung hinzufügen, wie in der Abbildung unten gezeigt.
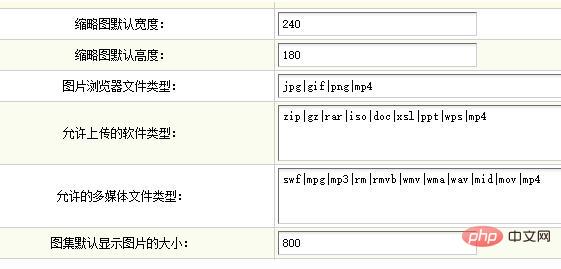
 2 Systemparameter – Anhangsoptionen, Multimedia-Dateityp plus Der Typ, den Sie hochladen möchten, ist mp4 (derselbe 1, also können Sie ihn hier ignorieren)
2 Systemparameter – Anhangsoptionen, Multimedia-Dateityp plus Der Typ, den Sie hochladen möchten, ist mp4 (derselbe 1, also können Sie ihn hier ignorieren)
3 Suchen Sie im Stammverzeichnis der Website in Zeile 140 nach includedialogselect_media.php und fügen Sie mp4 hinzu (derselbe 2, also hier Sie). kann es ignorieren)
4. Verwenden Sie in der Artikelvorlage direkt {dede:field.field name} (wenn das neu hinzugefügte Feld mp4file heißt, rufen Sie direkt {dede:field.mp4file} auf) oder den Hintergrund-Upload-Pfad Sie können den Videopfad eines Drittanbieters (z. B. Taobao-Video) direkt eingeben. 
<!--channelid='1'表示模型ID号,addfields='mp4file'表示所要添加的自定义字段名-->
{dede:arclist typeid='1' row='1' channelid='1' addfields='mp4file'}
<video width="313" height="180" preload="auto" poster="/style/images/shiping.png" controls>
<source src="[field:mp4file/]" type="video/mp4" />
<div class="IEShow">
<p>您的浏览器版本不支持视频播放,请升级您的浏览器版本</p>
<p>或者点击下面按钮进行下载视频</p>
<a href="[field:mp4file/]">欢迎下载视频</a>
</div>
</video>
{/dede:arclist}Außerdem wird beim Hochladen eines Videos durch dedecms die Meldung „Die hochgeladene Datei“ angezeigt ist nicht ausgewählt oder die Datei überschreitet die Größe. Schritt eins: Es gibt zwei Dateien im Ordner dedetemplets: eine album_add.htm und eine album_edit.htm. Diese beiden Dateien haben diesen Code: file_size_limit: „2 MB ", ändert 2 MB auf die Größe, die Sie begrenzen müssen.  Schritt 2: Suchen Sie die PHP-Konfigurationsdatei und finden Sie diese Zeilen in php.ini:
Schritt 2: Suchen Sie die PHP-Konfigurationsdatei und finden Sie diese Zeilen in php.ini:
upload_max_filesize=2M(PHP默认上传文件大小为2M)
Ändern Sie sie auf die Größe, die Sie begrenzen müssen
Schritt 3 : Ich habe diese Zeilen in php.ini gefunden: 
post_max_size=2MÄndern Sie es auf die Größe, die Sie begrenzen müssenDann starten Sie den Server neu Empfohlenes Lernen:
dedecms-Tutorial
Das obige ist der detaillierte Inhalt vonKann Dreamweaver CMS Videos hochladen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

