Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn React feststeckt und sich nicht bewegen kann?
Was soll ich tun, wenn React feststeckt und sich nicht bewegen kann?
- 藏色散人Original
- 2022-12-27 10:07:162776Durchsuche
Lösung für das Problem, dass React hängen bleibt und nicht verschoben werden kann: 1. Überprüfen Sie, ob Port 3000 belegt ist. Wenn ja, beenden Sie den Prozess. Ändern Sie die Startkonfiguration der Datei „package.json“ direkt in „scripts“: { < ;!-- -->"start": "set PORT=3000&&roadhog server",build": "roadhog build",lint":...}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn React hängen bleibt und nicht verschoben werden kann?
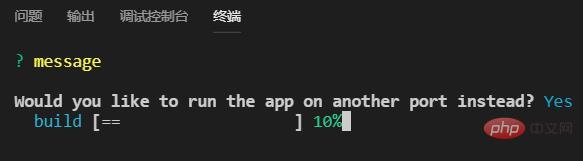
Der Fortschritt des React-Projekts bleibt hängen. Möchten Sie die App stattdessen auf einem anderen Port ausführen? Dann Nach der Eingabe von y bleibt der Projektstartfortschritt hängen. In diesem Fall besteht die am häufigsten verwendete Methode für das Frontend neben der Überprüfung der Belegung von Port 3000 darin, die Startkonfiguration des Pakets direkt zu ändern. json-Datei:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
}, Dann einfach neu starten.
Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React feststeckt und sich nicht bewegen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

