Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum muss das Miniprogramm es6 in es5 konvertieren?
Warum muss das Miniprogramm es6 in es5 konvertieren?
- 青灯夜游Original
- 2022-11-21 18:15:463163Durchsuche
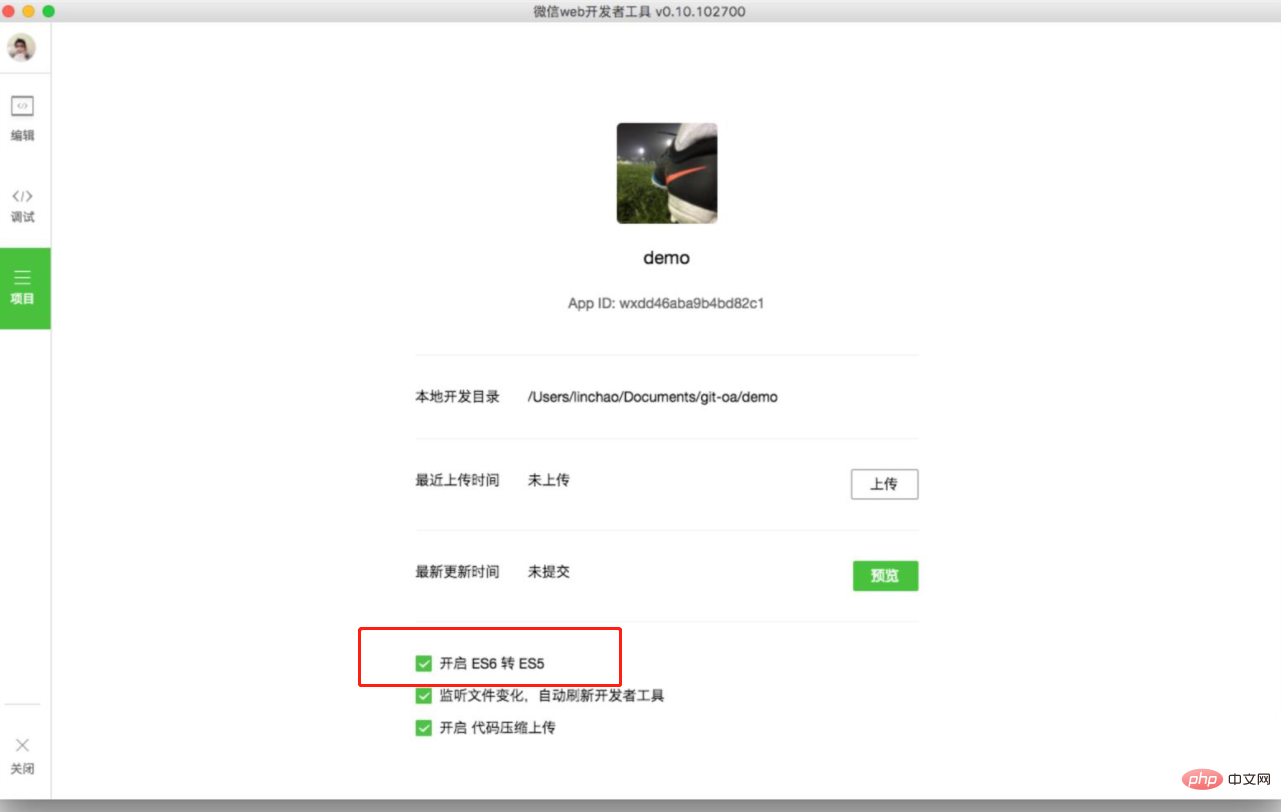
Für Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. Im WeChat-Webentwicklertool wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code zu konvertieren, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen verursacht werden. Konfigurieren Sie einfach das Kontrollkästchen. Option „ES6 bis ES5“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Der Grund, warum das Applet es6 in es5 konvertiert
Grund: Aus Gründen der Browserkompatibilität und zur reibungslosen Ausführung der Anwendung in der node.js-Umgebung.
ES6, als neue Spezifikation von JS, fügt viele neue Syntax und APIs hinzu, aber moderne Browser bieten keine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie also die neuen Funktionen von ES6 direkt im verwenden möchten Browser, Sie müssen andere Tools verwenden, um dies zu erreichen. Um ES6-Code in ES5-Code zu konvertieren, installieren und konfigurieren Sie einfach das Babel-Tool im Projekt.
In der node.js-Umgebung wurde die Unterstützung von node für ES6 kritisiert. Erst nach Version 13 wurde der Modulmodus eingeführt (fügen Sie einen Satz hinzu: „type“: „module“ zu package.json). aber einige Bibliotheken unterstützen immer noch nicht die ES6-Syntax. Wenn Ihr node.js-Programm die ES6-Syntax daher nicht erkennt, verwenden Sie bitte Babel zum Transkodieren, wodurch das Problem möglicherweise gelöst wird.
Konvertieren Sie es6 in es5 im Applet
In Entwicklungstools von 0.10.101000 und späteren Versionen wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5 zu konvertieren, was von allen drei gut unterstützt wird Terminalcode, der Entwicklern bei der Lösung von Entwicklungsproblemen hilft, die durch unterschiedliche Umgebungen verursacht werden. 🔜 ist standardmäßig aktiviert, siehe „Strikte Verwendung“Was ist Babel?

Babel ist ein ES6-Transcoder, der ES6-Code in ES5-Code umwandeln kann, sodass ältere Browser, die ES6 ursprünglich nicht unterstützen, ES6-Code ausführen können
, zum Beispiel: ES6-Pfeilfunktion
Codebeispiel:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});
Wie konvertiere ich es6 in es5?
Verwenden Sie Babel, um es6 in es5 zu konvertieren. Im Folgenden beschreiben wir den Prozess der Verwendung von Babel in der Befehlszeile, damit Sie den gesamten Übersetzungsprozess verstehen können.
1. Installieren Sie das Befehlszeilentool von Babel im Projekt. $ npm install -D babel-cli
. 2. Bereiten Sie den ES6-Code vor. Normalerweise legen wir den Quellcode im src-Verzeichnis ab Legen Sie es in src ab. Erstellen Sie eines im Verzeichnis:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
3. Konfigurieren Sie BabelBabel transpiliert Code über Plug-Ins und Voreinstellungen (damit es nicht nur ES6 übersetzen kann). Um ES6 in ES5 zu übersetzen, müssen wir nur den env-Standardwert konfigurieren und dieses Plug-in installieren:
$ npm install -D babel-preset-env
Wir benötigen auch eine Konfigurationsdatei, erstellen Sie die Datei im Projektstammverzeichnis:
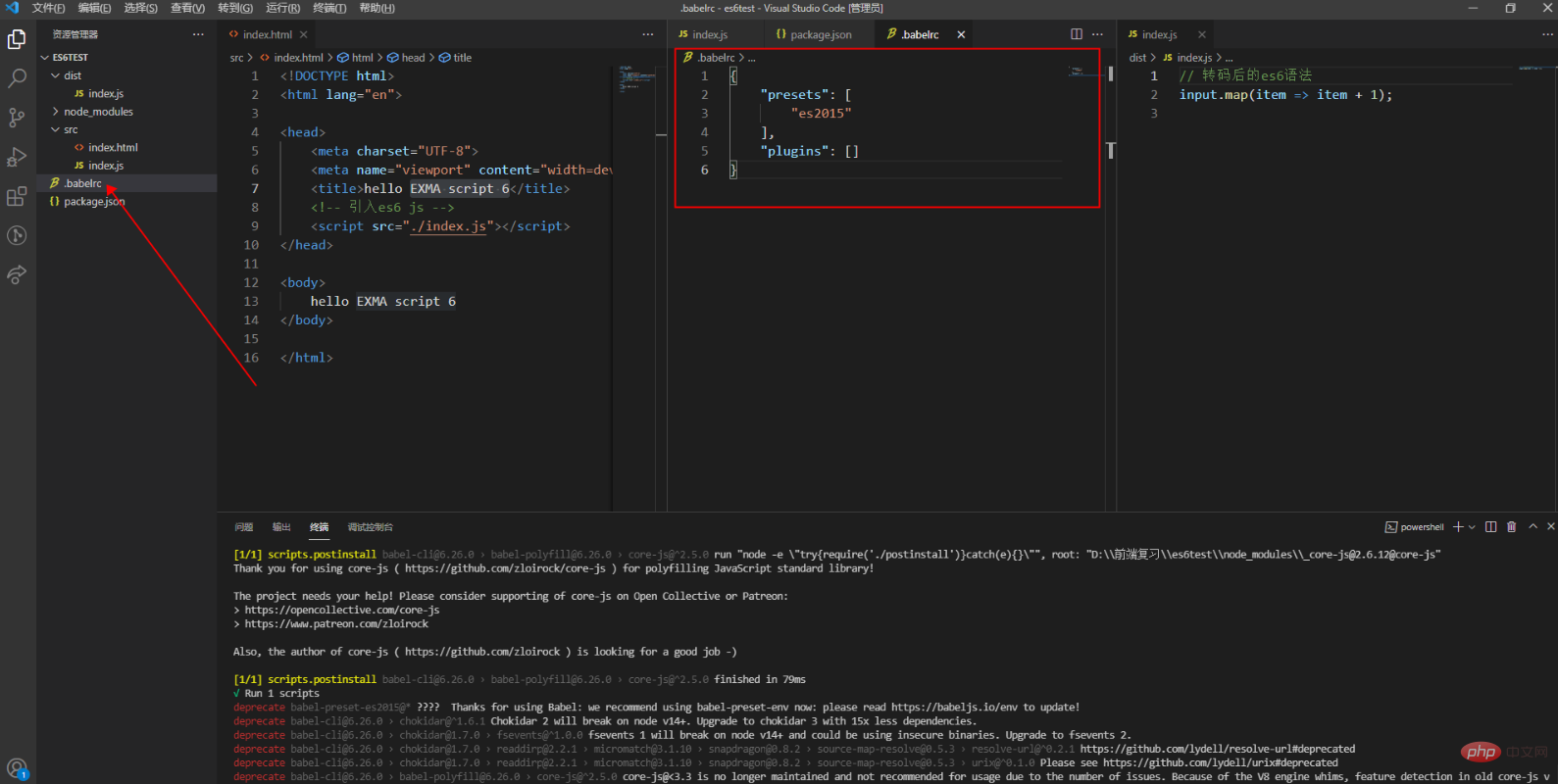
.babelrc., die Der Inhalt lautet wie folgt: Diese Datei wird zum Festlegen von Transcodierungsregeln und Plug-Ins verwendet. Das Grundformat ist wie folgt.
// .babelrc
{
"presets": [],
"plugins": []
}
Beachten Sie, dass .babelrc einen Punkt davor und danach hat, damit es erfolgreich gespeichert werden kann
Voreinstellungsfeld: Das Voreinstellungsfeld legt die Transkodierungsregeln fest festgelegt, können Sie die Installation nach Bedarf durchführen.
Neueste Transkodierungsregeln$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
 Dann fügen Sie diese Regeln zu .babelrc hinzu.
Dann fügen Sie diese Regeln zu .babelrc hinzu. Codebeispiel:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
Beachten Sie, dass vor der Verwendung aller unten aufgeführten Babel-Tools und -Module zuerst .babelrc geschrieben werden muss.
Befehlszeilentranskodierung und TranskodierungsregelnBabel stellt das Befehlszeilentool @babel/cli für die Befehlszeilentranskodierung bereit.
Der Installationsbefehl lautet wie folgt.
$ npm install --save-dev @babel/cli
Die grundlegende Verwendung ist wie folgt. # 转码结果输出到标准输出
$ babel test.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 参数生成source map文件
$ babel src -d lib -s
Verwenden Sie den Befehl babel-node, um die Transkodierung der REPL-Umgebung zu erhalten.
Installieren Sie zunächst dieses Modul.
$ npm install --save-dev @babel/node
Dann führen Sie babel-node aus, um die REPL-Umgebung aufzurufen.
@babel/register module
$ npx balel-node
@babel/register module schreibt den require-Befehl neu und fügt ihm einen Hook hinzu. Wenn Sie von da an „require“ verwenden, um Dateien mit den Suffixen .js, .jsx, .es und .es6 zu laden, werden diese zuerst mit Babel transkodiert.
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');
然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
Das obige ist der detaillierte Inhalt vonWarum muss das Miniprogramm es6 in es5 konvertieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

