Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie den Li-Standardstil in CSS
So entfernen Sie den Li-Standardstil in CSS
- 藏色散人Original
- 2023-01-28 14:09:314369Durchsuche
So entfernen Sie den li-Standardstil in CSS: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Fügen Sie den li-Tag-Inhalt hinzu. 3. Entfernen Sie den li-Standardstil in CSS, indem Sie das Attribut „list-style-type“ auf „setzen“. keine"-Stil.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
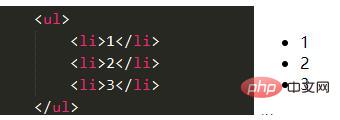
Wie entferne ich den Li-Standardstil in CSS?
Löschen Sie den Standardstil von Li-Punkten in CSS

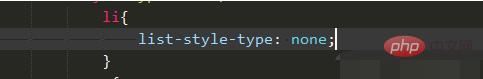
Wie oben im Stil umfasst die folgende Lösung die folgenden Funktionen in CSS

Der Stil ist wie folgt

Empfohlenes Lernen: „CSS-Video-Tutorial》
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Li-Standardstil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

