Heim >Backend-Entwicklung >PHP-Problem >So implementieren Sie eine Baidu-ähnliche Suchfunktion in PHP
So implementieren Sie eine Baidu-ähnliche Suchfunktion in PHP
- 藏色散人Original
- 2023-01-18 09:55:442040Durchsuche
So implementieren Sie eine Baidu-ähnliche Suchfunktion in PHP: 1. Erstellen Sie eine HTML-Datei und setzen Sie den JS-Code auf „$(function() {$( „#tags“ ).autocomplete({...})“ 2. Übergeben Sie PHP, um eine Verbindung zur Datenbank herzustellen und die Suchfunktion für Eingabefelder über die Methode „Funktionstest ($ Schlüsselwort) {...}“ zu implementieren. Die Betriebsumgebung dieses Tutorials: Windows 10-System, PHP Version 8.1, DELL G3-Computer.
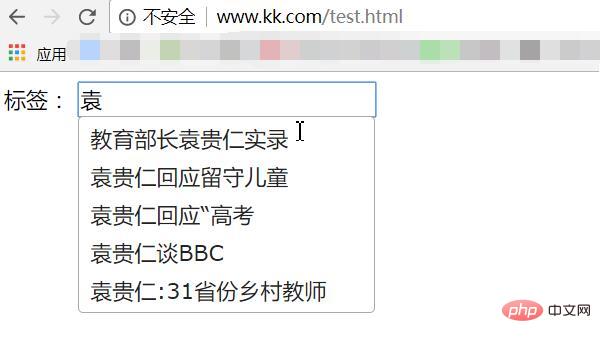
Wie implementiert man die Baidu-Suchfunktion in PHP? 
PHP implementiert die automatische Vervollständigung der Baidu-Suche (einfacher Code).
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html>
3. PHP-Code
<?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?>
Bemerkungen: CSS- und JS-Quellcode im HTML-Teil eingeführt:
<!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
Artikelreferenz: http://www.365mini.com/page/jquery-ui -autocomplete.htm
PHP-Video. Tutorial
》Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Baidu-ähnliche Suchfunktion in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie führe ich das Suchen und Ersetzen regulärer Ausdrücke in PHP durch?
- PHP-Array-Operation, die Suchelemente und Schlüsselnamen im Array abgleicht
- So erzielen Sie einen Sucheffekt in PHP
- So implementieren Sie die Suchfunktion für Personalinformationen in PHP
- So implementieren Sie die Schlüsselwortsuchfunktion in PHP
- Ist es möglich, eine Array-Suche in PHP durchzuführen?

