Heim >Web-Frontend >js-Tutorial >Warum den Debugger zum Debuggen von Code verwenden? Auf diese Weise können Sie verschiedene Quellcodes lesen!
Warum den Debugger zum Debuggen von Code verwenden? Auf diese Weise können Sie verschiedene Quellcodes lesen!
- 青灯夜游nach vorne
- 2022-12-28 20:22:122409Durchsuche
Viele Schüler wissen nicht, warum sie den Debugger zum Debuggen verwenden müssen. Ich weiß auch, wie man den Debugger verwendet, aber es gibt immer noch viel Code, den ich nicht verstehen kann. Wie debugge ich komplexen Quellcode? In diesem Artikel wird erläutert, warum diese Debugging-Tools verwendet werden sollten. Ich hoffe, dass er für alle hilfreich ist.
console.log vs. Debugger
Ich glaube, dass die meisten Schüler console.log zum Debuggen verwenden und die Variablenwerte drucken, die sie auf der Konsole sehen möchten. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht]
Dies kann die Anforderungen erfüllen, funktioniert jedoch nicht, wenn es um das Drucken von Objekten geht.
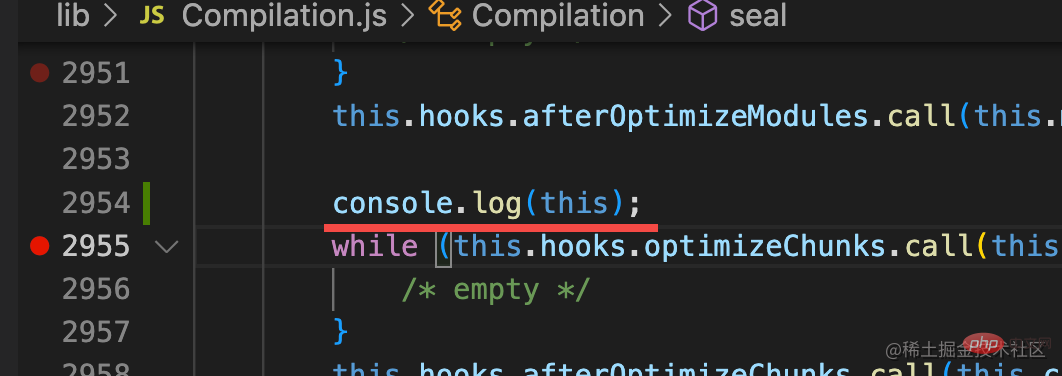
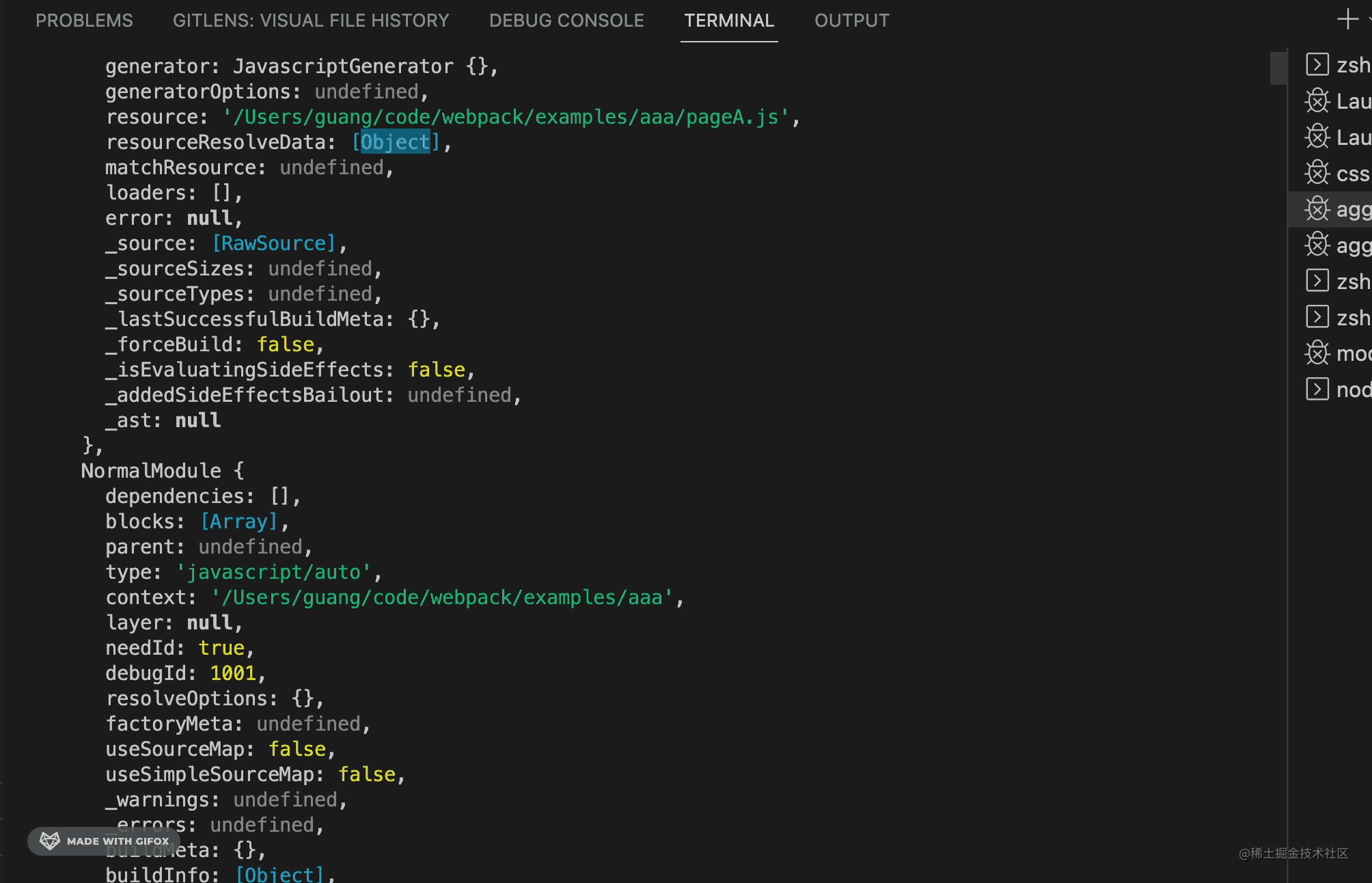
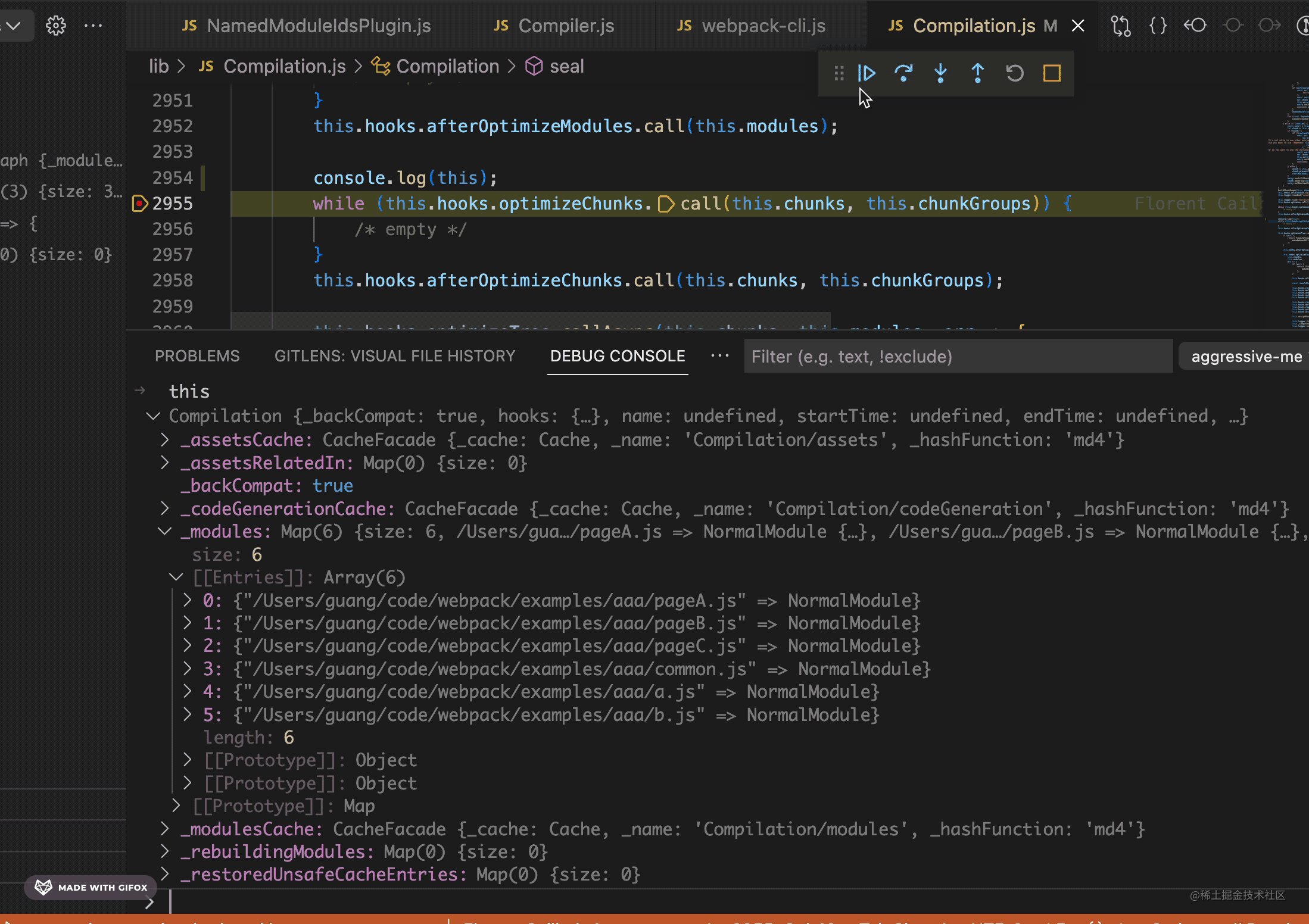
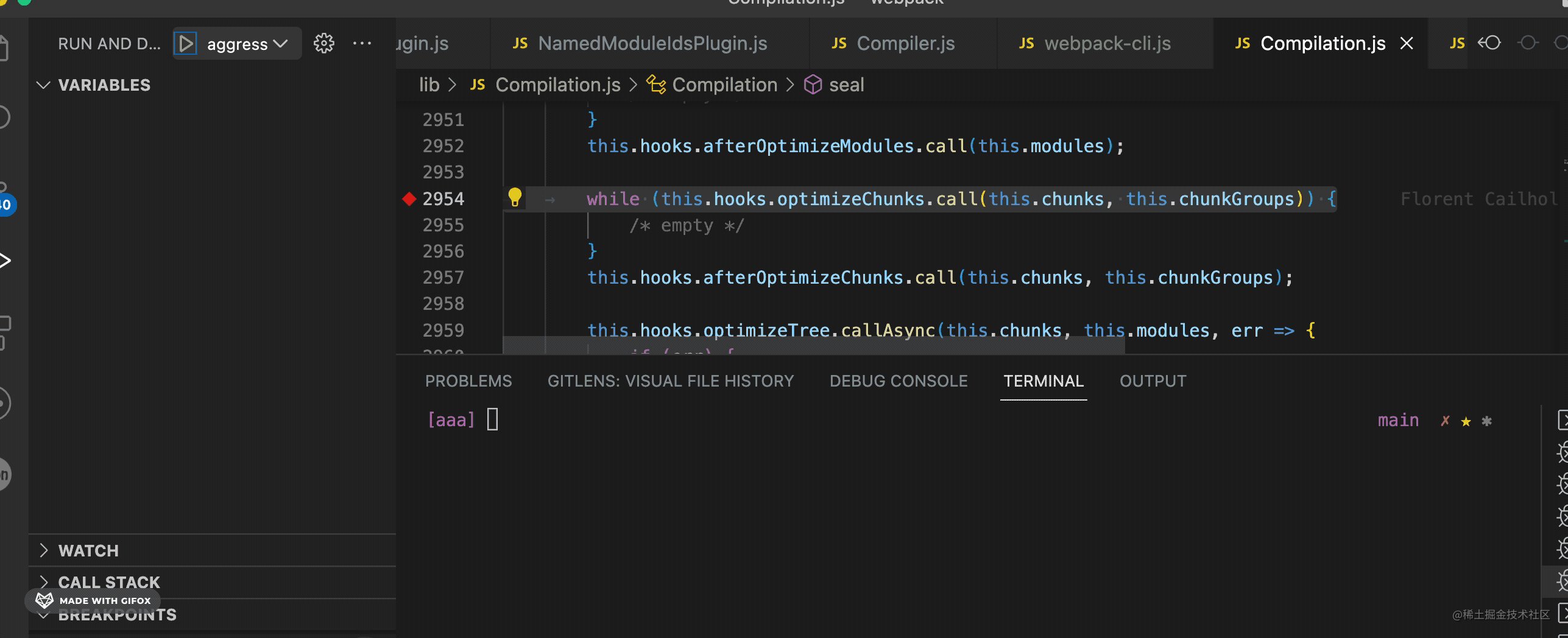
Wenn ich beispielsweise den Wert des Kompilierungsobjekts im Webpack-Quellcode sehen möchte, drucke ich ihn aus:

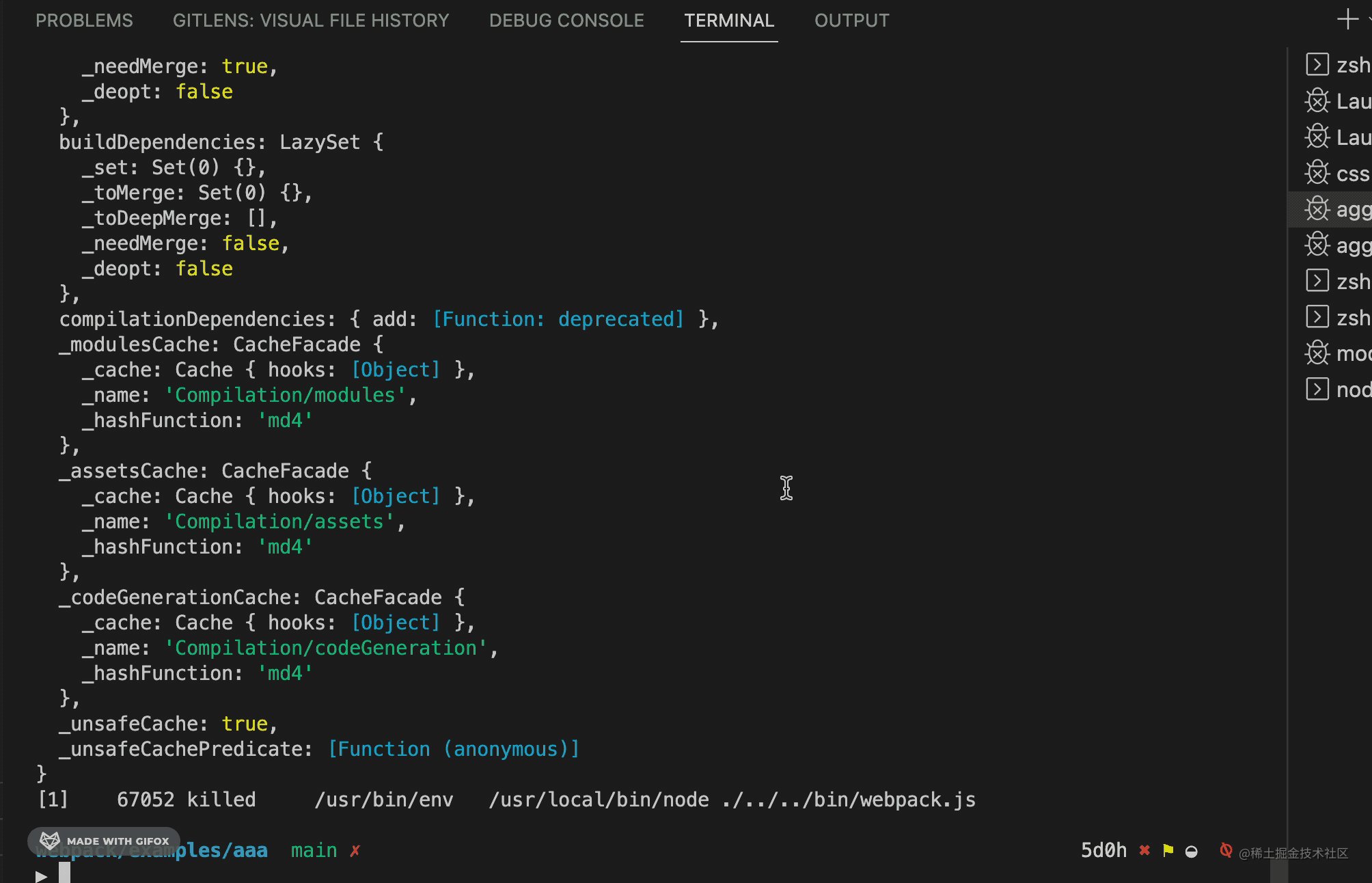
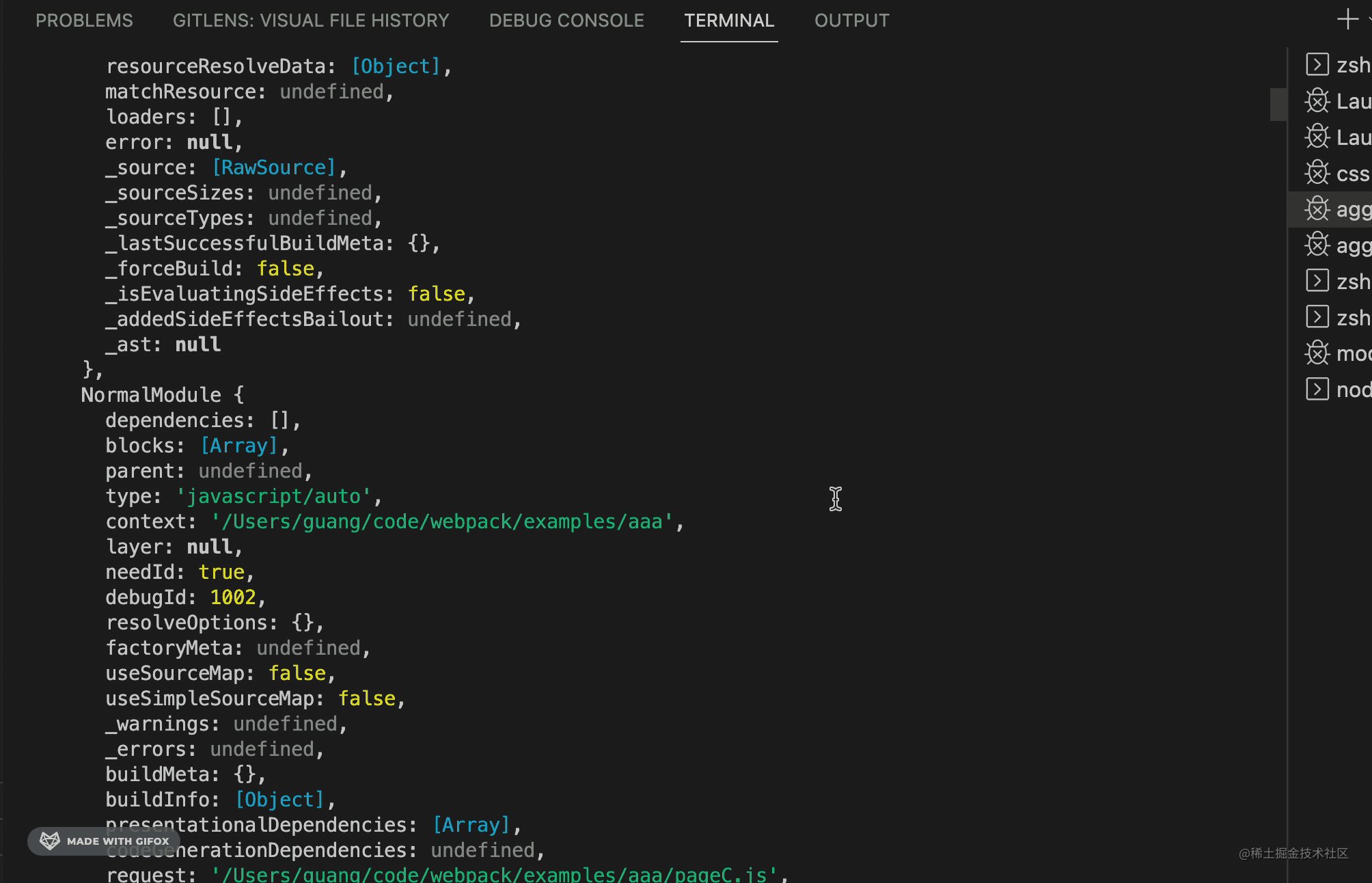
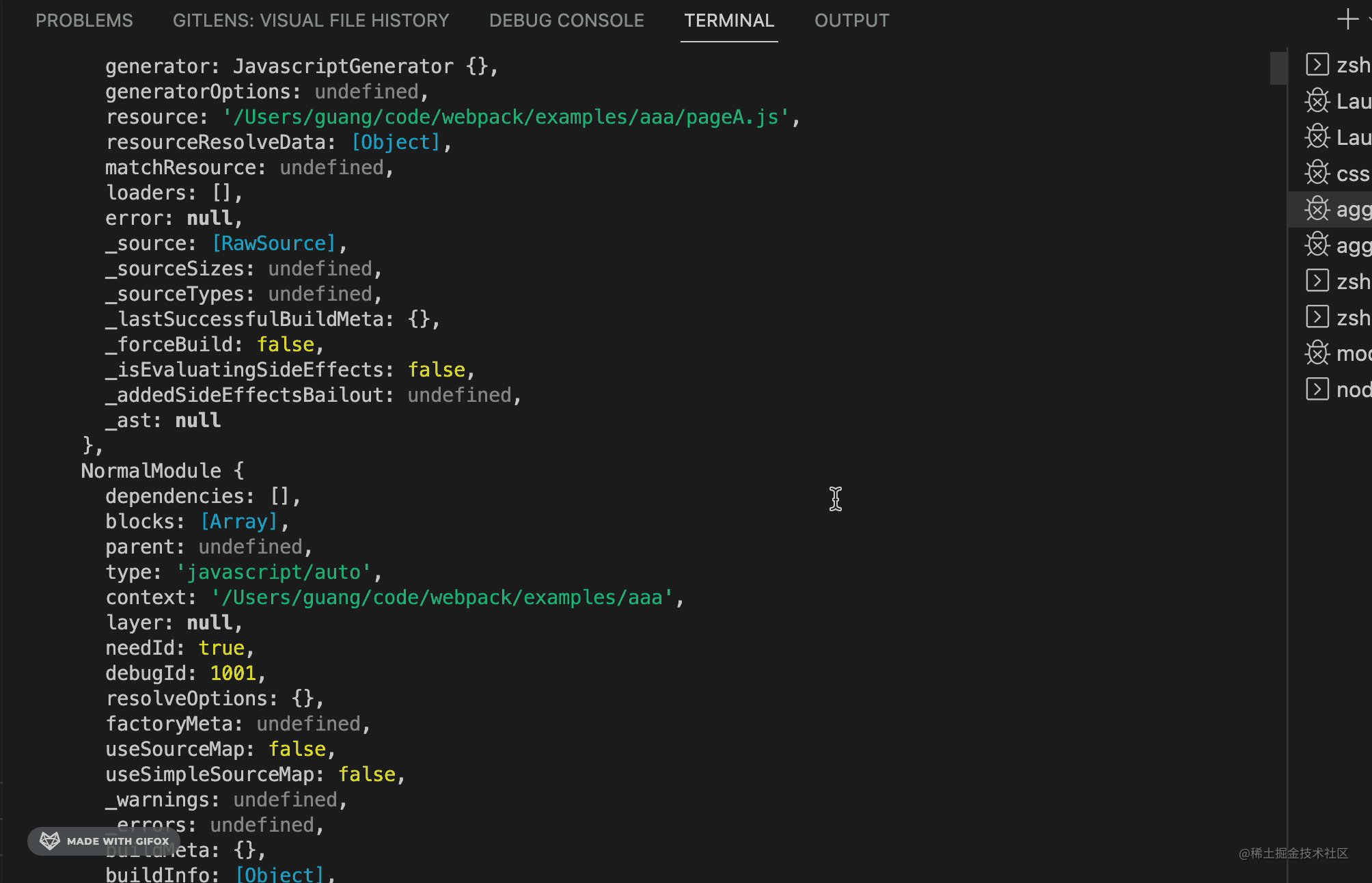
Aber Sie werden feststellen, dass dies nicht der Fall ist, wenn der Wert des Objekts auch ein Objekt ist erweitert werden, aber ein [Objekt] [Array] wird gedruckt.
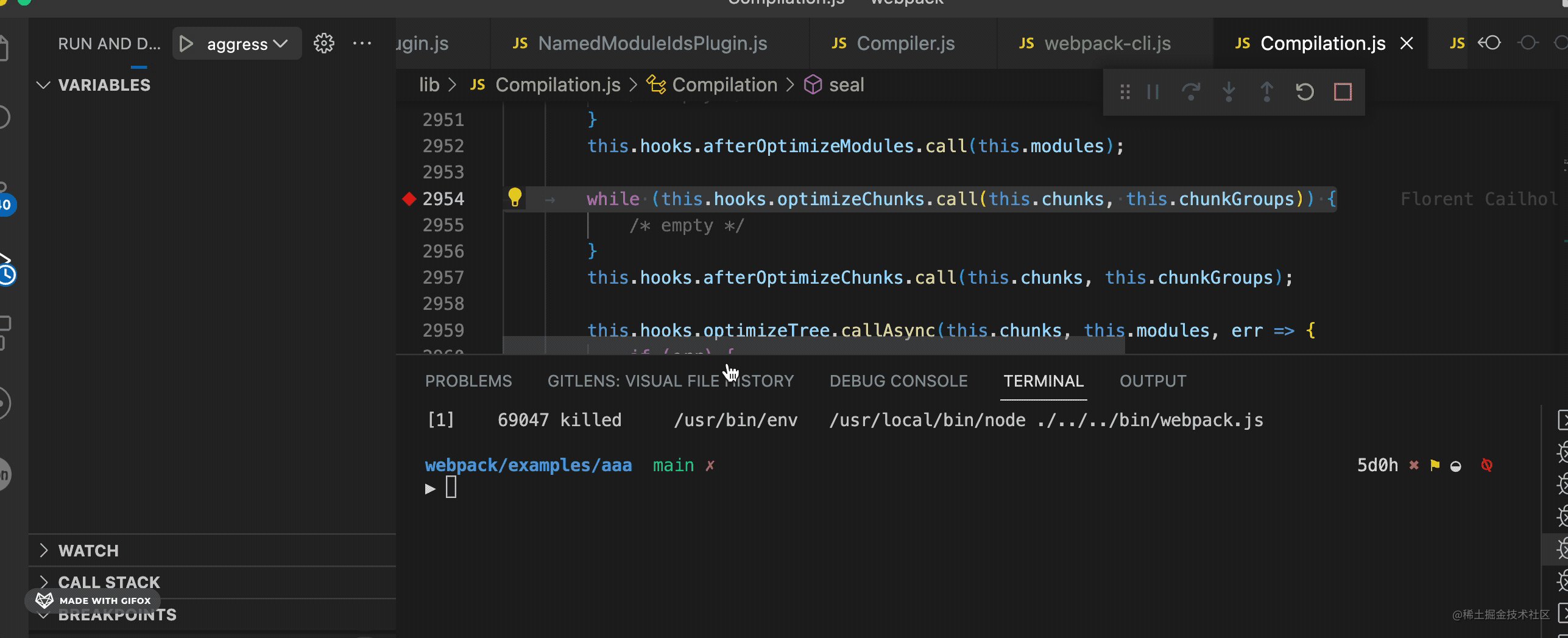
Was noch schwerwiegender ist, ist, dass zu langes Drucken die Puffergröße überschreitet und die Anzeige im Terminal unvollständig ist:

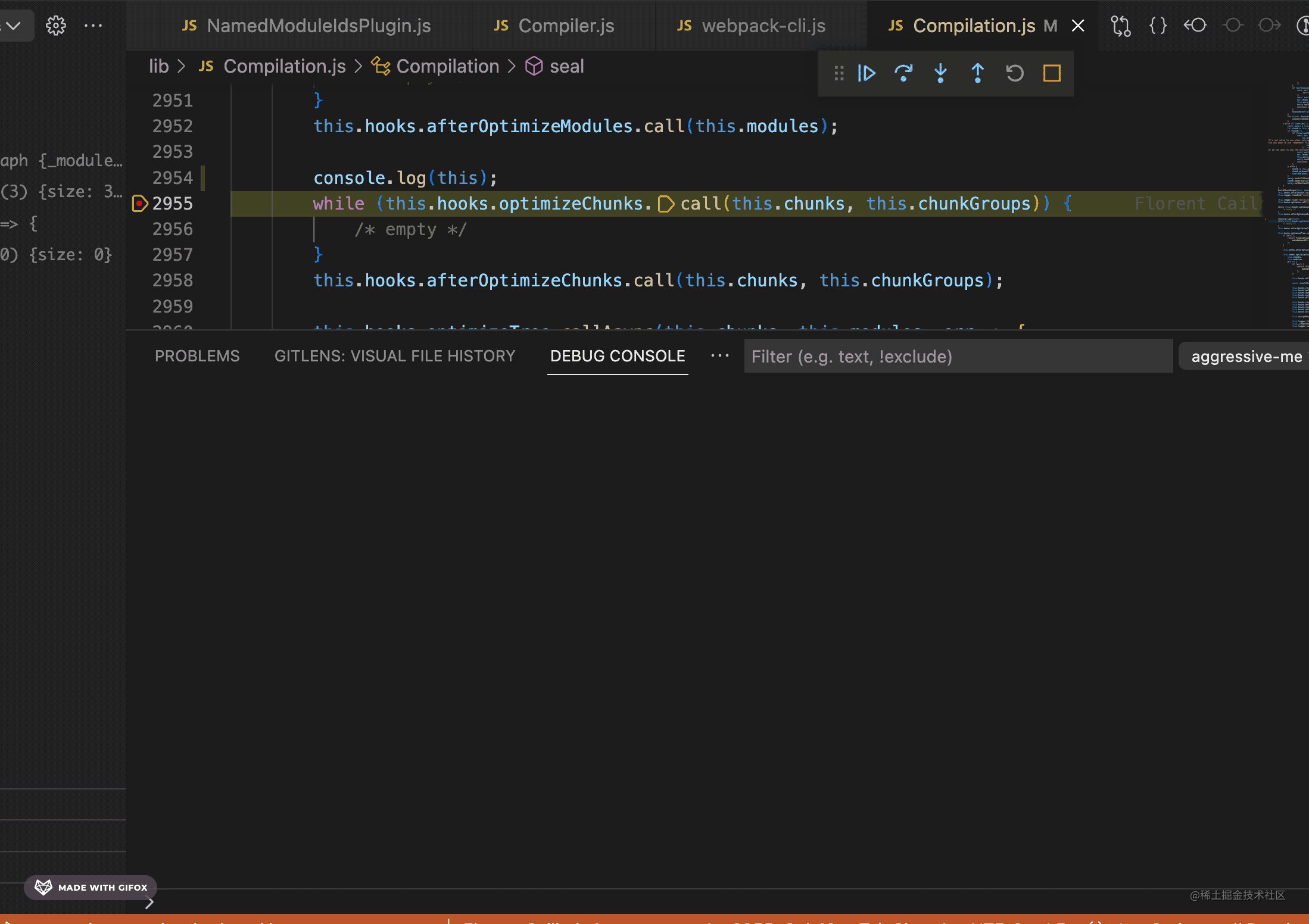
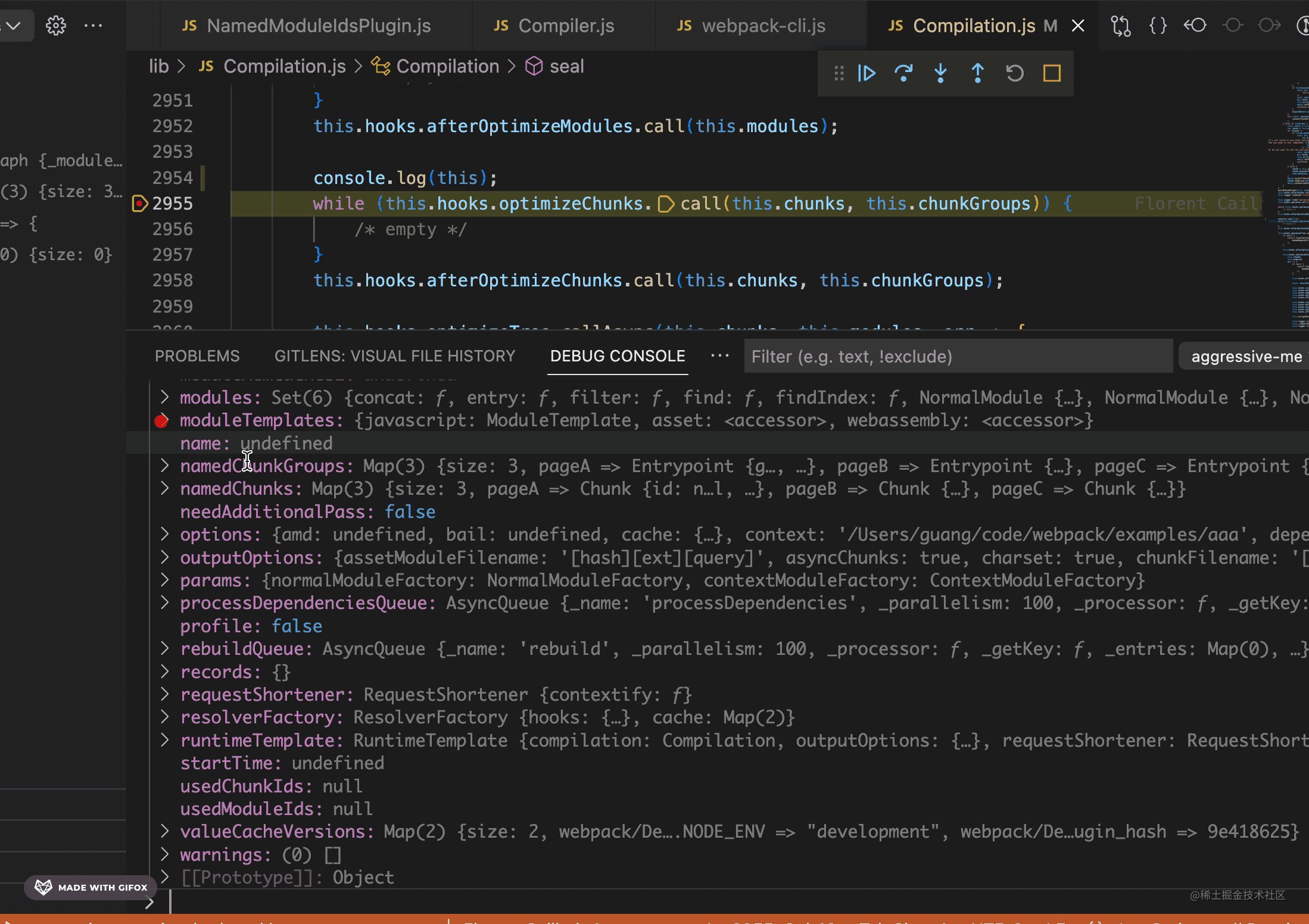
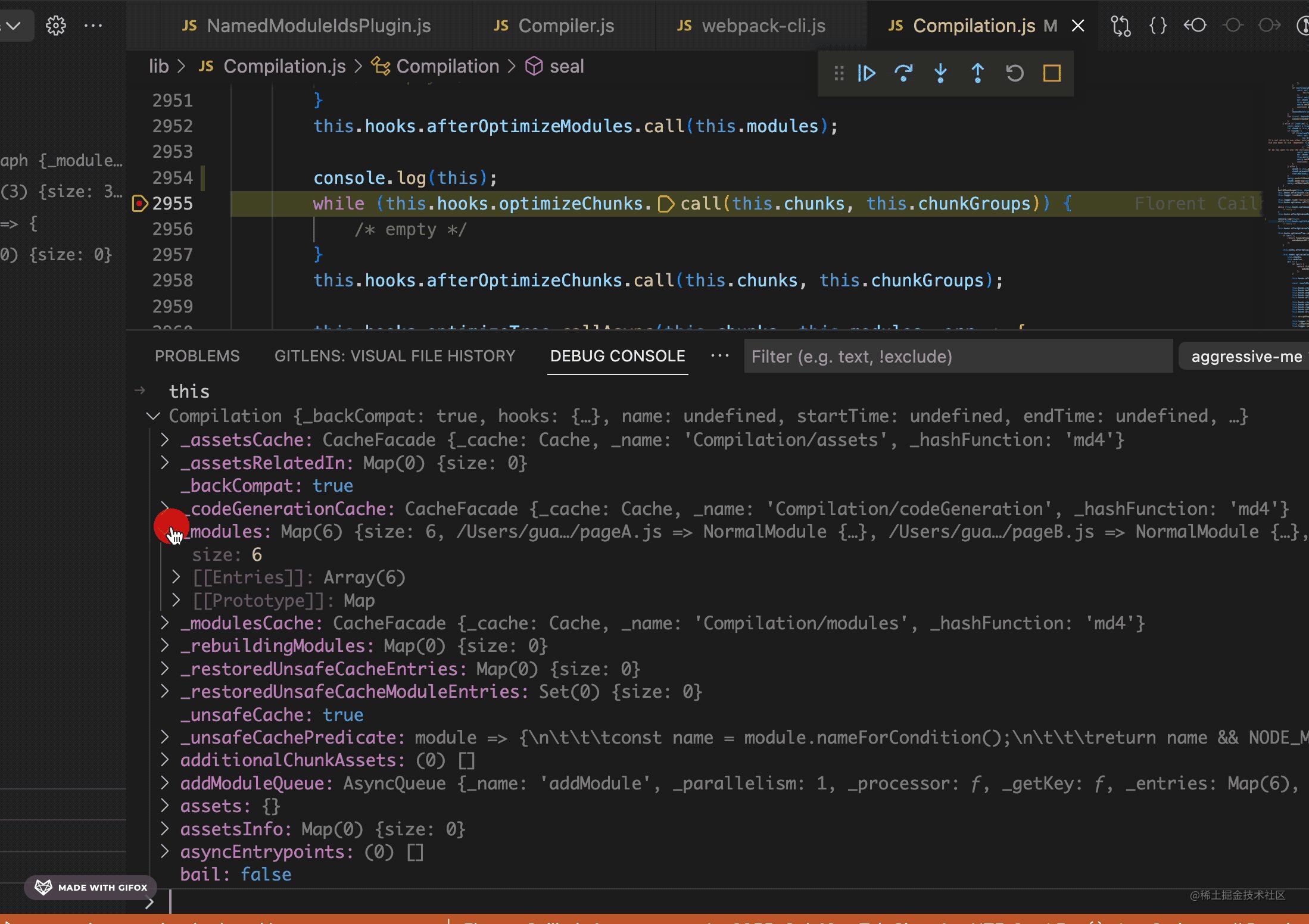
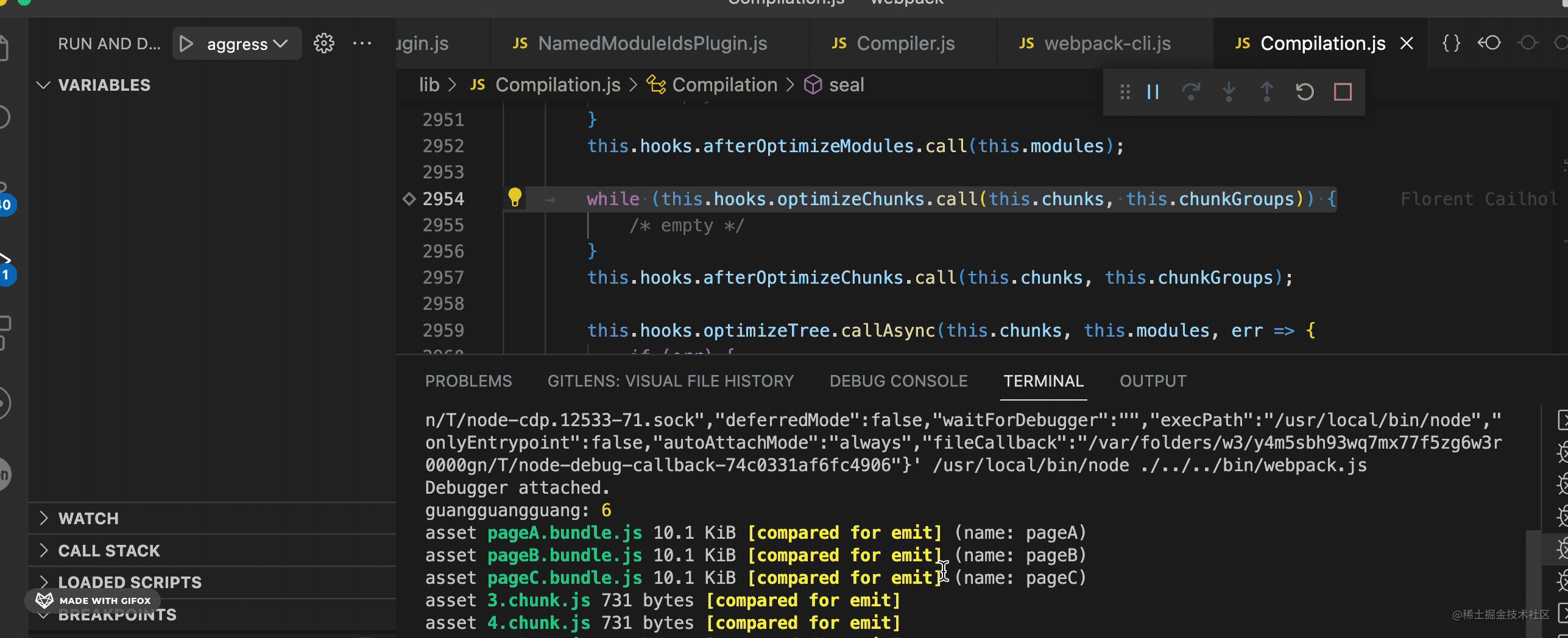
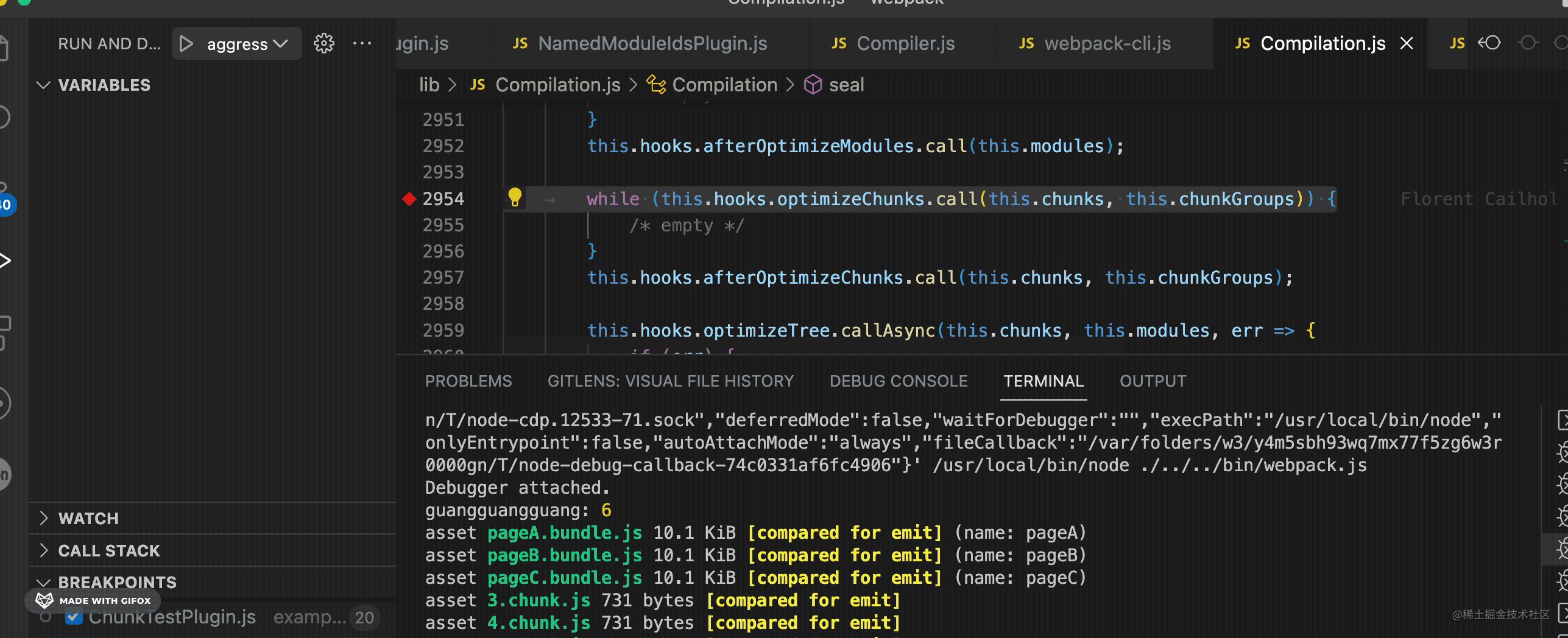
Und wenn Sie den Debugger zum Ausführen verwenden, legen Sie hier einen Haltepunkt fest, um zu sehen, dass diese Probleme werden verschwinden:

Einige Schüler sagen möglicherweise, dass es sehr praktisch ist, console.log zu verwenden, wenn ein einfacher Wert gedruckt wird.
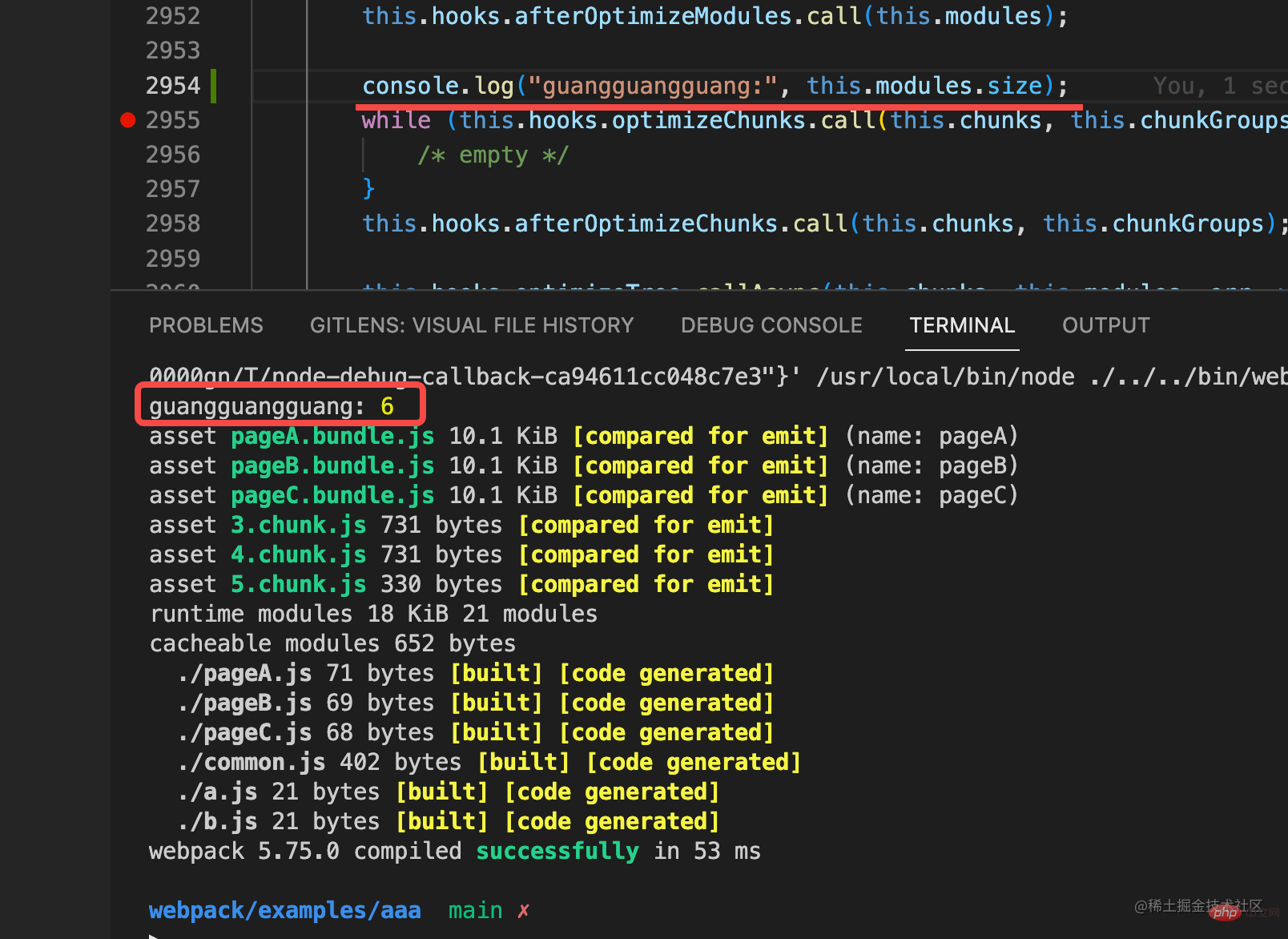
Zum Beispiel:

Wirklich?
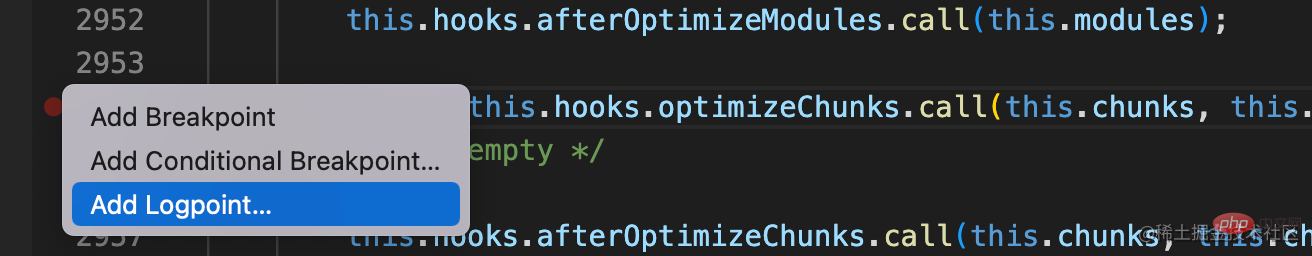
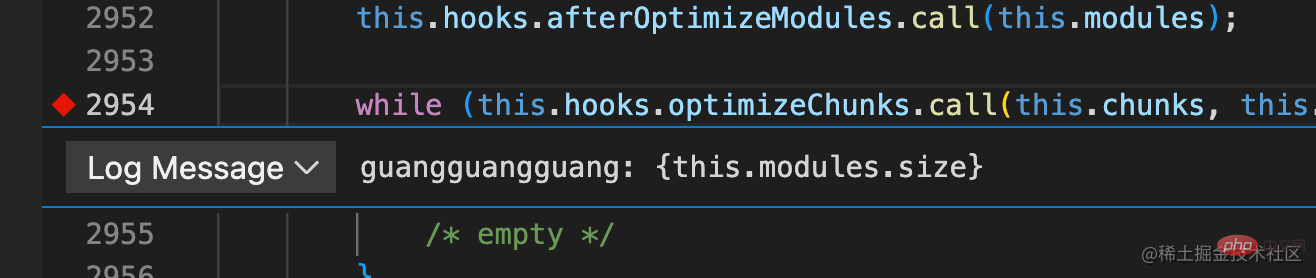
Dann ist es besser, Logpoint zu verwenden:


Wenn der Code hier ausgeführt wird, wird Folgendes gedruckt:

Und wenn Sie console.log verwenden, gibt es nach dem Debuggen keinen Verschmutzungscode , muss diese Konsole nicht gelöscht werden?
Der Protokollpunkt wird jedoch nicht verwendet, es handelt sich lediglich um eine Haltepunkteinstellung, nicht im Code.
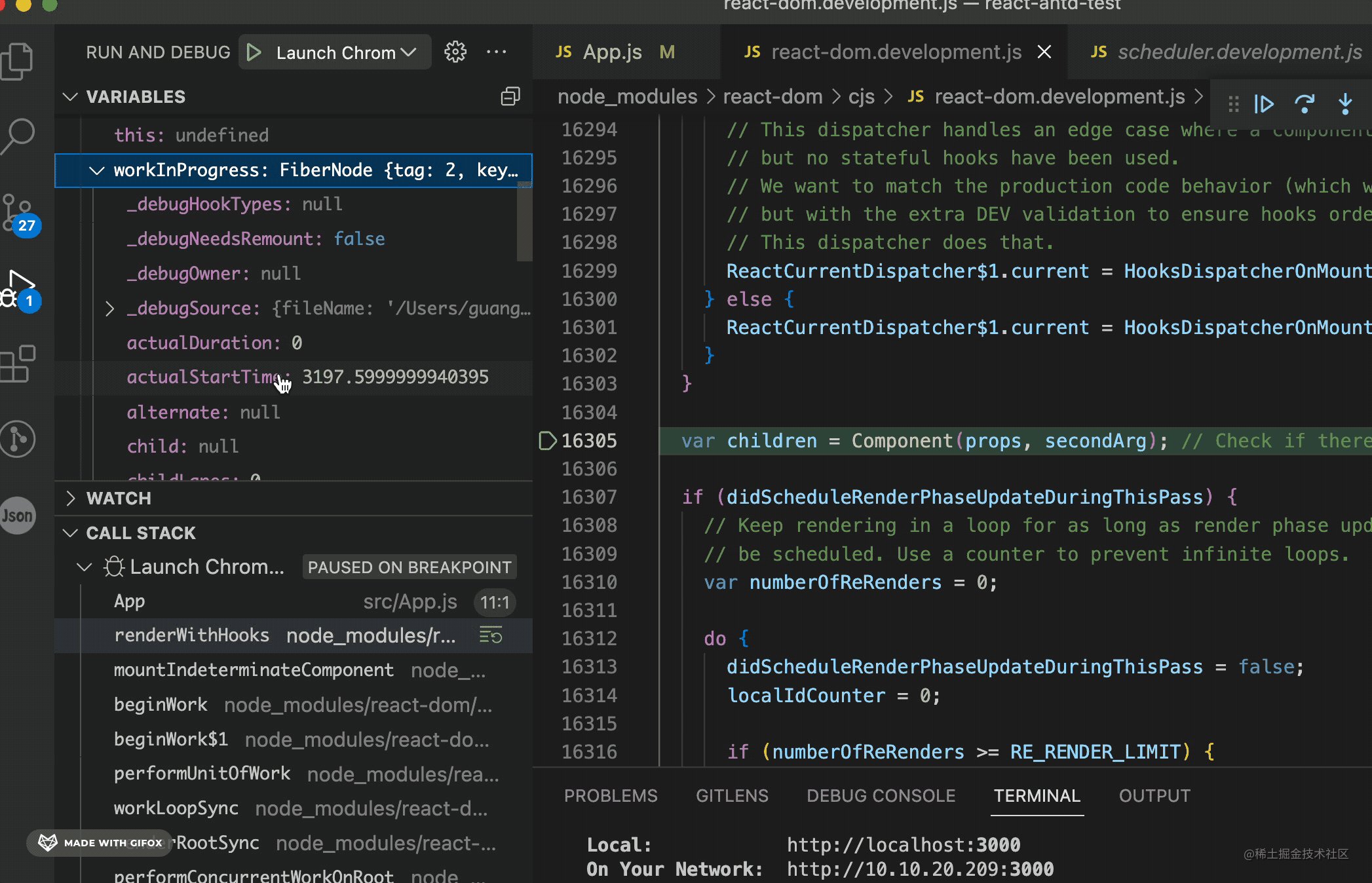
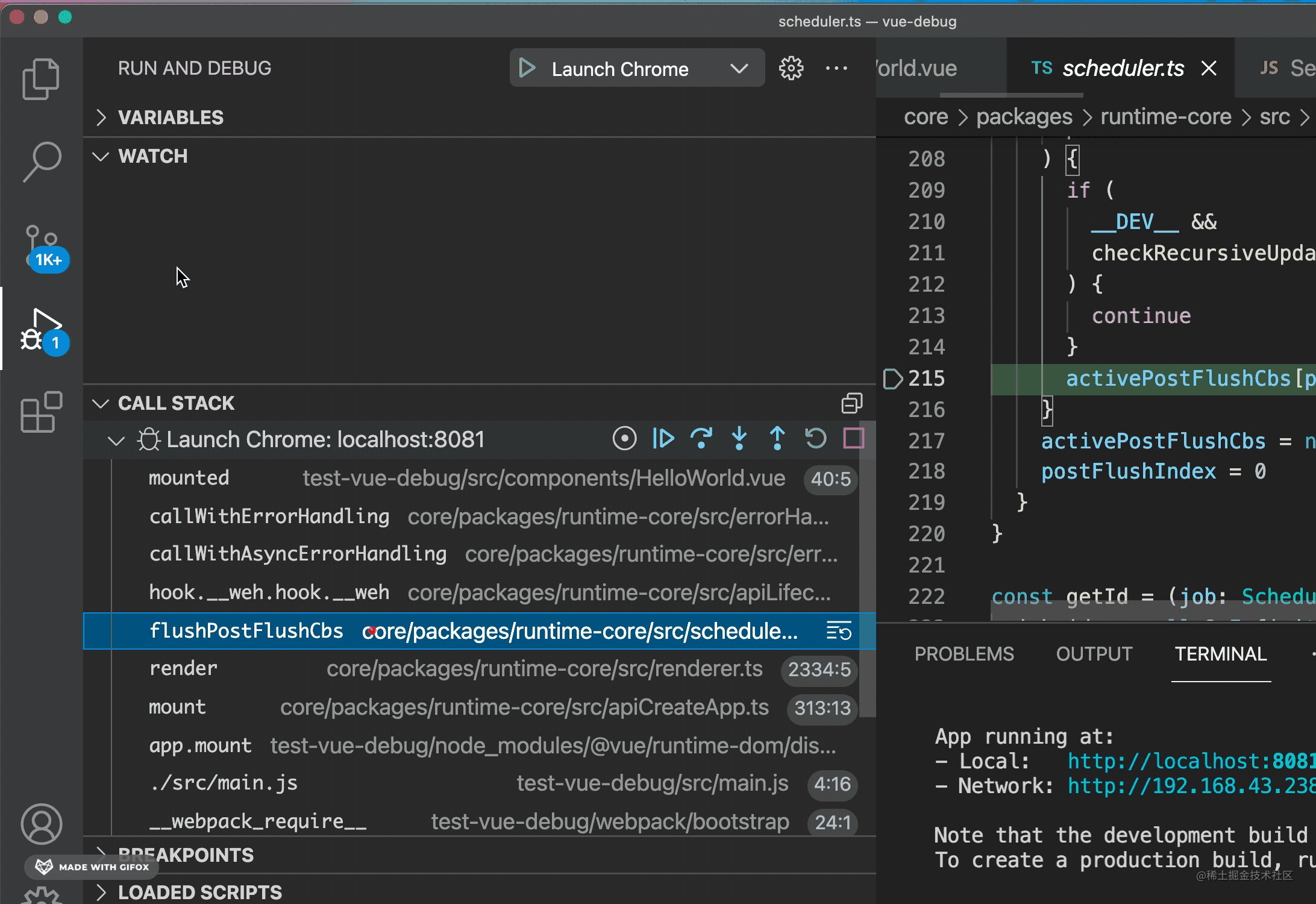
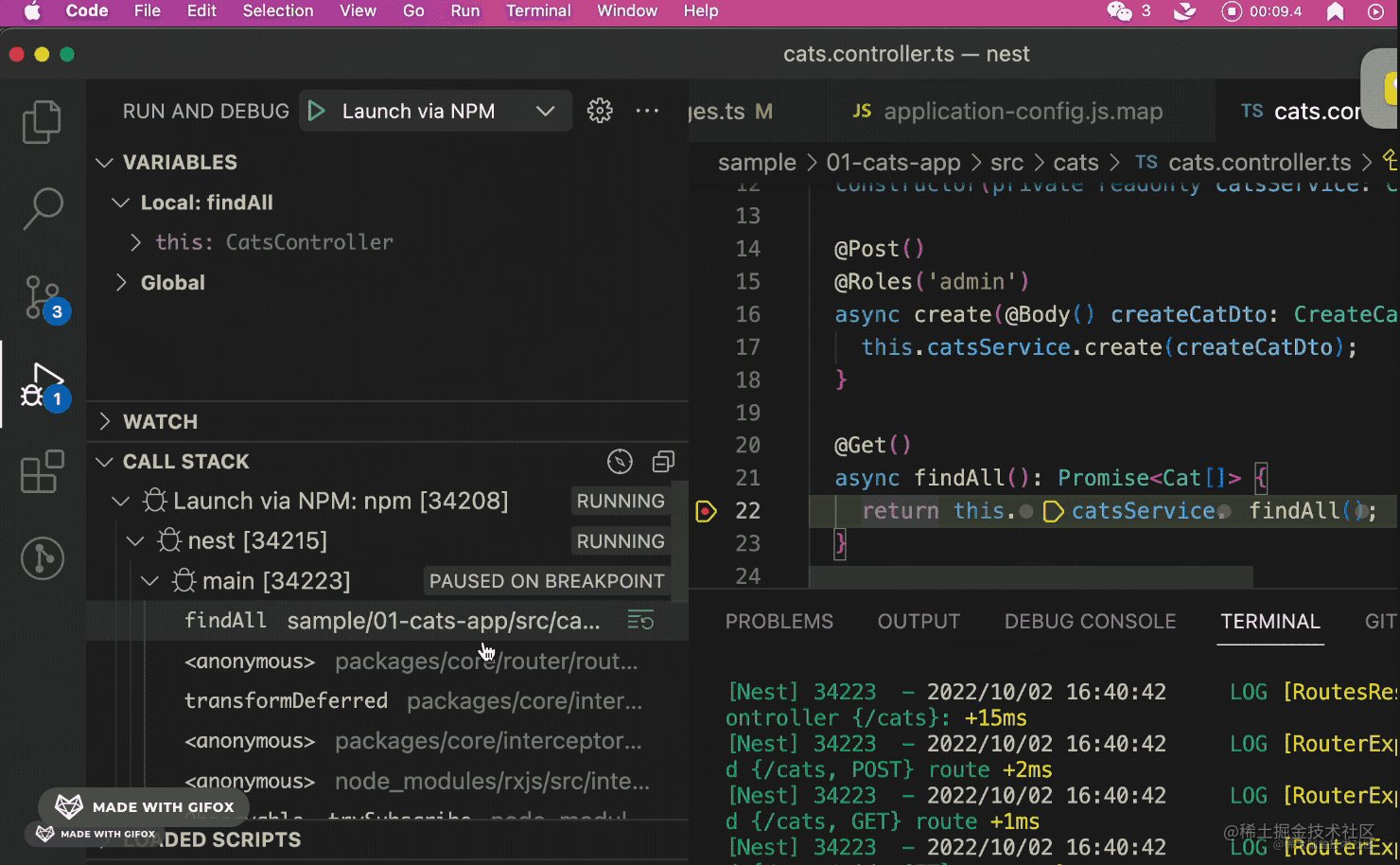
Das Wichtigste ist natürlich, dass Sie beim Debuggen mit Debugger den Aufrufstapel und den Umfang sehen können!
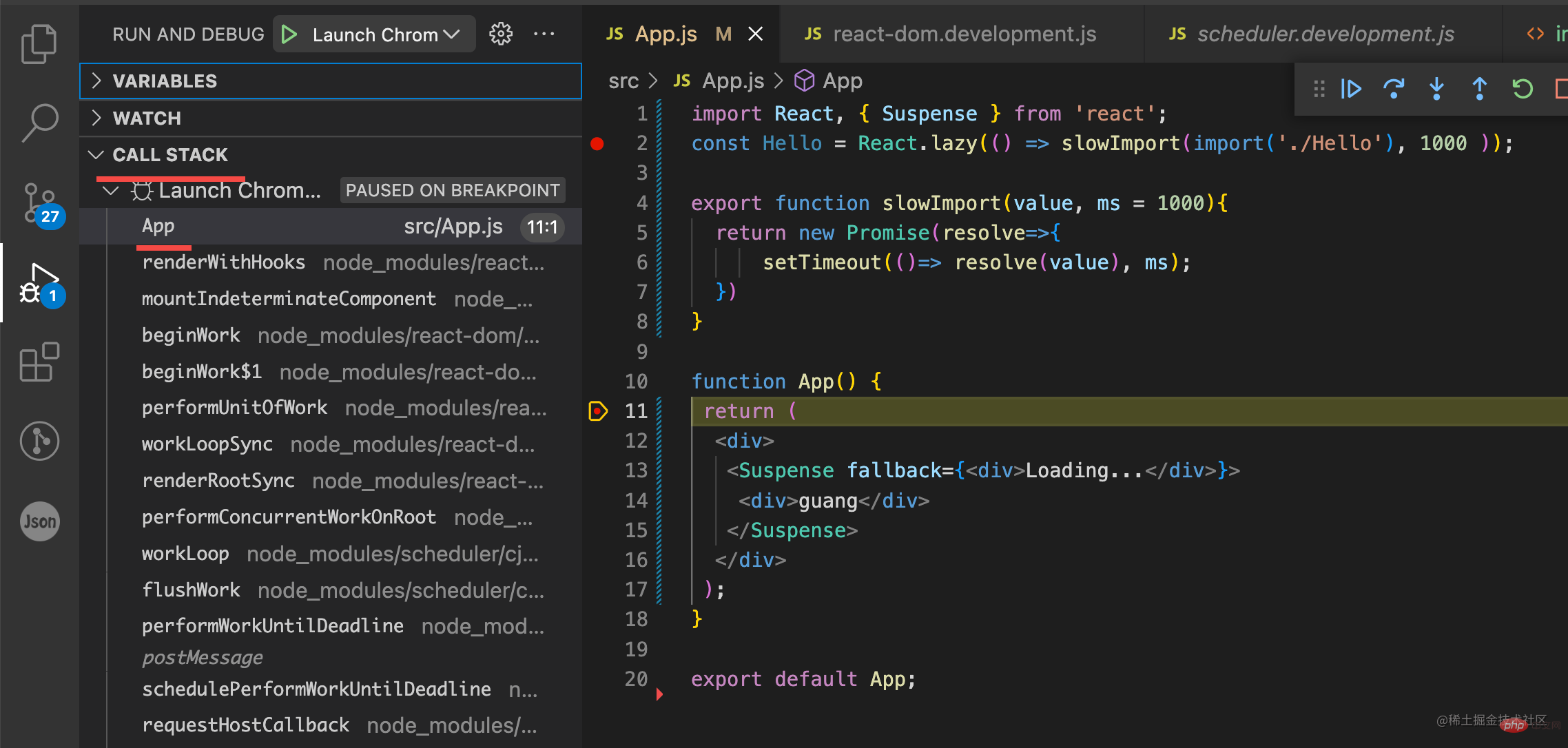
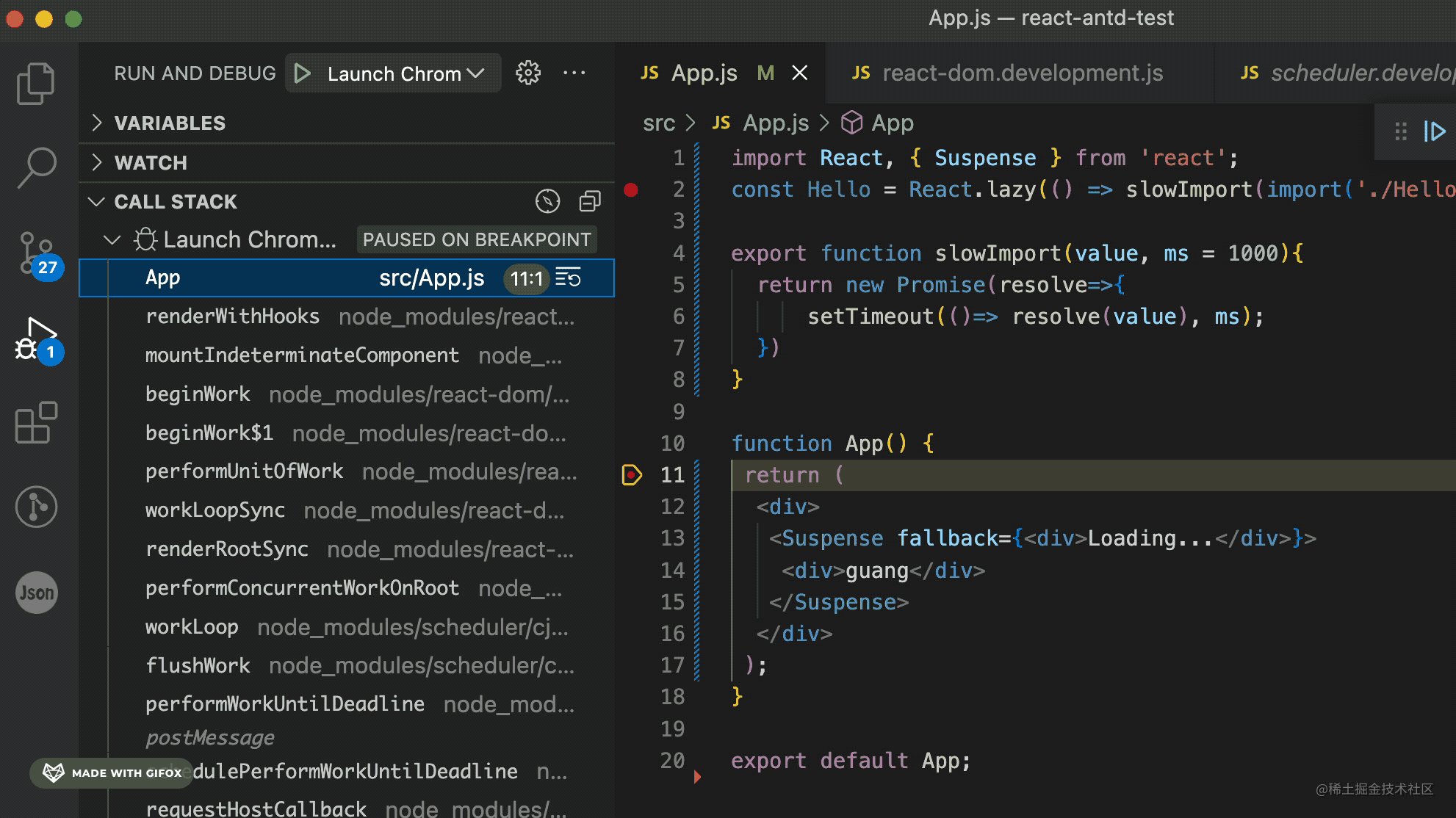
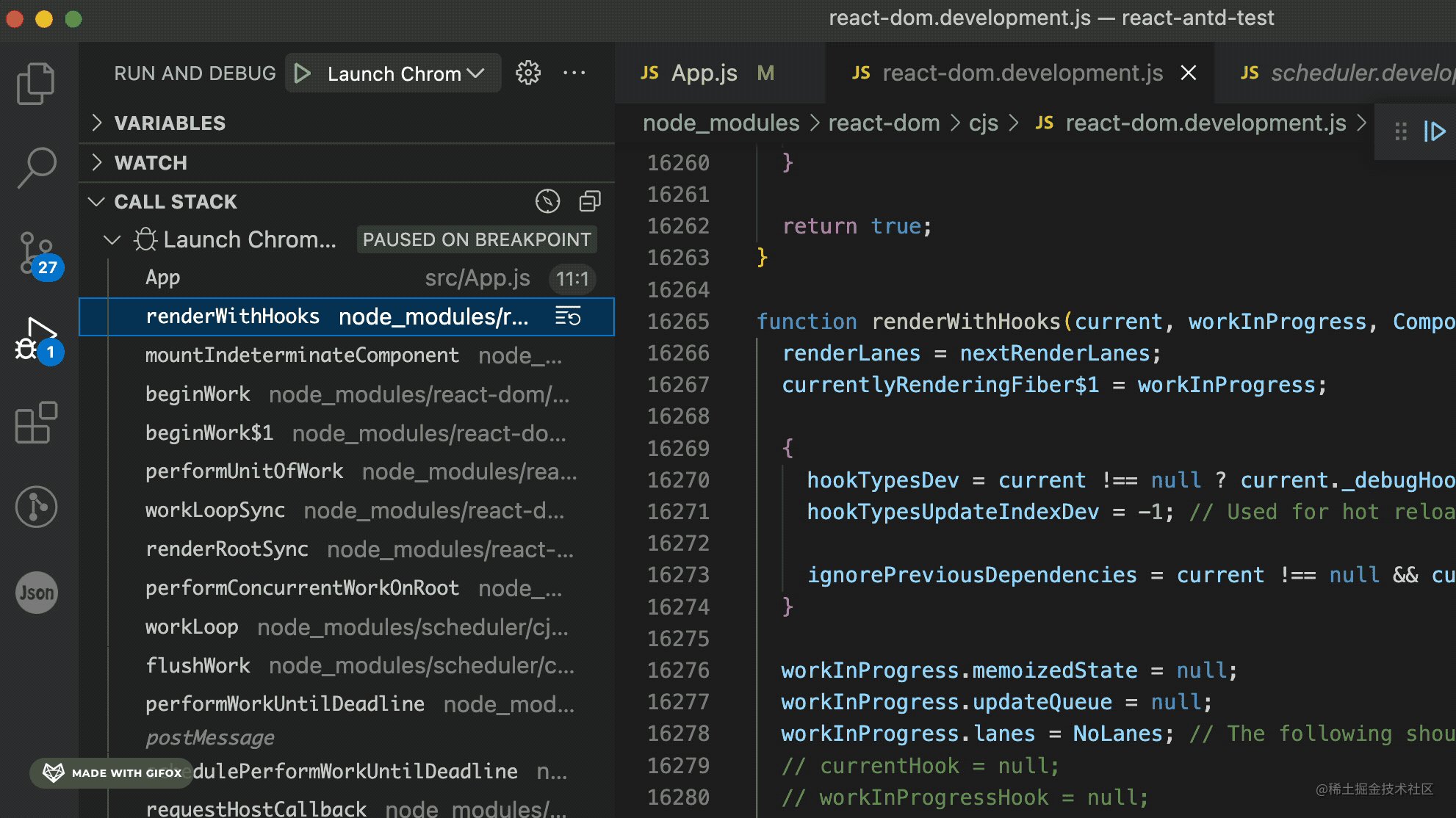
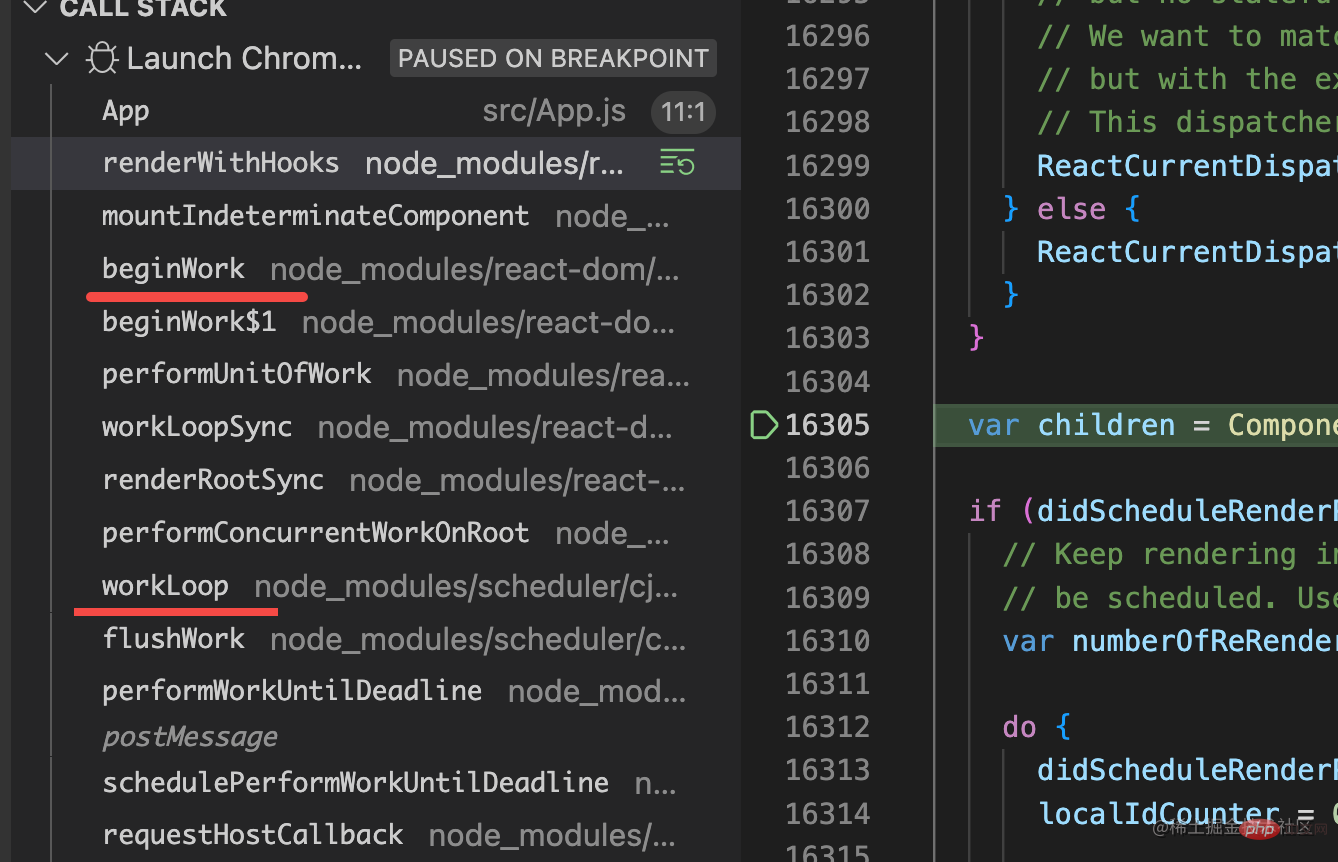
Der erste ist der Aufrufstapel, der die Ausführungsroute des Codes darstellt.
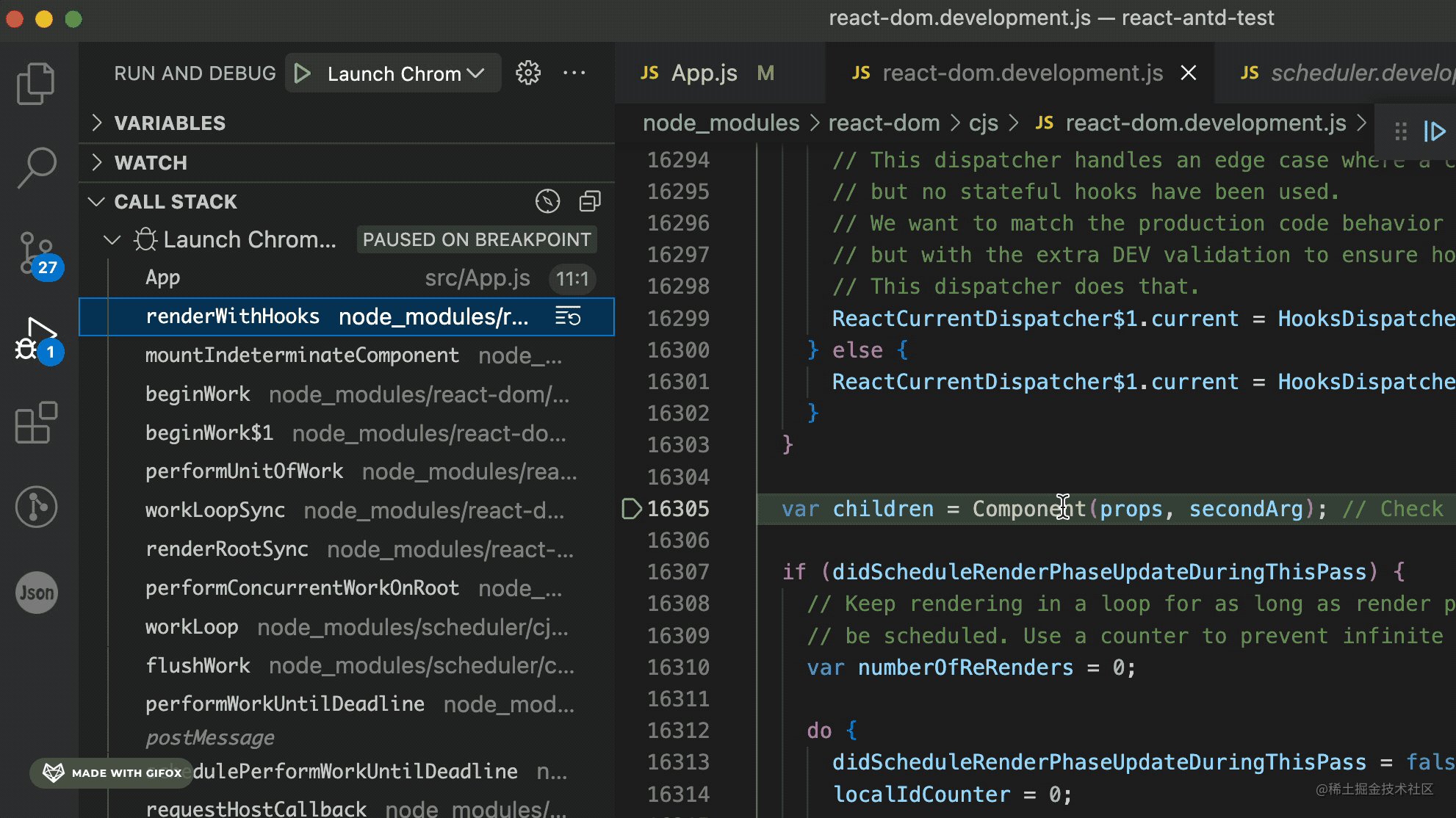
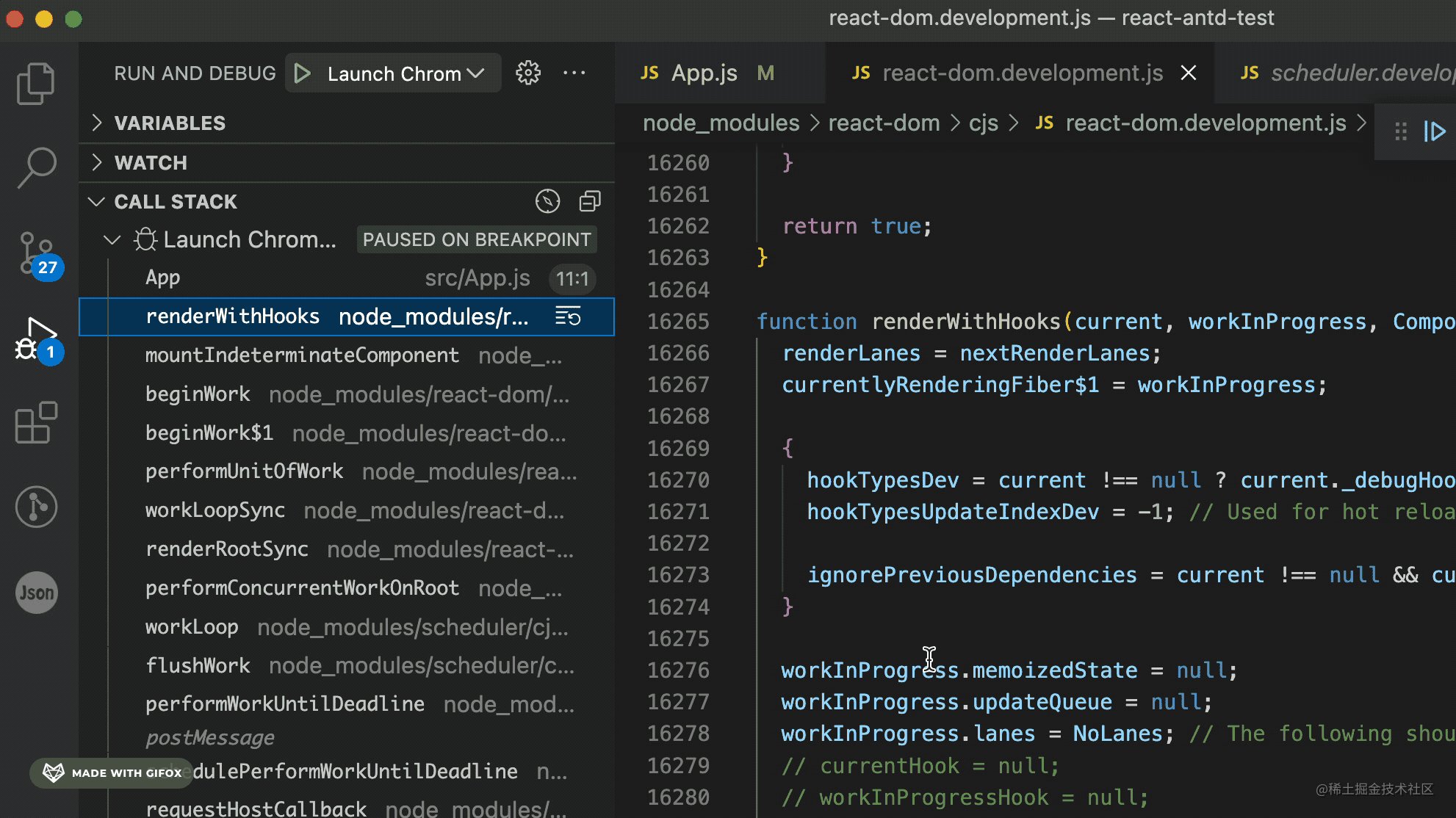
Für die Funktionskomponente dieser App können Sie beispielsweise sehen, dass beim Rendern dieser Funktionskomponente die Prozesse workLoop, beginWork und renderWithHooks durchlaufen werden:

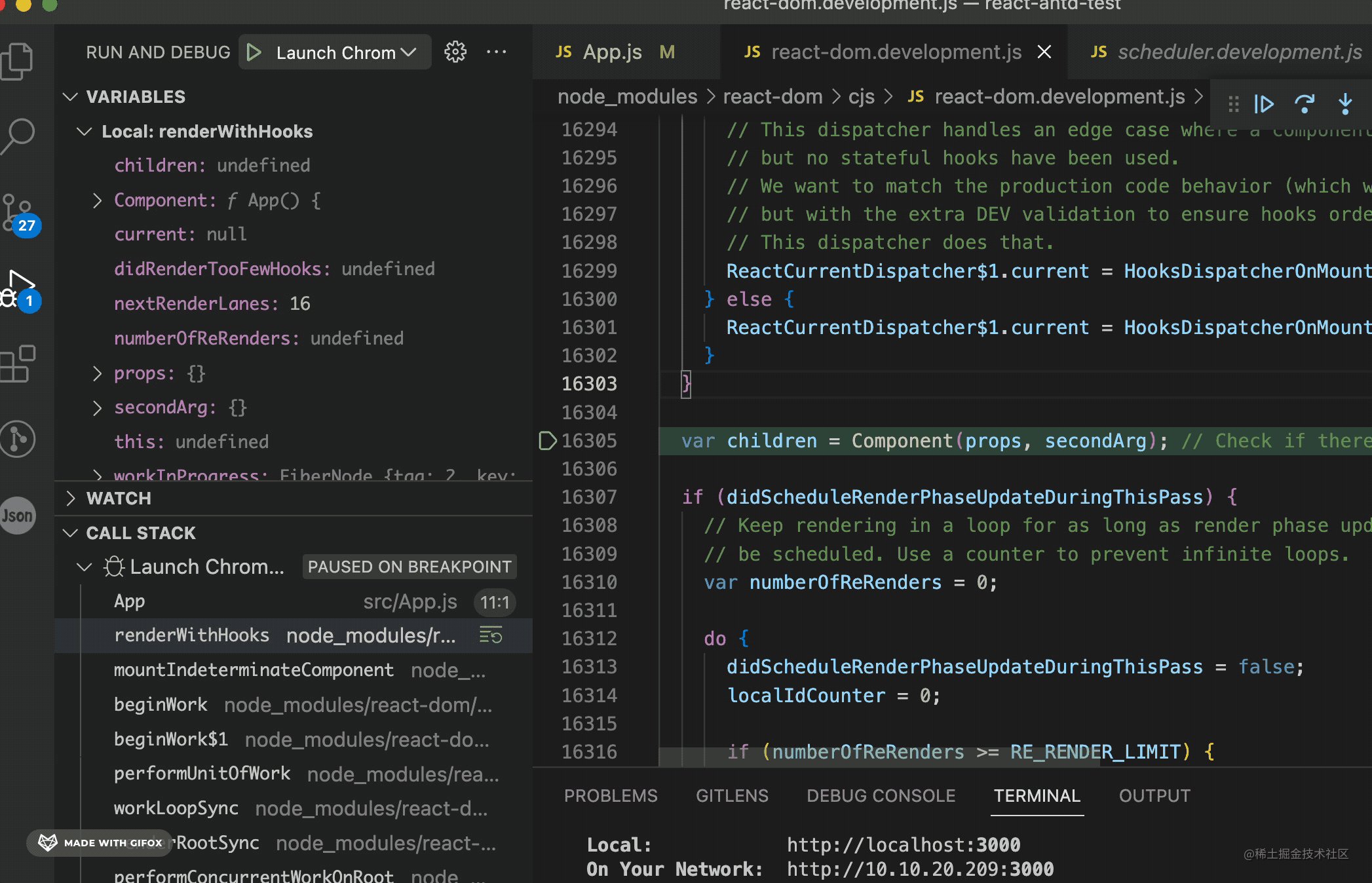
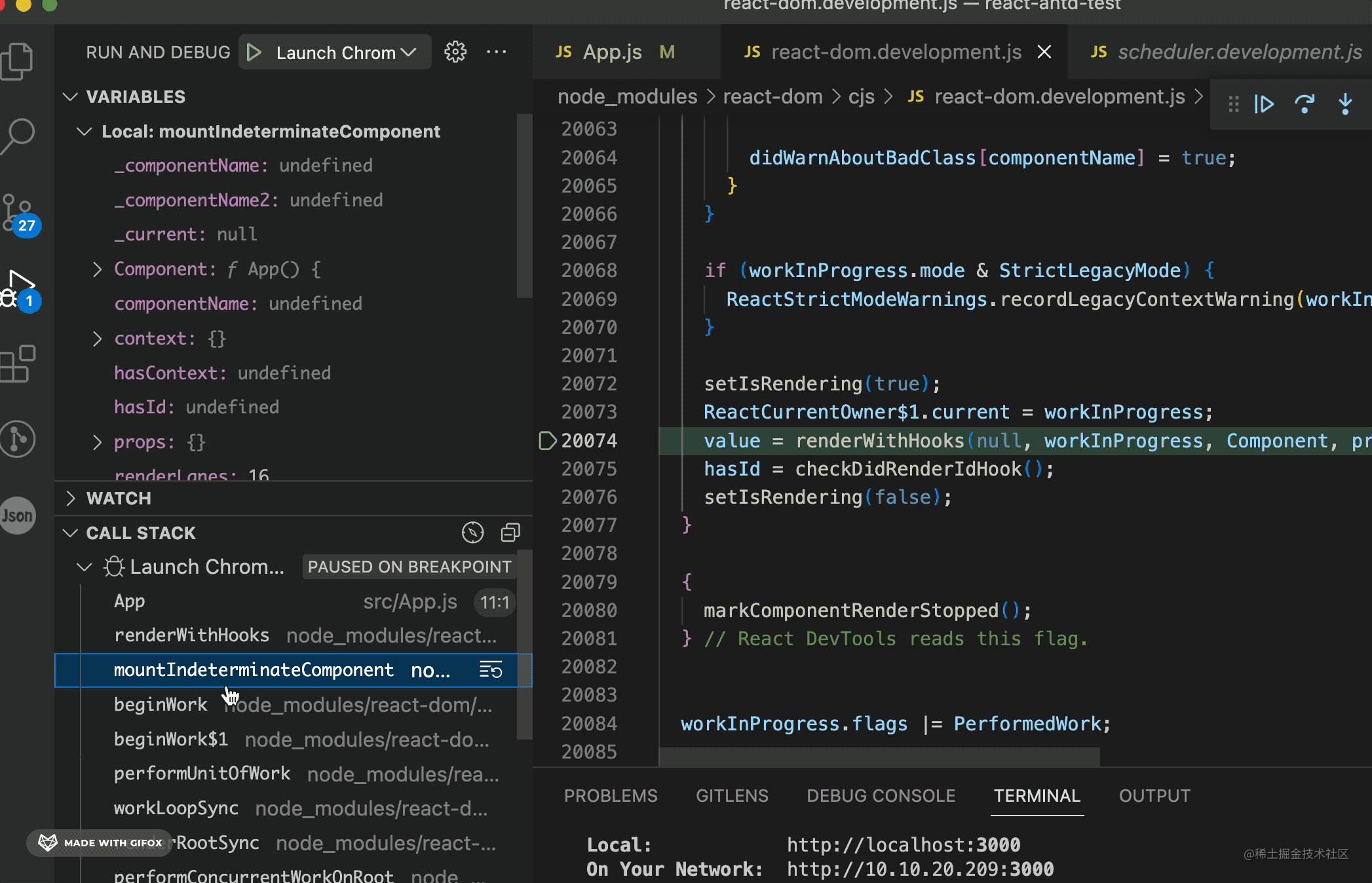
Sie können auf jeden Frame des Aufrufstapels klicken, um Sehen Sie, welche Logik ausgeführt wird. Sie können beispielsweise den Faserknoten dieser Funktionskomponente sehen:

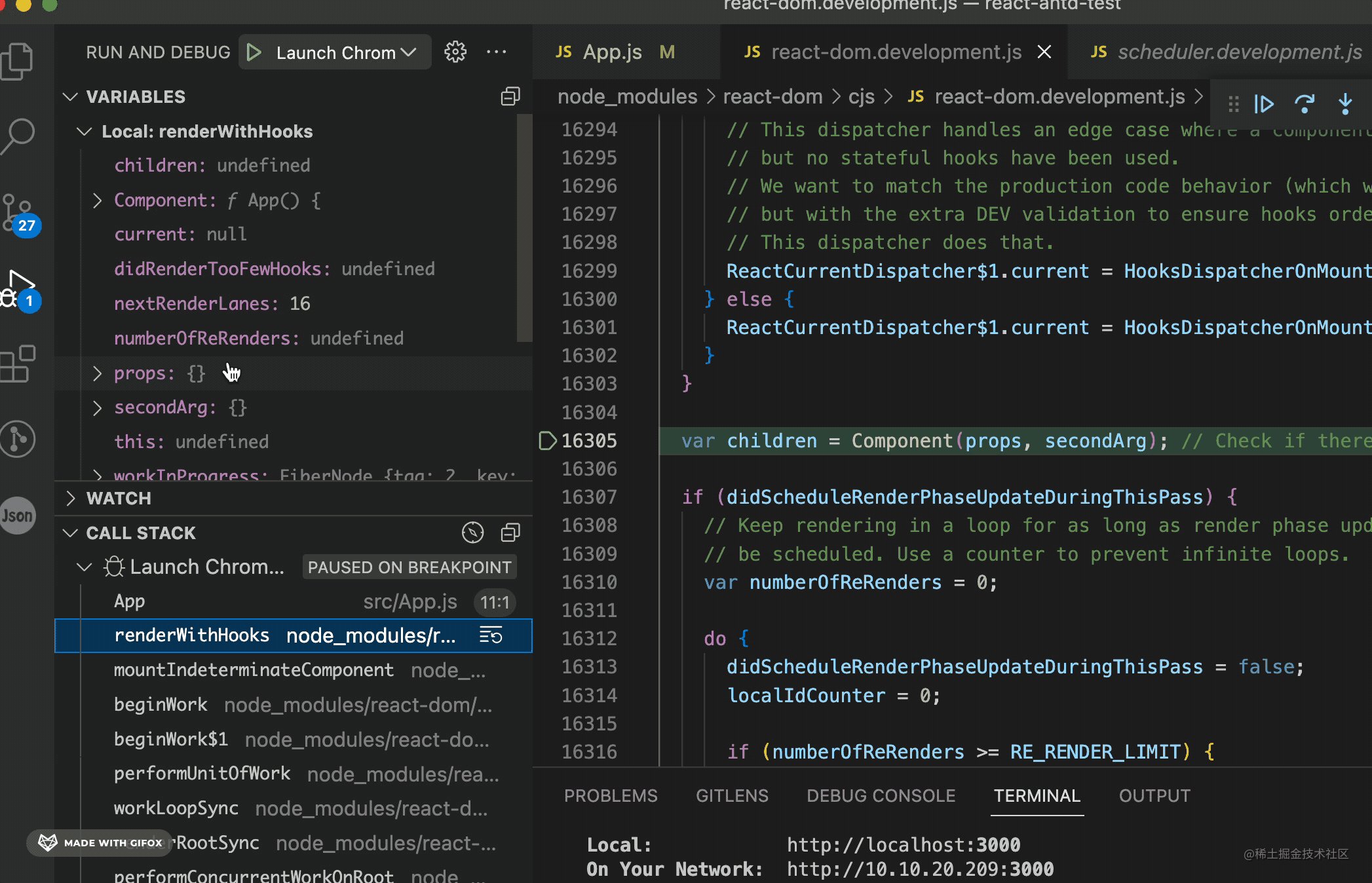
Dann gibt es den Bereich. Klicken Sie auf jeden Stapelrahmen, um die Variablen im Bereich jeder Funktion anzuzeigen:

Sie können ihn sehen mit Debugger Der Ausführungspfad des Codes und die Bereichsinformationen jedes Schritts. Und Sie verwenden console.log?
Sie können nur den Variablenwert sehen.
Der Unterschied in der Menge der erhaltenen Informationen ist kein geringer Unterschied. Mit zunehmender Debugging-Zeit werden andere immer klarer über den laufenden Codeprozess. Aber was ist mit der Verwendung von console.log? Es ist immer noch dasselbe wie zuvor, da Sie den Codeausführungspfad nicht sehen können.
Egal, ob Sie den Quellcode einer Bibliothek oder eines Geschäftscodes debuggen, ob Sie Node.js oder eine Webseite debuggen, es wird empfohlen, Debugger-Haltepunkte zu verwenden, auch wenn Sie console.log nicht mehr verwenden möchten Protokolle können Sie auch LogPoint verwenden.
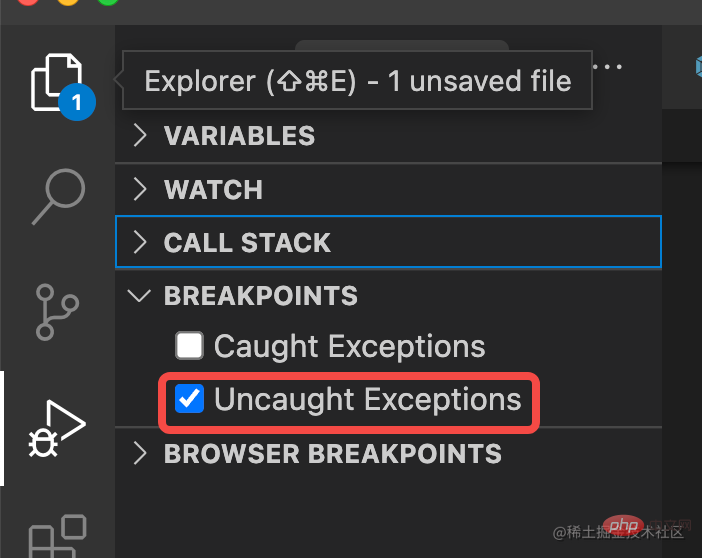
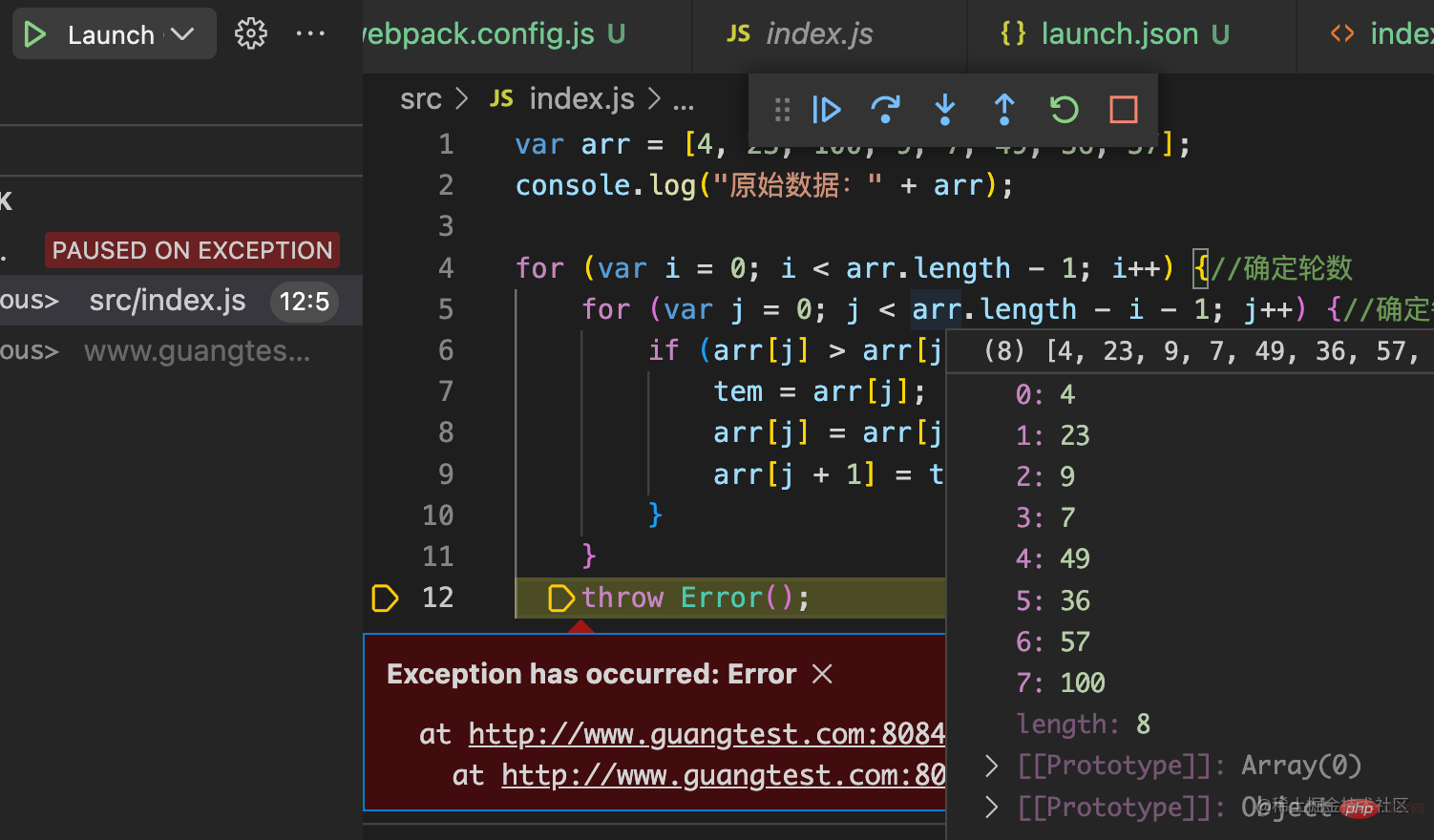
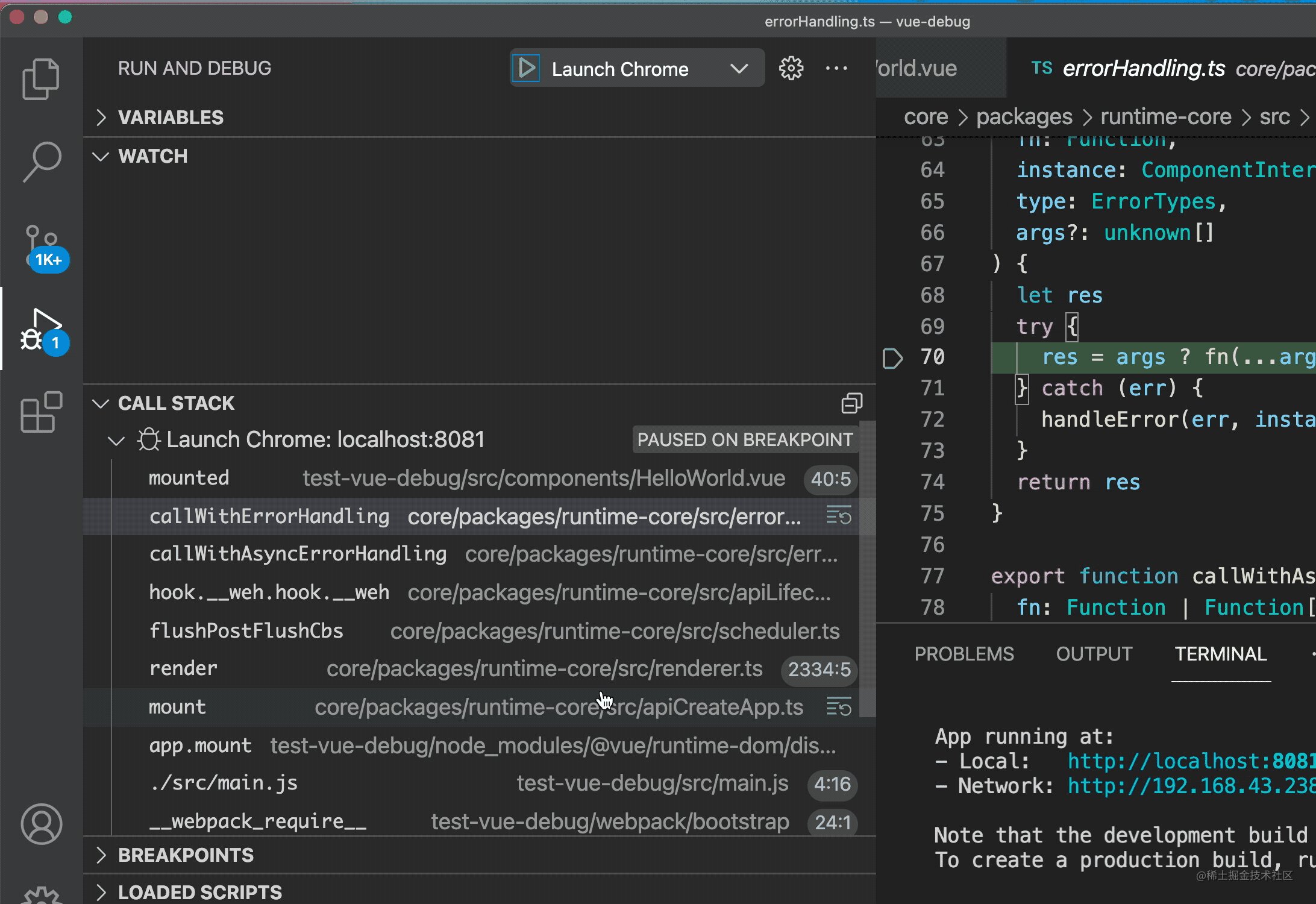
Und wenn Sie Probleme beheben, können Sie bei Verwendung des Debuggers einen Ausnahmehaltepunkt hinzufügen, und der Code stoppt, wenn er den Punkt erreicht, an dem die Ausnahme ausgelöst wird:


Sie können den Aufrufstapel zum Sortieren sehen Alles, was vor dem Fehler passiert ist, Sie können den Wert jeder Variablen über den Bereich sehen.
Wäre es mit diesen Dingen nicht einfach, Fehler zu beheben?
Und Sie verwenden console.log?
Nichts, ich kann nur raten.
Leistung
Wie bereits erwähnt, kann beim Debugger-Debuggen der Ausführungspfad eines Codes angezeigt werden, der Ausführungspfad des Codes ist jedoch häufig kompliziert.
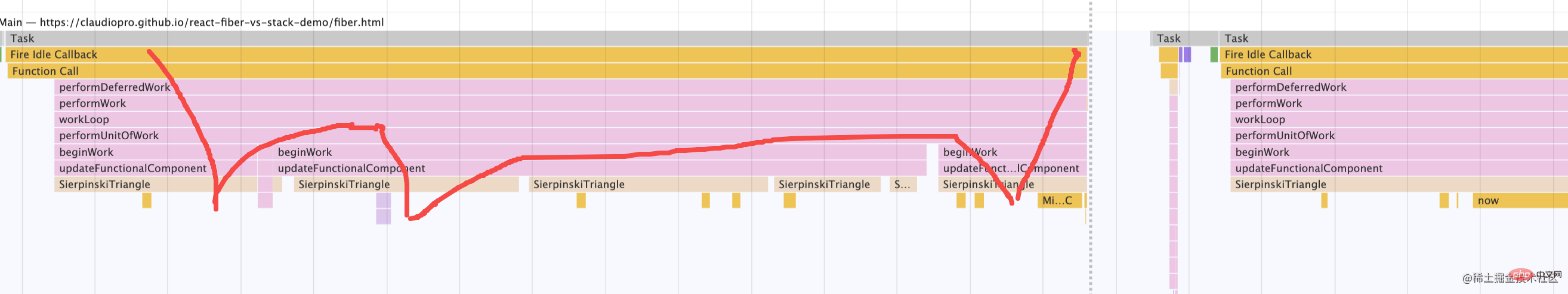
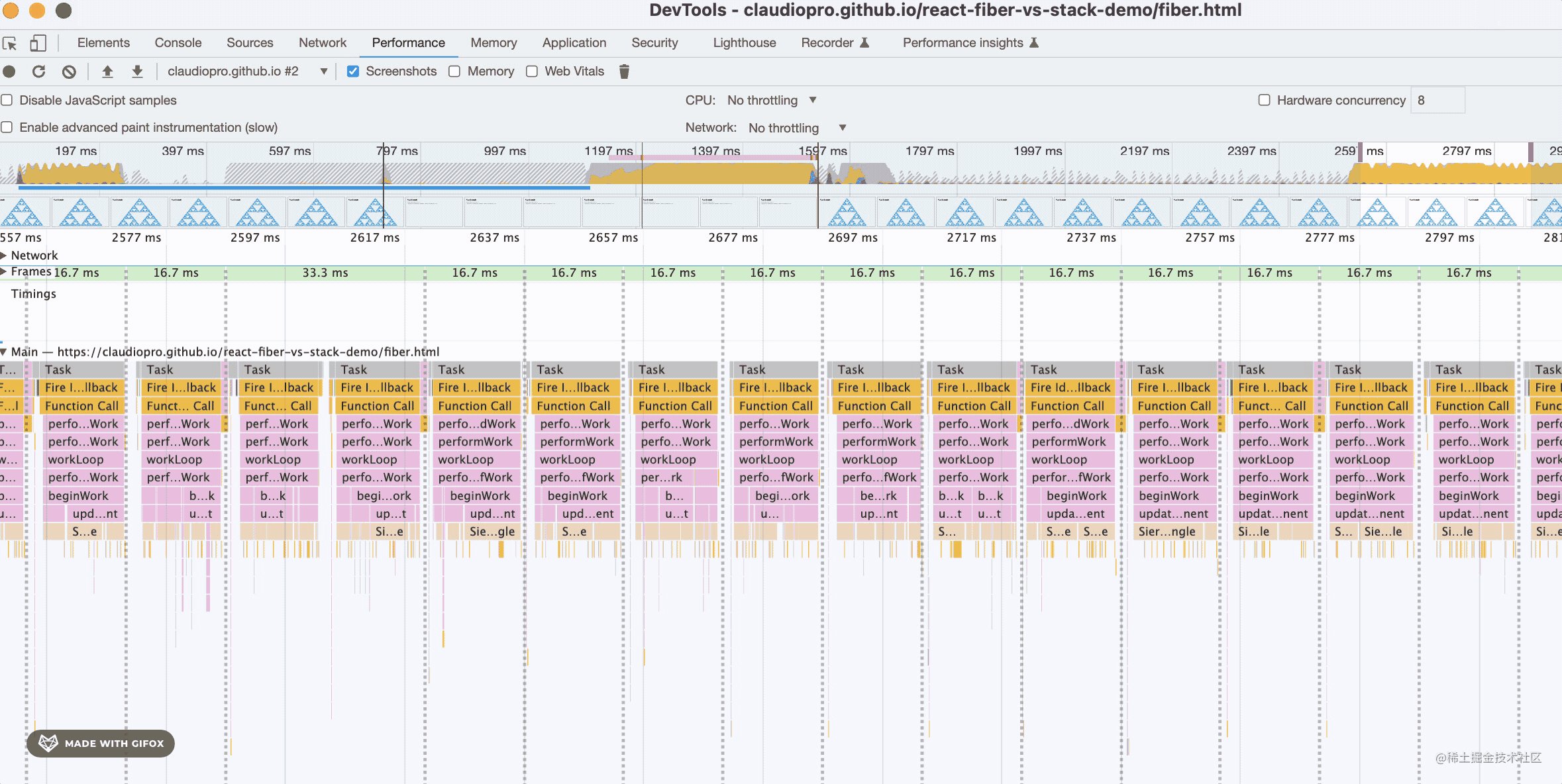
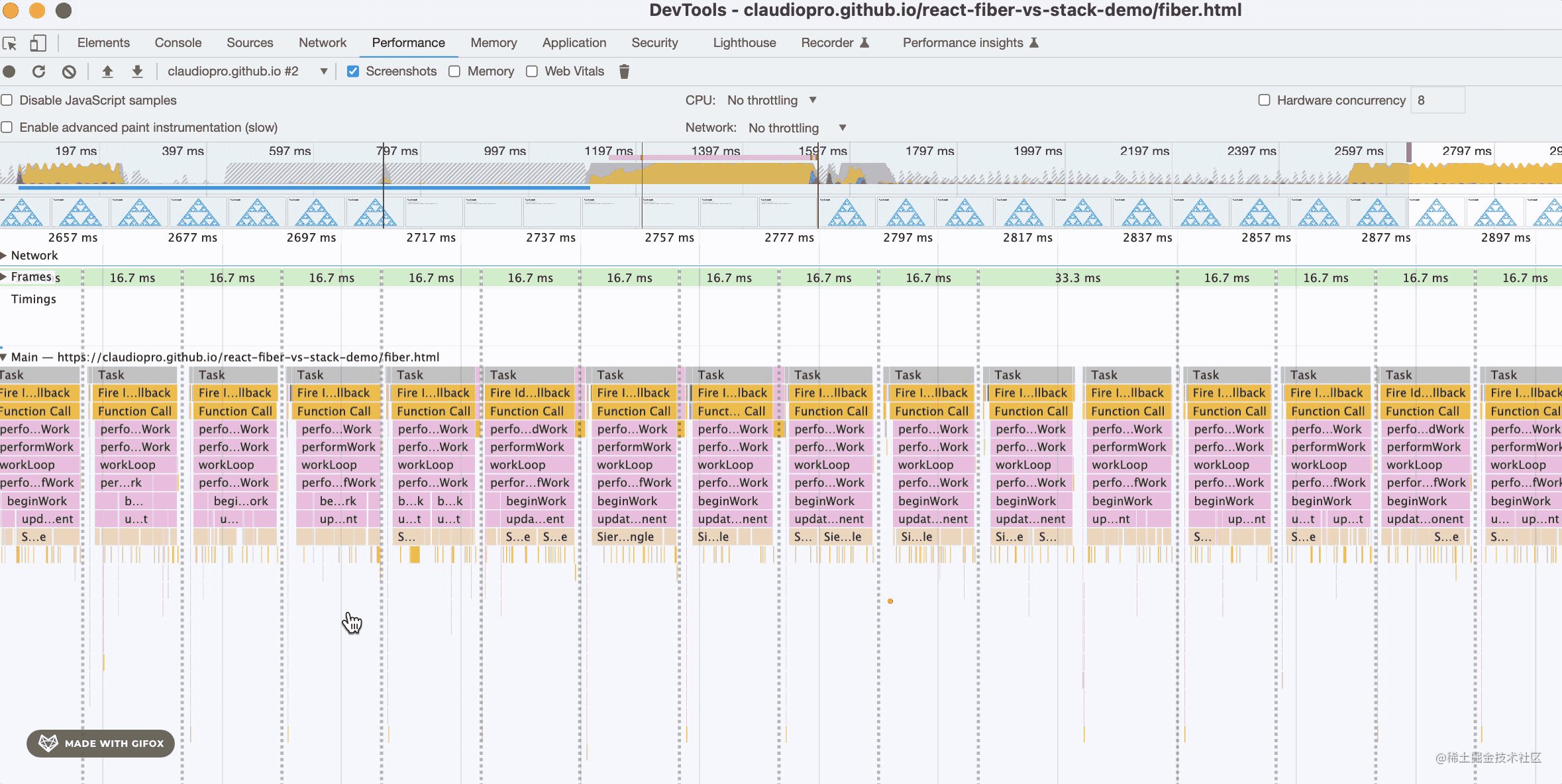
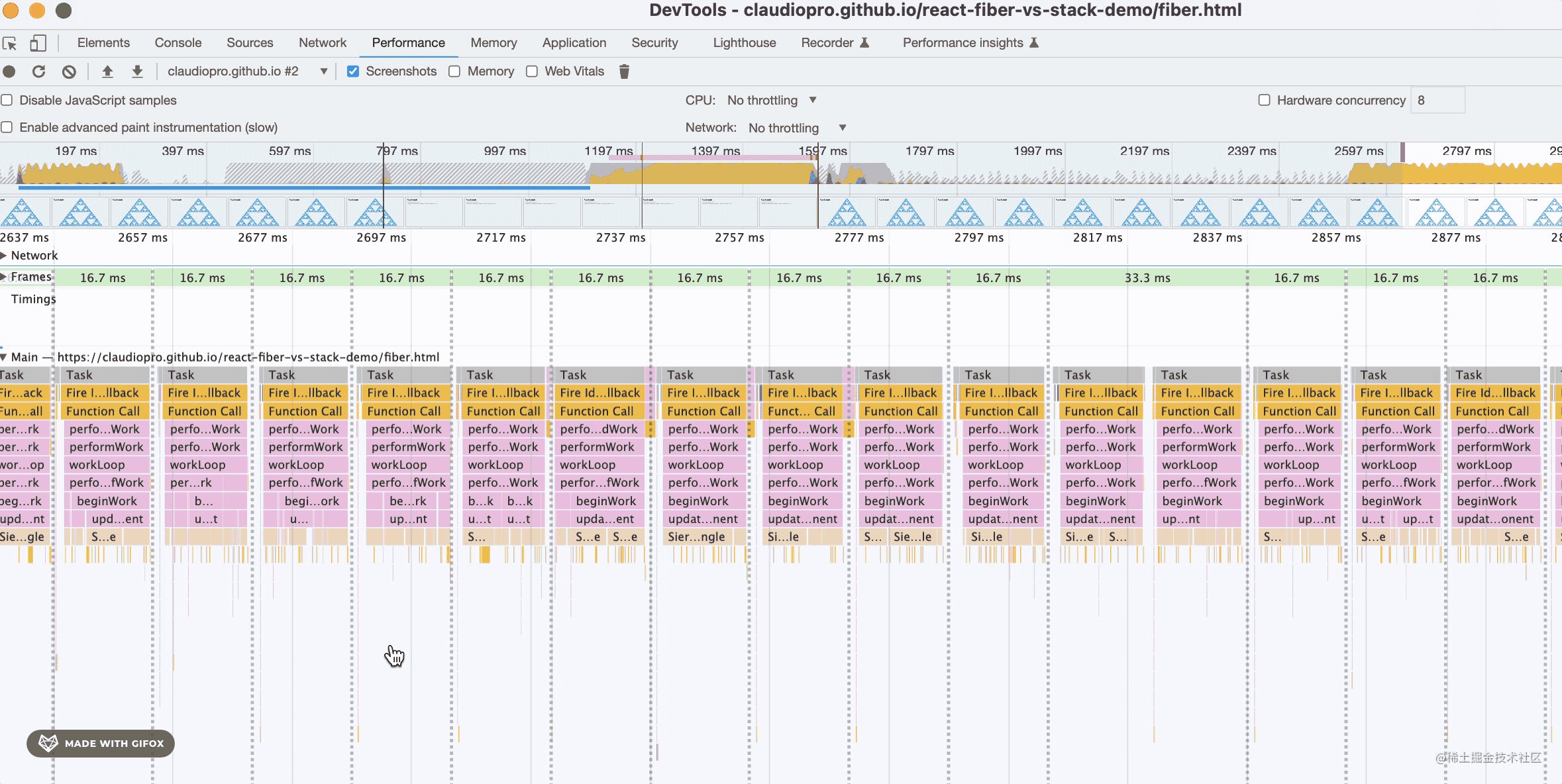
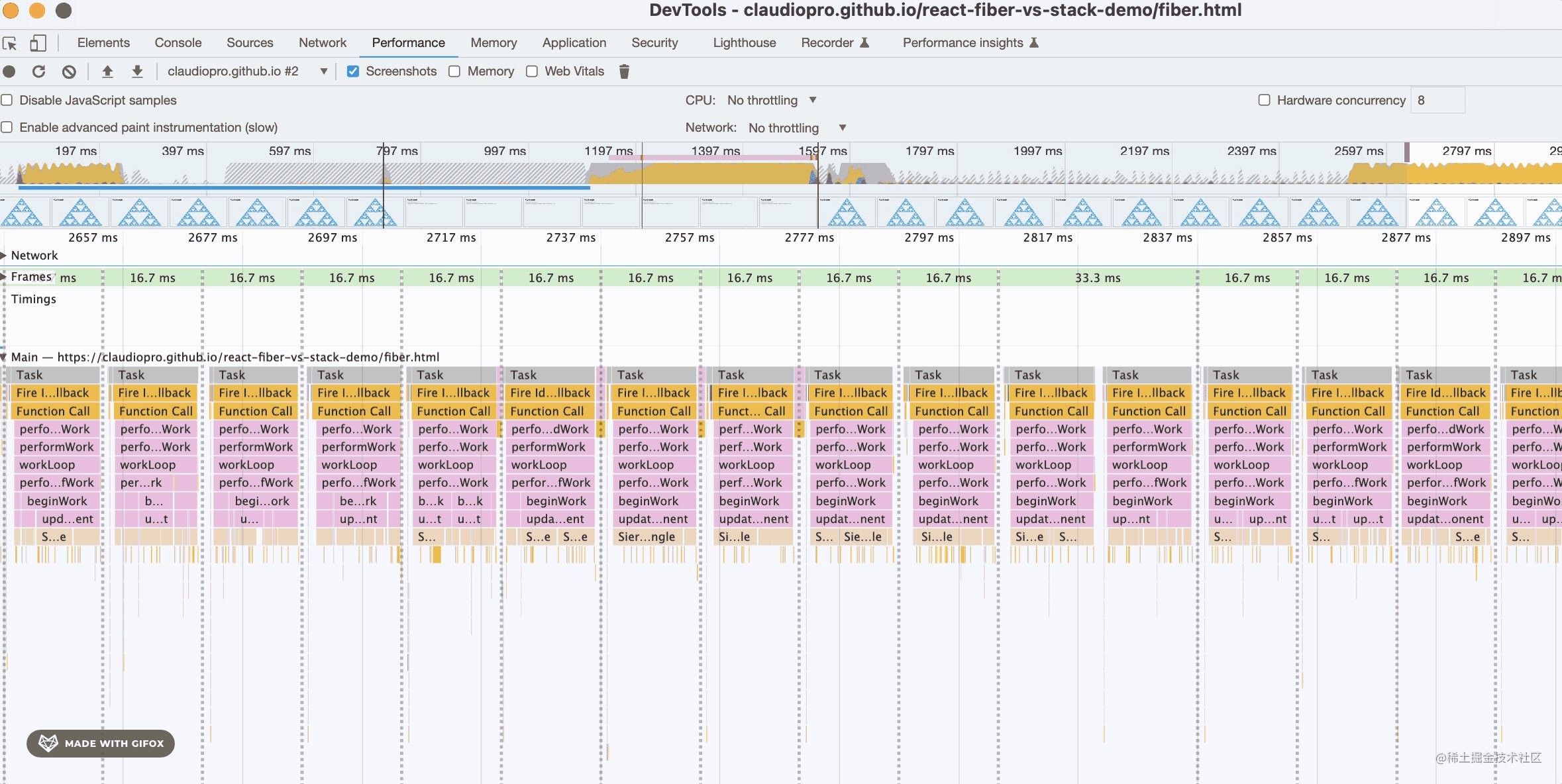
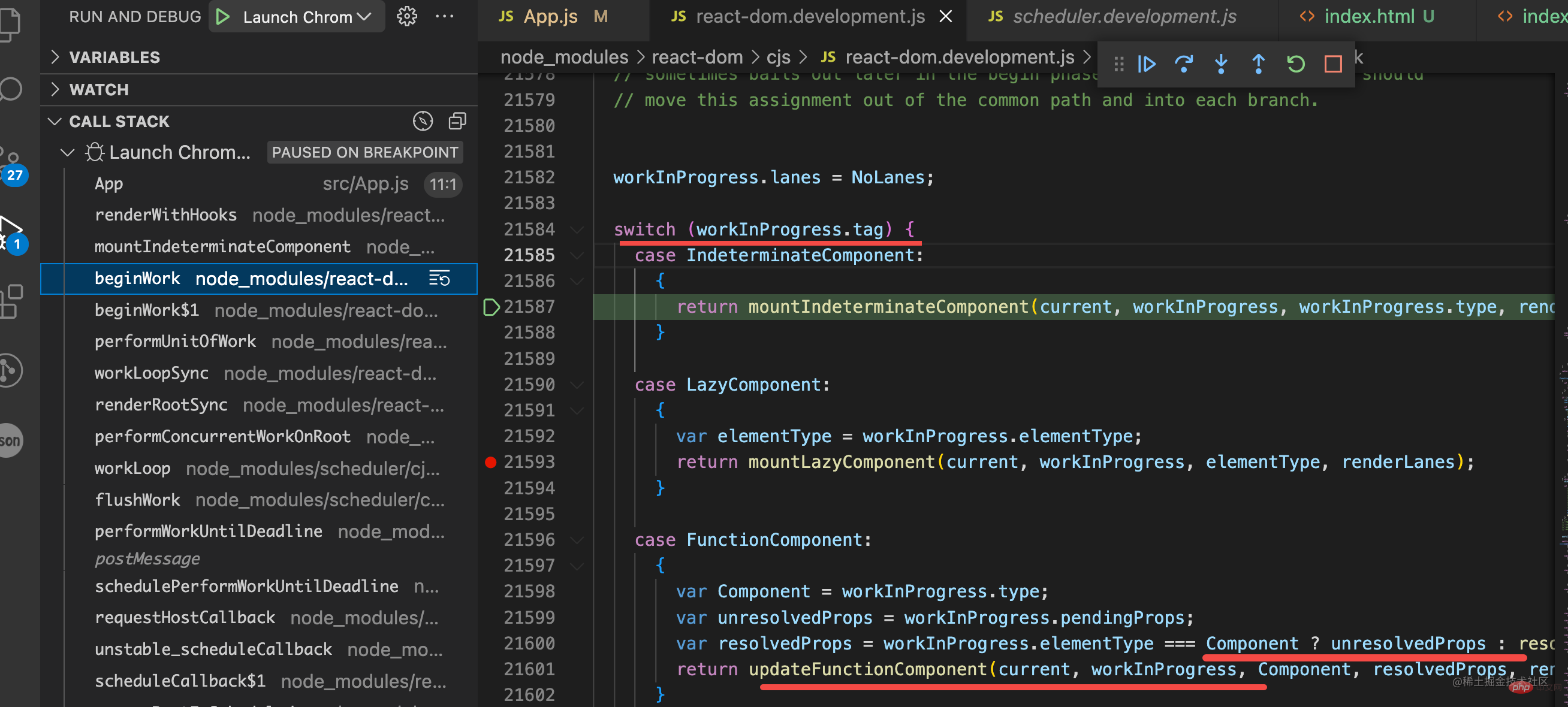
Zum Beispiel verarbeitet React jeden Faserknoten und jeder Knoten ruft beginWork auf. Nach der Verarbeitung wird der nächste Knoten verarbeitet und beginWork erneut aufgerufen:

So wie Sie eine kleine Straße genommen haben, dann zur Hauptstraße zurückgekehrt sind und eine andere kleine Straße genommen haben, können Sie mit Debugger nur den Ausführungspfad der aktuellen kleinen Straße sehen, nicht jedoch die Pfade anderer kleiner Straßen:

Zu diesem Zeitpunkt können Sie es mit dem Leistungstool kombinieren, um das vollständige Bild der Codeausführung anzuzeigen, und dann den Debugger verwenden, um die Details jedes Codeausführungspfads zu untersuchen.

SourceMap
SourceMap ist sehr wichtig, da es sich bei dem von uns ausgeführten Code um kompilierten und gepackten Code handelt, der grundsätzlich nicht lesbar ist, und SourceMap ermöglicht uns das direkte Debuggen. Original-Quellcode.

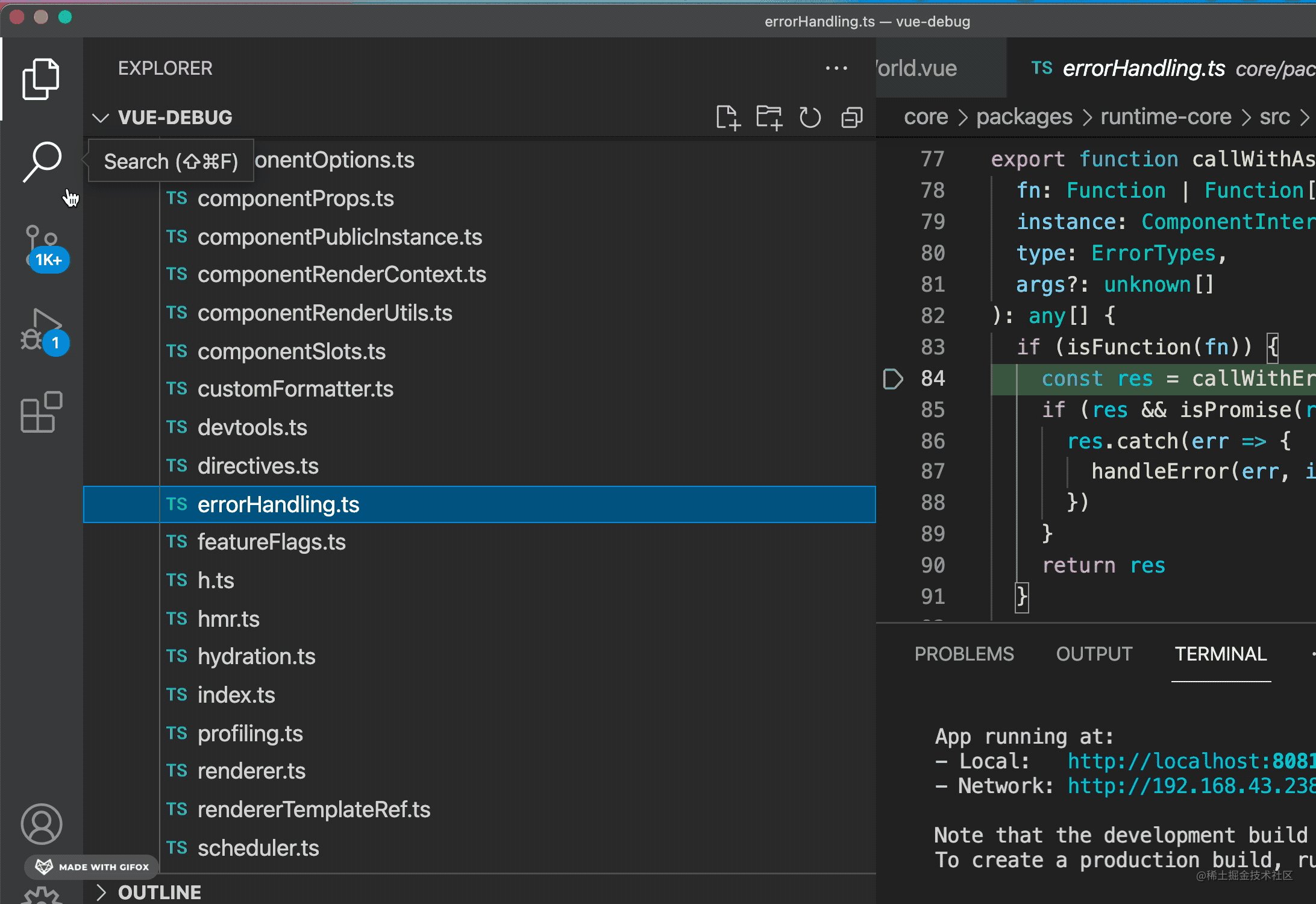
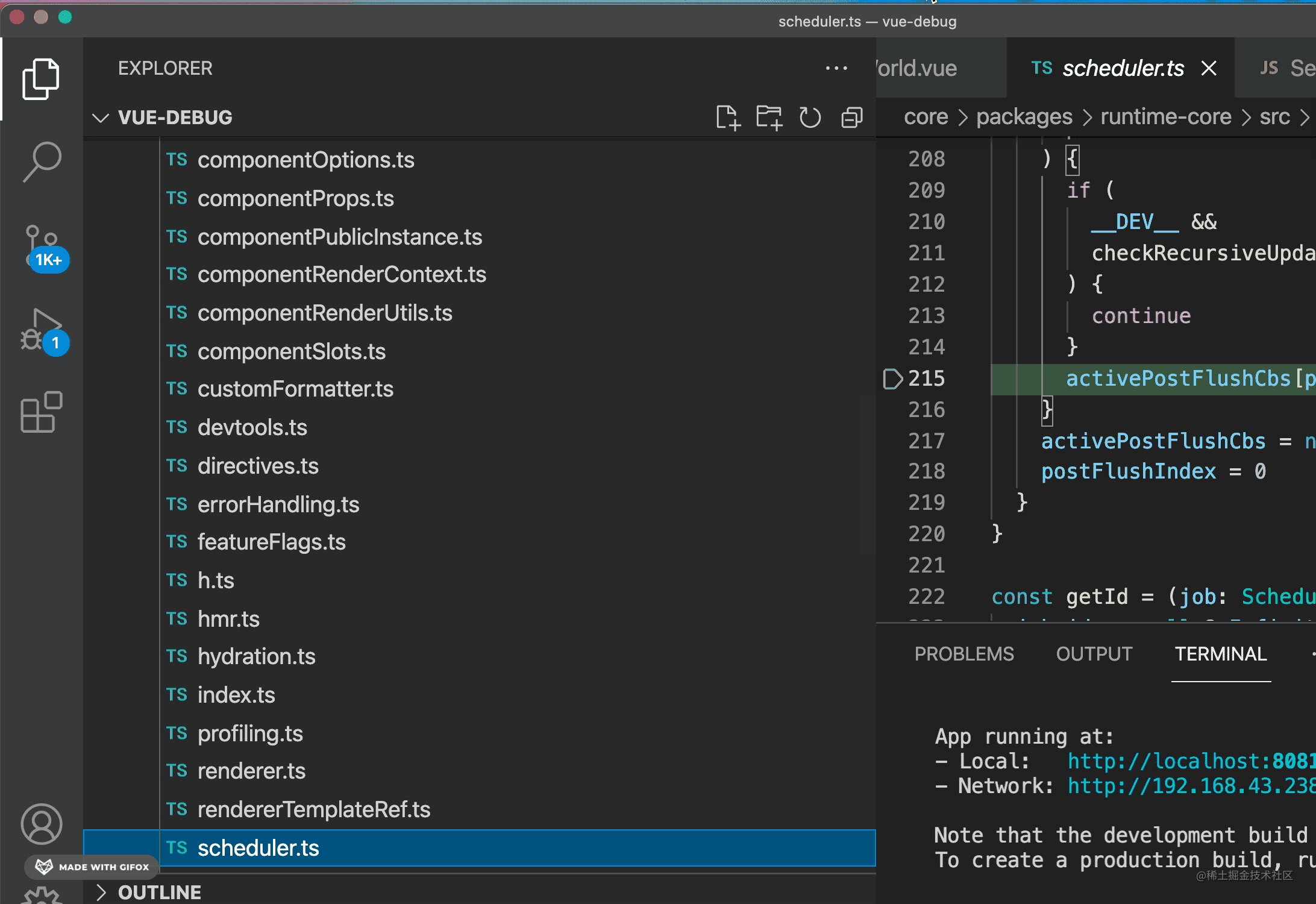
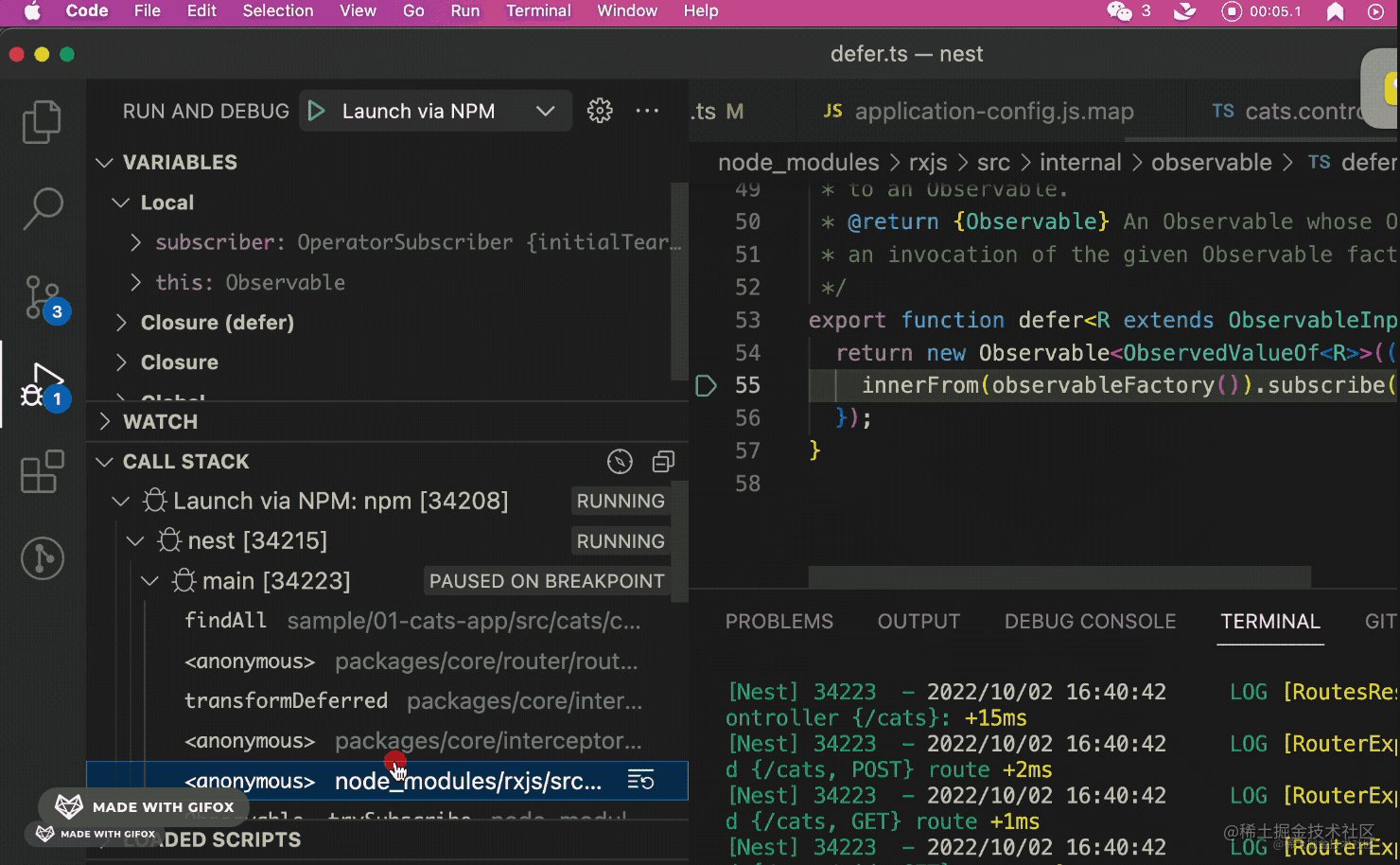
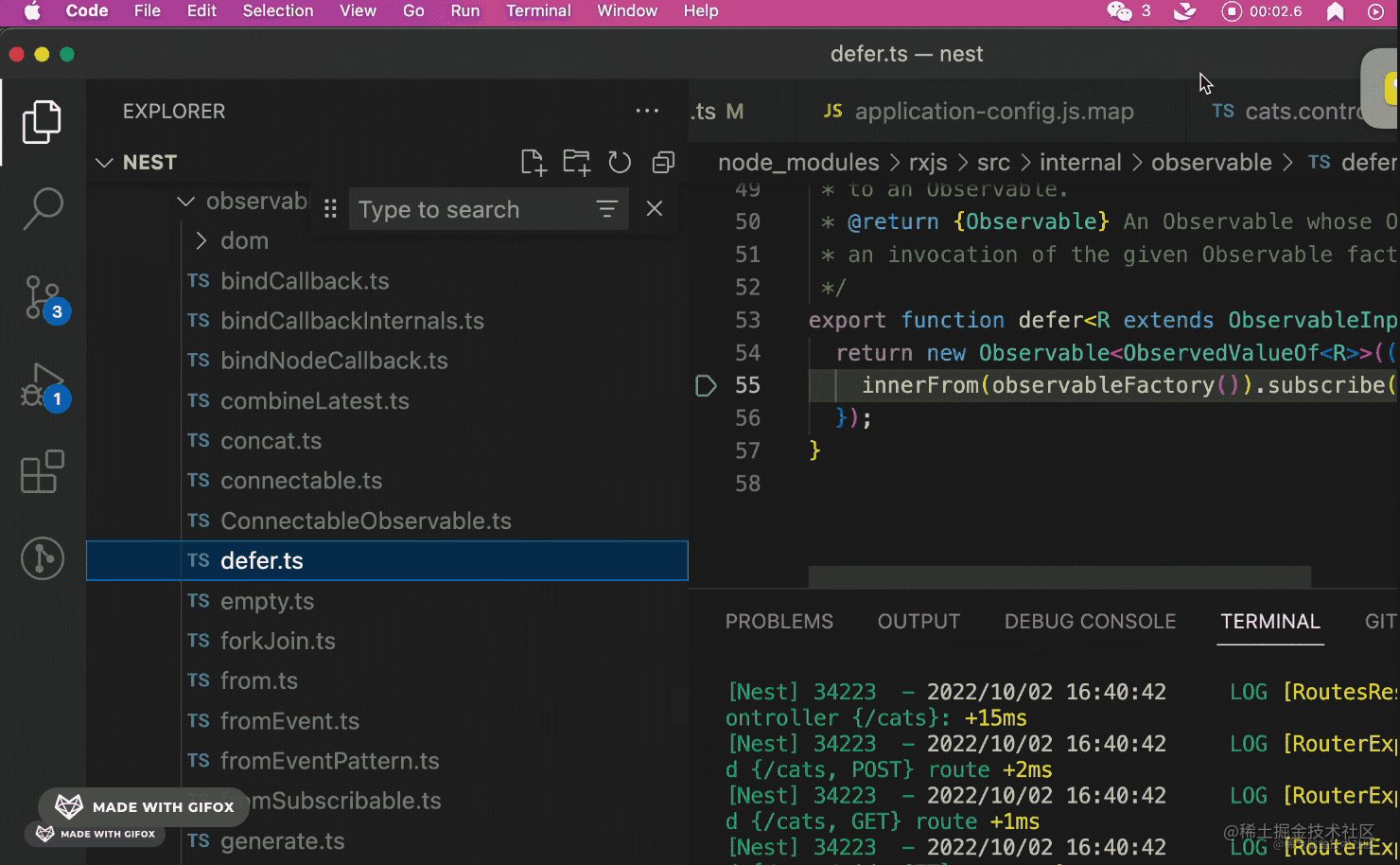
Zum Beispiel Vue, nach der Verknüpfung mit Sourcemap können wir den TS-Quellcode direkt debuggen:

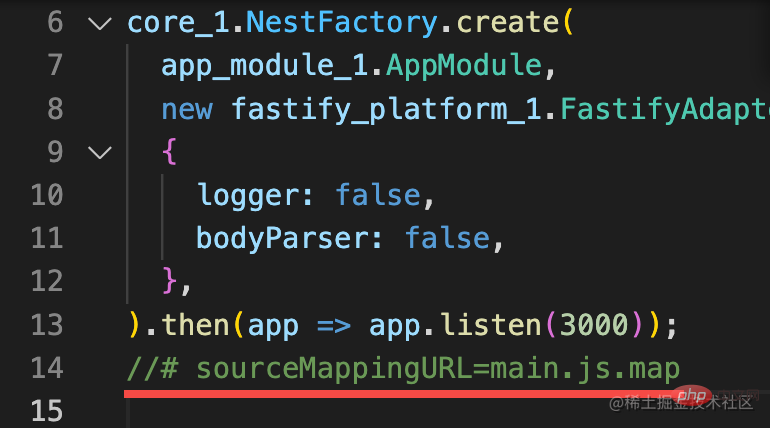
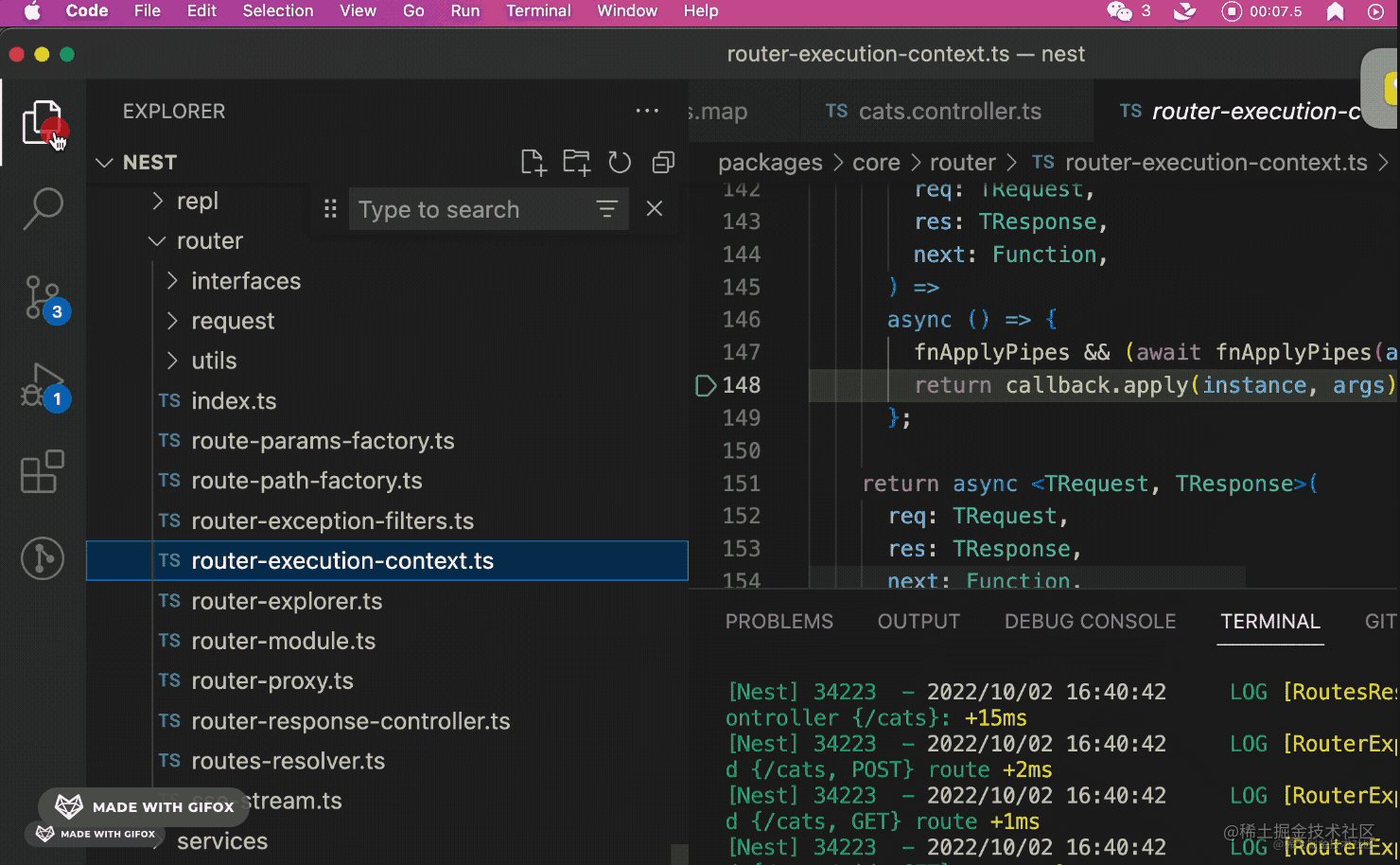
nest.js ist auch:

Wenn Sie Sourcemap nicht verwenden, möchten Sie Um den Quellcode zu verstehen, aber was Sie debuggen, ist die Kompilierung. Wie liest man den Code danach?
Eine Zeile lesen
Der zuvor erwähnte Debugger, Performance und SourceMap sind nur Tools zum Debuggen von Code. Was soll ich tun, wenn ich die Debugging-Tools kenne, den Code aber immer noch nicht lesen kann?
Ich denke, das ist unmöglich.
Warum sagst du das?
Nehmen Sie den React-Quellcode als Beispiel:

switch case Können Sie es verstehen? Können Sie den ternären Operator verstehen? Können Sie den Funktionsaufruf verstehen?
Jede Codezeile kann gelesen werden, und besteht nicht der gesamte Code aus dieser Codezeile?
Außerdem können wir den Codeausführungspfad schrittweise ermitteln.
Warum kann ich jede Codezeile verstehen, aber nicht alle zusammen lesen?
Das dürfte daran liegen, dass es zu viel Code gibt und man nicht genug Zeit aufwendet.
Zuerst müssen Sie eine Zeile, eine Funktion und den Implementierungsprozess einer kleinen Funktion verstehen. Je mehr Sie verstehen, desto mehr Code können Sie verstehen.
Zusammenfassung
In diesem Artikel geht es darum, warum Sie Debugging-Tools verwenden sollten und wie Sie komplexen Code verstehen.
console.log hat zu viele Nachteile, es kann nicht vollständig gedruckt werden, der Terminalpuffer wird überschritten, Objektattribute können nicht erweitert werden usw. Es wird nicht jedem empfohlen, es zu verwenden. Auch wenn Sie drucken möchten, können Sie LogPoint verwenden.
Mit Debugger können Sie den Aufrufstapel sehen, der den Ausführungspfad des Codes darstellt, den Umfang jedes Stapelrahmens und Sie können wissen, was der Code von Anfang an bis heute erlebt hat, während console.log dies nur kann den Wert einer bestimmten Variablen kennen.
Wenn ein Fehler gemeldet wird, können Sie außerdem Ausnahme-Haltepunkte verwenden, um den Codeausführungspfad zu sortieren und die Fehlerursache zu beheben.
Aber Debugger kann nur einen Ausführungspfad sehen. Sie können Performance verwenden, um den gesamten Prozess der Codeausführung aufzuzeichnen, und dann Debugger verwenden, um die Ausführungsdetails eines der Pfade zu untersuchen.
Außerdem ist es nur sinnvoll, den ursprünglichen Quellcode zu debuggen, da sonst beim Debuggen des kompilierten Codes viel weniger Informationen vorliegen. Sie können SourceMap verwenden, um eine Verbindung zum Quellcode herzustellen, unabhängig davon, ob es sich um den Quellcode von Vue, React oder den Quellcode von Nest.js, Babel usw. handelt.
Nachdem Sie das Debuggen gelernt haben, können Sie verschiedene Codes debuggen. Es gibt keinen Quellcode, den Sie nicht verstehen können, denn jede Codezeile ist eine grundlegende Syntax und kann verstanden werden Das liegt nur daran, dass der Code zu komplex ist. Darüber hinaus benötigen Sie mehr Geduld, um Code Zeile für Zeile und Funktion für Funktion zu lesen, die Implementierung jeder Funktion zu sortieren und sich nur langsam anzusammeln.
Nachdem Sie Debugging-Codes basierend auf Debugger, Performance, SourceMap usw. beherrschen, können Sie verschiedene Webseiten und Node.js-Codes debuggen und verschiedene Quellcodes lesen! [Empfohlenes Lernen: Javascript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonWarum den Debugger zum Debuggen von Code verwenden? Auf diese Weise können Sie verschiedene Quellcodes lesen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

