Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?
Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?
- 藏色散人Original
- 2023-01-03 15:30:583537Durchsuche
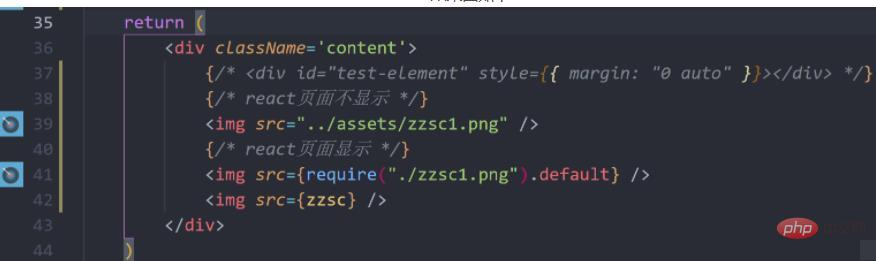
Lösungen für das Importieren und Nichtanzeigen von Reaktionsbildern: 1. Importieren Sie Bilder über „
; 2. Über „import zzsc Importieren Sie die Bild aus „./zzsc1.png“ und fügen Sie die Variable dann direkt in img ein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?
Das Problem beim Importieren von Bildern in React ist korrekt, wird aber nicht auf der Seite angezeigt oder kann nach dem Packen nicht normal angezeigt werden
1. So importieren Sie Bilder in React
In der Vergangenheit haben wir img verwendet um Bilder zu importieren und nur Folgendes zu tun: Wenn Sie in React so schreiben, wird ein Fehler gemeldet:
<img alt="Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?" >
Ich habe unten zwei Methoden zusammengefasst:
1 Verwendung von Lu Jin:
<img alt="Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?" >
„So etwas zu schreiben hat keine Wirkung, denn wenn Sie die Create-React-App verwenden und Bilder importieren müssen, gibt require ein ES-Modul anstelle einer Zeichenfolge zurück. Dies liegt daran, dass im File-Loader die esModule-Option standardmäßig aktiviert ist.一 Verwenden Sie also eine der folgenden Möglichkeiten, um Bilder zu importieren: Fügen Sie dann .default hinzu, um
<img alt="Was soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?" >
2,
übergeben zu werden!
Manchmal wird jedoch das Bild Ihrer Entwicklungsumgebung angezeigt, aber wenn Sie es nach dem Packen in der Testumgebung bereitstellen, werden Sie feststellen, dass das Bild wieder verschwunden ist
, kratzen Sie sich am Kopf und denken Sie nach Verstehe nicht, was das Problem ist. Es ist eigentlich ganz einfach. Webpack kann beim Packen nur Bilder in Ihrem öffentlichen Ordner abrufen. Daher ist beim Platzieren von Bildmaterial auch der Speicherort des Bildes sehr wichtig! Legen Sie sie einfach alle in die öffentliche Datei. Obiger Code: 
import zzsc from "./zzsc1.png"Wenn Sie „./“ vor Ihrer Paketroute hinzufügen, müssen Sie alle Routen schreiben. Es ist einfacher, wenn Sie es nicht hinzufügen
 Empfohlenes Lernen: „
Empfohlenes Lernen: „
„
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das importierte Reaktionsbild nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

