Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn der Pfad des React-Packed-Images falsch ist?
Was tun, wenn der Pfad des React-Packed-Images falsch ist?
- 藏色散人Original
- 2023-01-18 15:12:261885Durchsuche
Lösung für den falschen Pfad der gepackten React-Bilder: 1. Legen Sie den Build-Ordner direkt auf IIS ab. 2. Ändern Sie die Referenzressourcen in index.html und entfernen Sie das Symbol „/“ vor „/static“, um auf die Seite zuzugreifen Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn der Pfad des React-Packed-Image falsch ist?
Lösung für das falsche Image und den falschen Ressourcenpfad nach der Reaktionsverpackung
Nach dem Ausführen des Verpackungsprogrammsyarn run build
sehen Sie einen zusätzlichen Build-Ordner. Stellen Sie einfach den Build-Ordner auf dem Server bereit, um darauf zuzugreifen. Wenn Sie index.html direkt öffnen, wird ein Fehler gemeldet und die Bilder und Ressourcen können nicht geladen werden.
Ich habe es direkt auf IIS installiert und nach dem Testen gab es kein Problem.

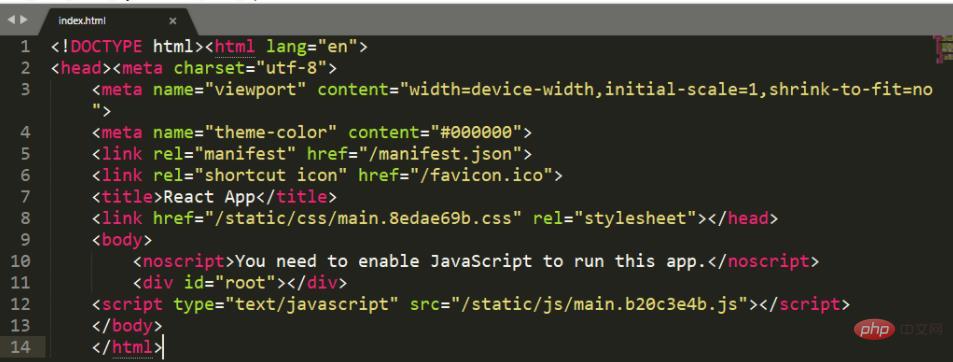
Wenn Sie keinen lokalen Zugriff benötigen, müssen Sie die Referenzressourcen in index.html einfach manuell verstehen und ändern. Das heißt, wenn Sie das [/] vor [/static] entfernen, können Sie auch auf den Seiteninhalt zugreifen.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas tun, wenn der Pfad des React-Packed-Images falsch ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn sich beim Reload des nativen Reloads keine Änderung ergibt?
- Was soll ich tun, wenn bei der Installation des React-Plug-Ins eine Fehlermeldung angezeigt wird?
- Was soll ich tun, wenn die React-Array-Seite nicht aktualisiert wird?
- Was soll ich tun, wenn der Reaktionsroutensprung nicht aktualisiert wird?

