Heim >CMS-Tutorial >WordDrücken Sie >Der gesamte Prozess der WordPress-Theme-Erstellung (4): ein kleiner Test
Der gesamte Prozess der WordPress-Theme-Erstellung (4): ein kleiner Test
- 青灯夜游nach vorne
- 2023-02-21 10:12:122297Durchsuche
-
index.php
style.cssstyle.cssindex.php好,现在就开始我们的WordPress主题制作。在你的WordPress目录 wp-contentthemes 下新建一个文件夹,命名为Aurelius,将前文:WordPress主题制作全过程(三):HTML静态模板制作 中下载到的style.css和index.html放到该目录下,再将index.html重命名为index.php,这样wp-contentthemesAurelius目录下就有下面两个文件:
style.cssindex.php
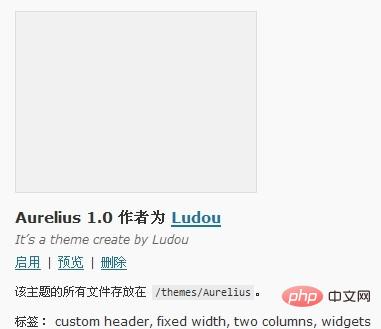
登陆你的WordPress博客管理后台 - 外观,里面是不是多了一个主题"Aurelius"呢?如下图所示:

启用该主题,打开你的博客主页,OH,页面一片混乱?怎么搞的?先继续看下文。你可能会很好奇,这个主题的名称可不以改成我要的名字呢、主题作者能不能改成我的名字呢、为什么主题没有小图片预览,下面就教你怎样更改这些"主题信息"。用文本编辑器打开Aurelius目录下的style.css,你可以按照下面的说明尝试在 style.css 文件最前面修改以下信息,再到WordPress管理后台"外观"栏目下,刷新一下看看有什么变化:
/* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */
将前文 WordPress主题制作全过程(三):HTML静态模板制作 下载到的screenshot.png放到Aurelius目录下,再到WordPress管理后台"外观"栏目下,看看有什么变化,是不是多了个预览图呢?主题制作完毕后,你可以给你的主题界面截个图,命名为screenshot.png,大小300 * 225,放置到主题目录下作为主题缩略图。
好了,今天我们要讲的就这些,敬请期待下文。。。
最后将WordPress主题制作全过程(三):HTML静态模板制作下载到的Aurelius目录下的所有文件拷贝到wp-contentthemesAurelius目录下,并将所有 .html 后缀改成 .phpOkay, beginnen wir jetzt mit der Produktion unseres WordPress-Themes. Erstellen Sie einen neuen Ordner in Ihrem WordPress-Verzeichnis wp-contentthemes, nennen Sie ihn Aurelius und ändern Sie den vorherigen Text: Der gesamte Prozess der WordPress-Theme-Produktion (3): HTML-Statik-Vorlagenproduktion
index.html in dieses Verzeichnis ein und benennen Sie dann index.html in index.phpum >, sodass sich im Verzeichnis wp-contentthemesAurelius folgende zwei Dateien befinden:
index.php Code> 🎜Melden Sie sich bei Ihrem WordPress-Blog-Management-Backend an – Aussehen, gibt es ein zusätzliches Theme „Aurelius“? Wie unten gezeigt: 🎜<div class="sorting"><p style="text-align:center;"><img src="https://img.php.cn/upload/image/938/252/%20411%20/1676945424393320.jpg" title="1676945424393320.jpg" alt="Der gesamte Prozess der WordPress-Theme-Erstellung (4): ein kleiner Test">🎜</p></div>🎜Aktivieren Sie dieses Thema und öffnen Sie Ihre Blog-Homepage. OH, die Seite ist ein Chaos? Was ist passiert? Lesen Sie weiter unten. Sie sind vielleicht neugierig, kann der Name dieses Themas in meinen Namen geändert werden? Warum hat das Thema keine kleine Bildvorschau? Information". Verwenden Sie einen Texteditor, um <code>style.css im Verzeichnis Aurelius zu öffnen. Sie können den folgenden Anweisungen folgen und versuchen, Folgendes am Anfang des style zu ändern. css-Datei. Gehen Sie zur Spalte „Darstellung“ des WordPress-Verwaltungshintergrunds und aktualisieren Sie sie, um zu sehen, was sich ändert: 🎜screenshot.png im Aurelius-Verzeichnis und gehen Sie dann zur Spalte „Aussehen“ des WordPress-Verwaltungs-Backends, um sie anzuzeigen Welche Änderungen gibt es? Gibt es ein zusätzliches Vorschaubild? Nachdem das Theme erstellt wurde, können Sie einen Screenshot Ihrer Theme-Oberfläche erstellen, ihn screenshot.png nennen, Größe 300 * 225, und ihn als Theme-Miniaturansicht im Theme-Verzeichnis ablegen. 🎜🎜Okay, das ist alles, worüber wir heute reden müssen, also bleiben Sie dran. . . 🎜🎜Endlich Der gesamte Prozess der WordPress-Theme-Erstellung (3): Erstellung statischer HTML-Vorlagen 🎜Kopieren Sie alle Dateien im heruntergeladenen Aurelius-Verzeichnis in das wp-contentthemesAurelius-Verzeichnis und ändern Sie alle .html-Suffixe in .php für unseren nächsten Abschnitt. 🎜🎜Empfohlenes Lernen: „🎜WordPress-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonDer gesamte Prozess der WordPress-Theme-Erstellung (4): ein kleiner Test. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn WordPress nicht reagiert?
- So erhalten Sie ein Kategorieverzeichnis in WordPress
- Der gesamte Prozess der WordPress-Theme-Erstellung (7): Erstellen von sidebar.php
- Der gesamte Prozess der WordPress-Theme-Erstellung (2): Zusammenstellung der Theme-Datei
- Der gesamte Prozess der WordPress-Theme-Produktion (9): Single.php erstellen

