Heim >PHP-Framework >Laravel >Laravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte)
Laravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte)
- 藏色散人nach vorne
- 2023-02-09 11:08:141983Durchsuche
In diesem Artikel erfahren Sie, wie Sie den Anmeldestatus unter Laravel SSR speichern. Ich hoffe, dass er für alle hilfreich ist.
Online-Demo basierend auf Laravel + Nuxt3 (https://laravel-nuxt3.ruti.page/)
Laravel + SSR Nuxt: Wie speichere ich den Anmeldestatus?
Laravel + clientseitiges Rendering von Vue ist zwar schneller zu schreiben, aber manchmal brauchen wir wirklich SEO, wie z. B. E-Commerce, Portale, Foren; und für große Projekte, im Vergleich zu clientseitigem Rendering, serverseitigem Rendering Der Vorteil bei der Ladezeit des ersten Bildschirms ist in der Tat überwältigend.
Aber viele Studenten stecken bei der Frage fest, wie der Anmeldestatus unter SSR gespeichert werden soll, d Schnittstellen, eine ist
GET http://example.com/api/auth/user
Benutzer erhält die aktuell angemeldeten BenutzerinformationenPOST http://example.com/api/auth/tokens
für die Anforderung der Autorisierung
Hier ist ein vollständiges Beispiel einschließlich GitHub OAuth?
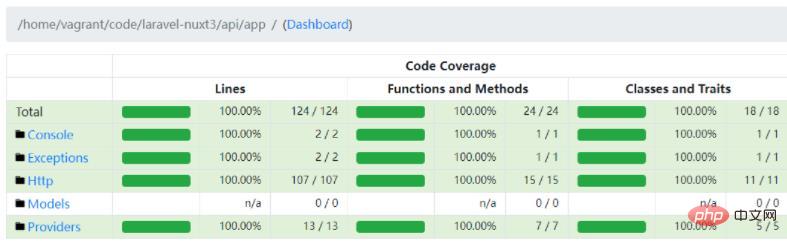
laravel-nuxt3-api, und die Testabdeckung beträgt 100 %
„Starten Sie SSR.“ html unter Verwendung der zurückgegebenen Ergebnisse.Wir können unter Plugins ein Nur-Server-Skript von *.server.[js|ts] erstellen,
plugins/init.server.js
import { defineNuxtPlugin } from '#app';
import { useAuth } from '~/store/auth.js';
function cookieFromRequestHeaders (key) {
const headers = useRequestHeaders(['cookie']);
if ('cookie' in headers) {
const cookie = headers.cookie.split(';').find(
c => c.trim().startsWith(`${key}=`)
);
if (cookie) {
return cookie.split('=')[1];
}
}
return '';
}
export default defineNuxtPlugin(async (nuxtApp) => {
const token = cookieFromRequestHeaders('token');
if (token) {
const auth = useAuth(nuxtApp.$pinia);
auth.setToken(token);
await auth.fetchUser();
}
});Pinia definieren, das den globalen Status in store/auth.js verwaltet, und asynchrone Anfragen dorthin sendenimport { defineStore } from 'pinia';
import { useCustomFetch } from '~/composables/useCustomFetch.js';
import cookie from 'js-cookie';
export const useAuth = defineStore('auth', {
state: () => ({
_token: '',
_user: {},
}),
getters: {
token() {
return this._token;
},
user() {
return this._user;
},
},
actions: {
async fetchUser() {
const { data, error } = await useCustomFetch('/auth/user');
if (error.value) {
this.reset();
}
else {
this.setUser(data.value);
}
},
// ...
},
}); Hinweis: Es Es wird nicht empfohlen, HTTP-Pakete von Drittanbietern wie axios in Nuxt3 zu verwenden, sondern das integrierte useFetch()
Hinweis: Es Es wird nicht empfohlen, HTTP-Pakete von Drittanbietern wie axios in Nuxt3 zu verwenden, sondern das integrierte useFetch()
Vollständiges Beispiel? Es ist anders. Im Vergleich zu Nuxt3 kann Nuxt2 nur Server-Skripte in nuxtServerInit() in store/index.js ausführen (wir können hier jedoch axios verwenden)store/index.js
export const actions = {
nuxtServerInit({ commit, dispatch, route }, { req }){
const token = cookieFromRequest(req, 'token');
if (!!token) {
commit('auth/setToken', token);
}
}
};- store/auth.js
import Cookie from 'js-cookie'; export const state = () => ({ user: null, token: null }); export const getters = { user: state => state.user, token: state => state.token, check: state => state.user !== null }; export const mutations = { setToken(state, token){ state.token = token; }, fetchUserSuccess(state, user){ state.user = user; }, fetchUserFailure(state){ state.user = null; }, logout(state){ state.token = null; state.user = null; }, updateUser(state, { user }){ state.user = user; } } export const actions = { saveToken({ commit }, { token, remember }){ commit('setToken', token); Cookie.set('token', token); }, async fetchUser({ commit }){ try{ const { data } = await this.$axios.get('/auth/user'); commit('fetchUserSuccess', data); }catch(e){ Cookie.remove('token'); commit('fetchUserFailure'); } }, // ... }Mehr Vollständiger Code?
Nuxt-Middleware zum Überprüfen, ob der Benutzer angemeldet ist, funktioniert nicht
Empfohlene Studie: „
Laravel-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonLaravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lösen Sie schnell das Problem, dass laravel9 die Meldung „Ziel *classController existiert nicht' anzeigt!
- Laravel 9.47 ist veröffentlicht! Update auf einen Blick~
- Lassen Sie uns über die Versionsnummernplanung zur Anpassung an Laravel-Projekte sprechen
- Teilen Sie die vorläufige Verwendung von ChatGPT (Laravel- und Go-Beispiele)

