Heim >Entwicklungswerkzeuge >VSCode >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit vscode eine Verbindung zu einem Remote-Server herstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit vscode eine Verbindung zu einem Remote-Server herstellen
- 青灯夜游nach vorne
- 2022-12-21 20:50:153793Durchsuche
Wie kodiere ich auf einem Remote-Server? Erste Wahlvscode! ! ! Natürlich gibt es noch viele andere Optionen wie Sublime, Ultraedit usw. Hier verwenden wir zur Erläuterung den sehr beliebten vscode, um eine Verbindung zum Ubuntu-Server herzustellen!

1. Laden Sie vscode herunter
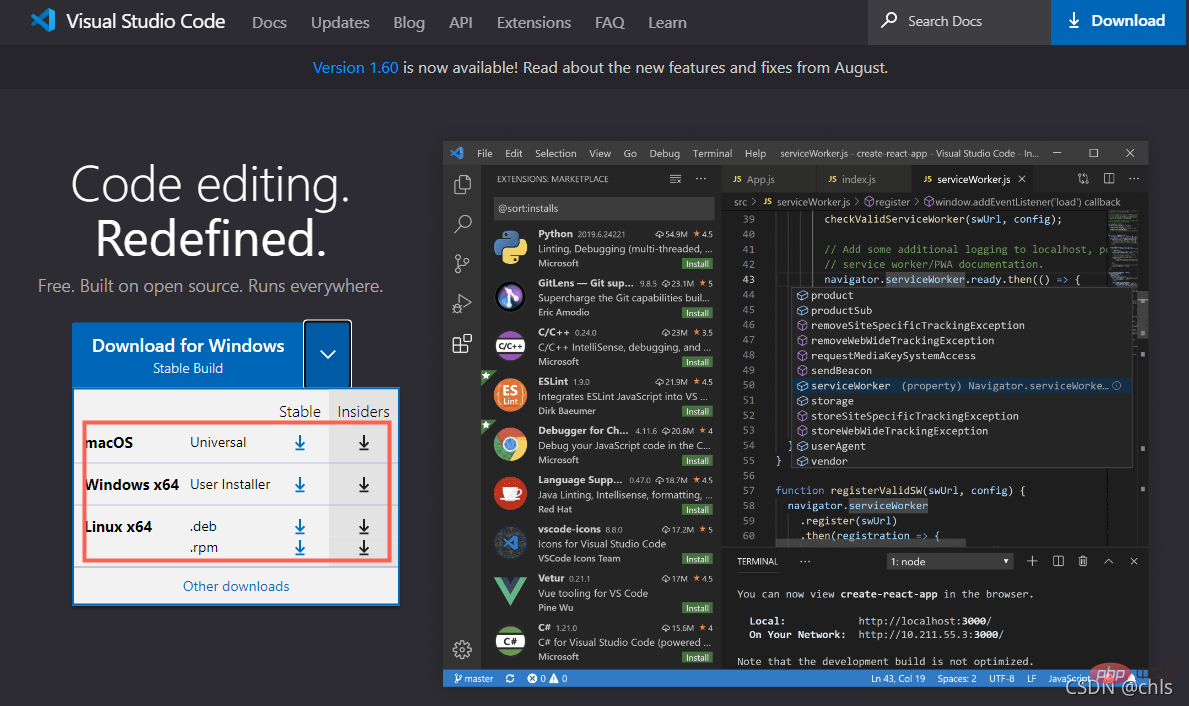
Suchen Sie nach vscode auf Baidu (Achtung, nicht in Visual Studio) und rufen Sie zum Herunterladen die offizielle vscode-Website auf. [Empfohlenes Lernen: vscode-Tutorial, Programmierunterricht]

2. Installieren Sie das SSH-Plug-in
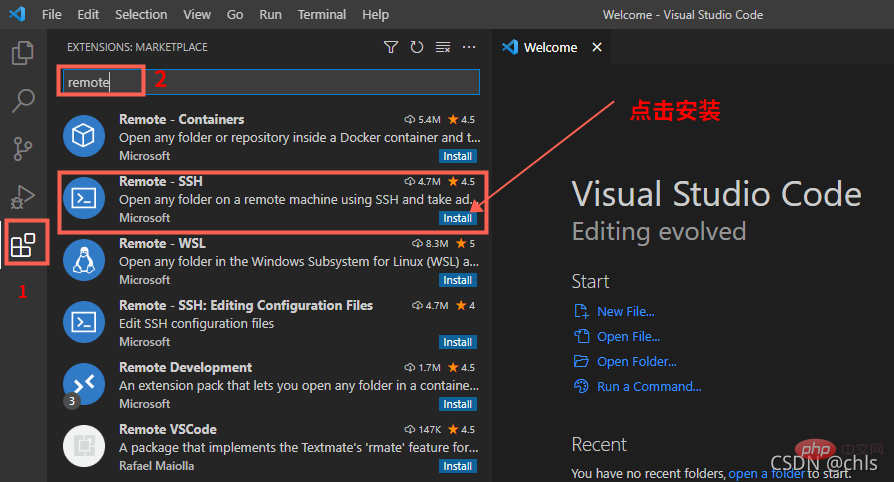
Wählen Sie die entsprechende Version zum Herunterladen und Installieren entsprechend Ihrem Betriebssystem. Nachdem die Installation abgeschlossen ist, starten Sie vscode, wählen Sie links die RegisterkarteExtensions aus, suchen Sie im Eingabefeld nach remote und wählen Sie die Installation des Plug-ins Remote-SSH aus.


3. Serververbindungskonfiguration hinzufügen
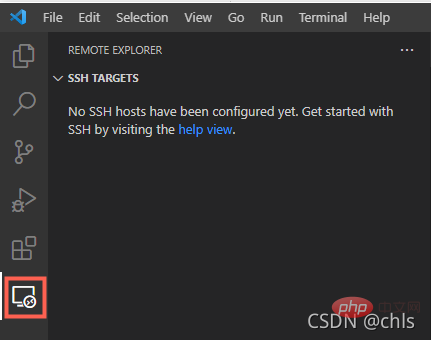
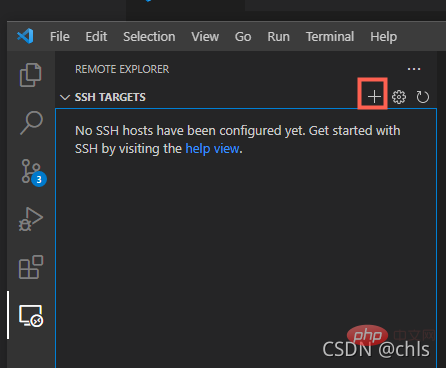
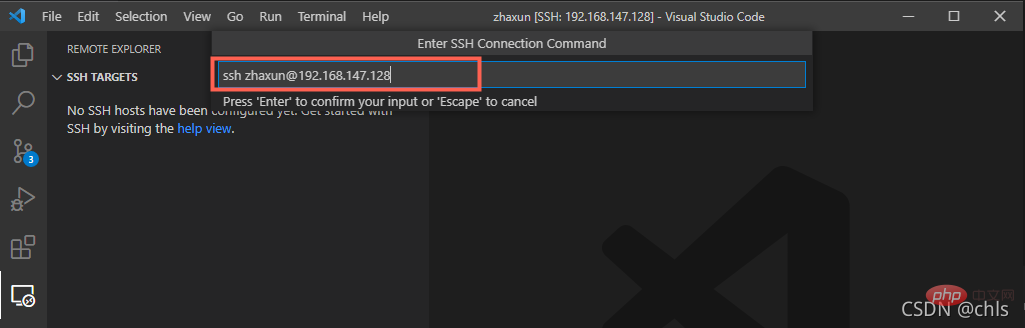
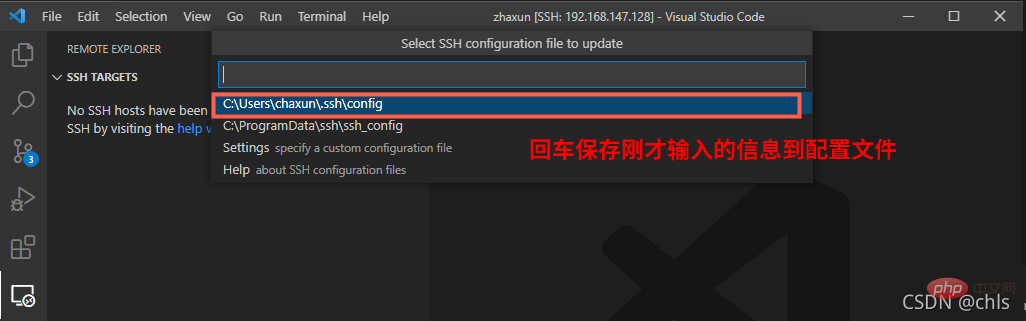
Klicken Sie auf diese Registerkarte und Sie gelangen aufSSH Füge TARGETS hinzu, wie im Bild unten gezeigt:



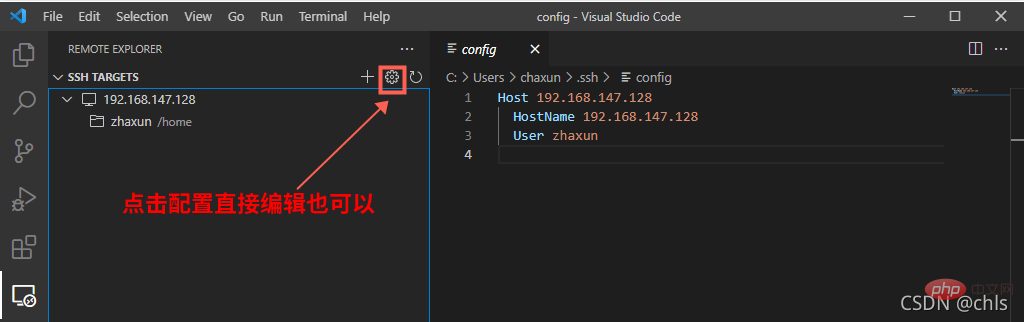
C:Userschaxun.sshconfig gespeichert.

SSH-ZIELE sehen:

4. Stellen Sie eine Verbindung zum Server her.
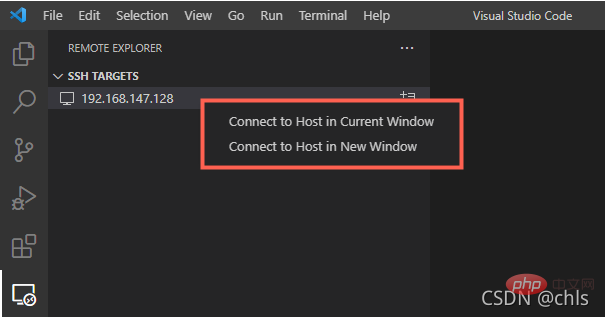
Klicken Sie mit der rechten Maustaste, um den Remote-Server auszuwählen, und klicken Sie aufVerbinden Zum Hosten im aktuellen Fenster:


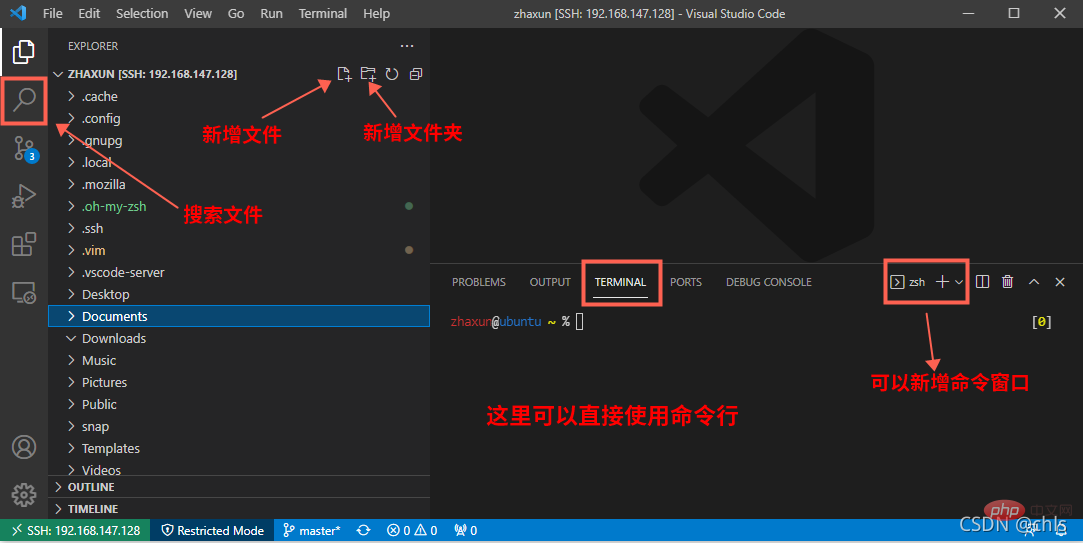
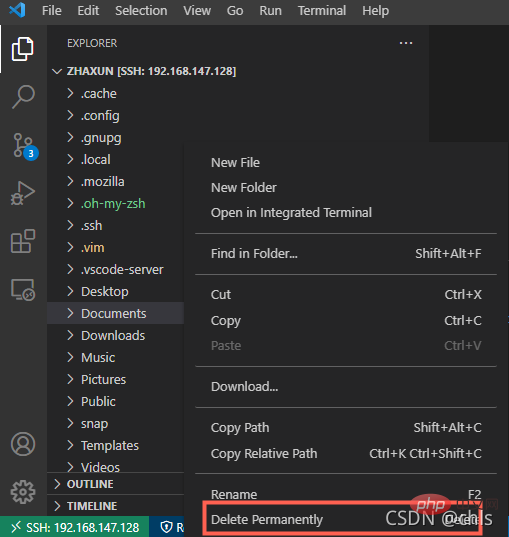
5. Grundfunktionen


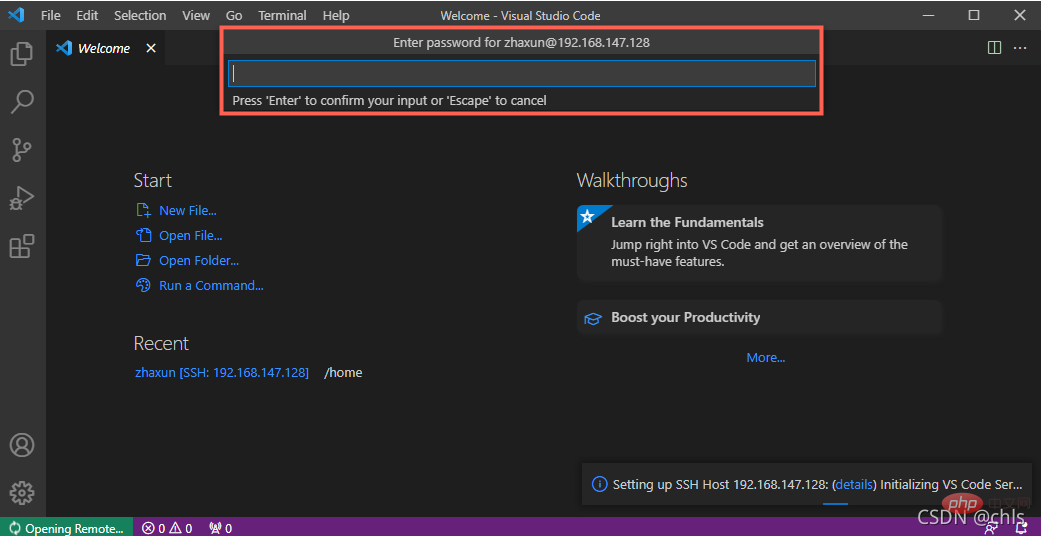
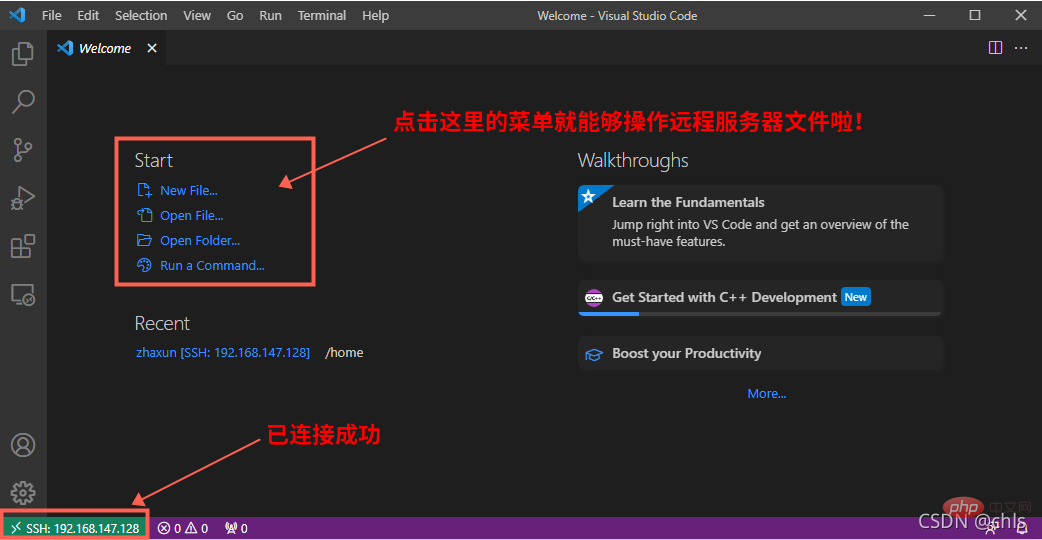
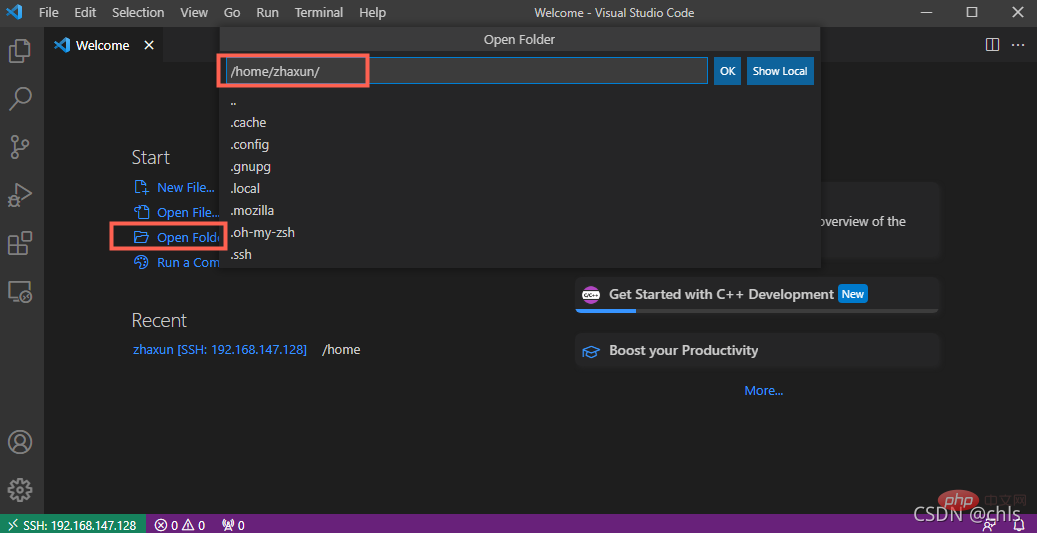
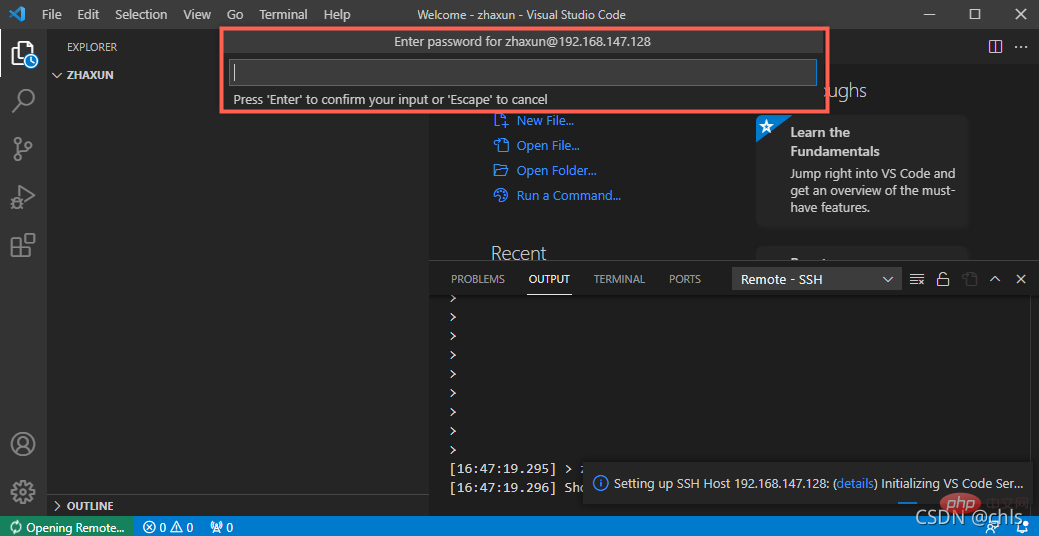
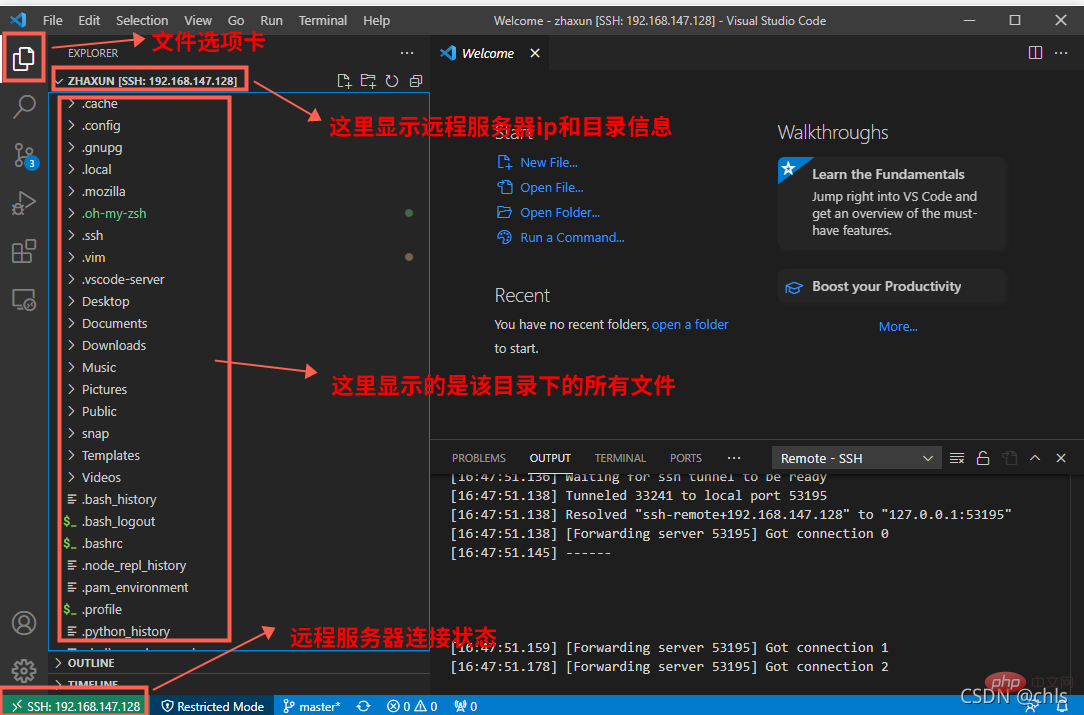
/home/zhaxun Danach müssen Sie das Passwort erneut eingeben : 成功 Wenn die oben genannten Schritte erfolgreich sind, werden alle Dateien im Remote-Serververzeichnis auf der Registerkarte „Datei“ angezeigt:



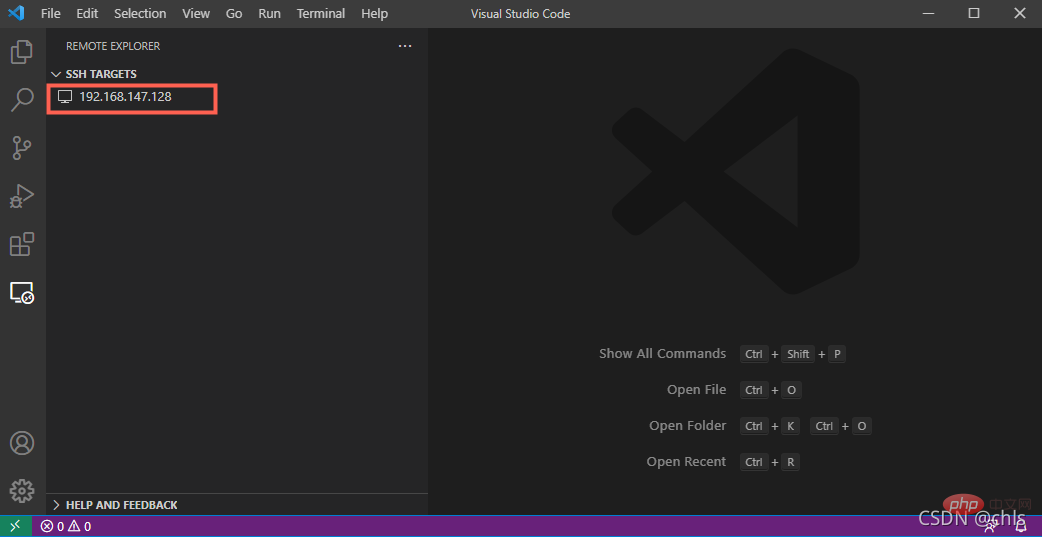
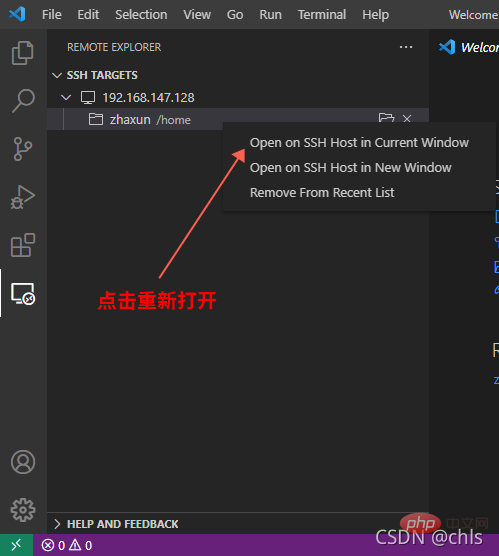
 Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!
Was ist, wenn Sie das nächste Mal den Remote-Server öffnen möchten? Diese Informationen werden im Remote Explorer gespeichert, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt müssen Sie nur mit der rechten Maustaste klicken, um sie erneut zu öffnen!
 Weitere Informationen zu VSCode finden Sie unter:
Weitere Informationen zu VSCode finden Sie unter:
!
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit vscode eine Verbindung zu einem Remote-Server herstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]
- Eine kurze Analyse, wie man Anaconda zum Importieren einer Python-Bibliothek in vscode verwendet
- vscode konfiguriert das chinesische Plug-in, damit Sie ChatGPT ohne Registrierung erleben können!
- Wie konfiguriere ich die Synchronisierung? Teilen der offiziellen VSCode-Konfigurationssynchronisierungslösung

