Heim >Web-Frontend >js-Tutorial >Die Verwendung von JavaScript-berechneten Eigenschaften und Überwachungs-(Abhör-)Eigenschaften
Die Verwendung von JavaScript-berechneten Eigenschaften und Überwachungs-(Abhör-)Eigenschaften
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-12-07 16:39:172419Durchsuche
Dieser Artikel vermittelt Ihnen relevante Kenntnisse über JavaScript, in dem hauptsächlich die Verwendung berechneter Eigenschaften und Überwachungseigenschaften vorgestellt wird. Berechnete Eigenschaften beziehen sich auf einen Wert, der schließlich nach einer Reihe von Vorgängen und Überwachungsvorgängen erhalten wird. Ermöglicht Entwicklern die Überwachung von Datenänderungen und die Durchführung bestimmter Vorgänge Basierend auf den Datenänderungen werfen wir einen Blick darauf. Ich hoffe, dass es für alle hilfreich sein wird.

【Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend】
Berechnete Eigenschaft (berechnet)
Die berechnete Eigenschaft bezieht sich auf Nach einer Reihe von Operationen ist ein Wert endlich erhalten. Dieser dynamisch berechnete Attributwert kann von der Vorlagenstruktur oder Methodenmethode verwendet werden. Der Fall ist wie folgt:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>

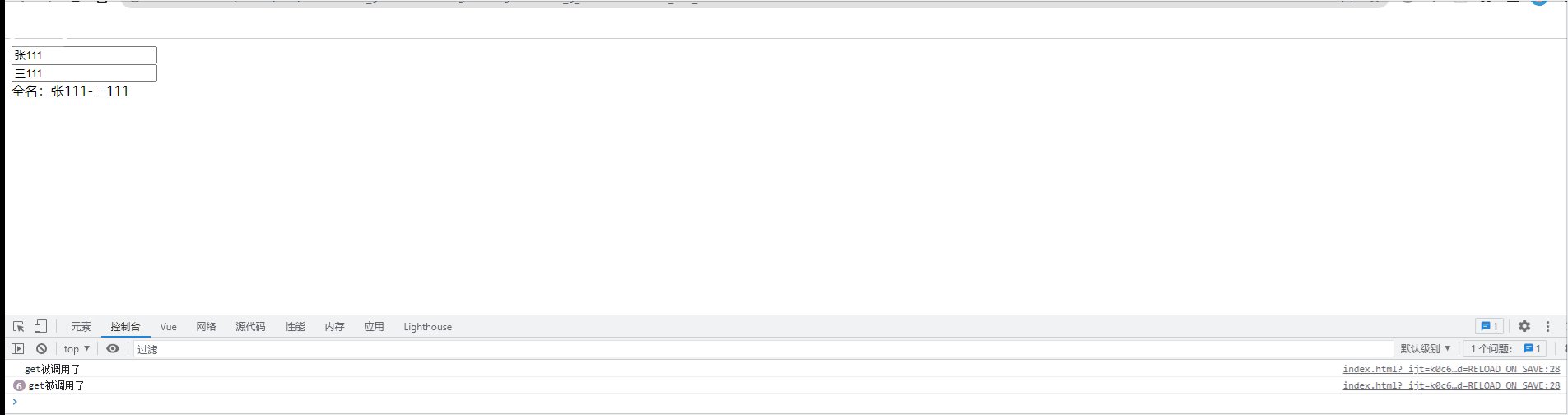
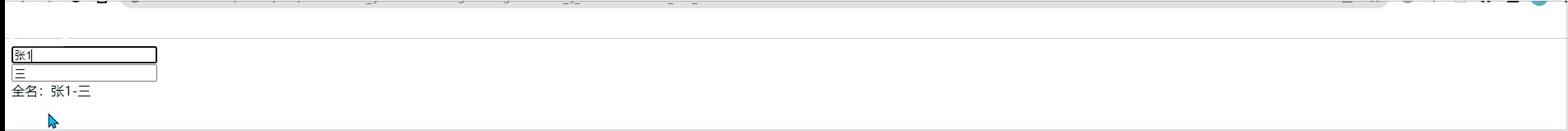
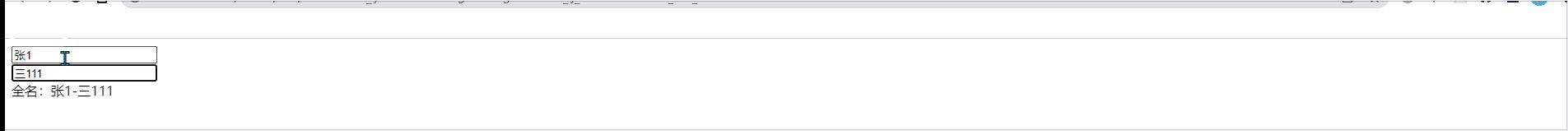
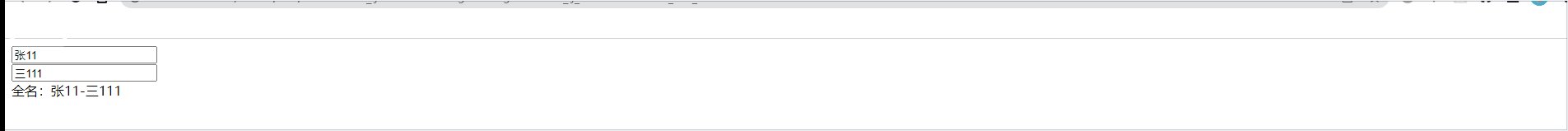
Verwenden Sie den Namen, um den berechneten Attributfall dynamisch zu ändern:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>

Berechnetes Attribut :
1. Definition: Die zu verwendende Eigenschaft existiert nicht und muss über vorhandene Eigenschaften erhalten werden
2 Prinzip: Die unterste Ebene verwendet den von der Object.defineproperty-Methode bereitgestellten Getter und Setter
3 Vorteile: Im Vergleich zur Methodenimplementierung gibt es einen Caching-Mechanismus (Wiederverwendung), der für das Debuggen effizienter und bequemer ist.
4 Hinweis: Die berechneten Attribute werden schließlich auf der VM angezeigt ; Wenn die berechneten Attribute geändert werden sollen, müssen Sie eine Set-Funktion schreiben, um auf Änderungen zu reagieren, und die Daten im Set, auf denen die Berechnung basiert, ändern sich.
Überwachungseigenschaften (Überwachung)
Überwachungsmonitor (Listener) ermöglicht Entwicklern die Überwachung von Datenänderungen und die Durchführung spezifischer Vorgänge basierend auf Datenänderungen.
Zwei Überwachungsmethoden
Übergeben Sie die Überwachungskonfiguration beim Übergeben von neuem Vue:
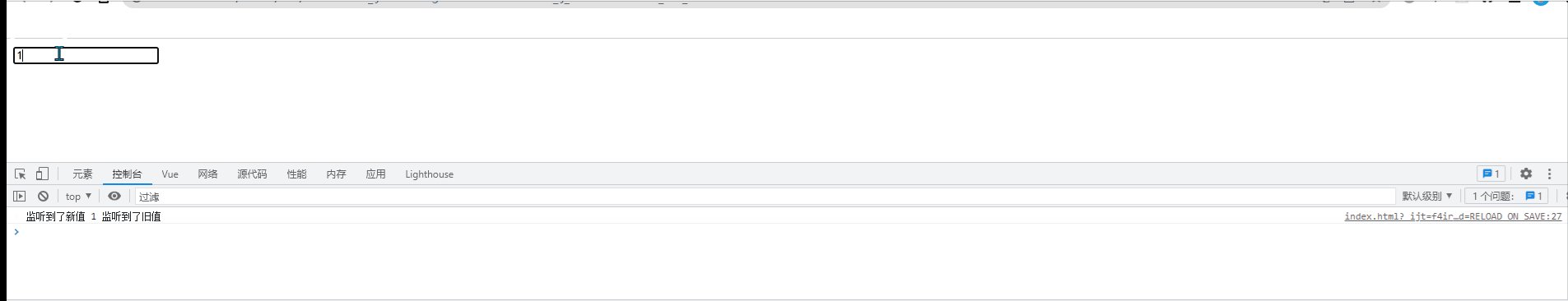
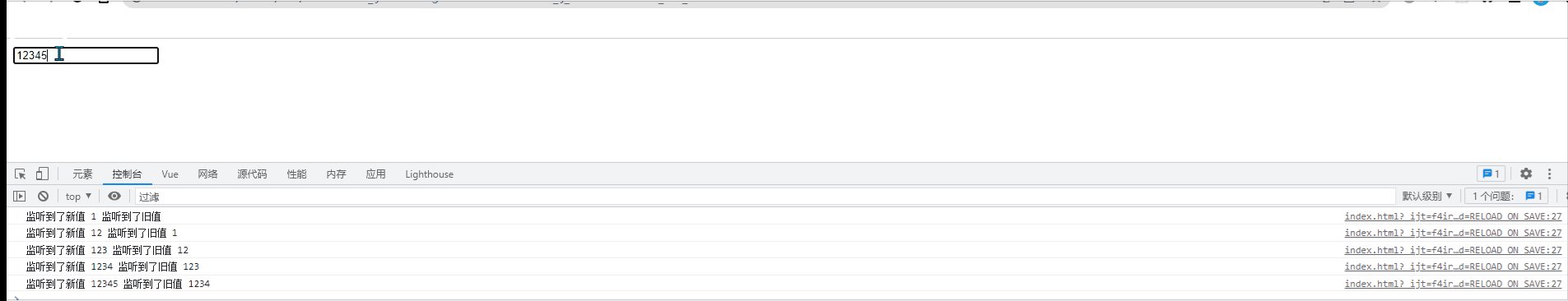
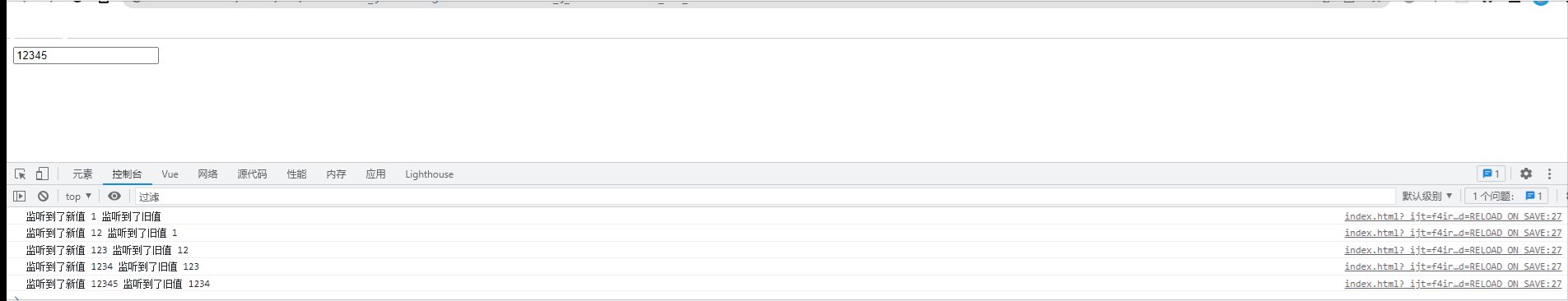
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>

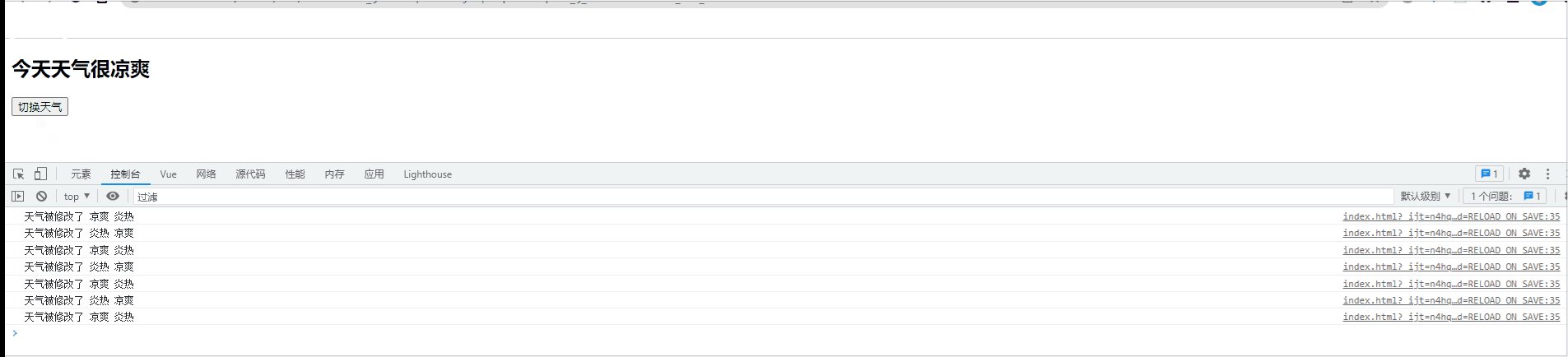
Überwachung durch vm.$watch:
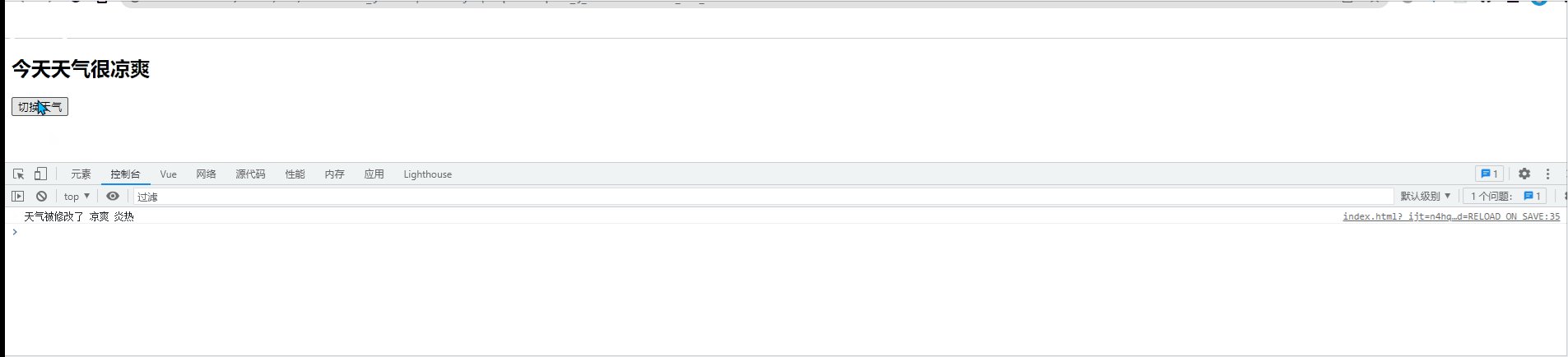
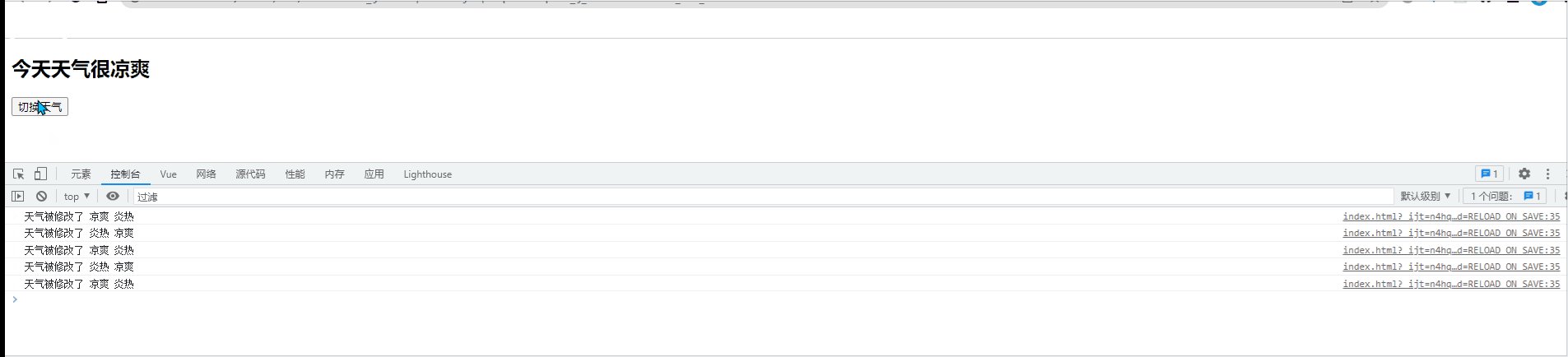
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>

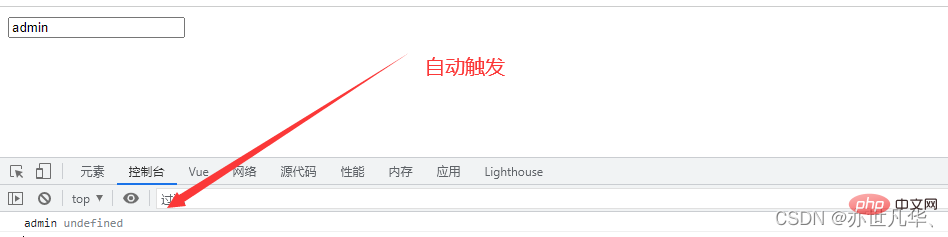
im Vermittlungsoption
Standard In diesem Fall ruft die Komponente den Watch-Listener nach dem ersten Laden nicht auf. Wenn Sie möchten, dass der Watch-Listener sofort aufgerufen wird, müssen Sie die Funktion „Sofort“ verwenden, um zu steuern, ob der Listener automatisch aufgerufen wird Einmal ausgelöst , der Standardwert der Option ist: false<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
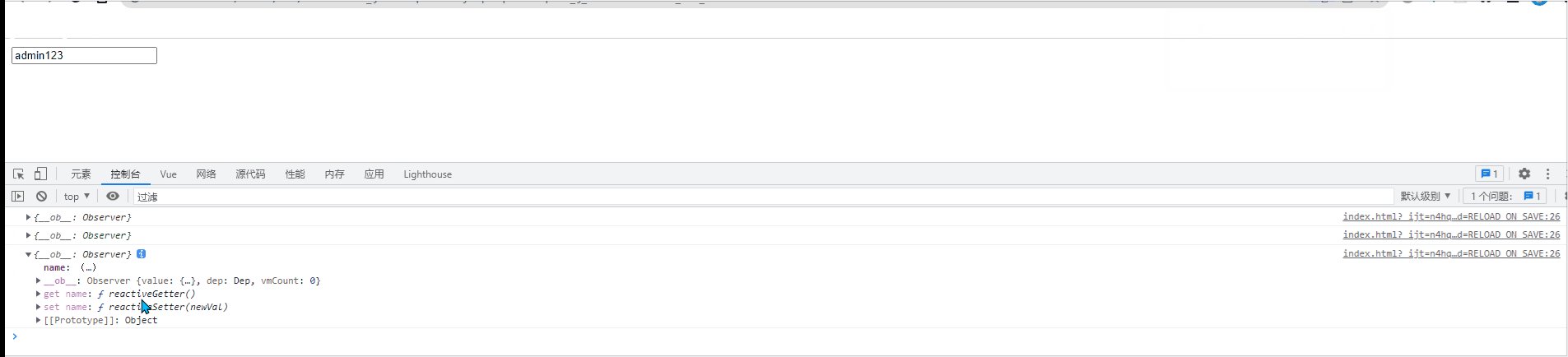
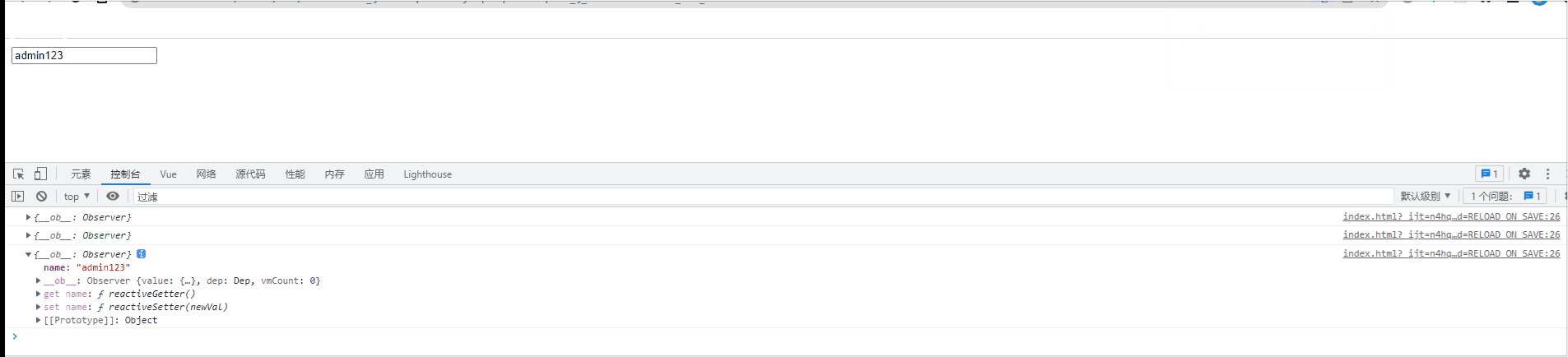
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
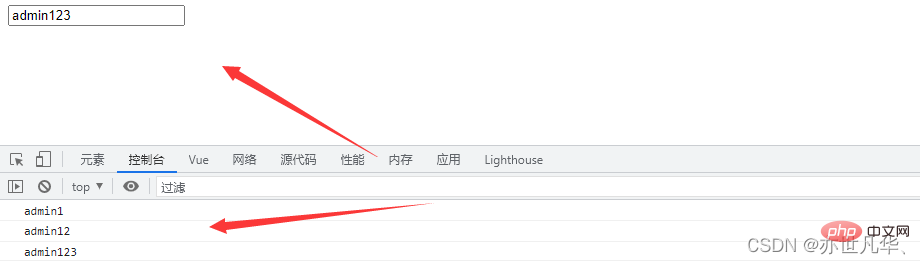
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>

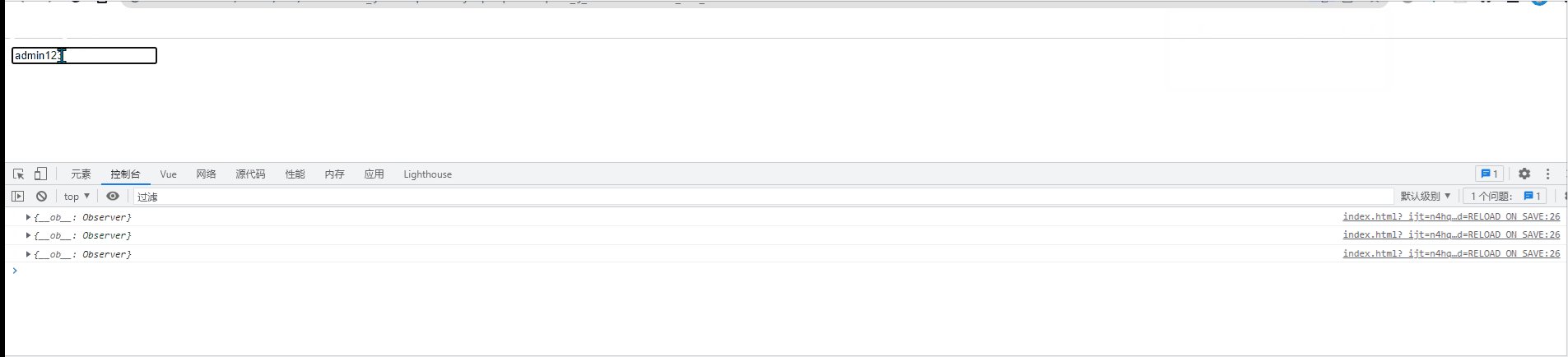
Wenn die Uhr ein Objekt überwacht und sich der Attributwert im Objekt ändert, kann es nicht überwacht werden. Zu diesem Zeitpunkt müssen Sie die Deep-Option verwenden, um die Deep-Überwachung zu aktivieren. Solange sich ein Attribut im Objekt ändert, wird der „Objekt-Listener“ ausgelöst.
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>
 Wenn das Objekt, das Sie anhören möchten, die Änderung einer Untereigenschaft ist, muss es in eine Ebene aus einfachen Anführungszeichen eingeschlossen werden.
Wenn das Objekt, das Sie anhören möchten, die Änderung einer Untereigenschaft ist, muss es in eine Ebene aus einfachen Anführungszeichen eingeschlossen werden.
watch:{
"info.name"(newVal){
console.log(newVal);
}
}

ZusammenfassungÜberwachen kann asynchrone Aufgaben starten. Der Fall ist wie folgt::1) Standardmäßig überwacht Watch in Vue keine Änderungen in den internen Werten des Objekts (eine Ebene)
2) Durch die Konfiguration von deep:true können Änderungen in überwacht werden die internen Werte des Objekts (mehrere Ebenen)
3) Vue selbst kann Änderungen der internen Werte von Objekten überwachen, die von Vue bereitgestellte Überwachung kann dies jedoch standardmäßig nicht
4) Wenn Sie die Überwachung verwenden, entscheiden Sie, ob dies der Fall ist Verwenden Sie eine detaillierte Überwachung basierend auf der spezifischen Struktur der Daten.
<div id="root">
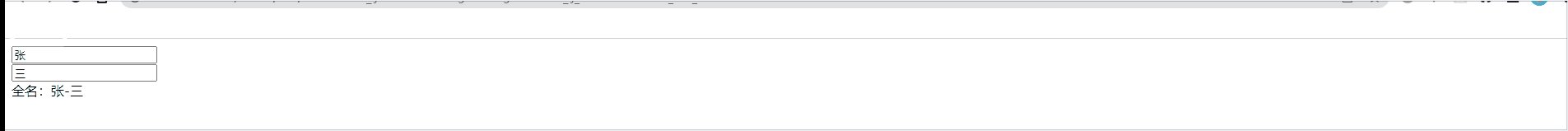
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>

1. Watch kann alle Funktionen ausführen, die berechnet werden können. 2. Die Funktionen, die die Uhr ausführen kann, können beispielsweise nicht durch Berechnung ausgeführt werden.
Implizite Prinzipien:
1. Von Vue verwaltete Funktionen werden am besten als gewöhnliche Funktionen geschrieben, sodass diese auf das VM- oder Komponenteninstanzobjekt verweisen
2. Funktionen, die nicht von Vue verwaltet werden (Timer-Callback-Funktion, Ajax-Callback-Funktion, Promise-Callback-Funktion), werden am besten als Pfeilfunktionen geschrieben, sodass diese auf das VM- oder Komponenteninstanzobjekt zeigen.
【Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend-Entwicklung】
Das obige ist der detaillierte Inhalt vonDie Verwendung von JavaScript-berechneten Eigenschaften und Überwachungs-(Abhör-)Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein tiefer Einblick in asynchrone Funktionen in JavaScript
- Lassen Sie uns über die Prinzipien und Beispiele der JavaScript-Ereignisschleife sprechen
- So finden Sie die Fakultät von 13 in Javascript
- So drücken Sie in Javascript „kleiner oder gleich' aus
- Beispiel-JavaScript zur Implementierung dynamischer Änderungen in numerischen Werten

