Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn React keine Seitenelemente abrufen kann?
Was soll ich tun, wenn React keine Seitenelemente abrufen kann?
- 藏色散人Original
- 2023-01-04 09:47:412527Durchsuche
React kann keine Seitenelemente abrufen, da das versteckte Tabpane standardmäßig kein DOM rendert. Die Lösung ist: 1. Öffnen Sie die entsprechende React-Datei. 3. Setzen Sie forceRender auf „true“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn React die Seitenelemente nicht abrufen kann?
Die Elemente auf der Seite mit den ausgeblendeten Registerkarten können in „react+antd useEffect“ nicht abgerufen werden.
Detaillierte Beschreibung des Problems:
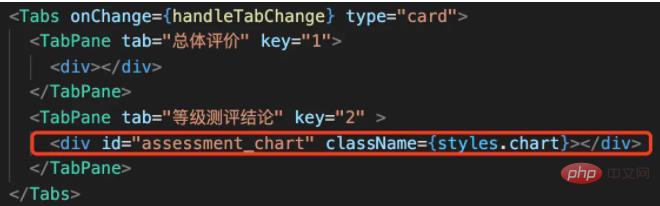
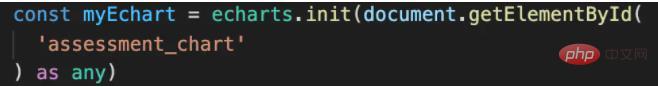
Die Seite verfügt über mehrere Registerkarten, und Echarts wird auf der zweiten Registerkarte verwendet, und die Echarts werden zum Rendern von Echarts verwendet sind definiert. div und legen die ID fest, aber das dom-Element kann nicht in useEffect abgerufen werden
(wenn es nicht in useEffect abgerufen wird, wird der gleiche Fehler gemeldet)
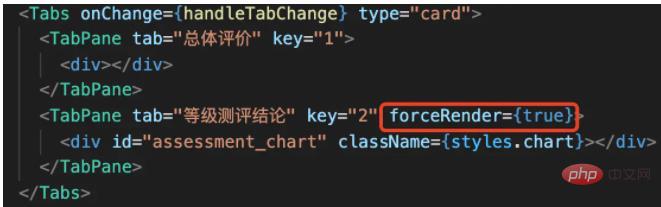
render:

useEffect:

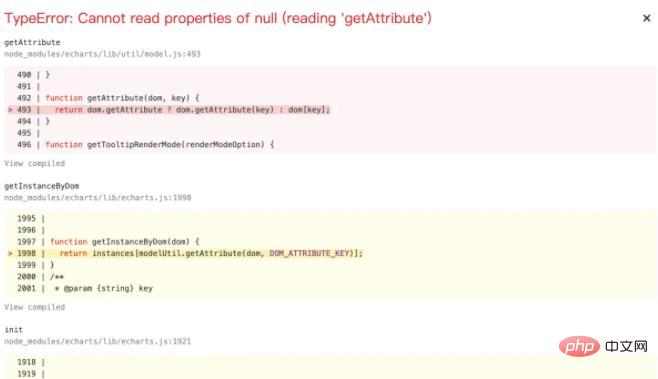
TypeError gemeldet:

Fehlermeldung
Ursache:
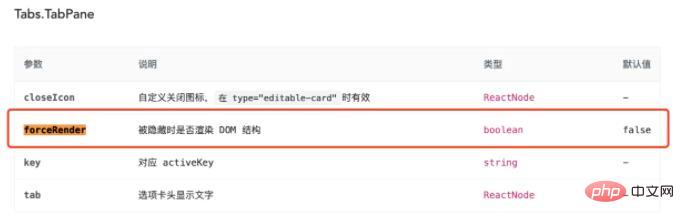
Der ausgeblendete Tabbereich rendert Dom standardmäßig nicht

Lösung:
ForceRender auf true setzen

Empfohlenes Lernen: „reagieren Video-Tutorial 》
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React keine Seitenelemente abrufen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn ein nativer Redscreen-Fehler auftritt?
- So implementieren Sie die Funktion zum Ausblenden von Passwörtern in React
- 10 praktische Tipps zum Schreiben sauberer React-Code
- Was soll ich tun, wenn das React-Installationsgarn weiterhin meldet, dass es sich nicht um einen internen Befehl handelt?
- So ändern Sie den Eigenschaftswert eines Objekts in React

