Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn fs beim Webpack-Paketknoten einen Fehler meldet?
Was soll ich tun, wenn fs beim Webpack-Paketknoten einen Fehler meldet?
- 藏色散人Original
- 2022-12-29 15:08:013259Durchsuche
Lösungen für FS-Fehler beim Webpack-Paketknoten: 1. Installieren Sie das Babel-Paketierungstool im Webpack-Projekt. 2. Überprüfen Sie die Paketfehlerinformationen. 3. Deinstallieren Sie die ursprünglichen Nodejs direkt und laden Sie die stabile Node-Version erneut herunter Prefetch, um das zu verwendende js-Modul im Voraus zwischenzuspeichern.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Knotenversion 10.16.0, Dell G3-Computer.
Was soll ich tun, wenn fs beim Webpack-Paketknoten einen Fehler meldet?
Webpack-Problemaufzeichnung und -lösung Fehler: Modul „node:fs/promises“ kann nicht gefunden werden
Verpackung ist nach der Installation des Babel-Verpackungstools im Webpack fehlgeschlagen Projekt. Erscheint Error: Cannot find module 'node:fs/promises':
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
Ich habe viele Lösungen online ausprobiert und gesagt, dass die Version von cnpm falsch ist usw., aber keine davon hat funktioniert.
Endgültige Lösung: Deinstallieren Sie einfach die ursprünglichen Nodejs und laden Sie die neueste stabile Node-Version herunter, um das Problem zu lösen.


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
Konflikt: Mehrere Chunks senden Assets an denselben Dateinamen main.js
Ändern Sie den Namen der Ausgabedatei so, dass er automatisch nach Name geändert wird.
output: {
path: path.join(__dirname, '../dist'),
filename: '[name].js'},
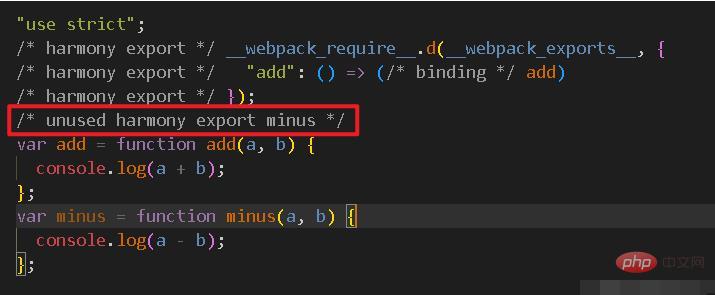
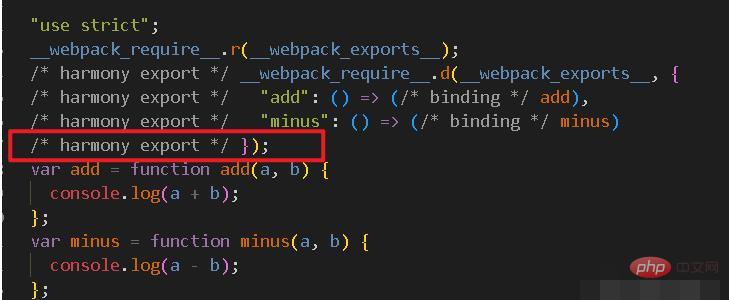
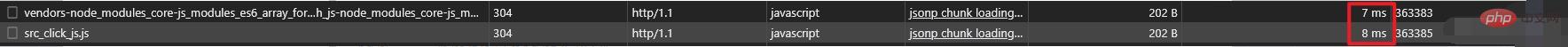
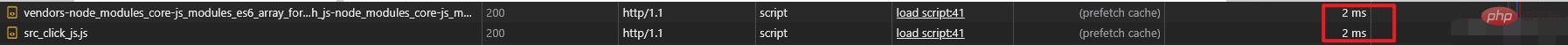
Verwenden Sie Prefetch, um die zu verwendenden JS-Module im Voraus zwischenzuspeichern. 
Prefetch-Fang anzeigen.  Empfohlenes Lernen: „node.js Video-Tutorial“
Empfohlenes Lernen: „node.js Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn fs beim Webpack-Paketknoten einen Fehler meldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

