Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie Javascript zur Implementierung der Front-End-Überprüfung
So verwenden Sie Javascript zur Implementierung der Front-End-Überprüfung
- 藏色散人Original
- 2023-02-10 09:49:082580Durchsuche
So verwenden Sie Javascript, um die Front-End-Verifizierung zu implementieren: 1. Erstellen Sie eine HTML-Seite für die Benutzerregistrierung. 2. Definieren Sie zwei Textfelder über das Formular. 3. Über den JS-Code „function checkPass(){if(document.getElementById.)“ ("p ").value!=document.getElementById("cp").value){...}" Überprüfen Sie einfach den Inhalt des Textfelds.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Javascript-Version 1.8.5, Dell G3-Computer.
Wie verwende ich Javascript, um die Front-End-Überprüfung zu implementieren?
Verwenden Sie Javascript für die Front-End-Verifizierung:
Entwerfen Sie eine einfache Benutzerregistrierungsseite, einschließlich der beiden Textfelder „Bitte geben Sie das Passwort ein“ und „Bitte geben Sie das Passwort erneut ein“.
Verwenden Sie Javascript, um „Bitte geben Sie das Passwort ein“ zu überprüfen „Bitte geben Sie das Passwort erneut ein“, um den Inhalt der beiden Textfelder zu überprüfen. Wenn sich die Inhalte der beiden Textfelder unterscheiden, wird das Dialogfeld „Doppelt eingegebene Passwörter sind inkonsistent“ angezeigt.
(1) Entwerfen Sie eine einfache Benutzerregistrierungsseite, die zwei Textfelder enthält: „Bitte geben Sie Ihr Passwort ein“ und „Bitte geben Sie Ihr Passwort erneut ein“
(2) Verwenden Sie Javascript, um Text zu „Bitte geben Sie Ihr Passwort ein“ hinzuzufügen; und „Bitte geben Sie Ihr Passwort erneut ein“ „Überprüfen Sie den Inhalt der beiden Textfelder. Wenn der Inhalt der beiden Textfelder unterschiedlich ist, wird das Dialogfeld „Zweimal eingegebene Passwörter sind inkonsistent!“ angezeigt.
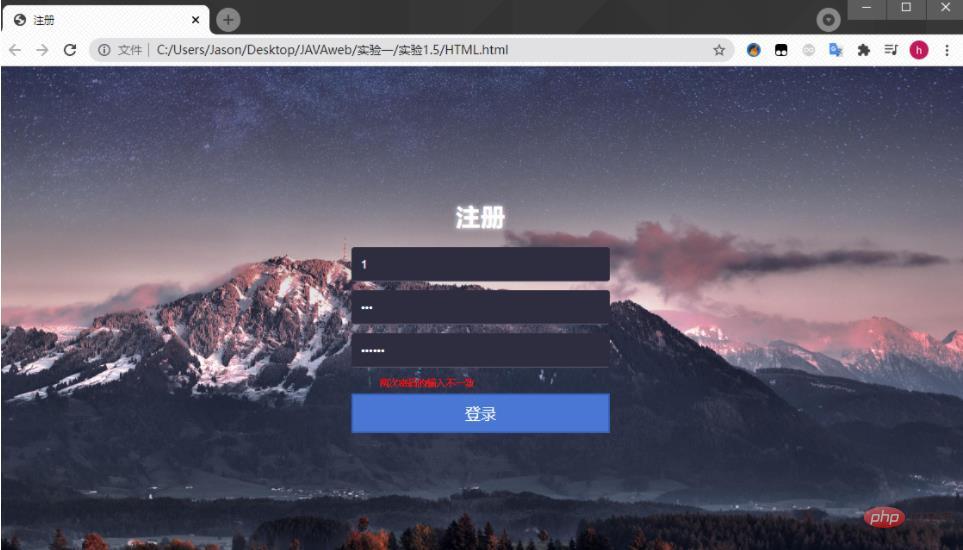
Schauen wir uns zunächst den Effekt an:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}Empfohlenes Lernen: „JavaScript-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript zur Implementierung der Front-End-Überprüfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

