Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn der Reaktionsschlüssel einen Fehler meldet?
Was tun, wenn der Reaktionsschlüssel einen Fehler meldet?
- 藏色散人Original
- 2022-12-27 11:45:242519Durchsuche
Lösung zur Reaktion auf einen Schlüsselfehler: 1. Suchen Sie auf der Fehlerseite nach der Methode „map“ oder „forEach“ und fügen Sie dann eine eindeutige Schlüsselkennung hinzu. 2. Fügen Sie der benutzerdefinierten Schaltfläche in der Fußzeile das Attribut „key“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn beim React Key ein Fehler auftritt?
React-Schlüsselwert-Fehleranalyse
Es ist einfach, Schlüsselfehlerberichte zu erstellen, wenn Sie React verwenden. Die allgemeine Lösung besteht darin, die Fehlerseite mit Map oder forEach zu durchsuchen und eine eindeutige Schlüsselkennung hinzuzufügen.
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
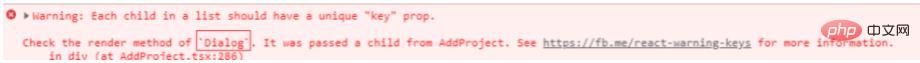
}Es gibt auch spezielle Wenn Sie die Modal-Komponente verwenden und das darin enthaltene Fußzeilenattribut anpassen
, wird der unten gezeigte Fehler gemeldet

In diesem Fall müssen Sie das Schlüsselattribut zur angepassten Schaltfläche in der Fußzeile hinzufügen Der Code lautet wie folgt
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas tun, wenn der Reaktionsschlüssel einen Fehler meldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

