Heim >Entwicklungswerkzeuge >VSCode >11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen
11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen
- 青灯夜游nach vorne
- 2022-12-01 20:52:223015Durchsuche

VSCode Der leichte, quelloffene und frisch heruntergeladene VSCode kann als nutzlos und schlecht bezeichnet werden und verfügt nicht einmal über eine Projektmanagementfunktion.
Der leichtgewichtige VSCode mag für die Back-End-Entwicklung etwas naiv sein, aber für die Front-End-Entwicklung ist er genau richtig. Schließlich sind weder Docker noch Datenbanken usw. erforderlich. Installieren Sie einfach zwei VSCode-Plug-Ins und öffnen Sie sie Öffnen Sie die Webseite und Sie können mit der Arbeit beginnen.
In diesem Artikel werden einige grundlegende VSCode-Plug-Ins aus der Sicht eines Front-End-Entwicklers vorgestellt, um eine Front-End-freundliche Entwicklungs-IDE zu erstellen. [Empfohlenes Lernen: vscode-Tutorial, Programmiervideo]
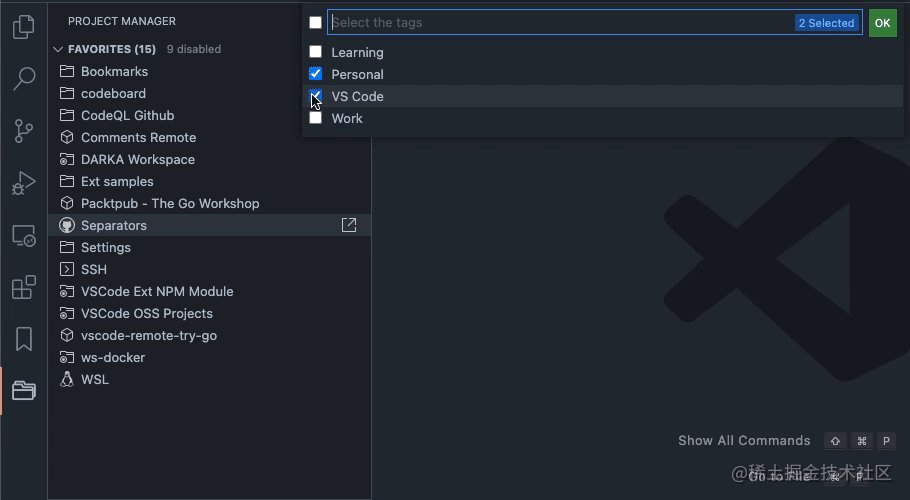
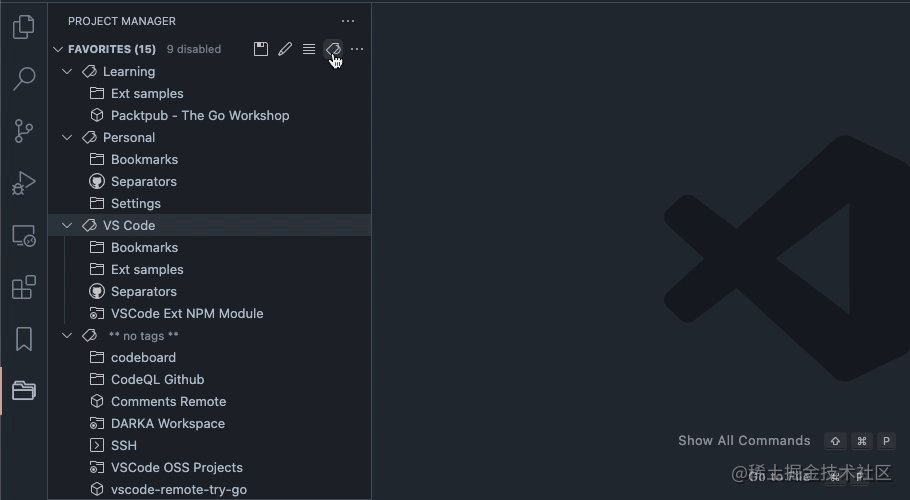
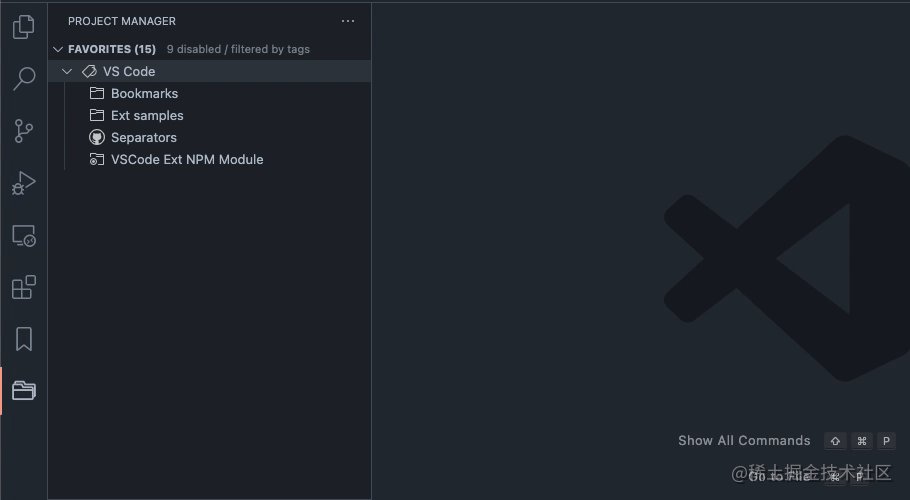
1. Projektmanager
Mit ihm können Sie schnell zwischen Projekten in VSCode wechseln Gehen Sie die Dateiverzeichnisse Ebene für Ebene durch, um schließlich die gewünschte Projektdatei auszuwählen. Geben Sie einfach „Projekt speichern“ in die Palette ein und drücken Sie die Eingabetaste, um das aktuelle Projekt zu speichern. 
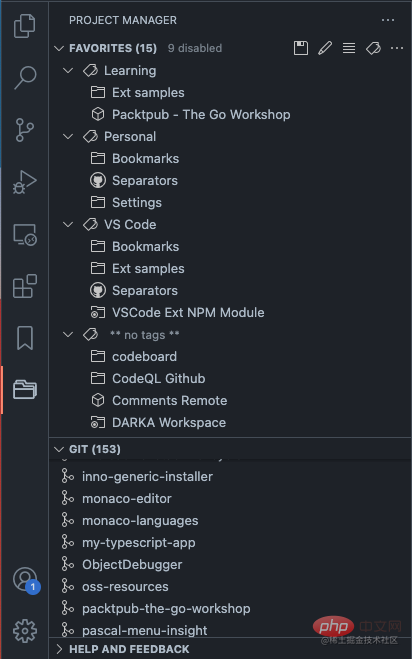
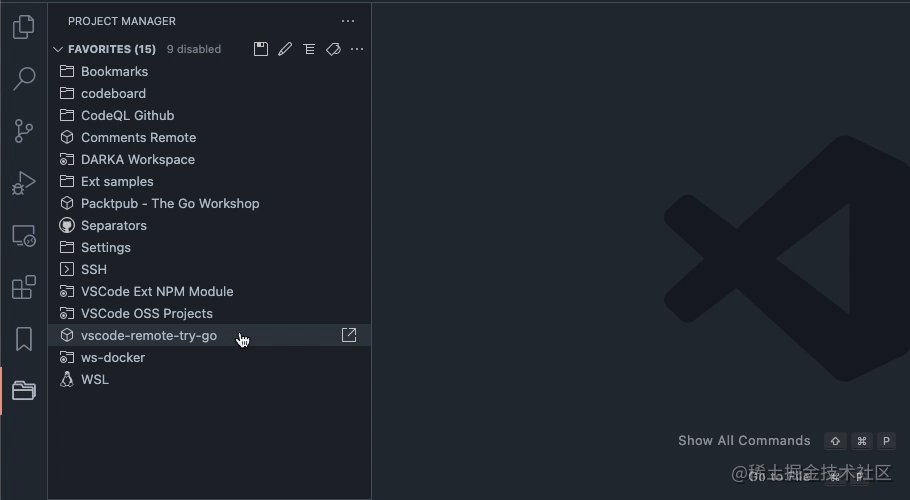
Dann können Sie die von Ihnen hinzugefügten Elemente im rechten Menü anzeigen und durch Anklicken zu dem Element wechseln, was sehr praktisch ist. 
Es bietet auch Tag-Tags zur Unterteilung Ihrer Projekte. 
2. GitLens
GitLens
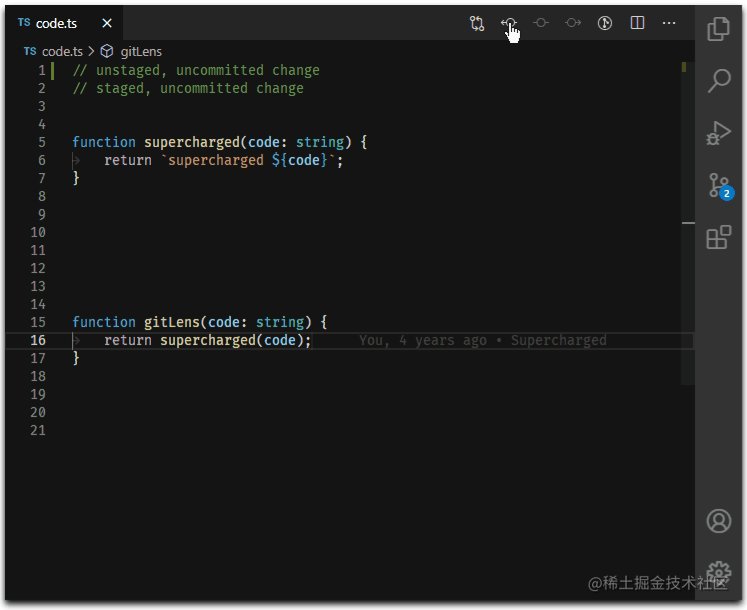
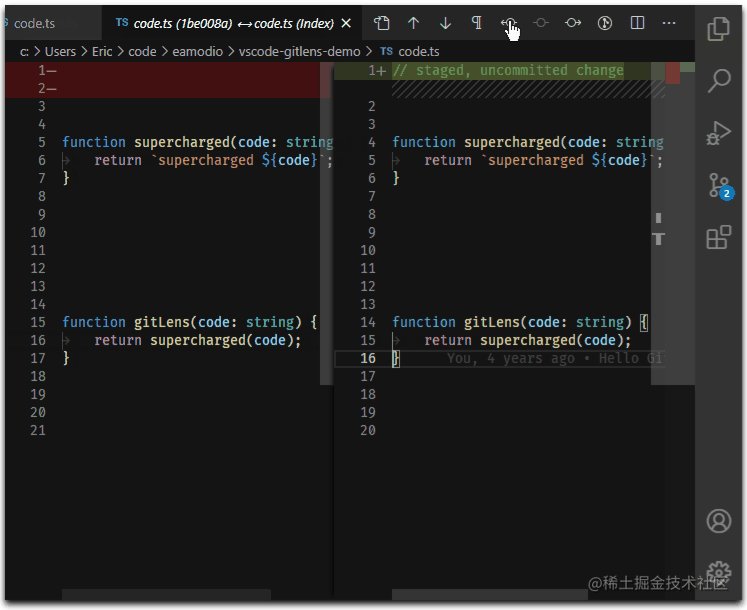
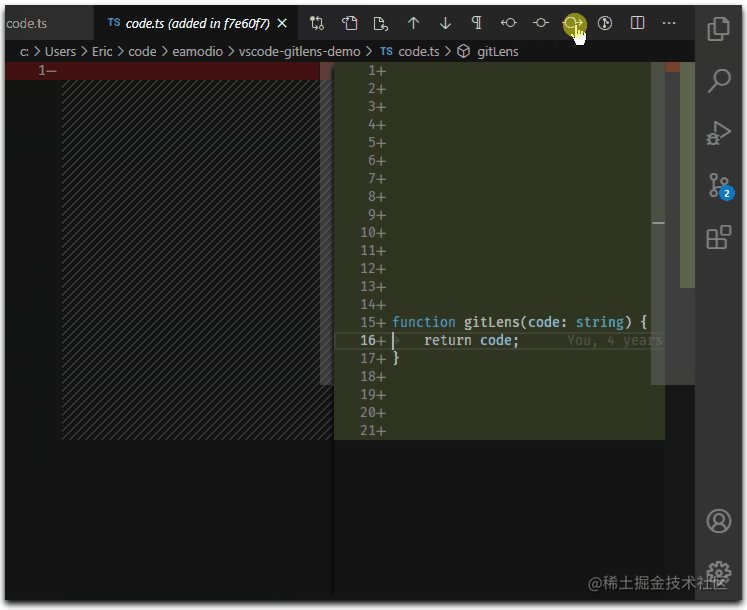
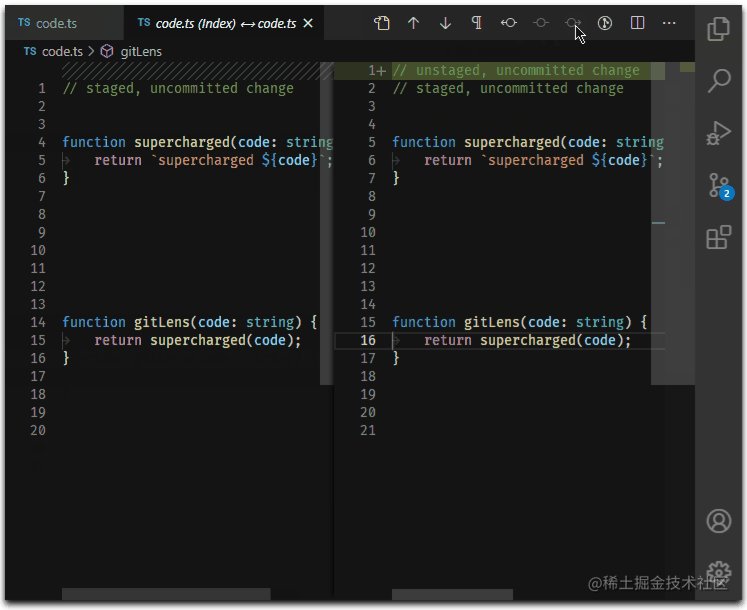
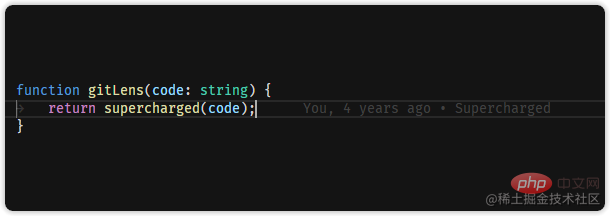
Die integrierte Git-Hilfe von VSCode und die interaktive Erfahrung dieses Plugins sind besser als bei Webstorm.Es können problemlos Codeänderungsinformationen angezeigt werden. 
Sie können die Änderungsinformationen einer bestimmten Zeile überprüfen
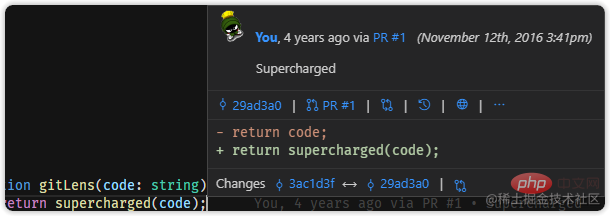
Bewegen Sie den Mauszeiger darüber und Sie können auch die spezifischen Informationen überprüfen
Die Einführungsseite von GitLens enthält mehr als 10.000 Wörter, was zeigt, dass die Funktionen vollständig sind Daher werde ich hier nicht näher darauf eingehen. 
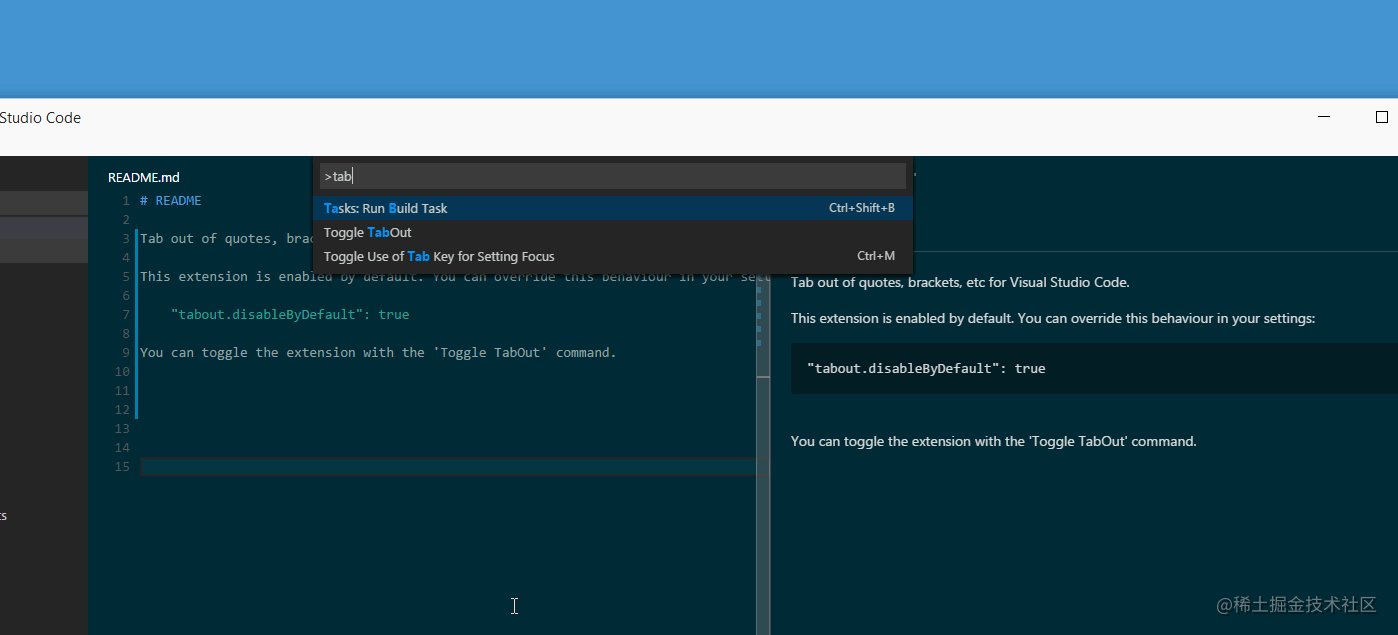
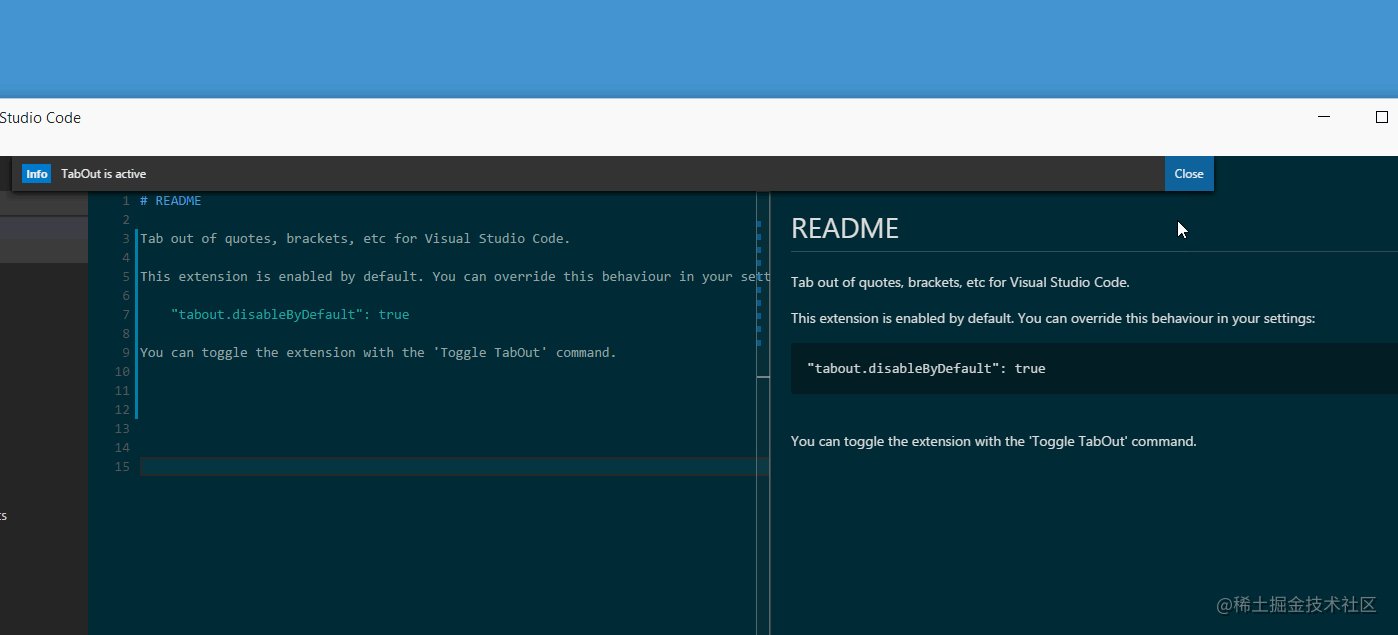
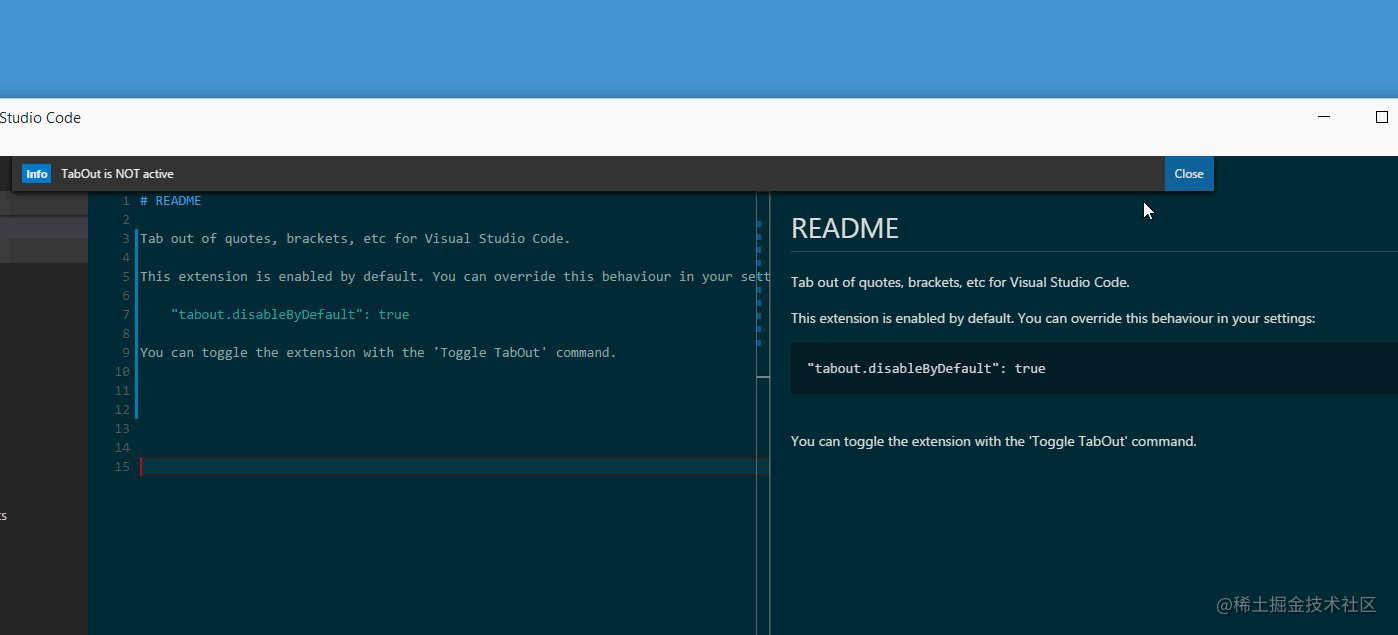
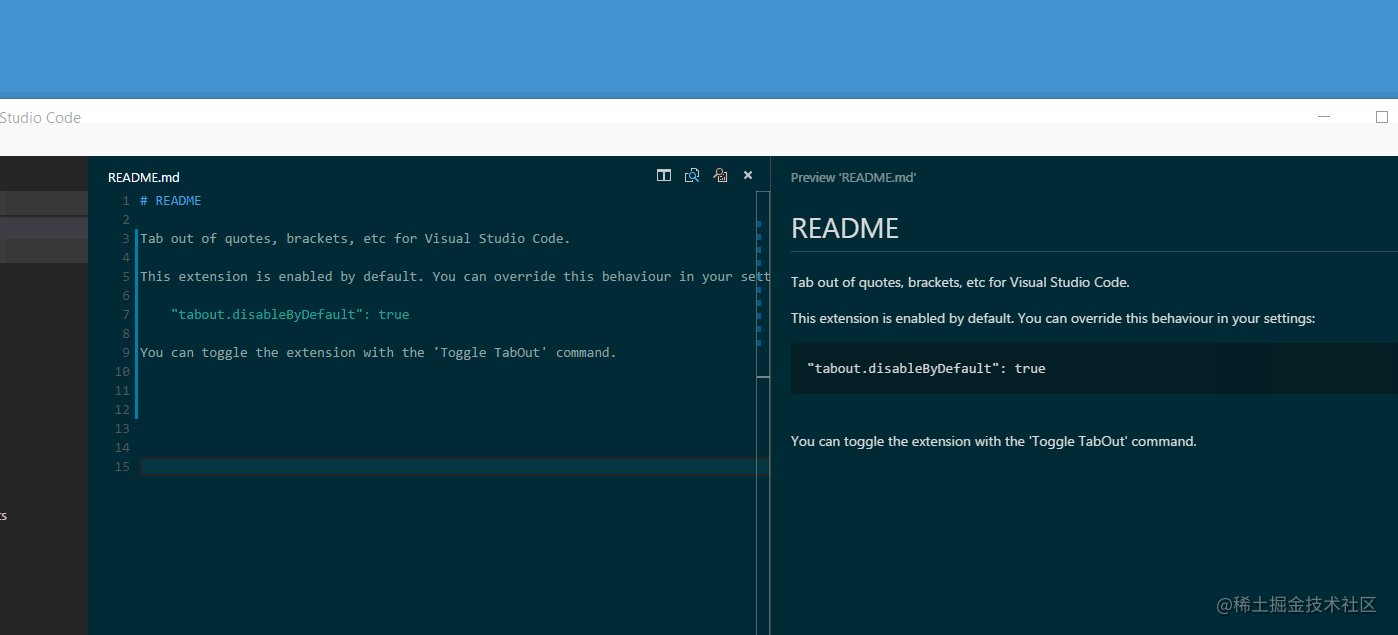
VSCode gibt standardmäßig die Tabulatortaste aus , was für Leute, die es gewohnt sind, WebStorm und Eclipse zu verwenden, sehr unbequem ist this
, was für Leute, die es gewohnt sind, WebStorm und Eclipse zu verwenden, sehr unbequem ist this
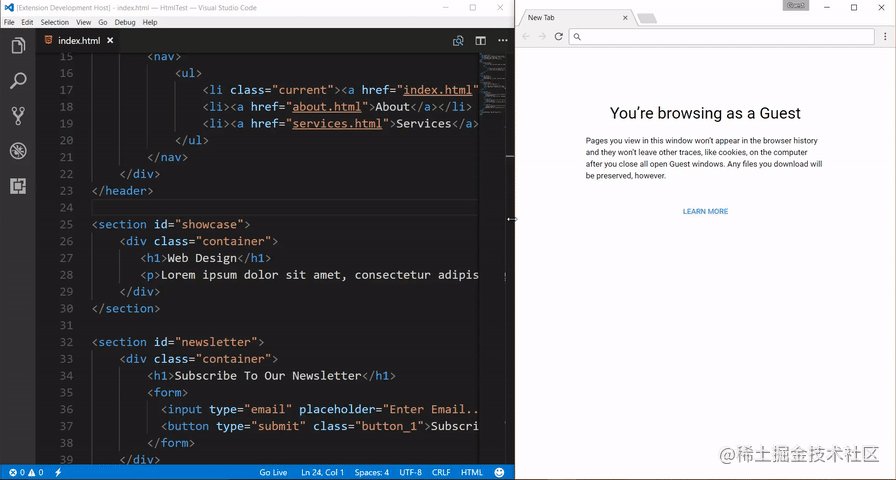
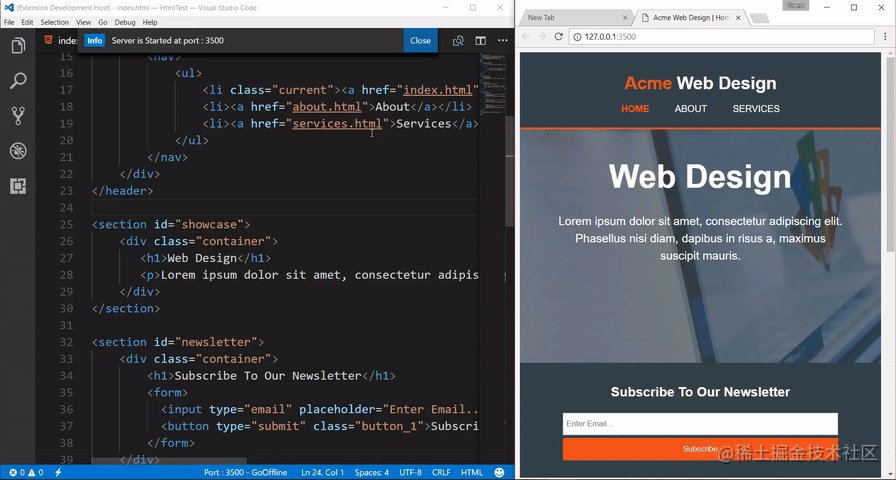
4. Live Server
 Live Server
Live Server
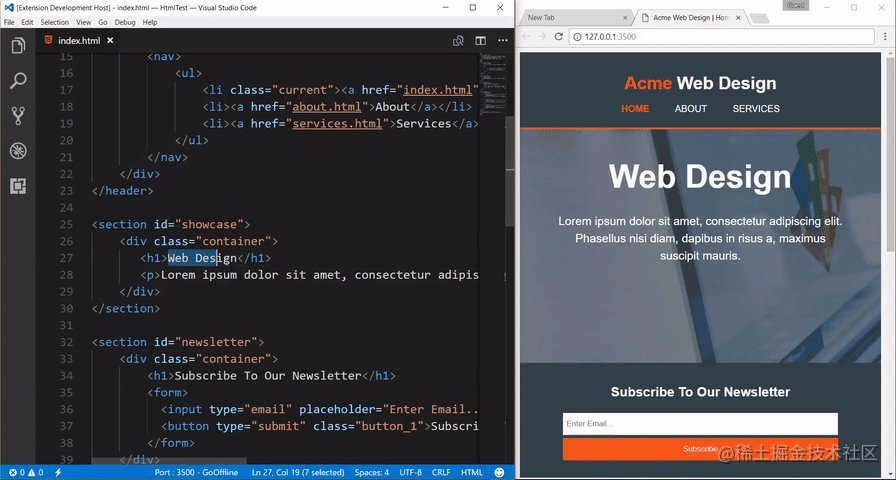
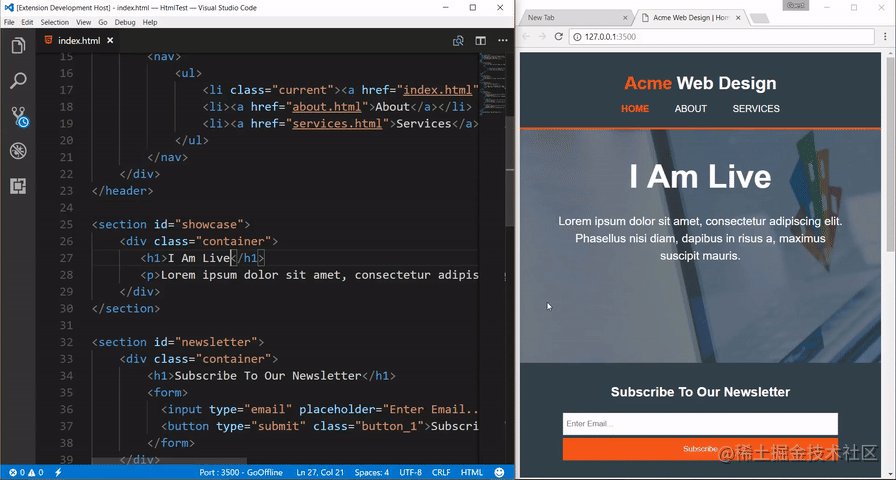
Eigentlich wird ein Websocket zum Implementieren von Codeaktualisierungen verwendet, was beim Schreiben einiger Test-HTML-Seiten sehr nützlich ist. 
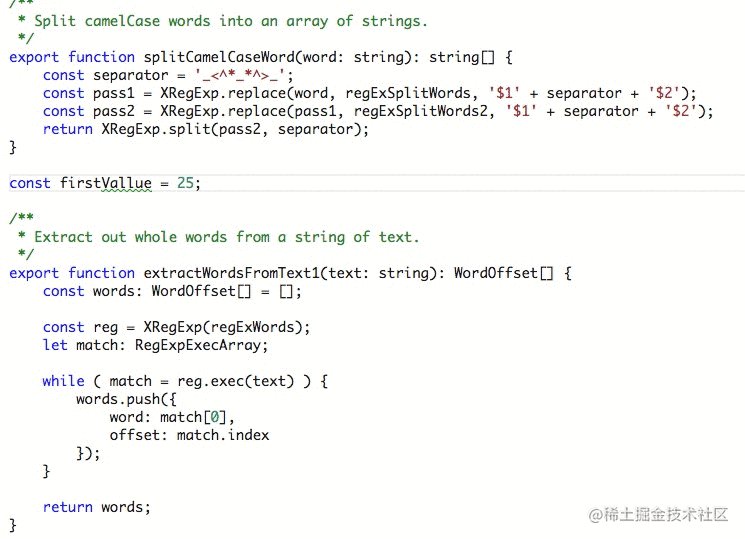
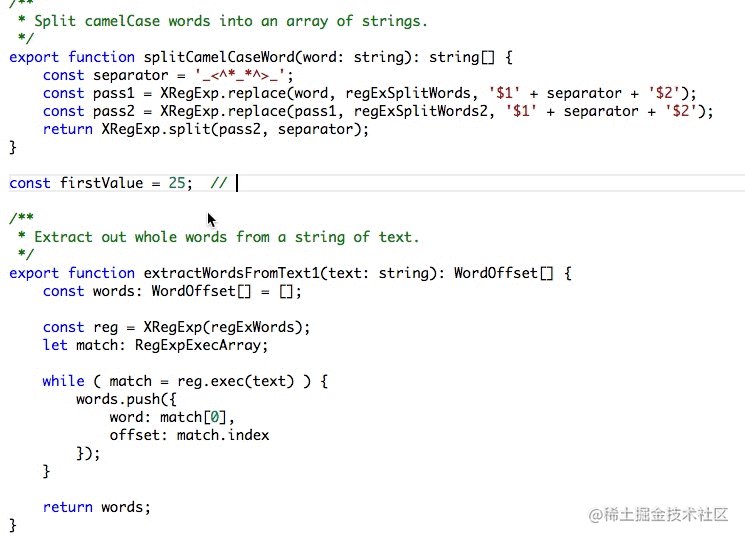
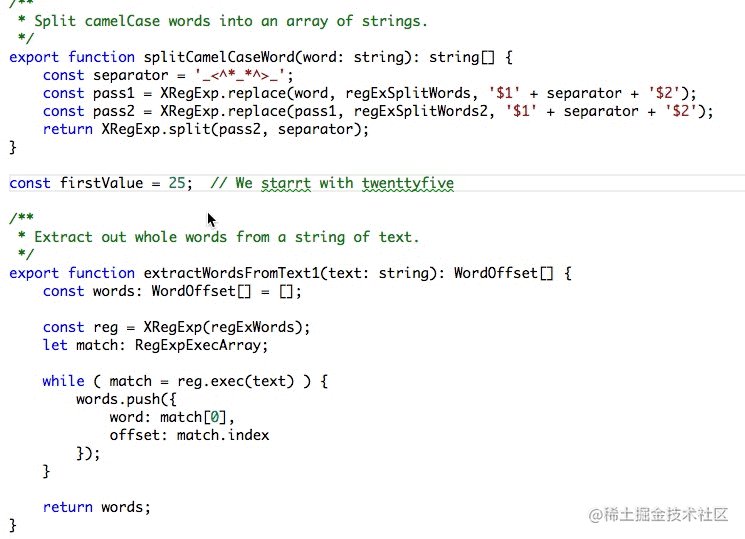
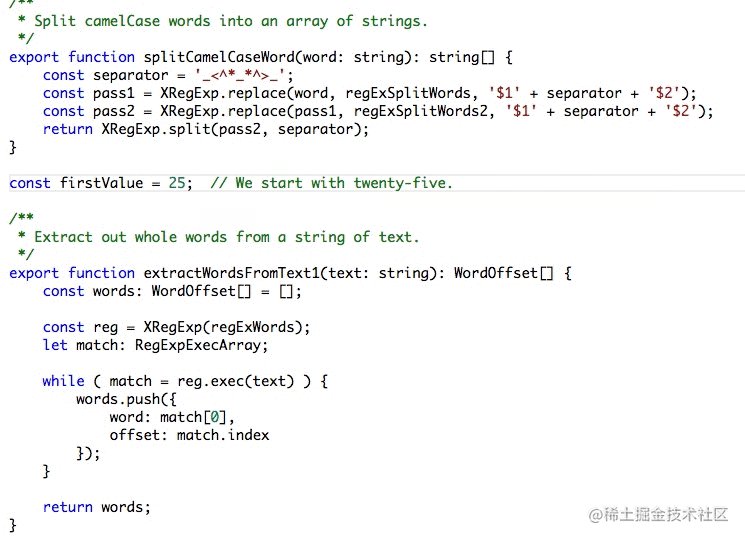
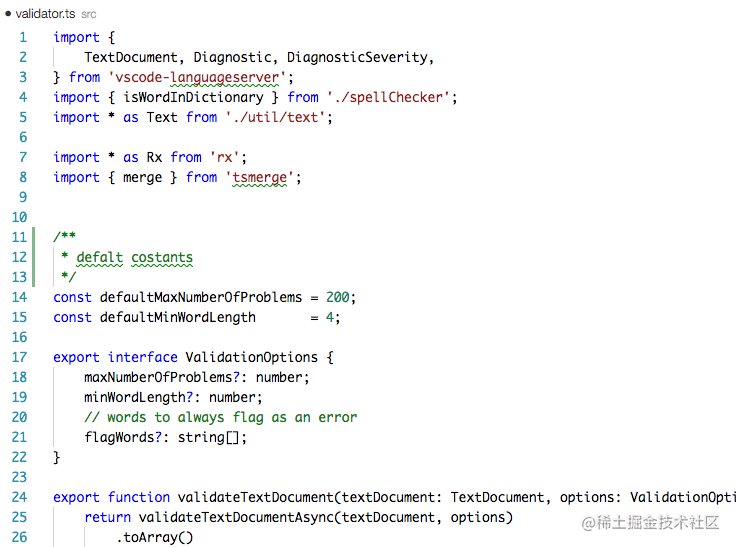
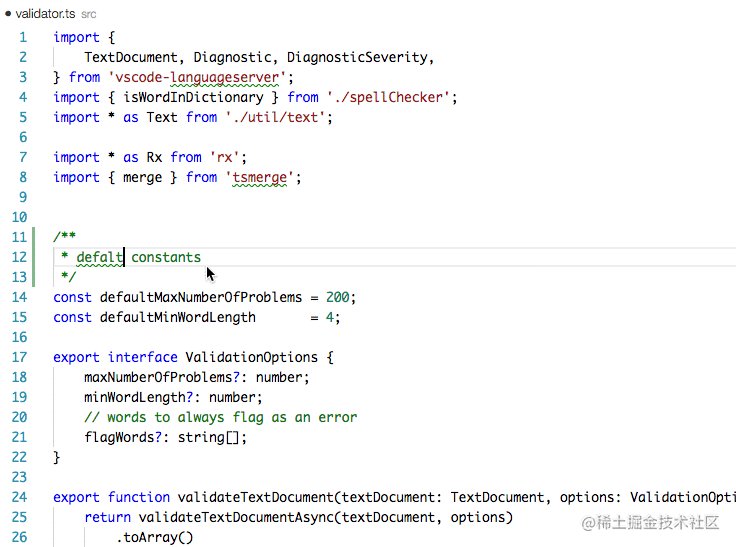
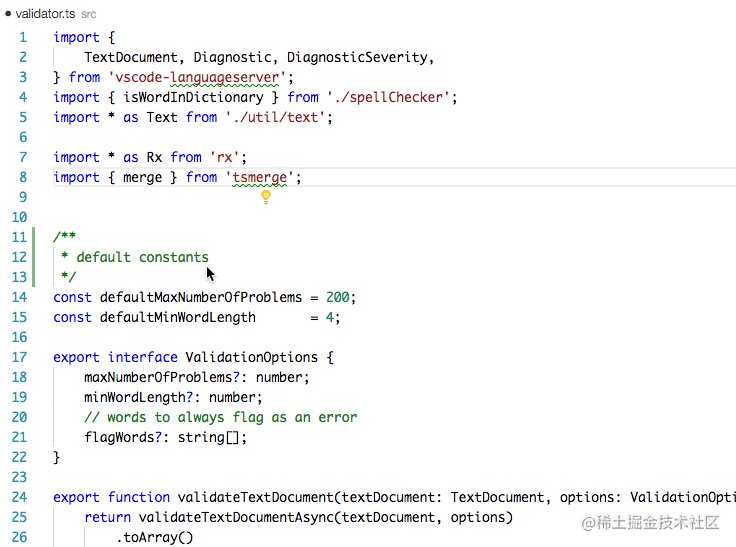
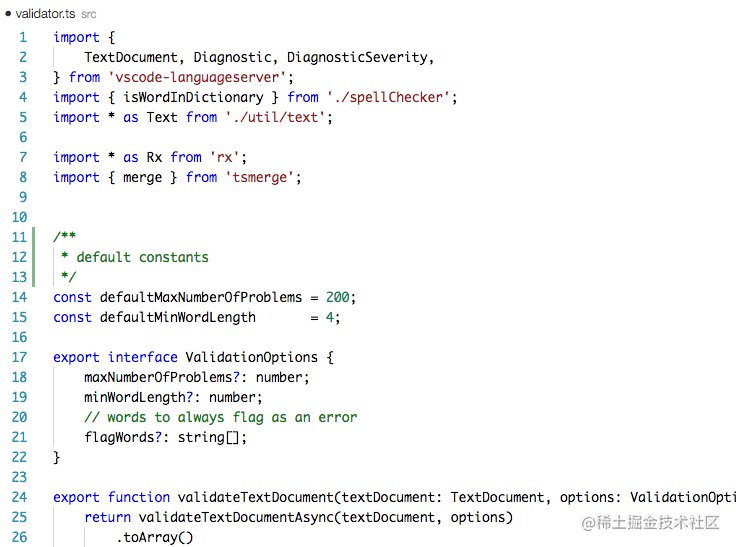
Bei der Rechtschreibung einiger variabler Methoden kann es vorkommen, dass wir Wörter falsch schreiben. Die Code-Rechtschreibprüfung kann dabei helfen, Ihre Fehler zu erkennen.

Wenn ein falsches Wort erkannt wird, können Sie sich auch einige der Wortvorschläge ansehen, die Ihnen angezeigt werden:

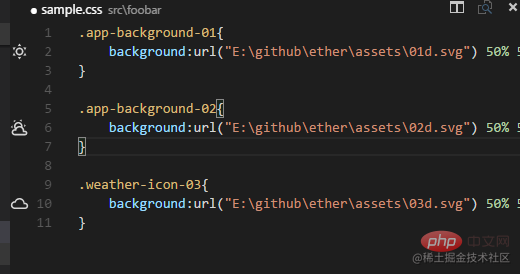
6. Bildvorschau

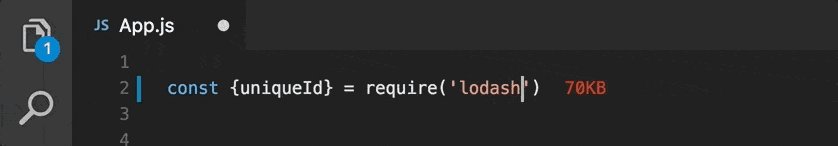
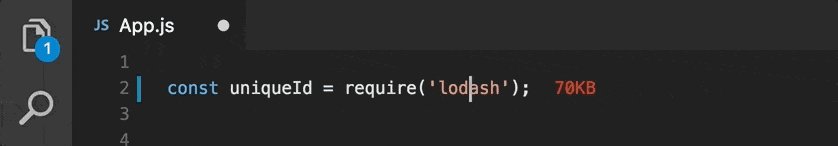
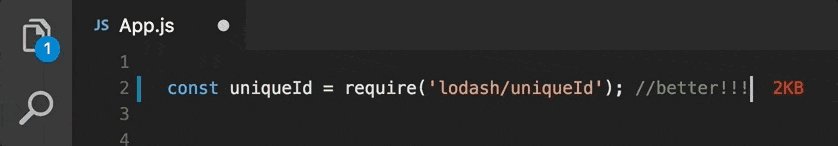
Wenn mehrere Bild-URLs in das eingegeben werden Projekt, denke, es ist mühsam, jedes Bild in der Vorschau anzuzeigen. Bildvorschau löst dieses Problem. 7. Importkosten

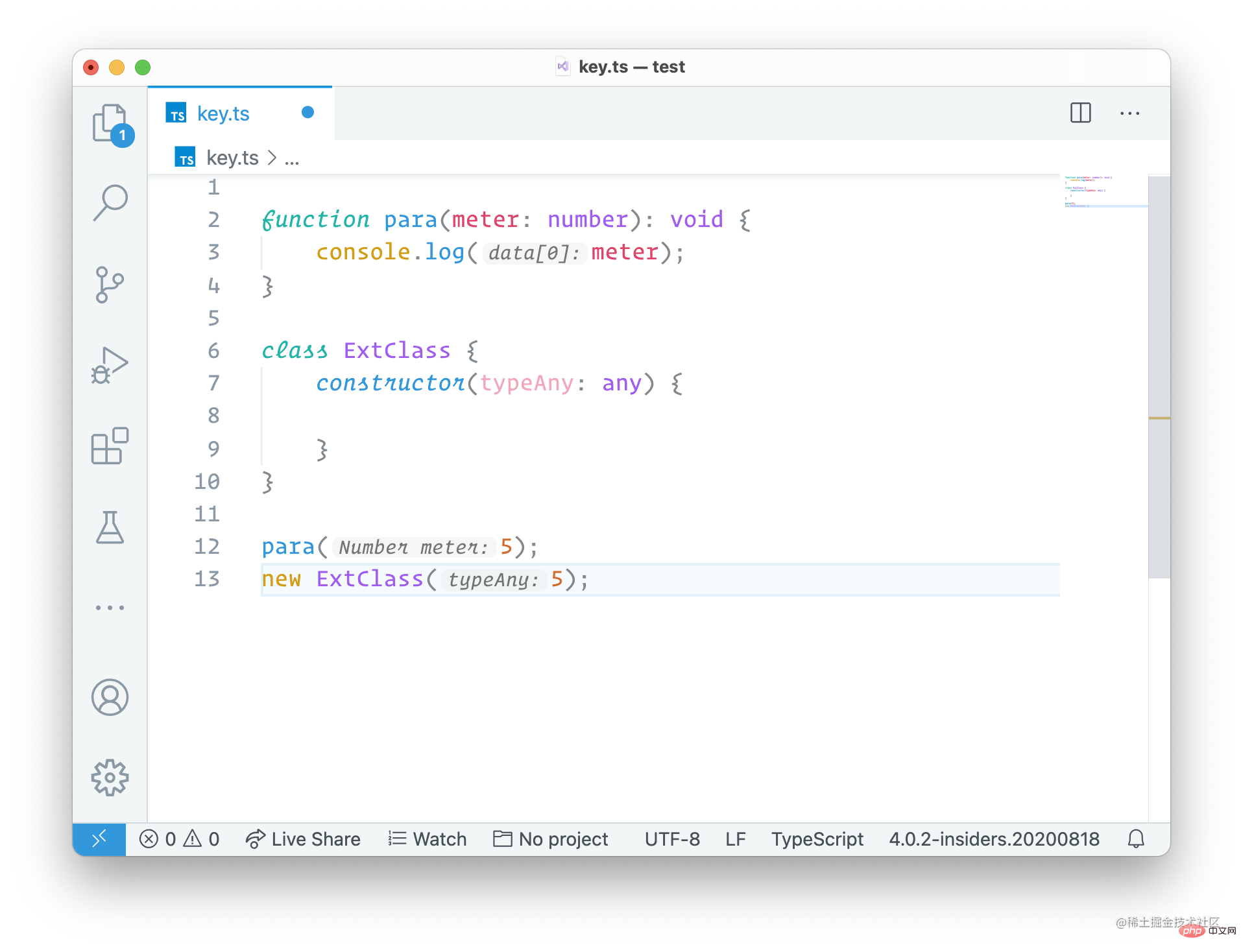
8. Parameterhinweise

Parameterhinweise zeigt die Parameternamen der Funktion an.

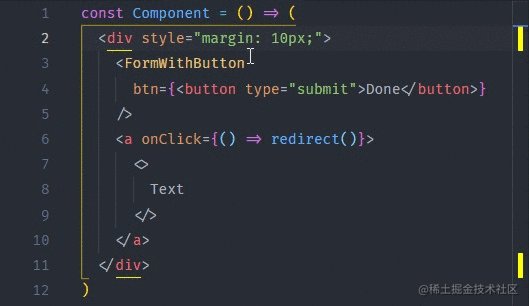
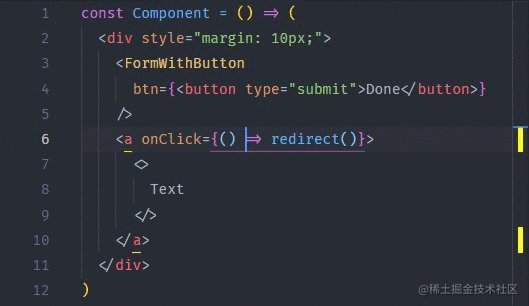
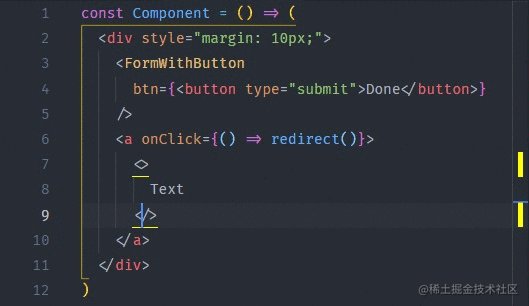
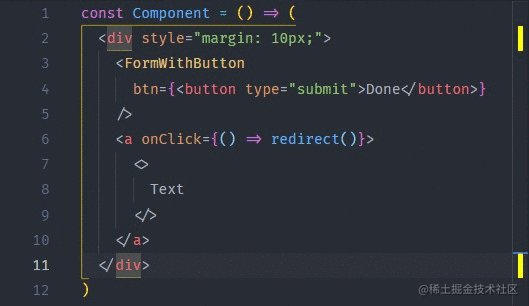
9. Highlight Matching Tag

kann Ihre HTML- und JSX-Code-Matching-Symbole hervorheben.
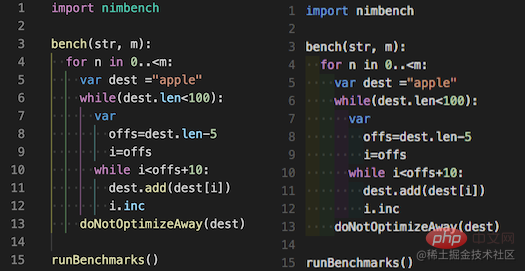
 10. indent-rainbow
10. indent-rainbow
 Indent-rainbow Kann man den Code auch einrücken, um daraus einen wunderschönen Regenbogen zu machen?
Indent-rainbow Kann man den Code auch einrücken, um daraus einen wunderschönen Regenbogen zu machen?

11. Blockman

Blockman kann den Codebearbeitungsblock hervorheben, in dem Sie sich gerade befinden.

Postscript
Für gängige Entwicklungsszenarien gibt es viele entsprechende Plug-Ins. Wenn Sie diese verwenden müssen, suchen Sie einfach im Marketplace Reaktionsprojekt: 
Es ist erwähnenswert, dass die Installation zu vieler Plug-Ins nicht unbedingt eine gute Sache ist. Der Plug-In-Mechanismus von VSCode ist auch ereignisgesteuert. Die Nachteile, die durch zu viele Plug-Ins verursacht werden, sind einerseits der Plug-In-Konflikt -in-Funktionen und andererseits der Leistungsverbrauch, das heißt, VSCode bleibt hängen. Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt von11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn vscode die ES6-Syntax nicht unterstützt?
- Wie stellt vscode eine Verbindung zu einem Remote-Server her? (Bild- und Text-Tutorial)
- Teilen von vscode-Plugins: 5 funktionierende Plug-ins + 5 Angel-Plug-ins
- Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine PHP-Entwicklungsumgebung in VSCode einrichten
- Wie konfiguriere ich die Verilog-Umgebung in VSCode? Code-Eingabeaufforderungen + automatische Instanziierung + Formatierungs-Plug-In-Freigabe

