Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist Vue für mehrseitige Anwendungen geeignet?
Ist Vue für mehrseitige Anwendungen geeignet?
- 青灯夜游Original
- 2022-12-19 16:04:532990Durchsuche
vue eignet sich für mehrseitige Anwendungen. Vue verlässt sich während der technischen Entwicklung auf Webpack, und Webpack integriert alle Ressourcen, um eine HTML-Datei und eine Reihe von JS-Dateien zu bilden. Wenn Sie Vue zum Implementieren mehrseitiger Anwendungen verwenden möchten, müssen Sie dessen Abhängigkeiten neu konfigurieren Durch Ändern der Webpack-Konfiguration bietet das Gerüst die Möglichkeit, mehrseitige Anwendungen zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Wir wissen, dass Vue schnell Web-Single-Page-Anwendungen entwickeln kann, und der Beamte stellt uns sein eigenes Anwendungsgerüst vue-cli zur Verfügung. Wir müssen nur das Gerüst herunterladen und die Abhängigkeiten installieren, um den Prototyp der Vue-Anwendung zu starten.
Dies profitiert von der Abhängigkeitsverfolgung des Webpacks, den Ladeprogrammen für verschiedene Ressourcensuffixe und den leistungsstarken Funktionen der zugehörigen Webpack-Plug-Ins.
Manchmal haben wir jedoch Entwicklungsanforderungen für mehrere Seiten. In diesem Fall können wir mehrere Anwendungen für mehrere Seiten erstellen, z. B. das Generieren mehrerer Anwendungsverzeichnisse über vue-cli. Dies führt jedoch zu mehr sich wiederholendem Build-Code und Boilerplate-Code zerstört auch die Einheit der Anwendung und erschwert deren Wartung. Wir können die Webpack-Konfiguration basierend auf vue-cli ändern, um dem Gerüst die Erstellung mehrseitiger Anwendungen zu ermöglichen.
vue verlässt sich während der technischen Entwicklung auf Webpack, und Webpack integriert alle Ressourcen, um eine HTML-Datei und eine Reihe von JS-Dateien zu bilden. Wenn Vue als mehrseitige Anwendung implementiert wird, müssen seine Abhängigkeiten neu konfiguriert, also geändert werden Die Konfigurationsdatei von Webpack.
Im Folgenden wird hauptsächlich die mehrseitige Anwendungsentwicklung (MPA) von Vue beschrieben. Die spezifischen Implementierungsschritte. 1.1 Konfigurationsdateien, die geändert werden müssen
1. Geben Sie das Verzeichnis buildwebpack.base.conf.js ein, suchen Sie den Eintrag in der Domäne module.exports und konfigurieren und fügen Sie dort mehrere Einträge hinzu:
Achten Sie auf die Änderung und Entsprechung des grünen Felds. entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}
2. Nehmen Sie Änderungen an der Entwicklungsumgebung vor, öffnen Sie die Datei buildwebpack.dev.conf.js und suchen Sie die Plugins in module.exports: new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
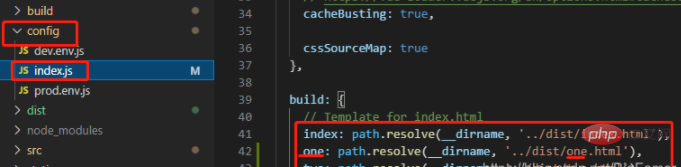
}),Hinweis: Die Die Konfiguration ist hier wichtiger. Wenn sie nicht gut geschrieben ist, wird beim Packen der App ein Fehler gemeldet, der auf den entsprechenden Variablennamen im Eintrag von webpack.base.conf.js verweist. Die Funktion von Chunks besteht darin, dass jeder Eintrag bei jeder Kompilierung und Ausführung einem Eintrag entspricht. Wenn er nicht geschrieben wird, werden die Ressourcen aller Seiten eingeführt. Das heißt, die Single-Page-Anwendung wurde erstellt, bevor die Projektkonfiguration geändert wurde. 3. Konfigurieren Sie dann den Run Build, der die Kompilierungsumgebung darstellt. Öffnen Sie zuerst die Datei configindex.js und fügen Sie diese

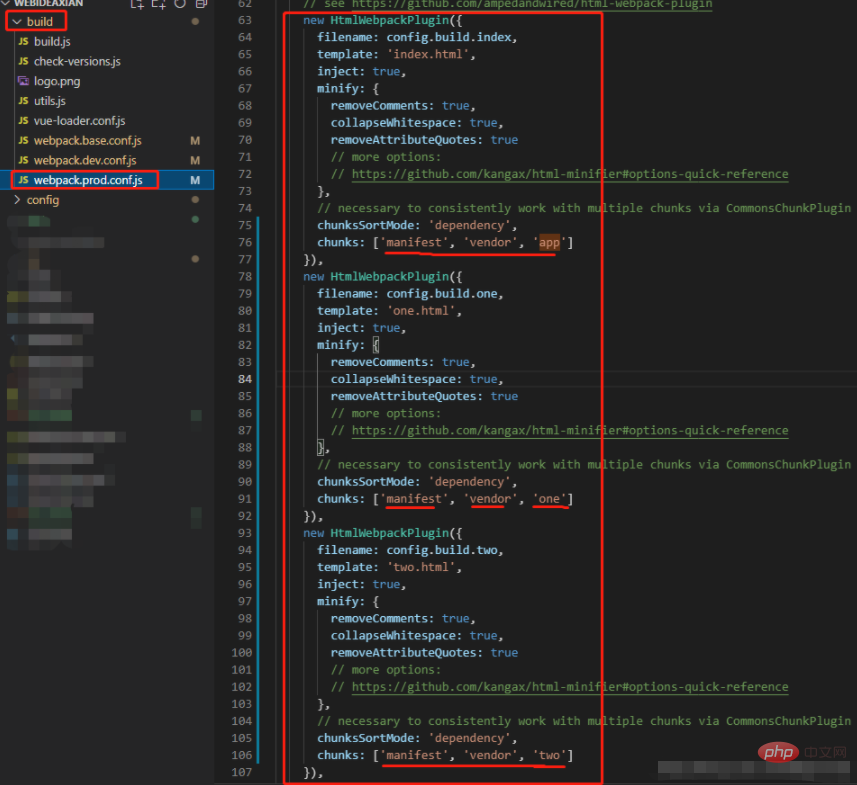
index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),zum Build hinzu. Hinweis: Dies ist der HTML-Code, der nach dem Packen im dist-Ordner erstellt wird. 4. Öffnen Sie dann die Datei /build/webpack.prod.conf.js, suchen Sie HTMLWebpackPlugin in den Plugins, fügen Sie

new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),
Hinweis: Der Dateiname bezieht sich auf den Build in configindex.js und jede Seite, die Sie benötigen Konfigurieren Sie einen Chunk, andernfalls werden die Ressourcen aller Seiten geladen.

1.2. Beispiel hier), two.js ähnelt diesem Code, ersetzen Sie einfach „one“ durch „two“.
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})
2. One.vue-Dateicode: (Ich gebe hier ein Beispiel), two.vue ähnelt diesem Code, ersetzen Sie einfach „one“ durch „two“.
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>3. One.html-Dateicode: (Ich gebe hier ein Beispiel), two.vue ähnelt diesem Code, ersetzen Sie einfach „one“ durch „two“.
nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
 Achtung! Ich habe vorher vergessen, die ID zu ändern, und die Seite war leer und ohne Inhalt. Als ich die Konsole öffnete, sah ich, dass das Div-Tag keinen Inhalt enthielt und dass die ID erst danach in Ordnung war die Änderung. 【Verwandte Empfehlungen:
Achtung! Ich habe vorher vergessen, die ID zu ändern, und die Seite war leer und ohne Inhalt. Als ich die Konsole öffnete, sah ich, dass das Div-Tag keinen Inhalt enthielt und dass die ID erst danach in Ordnung war die Änderung. 【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonIst Vue für mehrseitige Anwendungen geeignet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über das Verständnis der integrierten Keep-Alive-Komponente von Vue sprechen
- Was soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?
- Kann die mobile Webentwicklung Vue nutzen?
- Was ist die Navigationslinkkomponente von vue?
- Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?

