Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse zur Verwendung von JWT in NodeJS?
Eine kurze Analyse zur Verwendung von JWT in NodeJS?
- 青灯夜游nach vorne
- 2023-01-04 21:00:182584Durchsuche
Dieser Artikel wird Ihnen dabei helfen, JWT zu verstehen, die Anwendung von JWT im Knoten vorzustellen und die Vor- und Nachteile von JWT zu erläutern. Ich hoffe, dass er für alle hilfreich ist!

Was ist JWT
JWT ist die Abkürzung für JSON Web Token, eine Authentifizierungslösung in der Netzwerkanwendungsumgebung, die nur ein paar Schritte umfasst:
1. 用户将账号密码发送到服务器; 2. 服务器通过验证账号密码后,会在当前session中保存一些用户相关的信息,用户角色或者过期时间等等; 3. 服务器给用户一个session_id, 写入用户的Cookie或者客户端自行保存在本地; 4. 用户每次请求服务,都需要带上这个session_id,或许会通过Cookie,或者其他的方式; 5. 服务器接收到后,回去数据库查询当前的session_id,校验该用户是否有权限;
Ein Vorteil dieses Modells besteht darin, dass der Server die Berechtigungen des Benutzers jederzeit beenden und auf die Datenbank zugreifen kann, um die Sitzungsinformationen des aktuellen Benutzers zu ändern oder zu löschen. Es gibt jedoch auch einen Nachteil: Wenn es sich um einen Servercluster handelt, müssen alle Computer die Sitzungsinformationen gemeinsam nutzen, um sicherzustellen, dass jeder Server dieselben Sitzungsspeicherinformationen erhalten kann. Obwohl diese Probleme gelöst werden können, ist der Arbeitsaufwand enorm.
Der Vorteil der JWT-Lösung besteht darin, dass diese Informationen nicht auf dem Client gespeichert werden. Jedes Mal, wenn eine Anfrage angenommen wird, muss sie nur überprüft werden. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht]
Prinzip von JWT
Lassen Sie uns kurz über das Prinzip von JWT sprechen. Wenn der Client tatsächlich eine Authentifizierungsanfrage sendet, wird diese vom Server generiert Nach der Authentifizierung des Benutzers enthält ein JSON-Objekt wahrscheinlich Informationen wie „Wer sind Sie, was machen Sie usw.?“ Wichtig ist, dass es eine Ablaufzeit gibt: {
username: "贼烦字符串er",
role: "世代码农",
endTime: "2022年5月20日"
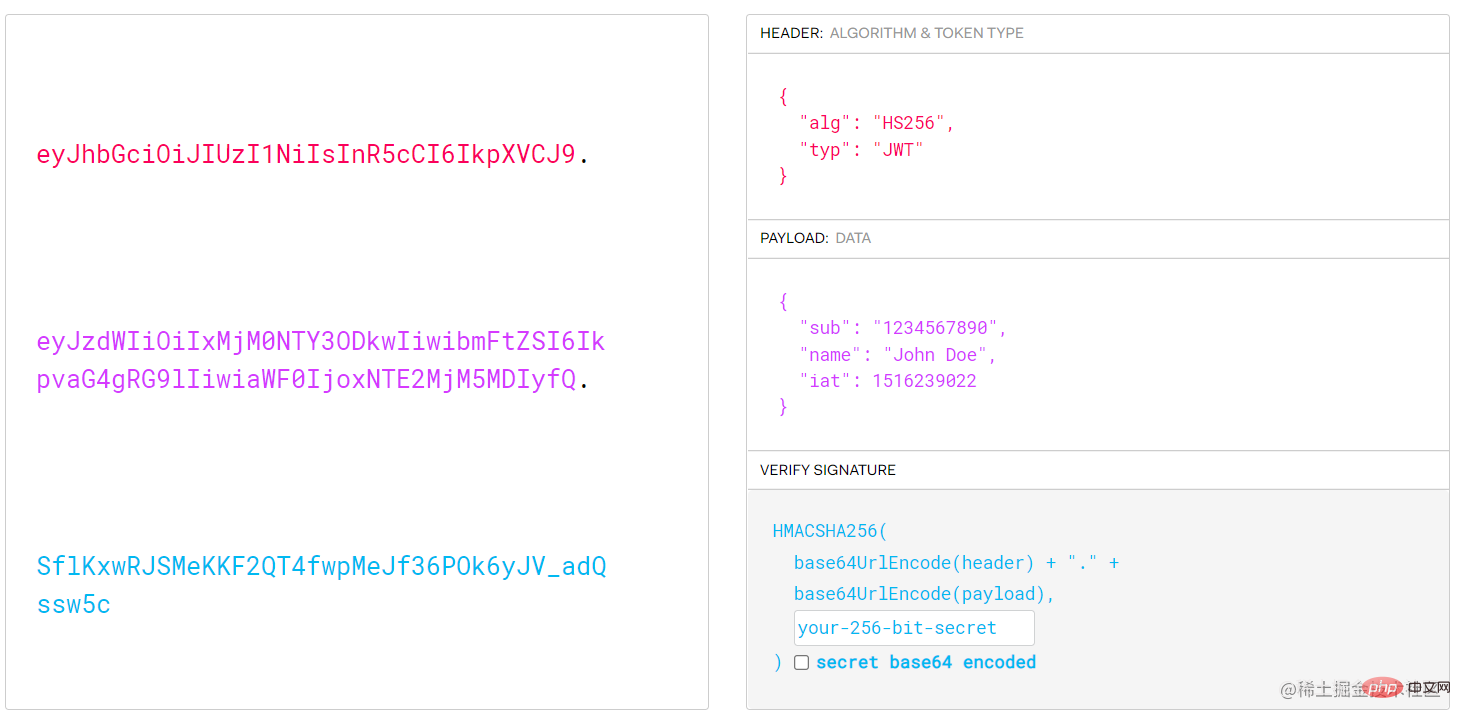
}Aber es wird nicht auf diese Weise verwendet. Es wird auf oberflächliche Weise an Sie weitergegeben. Es wird über einen umkehrbaren Signaturalgorithmus basierend auf dem angegebenen Signaturalgorithmus und einigen Informationen über die von Ihnen übermittelte Nutzlast signiert und übertragen Ein Bild zur Darstellung des allgemeinen Formats:
 Das Bild kann verwendet werden. Es ist ersichtlich, dass die zurückgegebenen Informationen grob in drei Teile unterteilt sind. Die linke Seite ist das Ergebnis nach der Unterzeichnung, also das an den Kunden zurückgegebene Ergebnis . Die rechte Seite ist auch der dekodierte Quellcode. Die drei Teile sind durch „Punkte“ getrennt und die drei Farben Lila und Blau entsprechen eins zu eins:
Das Bild kann verwendet werden. Es ist ersichtlich, dass die zurückgegebenen Informationen grob in drei Teile unterteilt sind. Die linke Seite ist das Ergebnis nach der Unterzeichnung, also das an den Kunden zurückgegebene Ergebnis . Die rechte Seite ist auch der dekodierte Quellcode. Die drei Teile sind durch „Punkte“ getrennt und die drei Farben Lila und Blau entsprechen eins zu eins:
- Der erste rote Teil ist der Header Der Header gibt hauptsächlich die Methode an. Der Signaturalgorithmus im Bild (
- Standard HS256
) ist HMAC mit SHA-256. Es handelt sich um einen symmetrischen Algorithmus, nur ein Schlüssel wird zwischen den beiden Parteien geteilt und das Typfeld ist als JWT-Typ gekennzeichnet.
Der zweite lila Teil der Nutzlast ist ein JSON-Objekt, das die eigentlichen zu übertragenden Daten darstellt. Es können sieben offizielle Felder verwendet werden: -
iss (Aussteller): Aussteller
- exp (Ablaufzeit): Ablaufzeit
- sub (Betreff): Betreff
- aud (Zielgruppe): Zielgruppe
- nbf (Nicht vorher): effektive Zeit
- iat (Ausgestellt am): Ausstellungszeit
- jti (JWT-ID): Nummer
Zusätzlich zu diesen Feldern können Sie auch einige benutzerdefinierte Felder erstellen. Da JWT standardmäßig nicht verschlüsselt ist, wird es verwendet. Achten Sie darauf, keine sensiblen Daten zu verwenden.
- Der dritte Teil ist die Signatur
Signature签名,这一部分,是由你自己指定且只有服务器存在的秘钥,然后使用头部指定的算法通过下面的签名方法进行签名。
Signatur. Dieser Teil ist ein von Ihnen angegebener geheimer Schlüssel, der nur auf dem Server existiert und dann den im Header angegebenen Algorithmus verwendet, um die folgende Signatur zu signieren Verfahren. JWT的简单使用
下面我们来感受一下具体的使用:
第一步:我们需要搭建一个node的项目;通过npm init -y初始化一个项目;之后我们需要安装依赖,分别按状express、jsonwebtoken和nodemon三个依赖:
$ npm i express jsonwebtoken nodemon
之后在package.json中的scripts字段中添加nodemon app.js命令:
"scripts": {
"start": "nodemon app.js"
},第二步:初始化一下node应用,在根目录下创建app.js文件;
// app.js
const express = require("express");
const app = express();
app.use(express.json());
app.listen(3000, () => {
console.log(3000 + " listening..."); // 监听3000端口
});第三步:引入jsonwebtoken依赖,并且创建接口和服务器的私钥;
// app.js
//...
const jwt = require("jsonwebtoken");
const jwtKey = "~!@#$%^&*()+,";
// ...这里面的jwtKey是我们自定义保存仅限保存在服务器中的私钥,之后我们开始写一个 /login 接口,用来登录,并且创建本地的模拟数据库用来校验,并通过jwt.sign方法进行校验签名:
// app.js
const database = {
username: "username",
password: "password",
};
app.post("/login", (req, res) => {
const { username, password } = req.body;
if (username === database.username && password === database.password) {
jwt.sign(
{
username,
},
jwtKey,
{
expiresIn: "30S",
},
(_, token) => {
res.json({
username,
message: "登陆成功",
token,
});
}
);
}
});上面代码中我们创建了database变量来模拟创建了本地的账号密码数据库,用来校验登陆;接下来建立了一个/login的post接口,在校验账号密码完全匹配之后,我们通过jsonwebtoken包导入的jwt对象下的人sign
npm init -y Ein Projekt; Dann müssen wir die Abhängigkeiten installieren, bzw. express, jsonwebtoken und nodemon: 🎜export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;🎜 und dann den <code>nodemon hinzufügen app.js-Befehl im Feld scripts in package.json: 🎜export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}🎜Schritt 2: Initialisieren Sie die Knotenanwendung und erstellen Sie sie in der Datei app.js im Stammverzeichnis. 🎜POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}🎜Schritt 3: Führen Sie die jsonwebtoken-Abhängigkeit ein und erstellen Sie den privaten Schlüssel der Schnittstelle und des Servers. 🎜app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});🎜Der jwtKey hier ist unser benutzerdefinierter. Nur die privaten Schlüssel werden gespeichert Anschließend haben wir begonnen, eine /login-Schnittstelle für die Anmeldung zu schreiben, eine lokale Simulationsdatenbank zur Überprüfung zu erstellen und diese mithilfe der Verifizierungssignatur zu überprüfen: 🎜 // 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;🎜Im obigen Code haben wir die Variable database erstellt, um die Erstellung eines lokalen Kontos und einer Passwortdatenbank zur Überprüfung der Anmeldung zu simulieren. Anschließend haben wir einen /login erstellt code>post-Schnittstelle: Nachdem wir überprüft haben, dass Konto und Passwort vollständig übereinstimmen, verwenden wir das über das jsonwebtoken-Paket importierte jwt-Objekt zum signieren code> Methode zum Signieren, diese Methode hat drei Schnittstellensignaturen: 🎜<pre class="brush:js;toolbar:false;">export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;</pre><p>这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个<code>Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
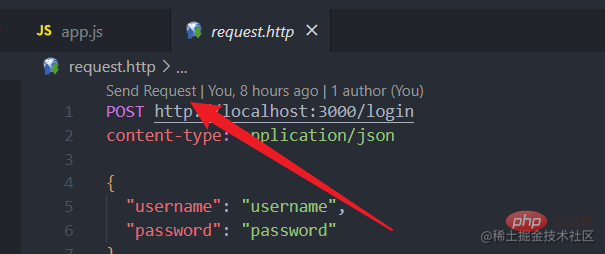
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

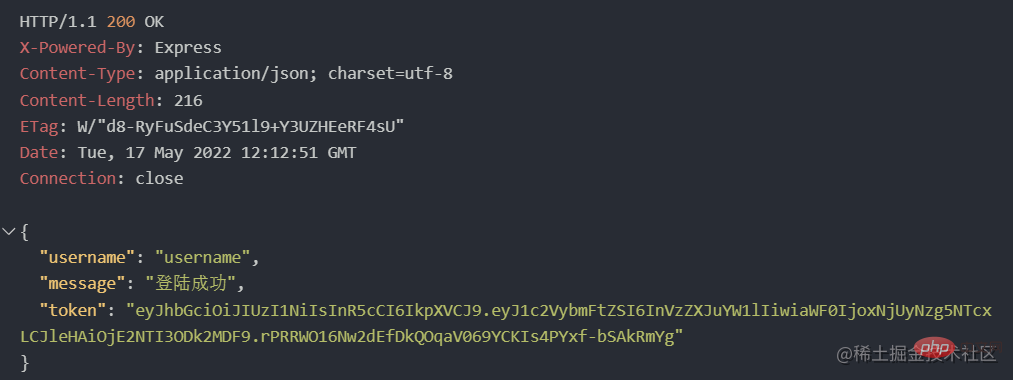
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
// 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;接下来我们把刚才响应的token复制到请求头中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer认证, 是http协议中的标准认证方式
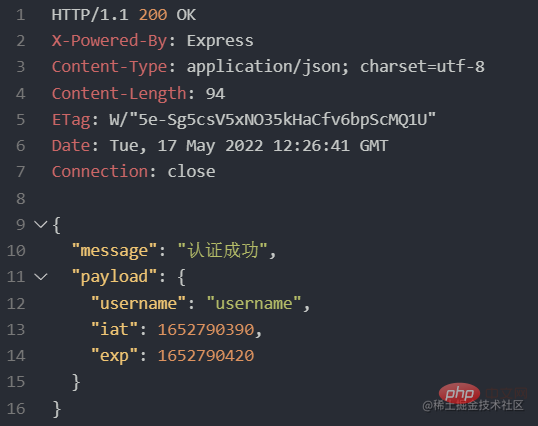
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
JWT的不足
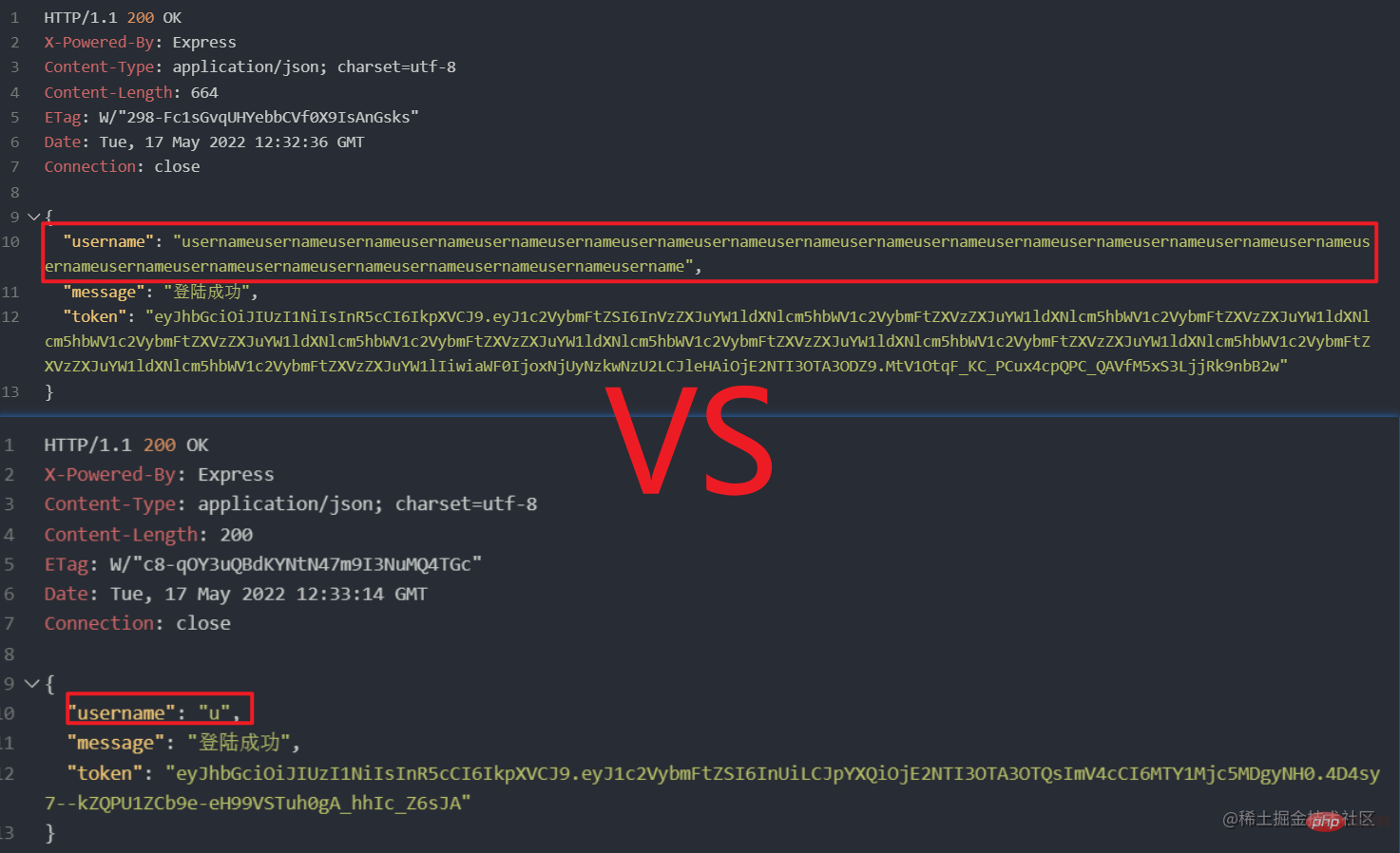
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果
token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;不灵活的时效性,其实JWT的某方面意义在于用户
token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
总结
以上主要讲了几点:
Das Prinzip von JWT besteht hauptsächlich darin, mit dem von der JSON-Signatur generierten
tokenüber den privaten Schlüssel des Servers zu kommunizieren.token进行会话;也介绍了JWT内部数据的组成,是由Header用来指定签名算法和类型的,payload来传输JSON数据,Signature来对数据进行签名算法,放置篡改;
具体介绍了一下如何通过nodejs使用JWT,通过
sign方法进行数据签名,verify方法进行签名验证;-
还介绍了一些JWT的不足:
一个是存储空间随着签名数据量的增大而增加;
再有就是安全性,如果由于存储空间过大将无法存储在安全级别相对较高的
Cookie中,导致脚本可以随意获取;再有就是时效性,无法灵活的控制
token
signund der Methodeverifyzur Signaturüberprüfung
führt auch zu einigen Mängeln von JWT:
Einer ist der Speicherplatz. Die Zunahme der Menge an Signaturdaten nimmt zu;
Dann gibt es Sicherheit. Wenn der Speicherplatz zu groß ist, wird er nicht in Cookie mit einem relativ hohen Sicherheitsniveau, was dazu führt, dass das Skript es nach Belieben erhalten kann <a href="https://www.php.cn/course/list/24.html" target="_blank" textvalue="nodejs 教程"></a>
token kann nicht flexibel gesteuert werden 🎜🎜; 🎜🎜🎜🎜🎜Dies ist der 🎜Demo-Quellcode der oben genannten Nodejs🎜 als Referenz; : 🎜nodejs-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse zur Verwendung von JWT in NodeJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So installieren Sie den Linux-Knoten cnpm
- Was soll ich tun, wenn pm2 den Knotendienst nicht starten kann?
- Was soll ich tun, wenn npm nach der Knoteninstallation nicht verwendet werden kann?
- Was ist Node-Middleware?
- Was tun, wenn der HTTP-Get-Knoten verstümmelt ist?
- Ein Artikel, der ausführlich erklärt, wie man Nodejs deinstalliert (Schrittfreigabe)

