Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Unterschiede zwischen MVVM und MVC in Vue?
Was sind die Unterschiede zwischen MVVM und MVC in Vue?
- 青灯夜游Original
- 2022-12-27 17:59:232367Durchsuche
Der Unterschied zwischen MVVM und MVC: 1. Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt. 2. MVVM realisiert die automatische Synchronisierung zwischen der Ansicht und dem Modell. Das heißt, wenn sich das Modellattribut ändert, muss das Dom-Element nicht manuell bedient werden, um die Anzeige der Ansicht zu ändern Das entsprechende Attribut ändert sich automatisch.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
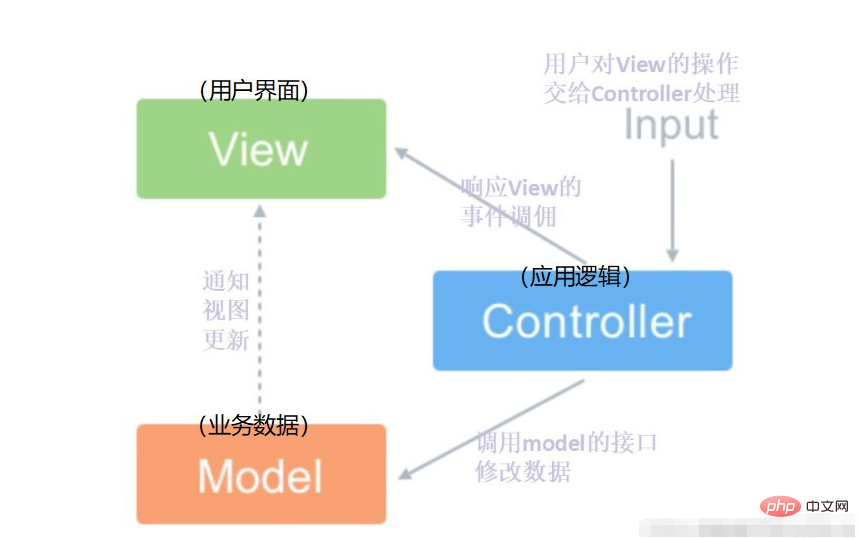
Was ist MVC?
MVC ist ein Designmuster:
M (Modell): Modellschicht. ist der Teil der Anwendung, der zur Verarbeitung der Anwendungsdatenlogik verwendet wird. Das Modellobjekt ist für den Zugriff auf Daten in der Datenbank verantwortlich.
V (Ansicht): Ansichtsebene. ist der Teil der Anwendung, der die Datenanzeige übernimmt. Die Ansicht wird basierend auf den Modelldaten erstellt.
C (Controller): Kontrollschicht. ist der Teil der Anwendung, der die Benutzerinteraktion verarbeitet. Der Controller akzeptiert Benutzereingaben und ruft Modelle und Ansichten auf, um die Anforderungen des Benutzers zu erfüllen. Der Controller selbst führt keine Ausgabe durch. Es empfängt lediglich die Anfrage und entscheidet, welche Modellkomponente aufgerufen werden soll, um die Anfrage zu bearbeiten, und bestimmt dann, welche Ansicht zum Anzeigen der zurückgegebenen Daten verwendet werden soll.


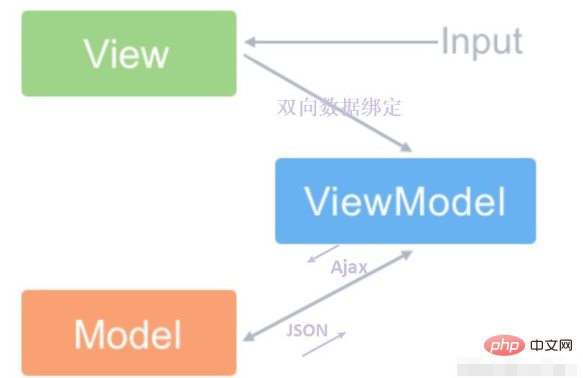
M in MVVM im Vue-Framework sind die Back-End-Daten, V ist der Knotenbaum und VM ist das ausgegebene Vue({})-Objekt von neu
M (Modell): Modellebene.
ist das Datenobjekt, das sich auf die Geschäftslogik bezieht und normalerweise aus der Datenbank zugeordnet wird. Wir können sagen, dass es sich um das der Datenbank entsprechende Modell handelt. V (Ansicht): Ebene anzeigen.
ist die angezeigte Benutzeroberfläche. VM (ViewModel): Modellebene anzeigen.
Die Brücke verbindet Ansicht und Modell. Da die Daten in der Modellebene häufig nicht direkt den Steuerelementen in der Ansicht entsprechen können, ist es erforderlich, ein anderes Datenobjekt zu definieren, das speziell den Steuerelementen in der Ansicht entspricht. Die Aufgabe von ViewModel besteht darin, das Modellobjekt in ein Schnittstellendatenobjekt zu kapseln, das Eingaben anzeigen und akzeptieren kann.


1 MVC und MVVM sind beide Designideen. Die Hauptsache ist, dass sich der Controller in MVC zum ViewModel in MVVM entwickelt. mvvm löst hauptsächlich das Problem, dass eine große Anzahl von DOM-Operationen in mvc die Leistung beim Rendern von Seiten verringert und die Ladegeschwindigkeit verlangsamt. 2. Der größte Unterschied zwischen MVVM und MVC besteht darin, dass es eine automatische Synchronisierung von Ansicht und Modell realisiert: Wenn sich die Eigenschaften des Modells ändern,
müssen wir das Dom-Element nicht mehr manuell bedienen, um die Anzeige von Ansicht zu ändern
, es wird sich automatisch ändern. 3. Insgesamt ist MVVM viel einfacher als MVC. Wir müssen keine Selektoren mehr verwenden, um das DOM häufig zu bedienen.
MVVM ersetzt C nicht vollständig durch VM. Der Zweck von ViewModel besteht darin, die im Controller angezeigte Geschäftslogik zu extrahieren, nicht darin, Controller zu ersetzen. Andere Ansichtsoperationen sollten weiterhin im Controller implementiert werden.
Was ist der Unterschied zwischen MVC und MVVM?
Unterschied 1:
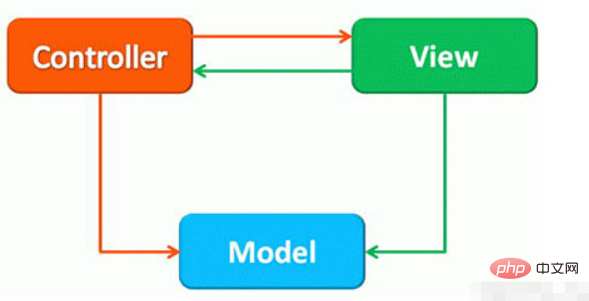
Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt.
Unterschied 2:
Der größte Unterschied zwischen MVVM und MVC besteht darin, dass eine automatische Synchronisierung von Ansicht und Modell realisiert wird.Wenn sich die Modelleigenschaften ändern, ist es nicht erforderlich, das Dom-Element manuell zu bedienen, um die Anzeige zu ändern der Ansicht.
- Nach dem Ändern des Attributs ändert sich automatisch die Anzeige der dem Attribut entsprechenden Ansicht
MVVM-Responsive-Prinzip
- vue verwendet Daten-Hijacking in Verbindung mit dem Publisher-Subscriber-Modell,
- entführt die Getter und Setter jeder Eigenschaft durch Object.defineProperty(),
- Wann Wenn sich die Daten ändern, veröffentlichen Sie eine Nachricht an den Abhängigkeitssammler (Subs in Dep), um den Beobachter zu benachrichtigen, führen Sie die entsprechende Rückruffunktion aus und aktualisieren Sie die Ansicht.
- MVVM dient als Einstiegspunkt für die Bindung und integriert Observer, Compile und Watcher ,
- Verwenden Sie Observer, um Modelldatenänderungen zu überwachen,
- Verwenden Sie Compile, um Anweisungen für Kompilierungsvorlagen zu analysieren,
- und verwenden Sie schließlich Watcher, um eine Kommunikationsbrücke zwischen Observer und Compile zu bauen,
- Erreichen Sie Datenänderungen (Observer) => Aktualisierung anzeigen ; Interaktive Änderung anzeigen => Zweiseitige Bindungswirkung der Datenmodelländerung .
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen MVVM und MVC in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

