Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Bildlaufleiste in React
So implementieren Sie die Bildlaufleiste in React
- 藏色散人Original
- 2022-12-20 11:59:143643Durchsuche
So implementieren Sie Bildlaufleisten in React: 1. Verwenden Sie „render() {const TranslateDistancePercentage...}“, um den Bildlaufprozentsatz der Bildlaufleiste festzulegen. 2. Stellen Sie die Bildlaufleiste auf „.scrollBar {width: 362px;...“ ein. .}“ Breite; 3. Stellen Sie den Stil auf „links: -362px; oben: 0px;“ ein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React18-Version, Dell G3-Computer.
Wie implementiert man Bildlaufleisten in React?
React - Scroll -Balken implementieren
1. Implementierungseffekt

2. Implementierungscode
jsx
render() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
}less
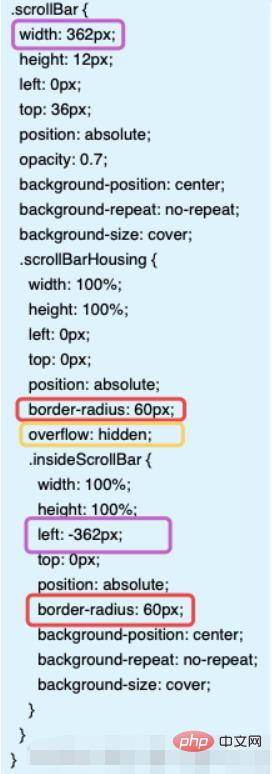
.scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
}Das Bild unterkreist einige Schlüsselstile, dieselbe Farbe widersetzt sich vor und nach ~

Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildlaufleiste in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

